Slider Revolution Key Concepts
Slider Revolution can do a LOT, but we can still summarize it for you simply.

We’re going to be getting into some nitty gritty on using Slider Revolution. But before we do lets boil everything Slider Revolution does into the simplest possible form so you have some context as we go forward.
Add Your Heading Text HereSo to crunch everything down into a nutshell, with Slider Revolution you:
Use the Module Editor aka Visual Editor
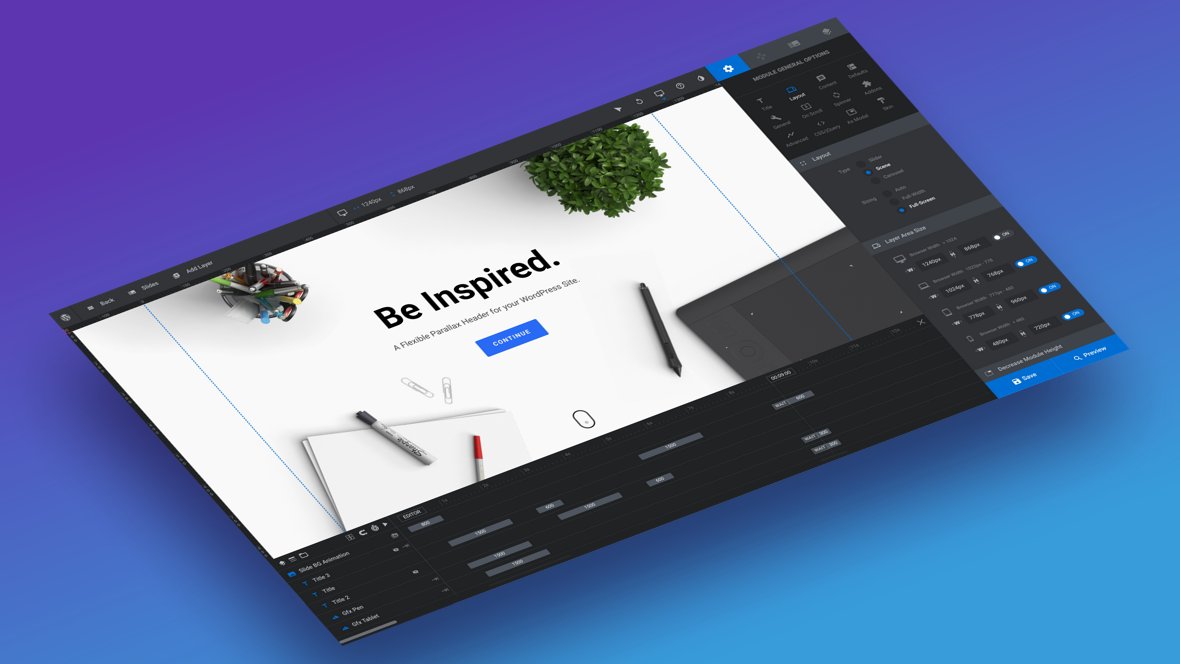
The Module Editor [?] is a visual, drag and drop, no code required, design and animation interface.
To Create Modules
Make your own Modules [?] or edit premade modules called Templates [?] .
Modules Can be Virtually Anything
Modules can be sliders [?] , carousels [?] , hero units [?] , blog posts, social media feeds, pretty much anything you can imagine. Make modules to add to your existing website, or make your entire website out of modules.
Can Contain Any Type of Media
Add anything to your modules: images, videos, text, GIFs, audio, SVGs, buttons, you name it.
Can Use Captivating Animation
Make fully fledged motion graphics style animations through the Timeline [?] in the Module Editor [?] .
And Spectacular Special FX
Use AddOns [?] to add cutting edge special effects like before & after transitions, particles, parallax layers, distortion, bubble morph and several more, all of which you’ll learn how to use in this manual.
Now Let’s Expand
That’s the simplest possible breakdown of how you’ll be working with Slider Revolution. Now let’s take those key concepts we just covered and expand on them a little further, starting with a look at a modules quick summary.




