Get in Touch With Us
For business inquiries, collaboration, jointly work or want to say hi, Contact us by Email: [email protected]

We’ll be going over the two types of layers:
And we’ll also start looking at how layers facilitate the animations of Slider Revolution.
The type of layer [?] you’ll most commonly use are media layers, those that add text, graphics, video and audio content to your modules [?] . These layers are the most fundamental building blocks of your designs.
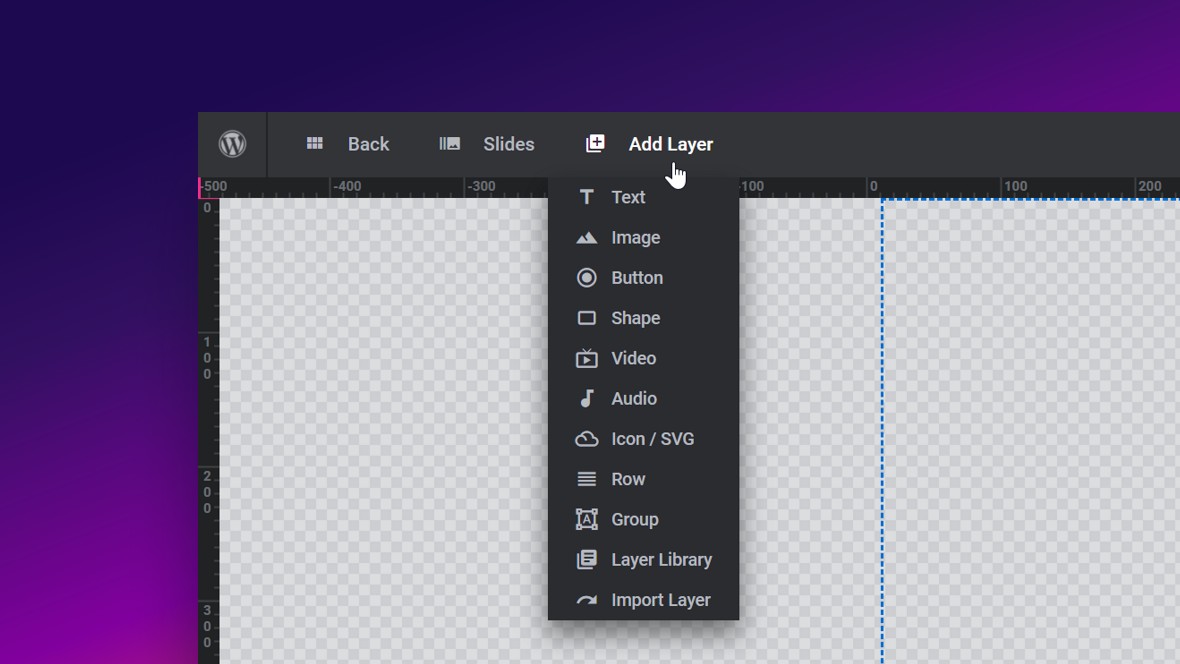
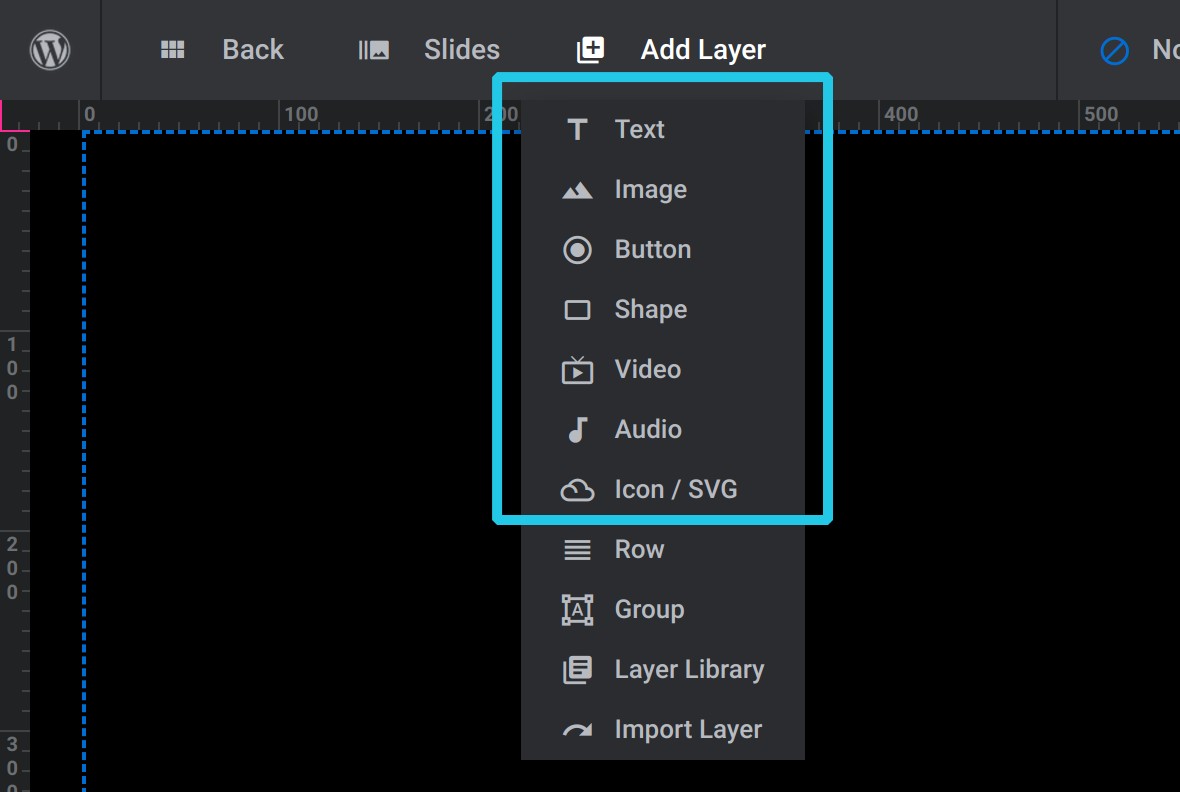
The first seven options on the Add Layer dropdown are all media layer types.

Let’s briefly summarise what each one is.
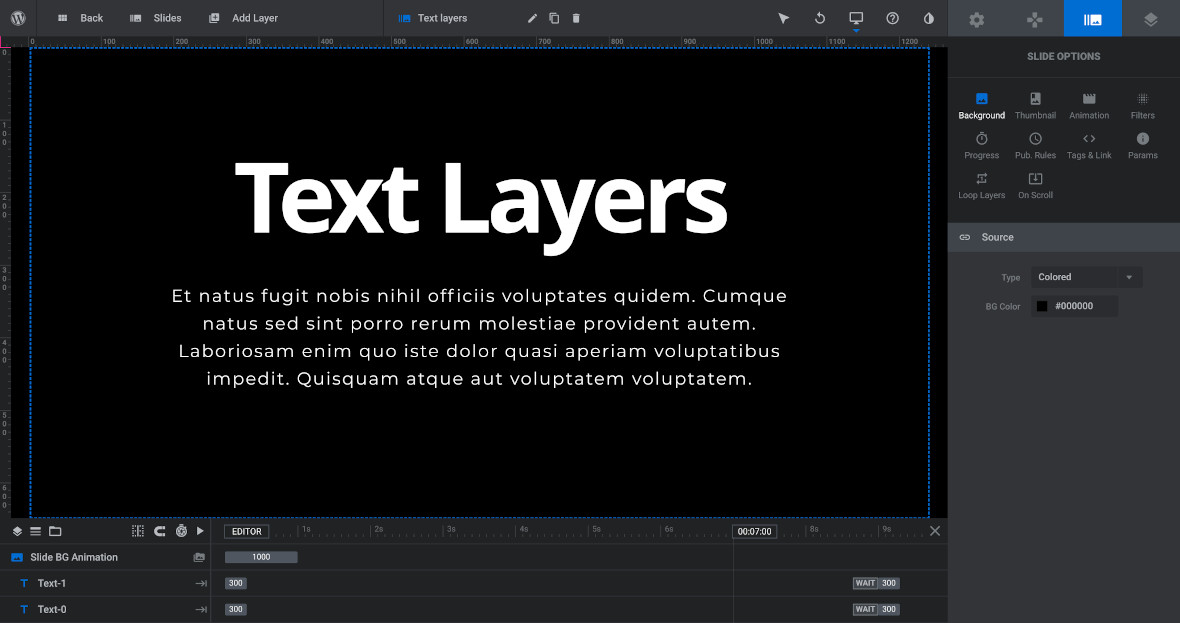
Add headlines or paragraph-like blocks of text content.

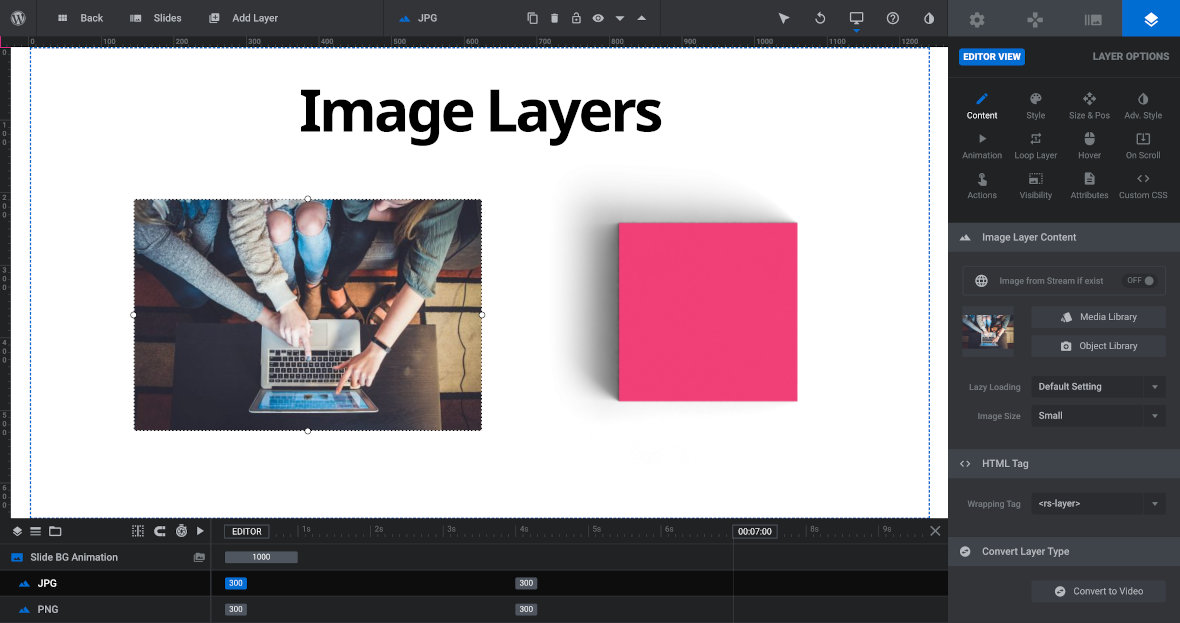
Add JPG, PNG or GIF images. Use this to add photos and illustrations.

Interactive strip of text to which you can apply custom styling or choose from a selection of premade styles. Use this to create objects clearly meant to be clicked on, with changes in their appearances when hovering over them with the mouse.

Create resizeable, rectangular shapes. Use to create things like backgrounds behind other elements, or overlays to tint photographs.

Embed videos either uploaded to your own site, or from third parties YouTube or Vimeo

Embed audio files that have been uploaded to your own site.

Choose icons or SVGs (scalable vector graphics) to use from Slider Revolution’s included library.

In addition to the seven types of media layers [?] in Slider Revolution we have previously described, there are also four types of special layers.
Instead of adding media to a module [?] , these special layers provide some type of special functionality. Let’s check out what each one does.
If you want to create some type of grid layout for your content start by adding a Row Layer. By default it will be split into 3 equal width columns, but it can be adjusted to have any number of columns at any widths that you’d like. You can also stack multiple rows to create any configuration of grid you might need.

Example of two rows with 3 equal width columns.
Group Layers allow you to connect multiple layers together. This helps you to organize your timeline and enables you to easily move multiple layers on your canvas [?] as though they were a single layer.

Example of multiple layers contained within a group layer.
Background Layers are the default layer added to every single slide. They are always behind other layers on the canvas and are positioned as the top-most stack in the timeline [?] . They can be made invisible, but they cannot be removed.

Example background layer using photograph.
Global layers [?] are layers that will appear on every slide [?] , above all layers. They are added through a dedicated Global Layers area. Think of this area as a sort of “floating” slide that you can use to create elements for your module that should always be visible.
Click the image below to see a live demo of global layers in action. Notice how the traveler image, which is on a global layer, appears on every slide.

Now we have just one more topic to cover in our layers breakdown and that is how layers act to facilitate animation in Slider Revolution.
As we have learned, Slider Revolution has various types of layers [?] available to add and organize content within your modules [?] . The next important foundational concept to learn is how to enable animation, from which you can make the most of Slider Revolution’s impressive visual capability.
Every layer added to a slide [?] automatically comes with tools that make animating it a simple 2-step process:

“Anim From” & “Anim To” in the Module Editor.
Slider Revolution will then automatically take care of everything for you, animating the layer between its starting and finishing states.
For example, you might set a text layer’s starting state (Anim From) to be yellow, small, and on the left side of the slide.

You then might set its finishing state (Anim To) to be blue, large and on the right side of the slide.

Slider Revolution will then automatically animate:

This 2 step process can be performed multiple times per layer to create multiple animations, and for each of these animations you will see a corresponding strip appear on the layer’s track in the timeline [?] . By default a newly added layer has two such strips, one animating its entrance into the slide, and another animating its exit from the slide.
This layer driven animation process is simple but incredibly powerful, because of four main factors:
We’ll be digging into the power of Slider Revolution animation in much more depth as we go along, but for now, that covers the most important elements of how it works.
Now that we have all the foundational concepts for working with Slider Revolution, it’s time to get into the practical side of editing modules.
First though, let’s go over what you’ll be learning in our section on module editing basics.
For business inquiries, collaboration, jointly work or want to say hi, Contact us by Email: [email protected]
We use cookies to improve your experience on our site. By using our site, you consent to cookies.
Manage your cookie preferences below:
Essential cookies enable basic functions and are necessary for the proper function of the website.
Statistics cookies collect information anonymously. This information helps us understand how visitors use our website.
Marketing cookies are used to follow visitors to websites. The intention is to show ads that are relevant and engaging to the individual user.