Shopify product banners are crucial for showcasing your offer, new arrival, discount, or featured products. This is a visual section of your store that helps to grab attention, improve user experience, and boost conversions.
There are different types of product banners on Shopify, like images, videos, sliders, carousels, etc, for different pages or places. You can use product banners for new product arrivals, seasonal discounts, or featured products.
Let’s make your store more attractive and increase sales using product banners on the Shopify store!
What is a Shopify Product Banner?
A Shopify product banner is an advertisement that highlights flagship products, promotions, or messages on your store. It helps grab customer attention and improve the shopping experience. You can place this banner on the homepage, collection pages, or product pages.
These banners come in different styles, such as hero banners, promotional banners, slideshow, etc. They can boost significant sales by showing discounts, new arrivals, or best-selling products.
You can design an attractive product banner using design tools like Figma, or Canva. If you are not a designer, then you can use Shopify banner creator apps like Slider Revolution & Sections. These banners improve navigation, helping shoppers find what they need faster. Also, strategic CTA buttons like “Sale ends soon!”, “Free shipping!”, “Shop Now” etc can increase sales.
Different Types of Product Banners on Shopify

Shopify offers various types of product banners to showcase your store’s products effectively. Each banner type serves a unique purpose, from promoting new arrivals to highlighting best-sellers. Here are several types of banners that can help to increase engagement, and boost sales:
Shopify Banner for New Product
New product banner highlights recently launched or new arrival products in your store. It grabs customer’s attention and encourages them to explore the latest product or product variation. Showcase these products with vibrant images and phrases like “Just Launched!” or “New Arrival!”.
Featured Product Banners
A featured product banner showcases selected items to boost visibility. It helps to promote over-stock/surplus stock products, high-demand or high-margin products. This banner is ideal for spotlighting exclusive deals or customer favorites.
Best-Selling Product Banner
A best-selling product banner highlights the most popular items in your store. It builds trust and encourages customers to buy based on popularity. You can add labels like “Bestseller” or “Customer’s Choice” to encourage quick purchases.
Video Banners on Shopify
Demonstrate products in action with auto-playing video banners that bring products to life. Video banners help to create an immersive shopping experience with motion and storytelling. These banners can be great for explaining the features of your product or sharing brand stories.
Promotional Banners
A promotional banner advertises discounts, BOGO deals, free shipping, special deals, or sales events. Also, using CTAs like “Sale Ends Tonight!” or “Limited Time Offer” creates urgency and encourages shoppers to make quick purchases.
Holiday/Seasonal Product Banners
Celebrate events like Black Friday or summer sales with themed product banners. Customizing banners with seasonal colors and themes makes them more relatable and effective in boosting sales. These are perfect for Christmas, Black Friday, Summer sales, Winter sales, etc.
Slideshow/Carousel Banners
A slideshow or carousel product banner can showcase multiple product banners in one place without cluttering. Also, adding smooth transitions and limiting slides to 3–5 to avoid slow loading times and improve their impact.
Grid-Integrated Banners
Grid-integrated product banners help to showcase images or products in a structured layout. These banners improve navigation and help customers discover important items naturally. These product banners are perfect for promoting specific products, categories, or collections within a grid format.
However, most Shopify themes, including the popular DAWN theme, don’t offer built-in grid gallery features. That’s where the Essential Grid Gallery Shopify app comes in. This powerful app lets you create stunning photo galleries, product grids, video galleries, and even shoppable videos.

Create stunning banners effortlessly with 70+ ready-made templates, lazy loading, and hover effects. The app also supports bulk uploads, helping you save time while keeping a professional and polished look.
Key Features of Essential Grid Gallery App:
- 70+ pre-made templates for quick and easy designs.
- Lazy loading & hover effects for a smooth user experience.
- Bulk upload feature to save time and simplify management.
- Supports various media types, including images and videos.
- Mobile-friendly and fast-responsive for all devices.
Want to enhance your store’s visuals and increase conversions with Grid Gallery?
Countdown Banners

A countdown banner on Shopify creates urgency by displaying a ticking timer. It is perfect for limited-time sales, flash deals, or product launches. These banners drive quick decisions by making customers feel they might miss out.
Pro Tip: Place a countdown product banner near the hero section using the slider feature of your Shopify store for maximum visibility.
Where to Place Product Banner on Shopify Store
Strategic placement of the banner is crucial to boost visibility, engagement, and sales ensuring maximum impact. Here are the best locations to place product banners on your Shopify store:
- Homepage Header (Hero Section): The homepage is the first thing visitors see, which is perfect for impactful visuals and compelling CTA. A large, eye-catching hero banner can showcase new arrivals, sales, or special offers.
- Global Header: A slim banner at the top of every page for promotions, free shipping offers, or announcements. Remember to avoid using large product banners in the global header, which could be very irritating for shoppers.
- Pop-up/Overlay – A temporary banner that grabs attention immediately with pop-up animations on Shopify. Use them sparingly for exclusive deals, discounts, or important messages you don’t want visitors to miss.
- Product Pages: Highlights related products, limited-time offers, or customer testimonials to encourage shoppers.
- Collection Pages: They can showcase the range of products in that collection or highlight specific features. This is the perfect place for collections, seasonal products, or best-selling categories.
- Sidebar: A space-saving banner for ongoing promotions, recommended products, or discount codes. It’s perfect for promoting specific products, sales, or email signup forms.
These are common and popular places to position your product banner on a Shopify store. But you can use your product banner anywhere in the store based on your specific requirements.
How to Add a Product Banner on Shopify
There are three easy ways to do this: using the built-in Shopify theme editor, adding custom HTML code, or using Slider Revolution app templates. Each method has its own benefits, depending on your needs and skill, add your product banner on your store.
1. Using Shopify Built-in Theme Editor
If you want to add a product banner on the Shopify store using the theme editor, first you need to design the banner. You can use any design tool to make an eye-catching product banner. Remember, the banner should be professional, matching your brand guidelines.
Then you can upload it on the Shopify store using the theme editor without coding. Log in to your Shopify store dashboard, then go to Online Store > Themes > Customize. After that add a section where you want to place the banner. Now choose the section (like “Slideshow” or “Image Banner”), upload your design, and add text/buttons.
You can also adjust colors, fonts, and alignment to match your brand. This method is beginner-friendly and works well for most stores. However, customization options may be limited depending on your theme theme.
2. Adding Custom HTML Code
You can add a product banner using custom HTML and CSS for more flexibility. But it required advanced knowledge of coding. If you are an expert in Shopify and confident to create a product banner using custom code, then follow this method at your own risk. Also, backup your Shopify theme and store files before starting coding for security.
Go to Online Store > Themes > Edit Code and insert your custom banner code in the appropriate Liquid file. You can use HTML to structure the banner, CSS to style it, and JavaScript to add animations or interactive elements.
This method is ideal for advanced users or developers who want a fully customized design. It allows you to create unique banners tailored to your brand’s identity. However, incorrect coding can break the layout, so be sure to test before publishing.
3. Using Slider Revolution App Templates
Using the Slider Revolution & Sections app is like combining the previous two methods. It doesn’t require any coding knowledge like the theme editor. And it offers flexibility to create product banners from 300+ pre-designed templates.
Just install Slider Revolution & Sections from the Shopify App Store. Then pick a pre-made banner template, customize the banner text/images, add animations, and sync it to your store pages. This is a great app for high-impact visuals and marketing campaigns for e-commerce stores.
From static general slider to countdown or dynamic product banner, everything is here!

7 Best Product Banner Templates for Shopify
Boost sales with these eye-catching, customizable Shopify banner templates. These templates are designed for simplicity and fit with food, fashion, tech, and more brands. Mix animations, mobile-friendly layouts, and bold CTAs showcase products effortlessly.
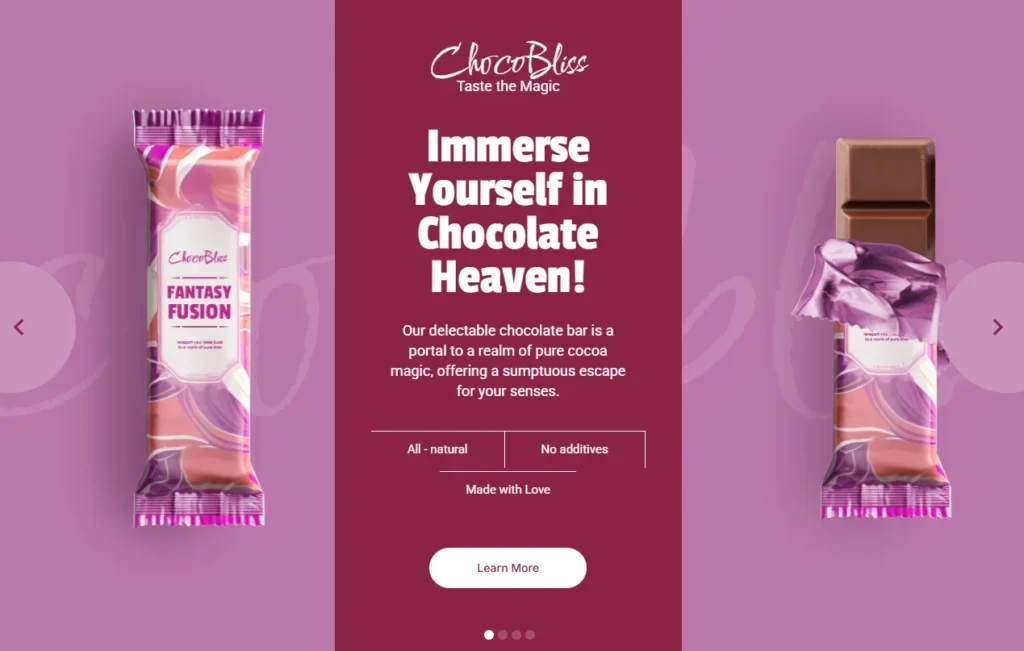
1. Chocolate Bar Product Presentation Template
This template is perfect for displaying food and confectionery products. It features smooth transitions, high-quality images, and engaging text animations. This product banner helps to highlight textures and details, making products look irresistible.

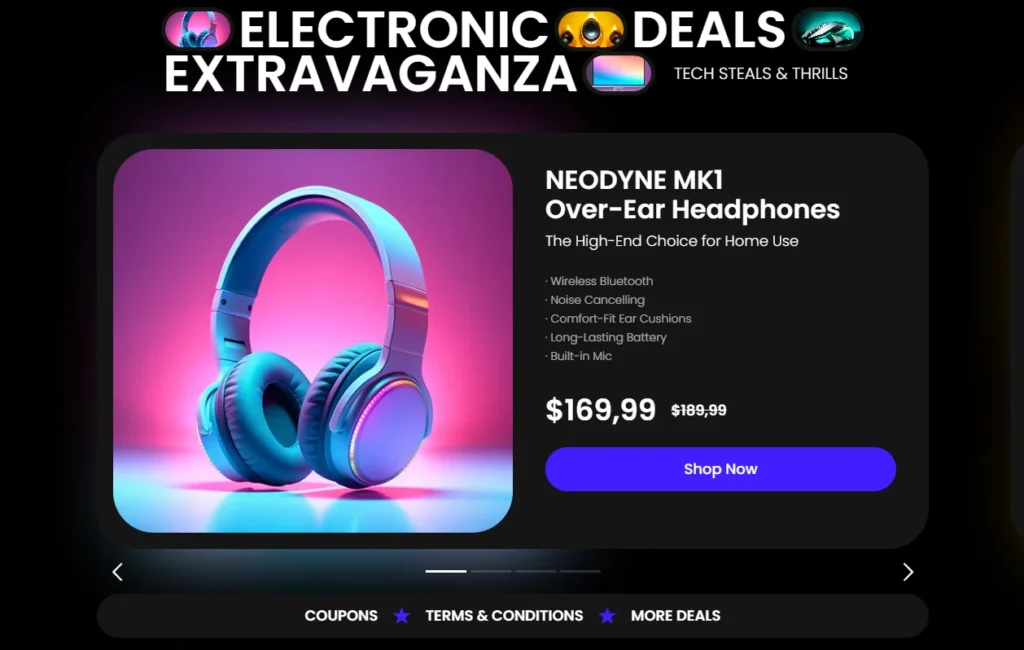
2. Product E-commerce Product Carousel
A modern and sleek product slider that allows multiple products to be displayed in a carousel format. It’s great for showcasing new arrivals, best-sellers, or seasonal items to keep customers engaged. Smooth transitions and clear “Buy Now” buttons work for tech gadgets or apparel.

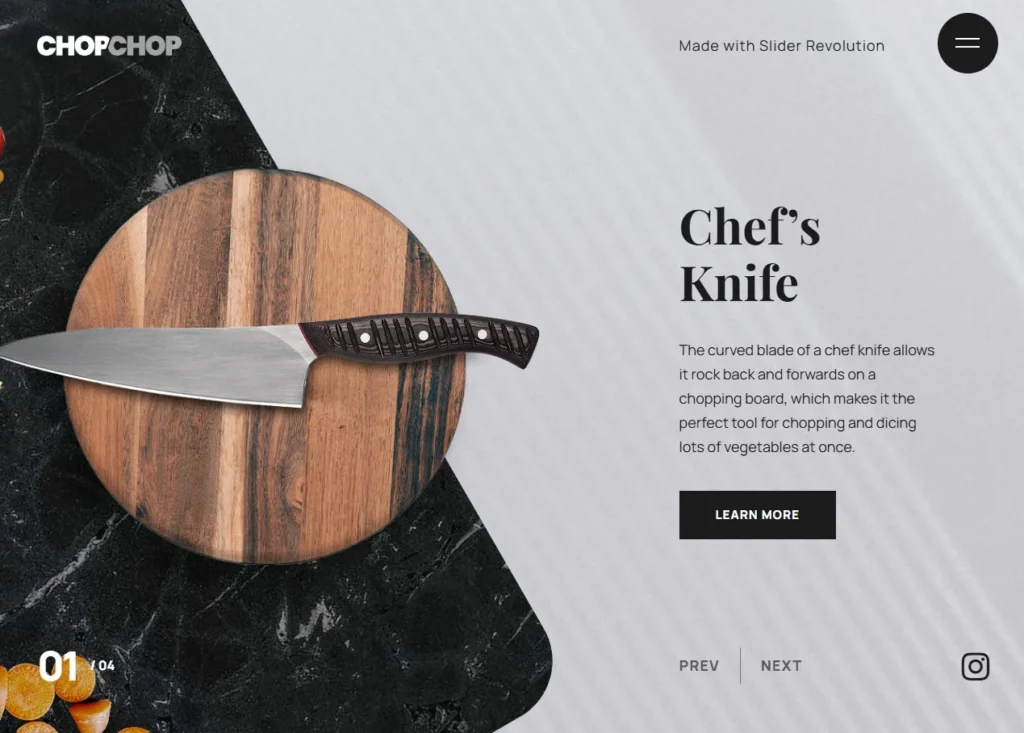
3. Kitchen Knives Product Slider
This template is an amazing template professional design with sharp transitions designed for kitchen tools and accessories. This template offers a bold, professional design with sharp transitions.

4. E-Commerce Product Slider
This template is ideal for Shopify stores with a large product catalog. It enables smooth navigation through different products, features animated effects, pricing details, and CTAs. Use dynamic animations to feature fashion products and beauty items.

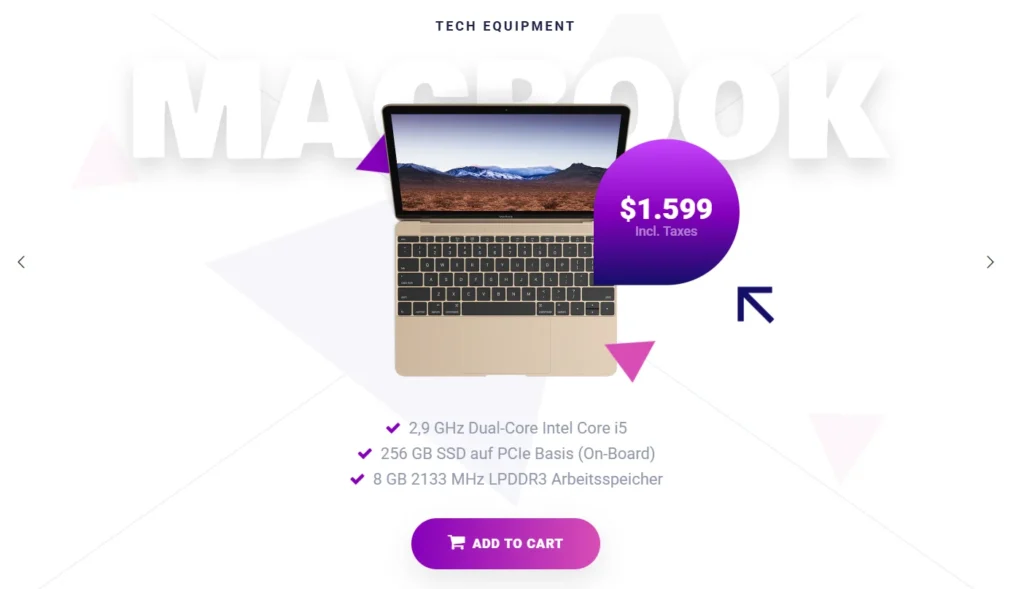
5. Product Showcase Slider
This is an amazing product banner template for digital products, gadgets, or featured collections. It provides an interactive layout, smooth animations, and an attractive CTA button. Also, full-screen visuals and gradient overlays make this template stand out.

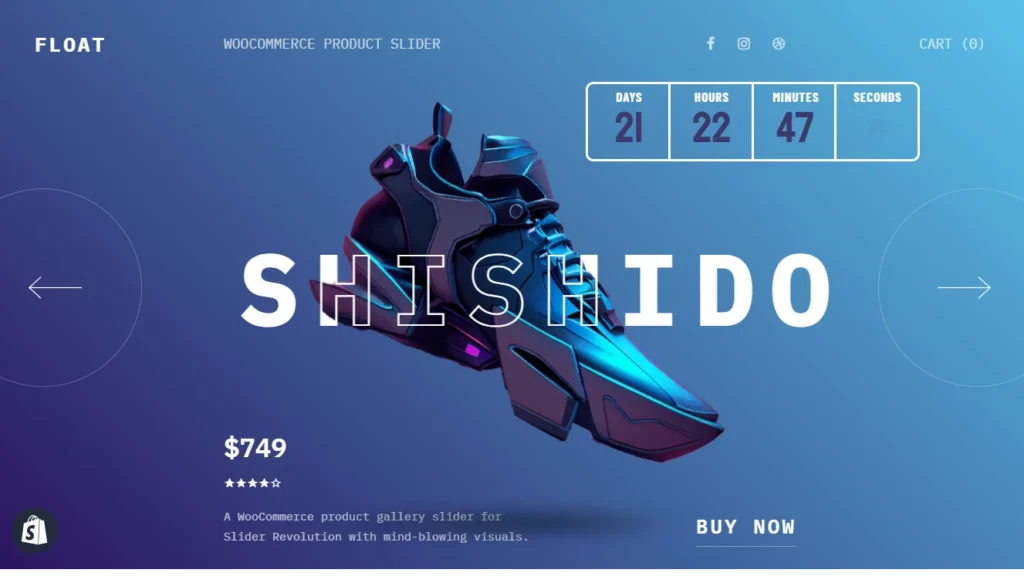
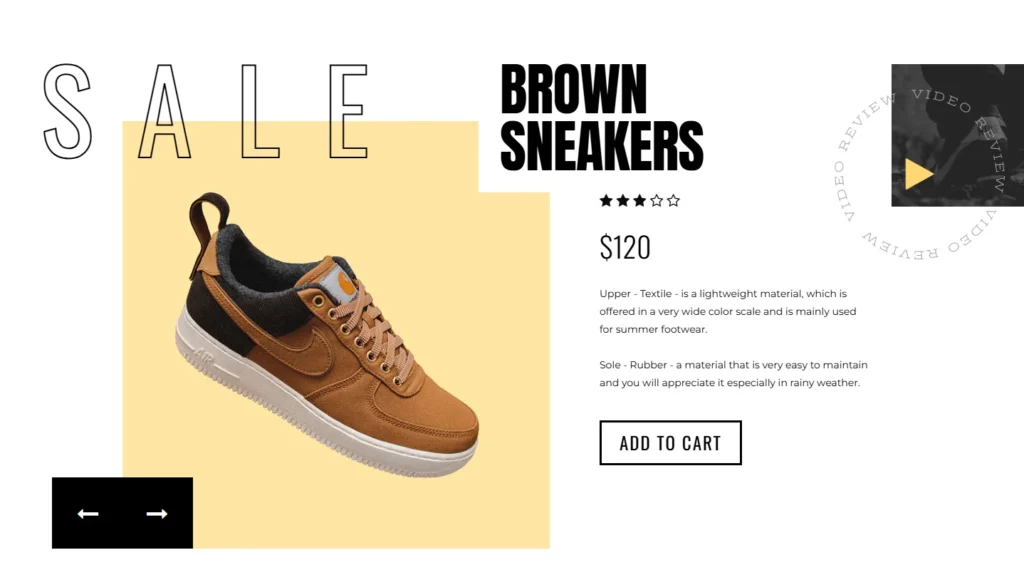
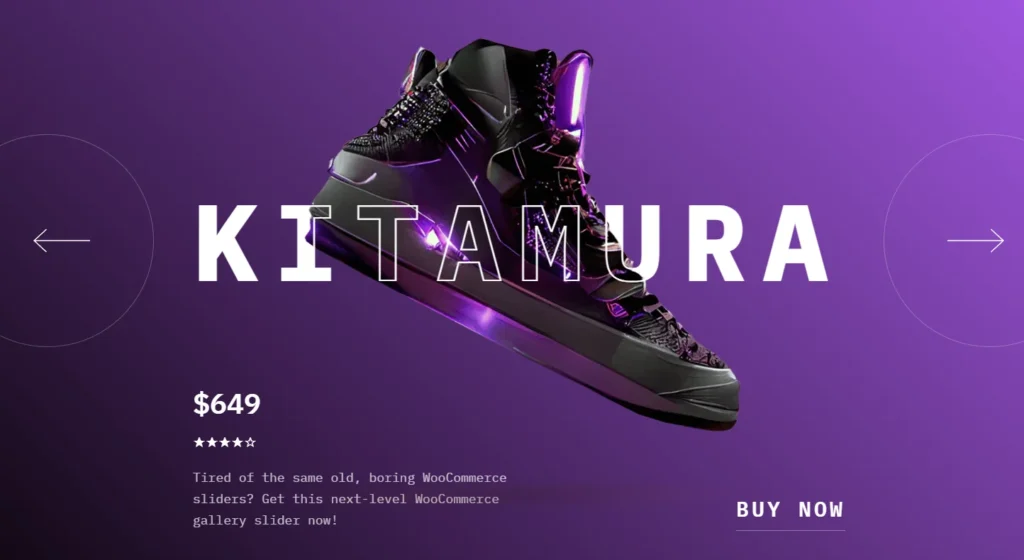
6. Sneaker E-Commerce Slider
Perfect for showcasing static footwear, fashion accessories, or sports gear. It has a modern, urban design with stylish text overlays and smooth motion effects. You can highlight premium sneakers, apparel, or any products with an edgy vibe with rotating shoe angles.

7. Big Summer Sale Product Banner Template
This bright and stylish template is perfect for summer sales and special offers. It uses bold text, vibrant colors, and smooth effects to grab attention. Promote your best summer deals, discounts, and limited-time offers easily with this banner!

Conclusion
Now you are at the end of the “Shopify product banner” blog. Here I have covered what if a product banner on Shopify, how many types of it, and where to place a banner in a Shopify store. Also, I have shared 3 different ways to add product banners on Shopify, including 7 stunning product banner templates.
You can add product banners by using Shopify’s built-in editor, custom code, or apps like Slider Revolution. The right banner blends visuals, urgency, and clear CTAs to guide customers toward purchases. Additionally, using dynamic templates enhances the store’s look and feel.
Start implementing different product banner templates and layouts to get the perfect product banner for your store. A well-optimized banner can make a big difference in your online success!
FAQs
What Size is a Shopify Mobile Banner?
The recommended size for a Shopify mobile banner is 1200 x 600 pixels or 2:1 aspect ratio. This size ensures the banner looks sharp and fits properly on different mobile screens. However, always check your theme settings and preview before publishing the banner to ensure the best fit.
How Do I Add a Product Banner in Shopify?
You can add a product banner in Shopify using three different methods:
- Theme Editor: Go to Online Store > Themes > Customize, then add a banner section.
- Custom HTML: Edit your theme code to insert a custom banner.
- Slider Revolution App: Use pre-made banner templates for dynamic visuals.
What is the Best Format for a Shopify Banner?
The best format for a Shopify banner is JPEG or PNG for images and MP4 for video banners. JPEG is great for faster loading, while PNG keeps transparency. For animations, GIF or WebP is ideal. So, choose your image format on Shopify based on your requirements.
What is a Product Template in Shopify?
A product template in Shopify is a pre-designed layout that controls how product pages appear. It includes elements like product images, descriptions, pricing, add-to-cart buttons, etc. You can customize templates to create a unique shopping experience for your shoppers.
Jakaria is an SEO Content Writer in Shopify, Ecommerce, WordPress, and Tech Industry with 4+ years of experience. He specialises in developing engaging, helpful content by simplifying complex topics into an amazing story for B2B, SaaS, and Shopify businesses. He’s also passionate about staying updated on SEO strategies and Shopify trends.