Get in Touch With Us
For business inquiries, collaboration, jointly work or want to say hi, Contact us by Email: [email protected]

We’re going to be getting into some nitty gritty on using Slider Revolution. But before we do lets boil everything Slider Revolution does into the simplest possible form so you have some context as we go forward.
Add Your Heading Text HereSo to crunch everything down into a nutshell, with Slider Revolution you:
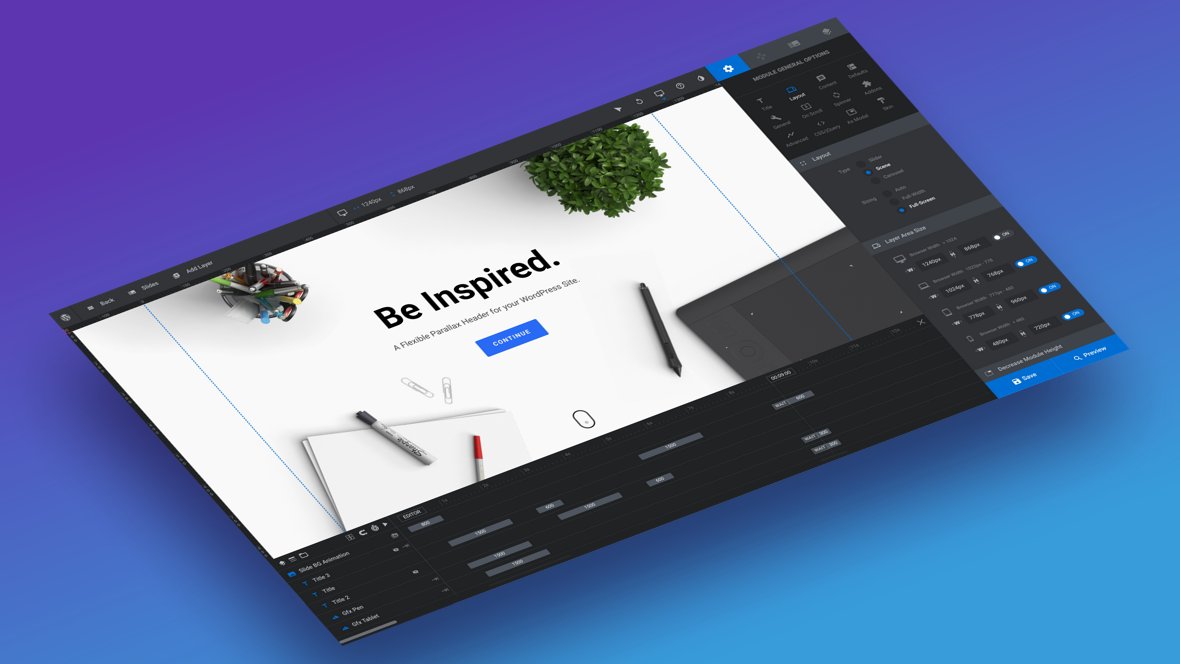
The Module Editor [?] is a visual, drag and drop, no code required, design and animation interface.
Make your own Modules [?] or edit premade modules called Templates [?] .
Modules can be sliders [?] , carousels [?] , hero units [?] , blog posts, social media feeds, pretty much anything you can imagine. Make modules to add to your existing website, or make your entire website out of modules.
Add anything to your modules: images, videos, text, GIFs, audio, SVGs, buttons, you name it.
Make fully fledged motion graphics style animations through the Timeline [?] in the Module Editor [?] .
Use AddOns [?] to add cutting edge special effects like before & after transitions, particles, parallax layers, distortion, bubble morph and several more, all of which you’ll learn how to use in this manual.
That’s the simplest possible breakdown of how you’ll be working with Slider Revolution. Now let’s take those key concepts we just covered and expand on them a little further, starting with a look at a modules quick summary.
For business inquiries, collaboration, jointly work or want to say hi, Contact us by Email: [email protected]
We use cookies to improve your experience on our site. By using our site, you consent to cookies.
Manage your cookie preferences below:
Essential cookies enable basic functions and are necessary for the proper function of the website.
Statistics cookies collect information anonymously. This information helps us understand how visitors use our website.
Marketing cookies are used to follow visitors to websites. The intention is to show ads that are relevant and engaging to the individual user.