A well-designed and eye-catching banner image can increase more than 20% of the click-through rate on Shopify. Shopify store banner is a simple yet powerful way to grab your customer’s attention and improve UX. But, many store owners and junior developers don’t know how to add a banner on Shopify.
That’s why they miss huge potential customers who visit their stores. Whether you get visitors by investing in paid ads, SEO, email marketing, or any other channels. Without a high-converting banner image, these investments couldn’t return you.
In this article, I will show you the easiest way to add or change a banner on the Shopify store. Also, I will discuss different types of banner images, and how they are helpful to increase sales. Moreover, you will have basic to advanced techniques including 300+ free templates for the banner image on Shopify.
So, get started!
How Banners Can Improve Sales on Shopify Store
You know that the banner is an essential part of your online store to make it professional. But, do you know it can boost Shopify conversion rates also? Yes, here is the breakdown, of how banners can help to improve your online sales:
- Grab Attention: The banner is the first thing visitors can see, it can help your store stand out and attract more visitors.
- Build Trust: Professional banners create a polished look, which is more credible and reliable to shoppers.
- Announce New Products: Use banners to introduce new items, excite customers, and encourage them to buy.
- Promote Special Offers: Highlight discounts, promotions, or seasonal sales like Black Friday Offer with banners to encourage customers to shop now.
- Boost Engagement: People feel interested in clicking on the banner image if you can make it attractive.
Also, there are different types of banners available on the Shopify store, so let’s explore them:
Different Types of Shopify Banner
Shopify allows a store to use banners in the same way as a physical restaurant. Yes, you heard right! Recall when you visited a restaurant last time, you saw banners in different spots right? One banner in front of the store, another on the left side, right side, and a big banner in the back. They might even print their themed restaurant name on their tissue paper to keep their brand visible.
In the same way, a Shopify store has options to include different types of banners on the website. Each banner has a job, like promoting a special offer or announcing new products.
- Hero Banners: This is the most important banner of your store which appears at the top of the homepage.
- Announcement Banners: This is a smaller banner that appears at the top of your store when you share important updates, new product arrivals, or event discounts.
- Video Banners: These banners are used to add video to your Shopify banner section to showcase products or tell a story.
- Text Banners: These banners use text to convey a message, such as a sale or a new product announcement.
- Call-to-Action (CTA) Banners: These banners encourage visitors to take action, like signing up for a newsletter or checking out a sale.
- Slideshow banner: Displays rotating images to showcase multiple products or offers to keep visitors engaged.
There are also a lot of different types of banners on Shopify that you can use, such as product page banners, collection page banners, checkout page banners, blog page top banners, etc. Always remember to use the standard Shopify image banner size to keep your store fast and responsive.
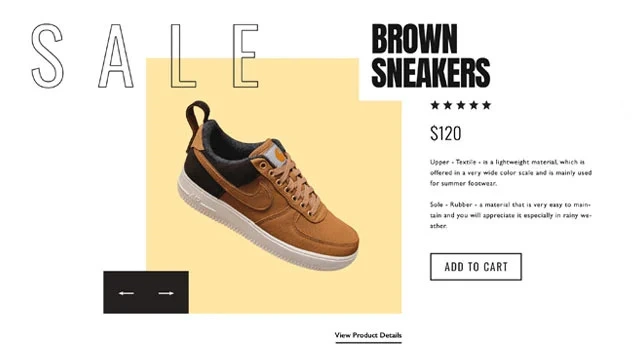
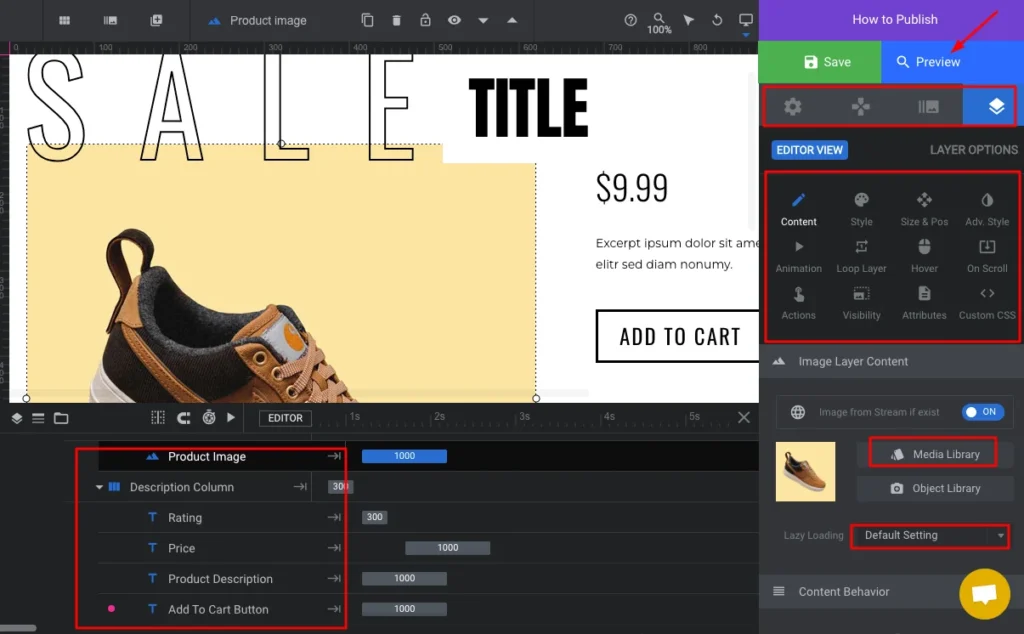
Example of Shopify Banners (Breakdown – Case Study)

Image source: Slider Revolution app template
This Shopify banner is a great example of how to promote a Shopify store or a product effectively. The banner shows brown sneakers with important details on the right side, like the price, material, and a five-star rating to build trust. Let’s break down this banner:
- Visuals: The dominant image of the sneaker is positioned front and center, which can capture attention immediately.
- Typography: The large “SALE” text in bold font creates a sense of urgency and draws the eye. The smaller text provides details about the product and pricing.
- Color Palette: The contrasting colors of the sneaker, text, and background create a visually appealing and easy-to-read design.
- Call to Action: The prominent “ADD TO CART” button encourages immediate action.
The design elements work together to highlight the product and call to action. This style of banner can help increase customer interest and boost sales. You can consider using the Slider Revolution app on your store to get 300+ free templates on your store.
5 Steps to Add Banner on Shopify (Basic Banner)
Adding the banner image on Shopify is very easy by using the Shopify dashboard. Yes, the interface might be a bit different but don’t worry about it. Let’s start learning how to add the banner image easily:
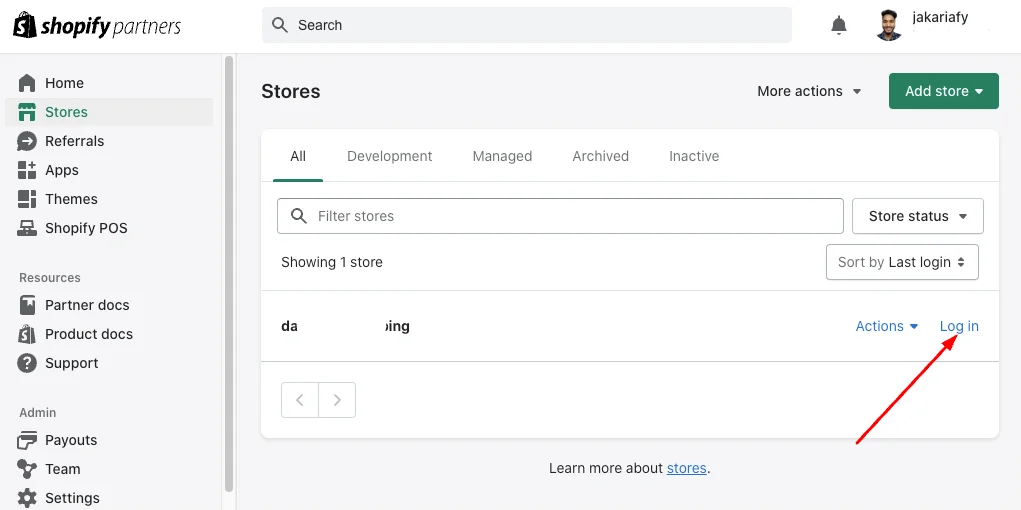
1. Login to Your Shopify Store
First of all, log in to your Shopify store from your merchant or Shopify partner account to add the banner image.

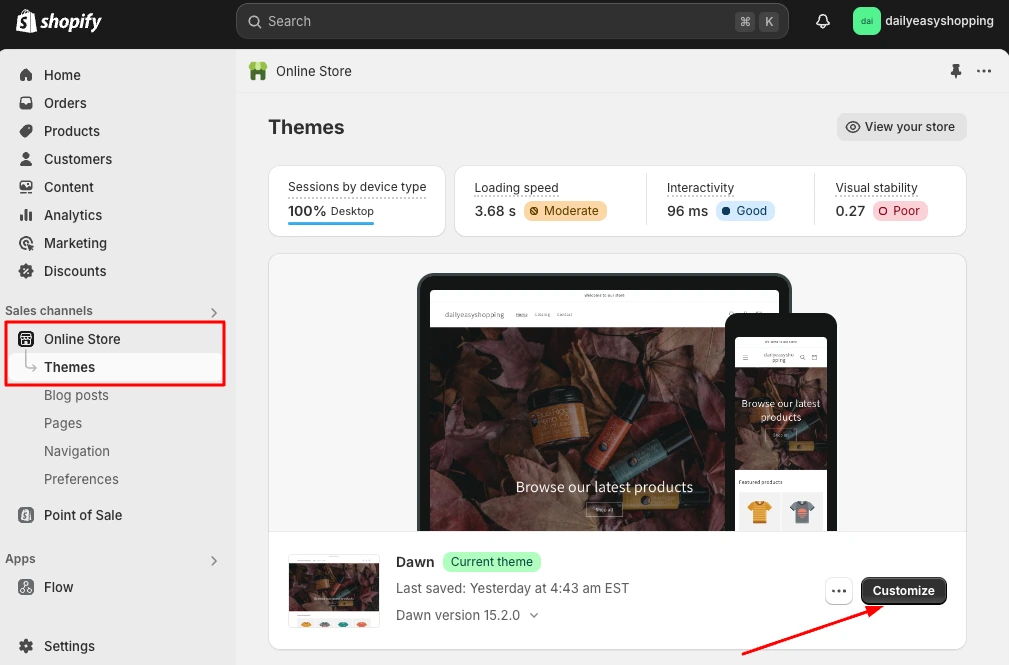
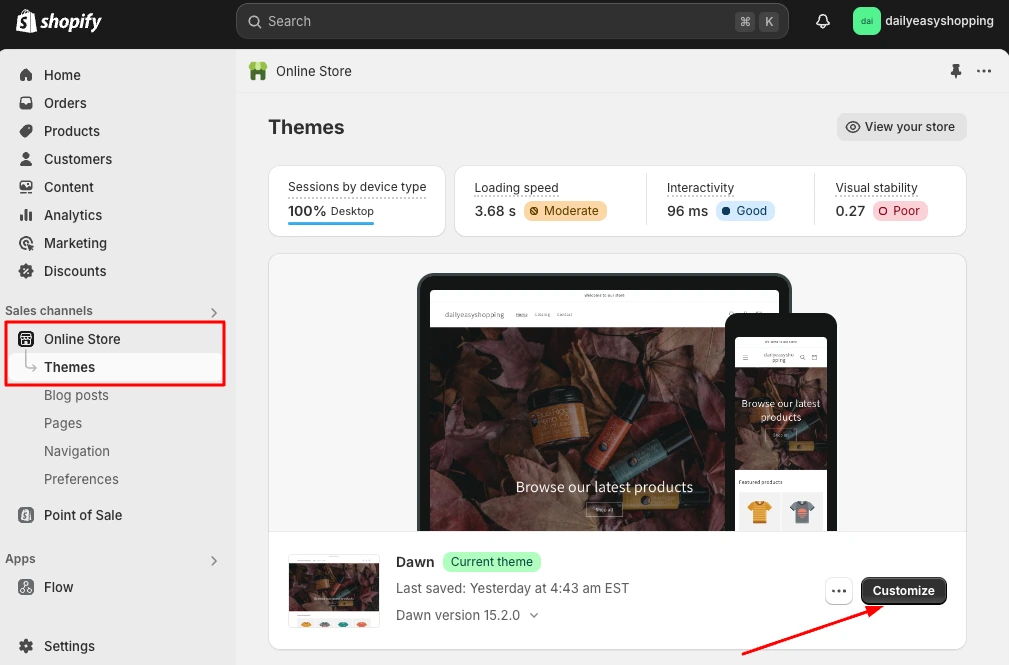
2. Go to Online Store > Customize
- Click on the “Online Store” under the ‘Sales and channels’ option, then go to “Themes”.
- Now click on the “Customize” option, to edit or add a banner image.

3. Add the Image Banner Section & Select Image
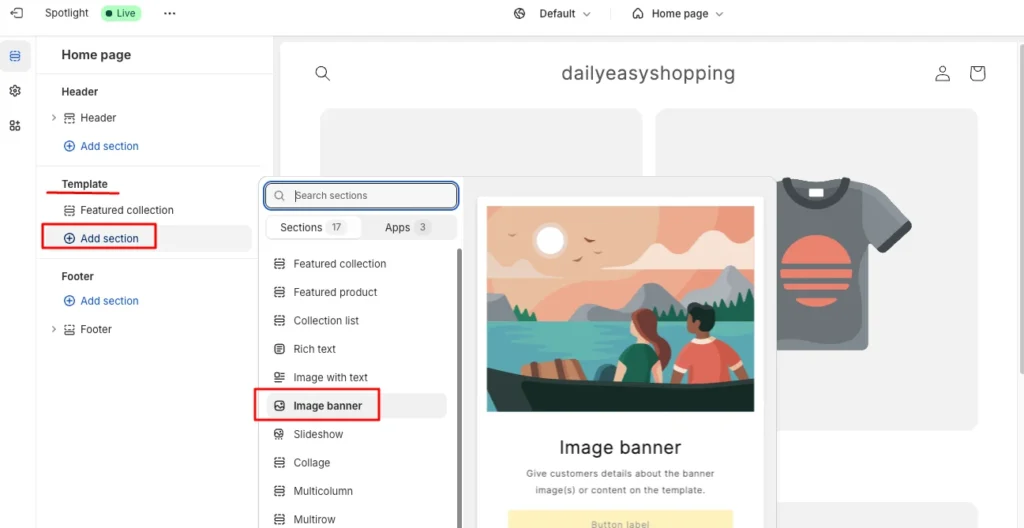
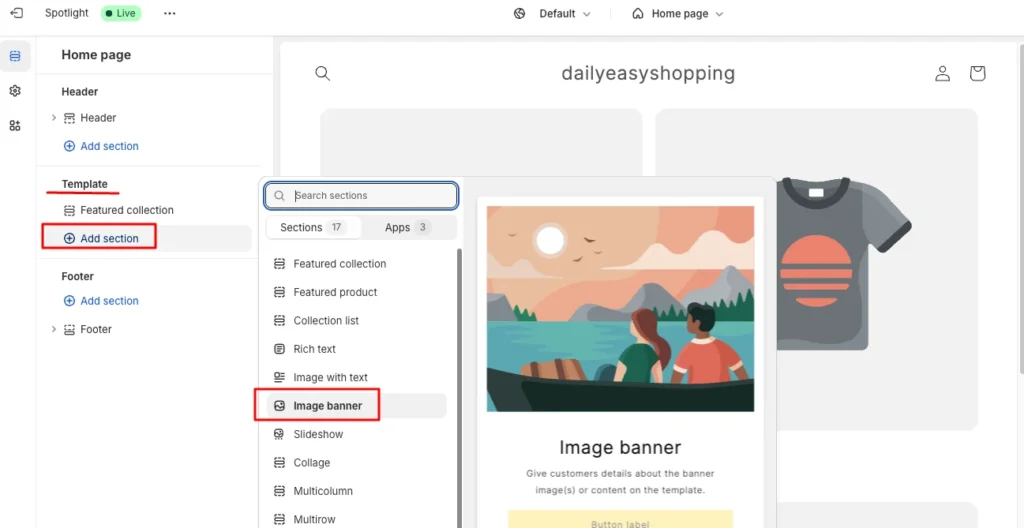
- Navigate to the “Template” > “Add Section” > “Image Banner”

Note: If you can see the pre-added “Image Banner” block, then skip the section adding process.
- Click on the “Image banner”, here you will have the option (First image & Second image) to add 2 banner images on the right side.
- I want to add only one professional banner image, so I have clicked on the first ‘Select Image’.

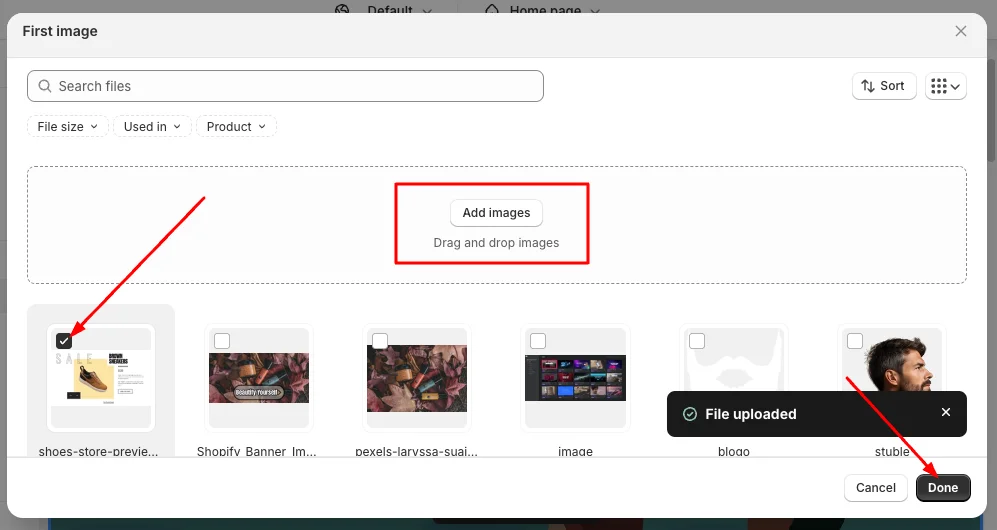
4. Upload the Banner Image
- Click on the “Add Image” option or ‘drag and drop’ images to upload on the Shopify store as the banner image.
- Then ‘Click’ on the “Done” button.

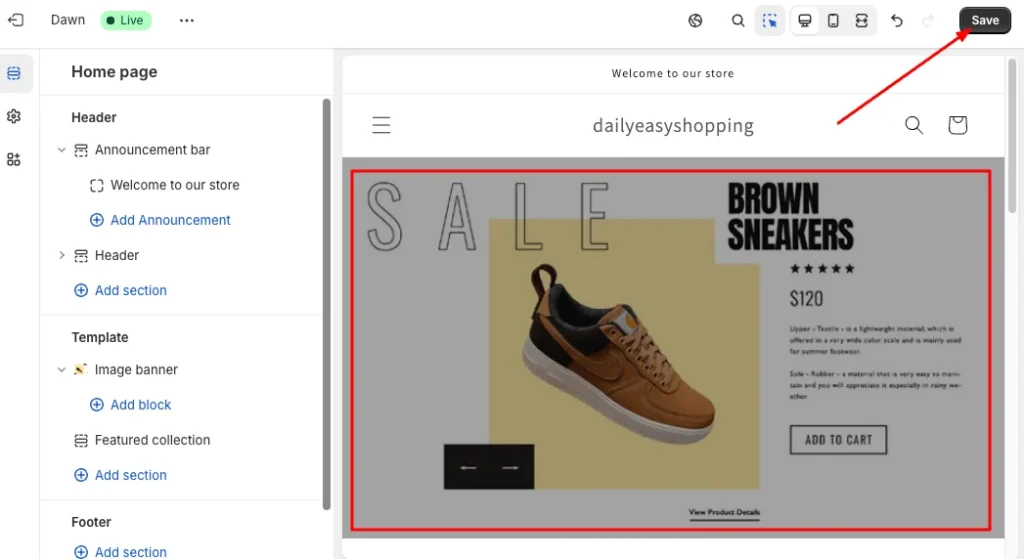
5. Save the Banner Image
Once you have selected the banner image, now you can see the banner on your store. If you find everything is okay, then click on the “Save” button.

Congratulations! You have successfully added the banner image to your Shopify store. But, if you add the banner image manually, you will need to design the image while maintaining your branding.
So, you will need to invest your time and money in the banner design and setting up it. That’s why Shoipidevs is here to help you by providing more than 300 free banner image templates with extraordinary support.
How to Add Banner on Shopify Using 300+ Free Templates (Advanced)
Now, I will provide a step-by-step guide to add your banner image on Shopify using our free templates with advanced customization in a simple interface.
1. Login to the Shopify Store & Search for Slider Revolution
- Log in to your Shopify store dashboard.
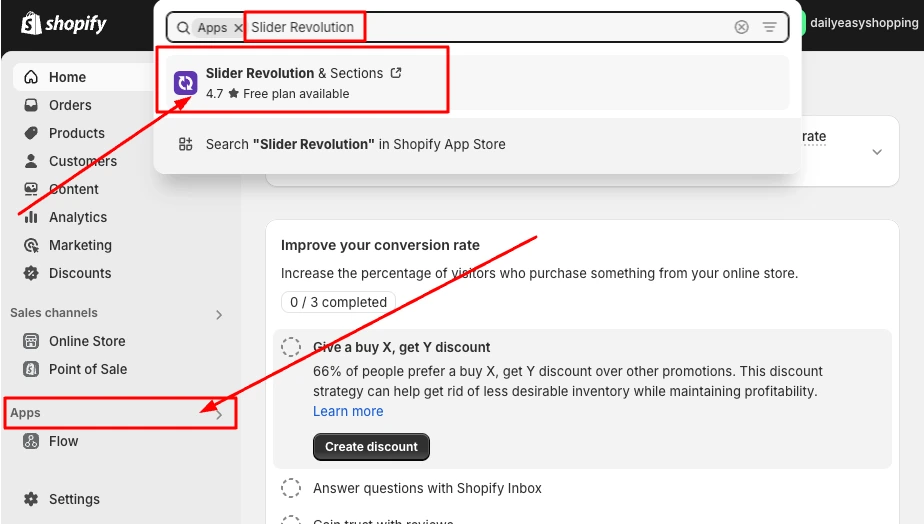
- Go to the App section.
- Search the ‘Slider Revolution & Section’ app on the Shopify app store.

2. Install the Slider Revolution App
Then install the Slider Revolution app to add a banner image on Shopify.

3. Select New Slider From Templates
After completing the installation process,
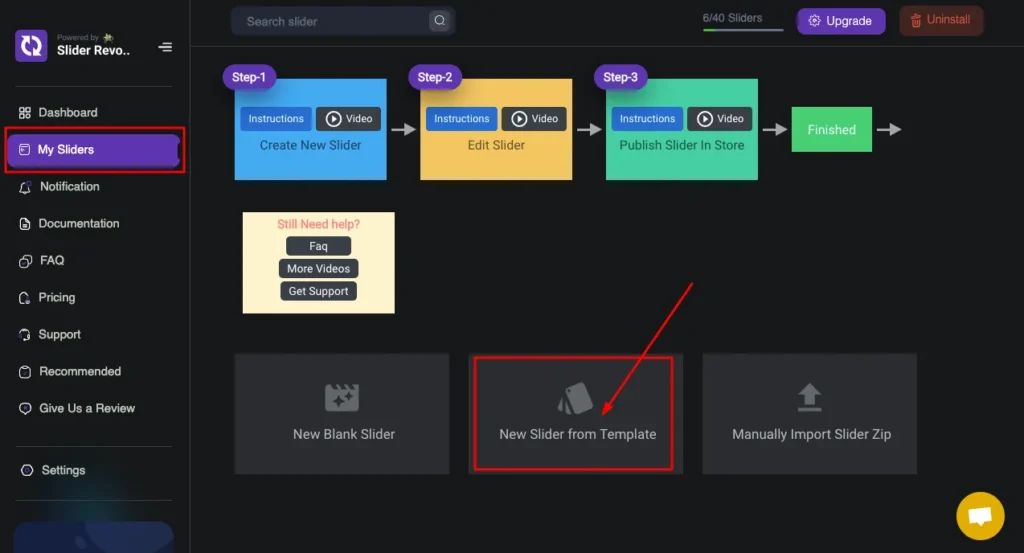
- Open the Slider Revolution App > My Slider > “New Slider From Templates”

4. Choose a Template and Install
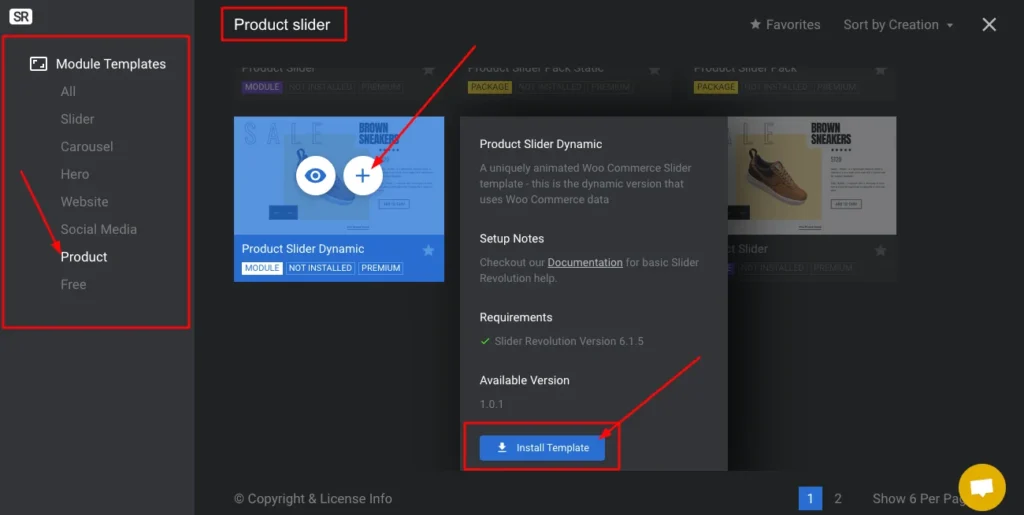
Here you can see a lot of templates for different sections of the Shopify store, including the Black Friday theme. Shopidevs team always stays updated with the market and Shopify trends to offer amazing store development options for Store owners. Now select a template that aligns with your business.
- Click on the ‘+’ plus icon to select the template.
- Click on the “Install Template” button to add the template to your Slider Revolution dashboard.

5. Open the Template Editor
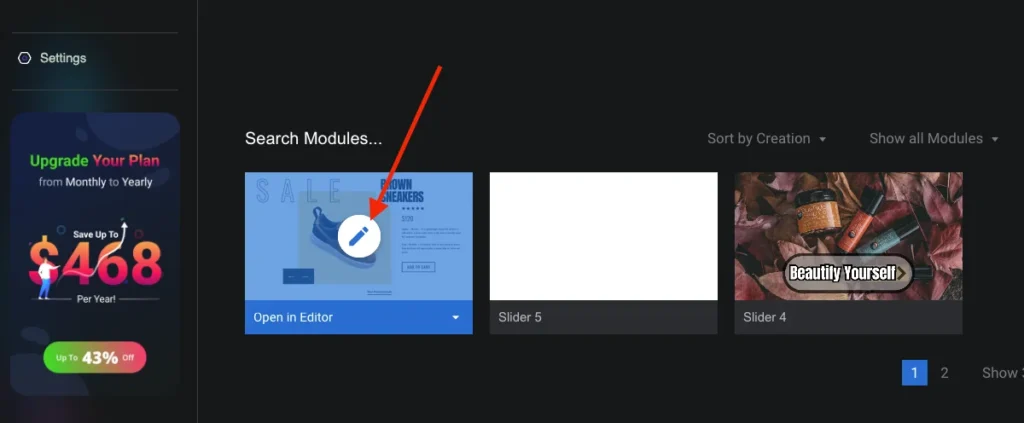
- Click on the “Edit” icon to open the app editor option.

6. Customize the Template and Preview
Now you will have a lot of customization options for resizing the image, repositioning, and adding or deleting layers, links, buttons, animations, and more. If you don’t understand anything about this customization process, consider contacting our support team for free. After completing the editing preview the template how is looking now.
Note: If you haven’t any specific (additional requirements) you can use our templates directly without any changes.

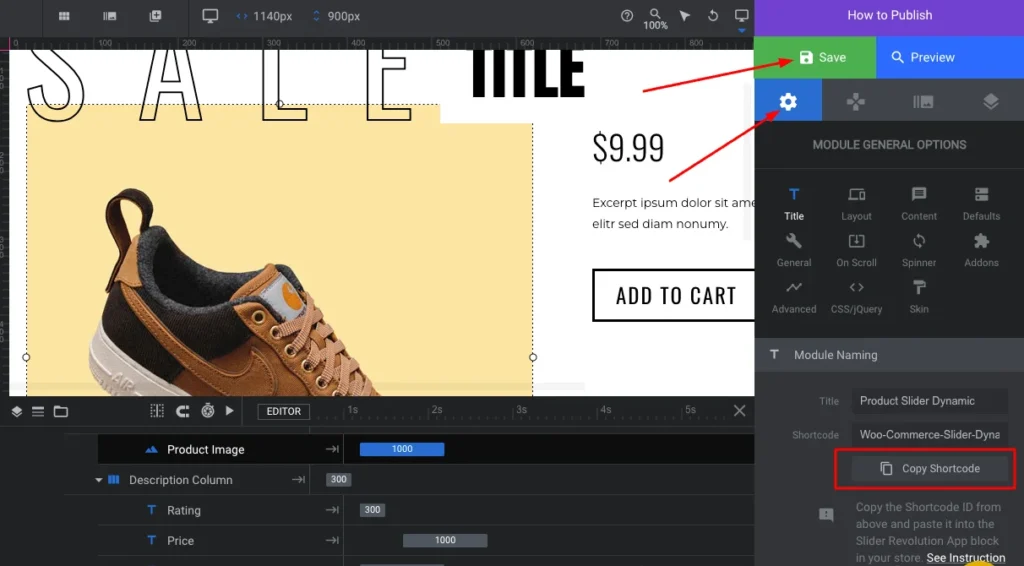
7. Save the Slider & Copy the Shortcode
- Click on the “Save” button, to save the slider.
- Go to the setting icon, which is ‘Module General Option’ on Slider Revolution.
- Copy the Shortcode.

All done, you have just completed the task on the Slider Revolution app’s dashboard to create an amazing banner image.
8. Go to Shopify Dashboard > Online Store > Customize
- Open the Shopify dashboard and log in to the Shopify Store (if you are logged out).
- Click on the ‘Online Store’ under the ‘Sales and Channels’ section.
- Then click on the “Customize” button under the theme.

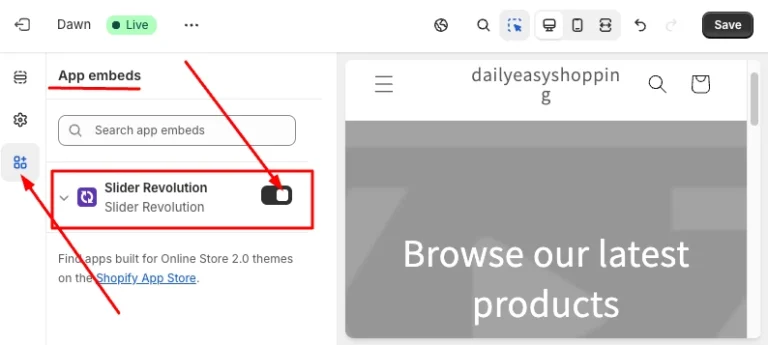
9. Activate the App from App Embeds
Now you are at the customization dashboard of the Shopify store dashboard. Here, you need to activate the Slider Revolution App on your store first. To do it:
- Click on the “App Embeds” icon, as you can see in the picture below.
- Turn on the toggle to activate the Slider Revolution App to add the banner from the Slider Revolution dashboard.
- Save the setting and go back to the “Section Customization” icon, at the top-left corner.

10. Add a Dynamic Slider on the ‘Template’ Section
- Navigate to the template.
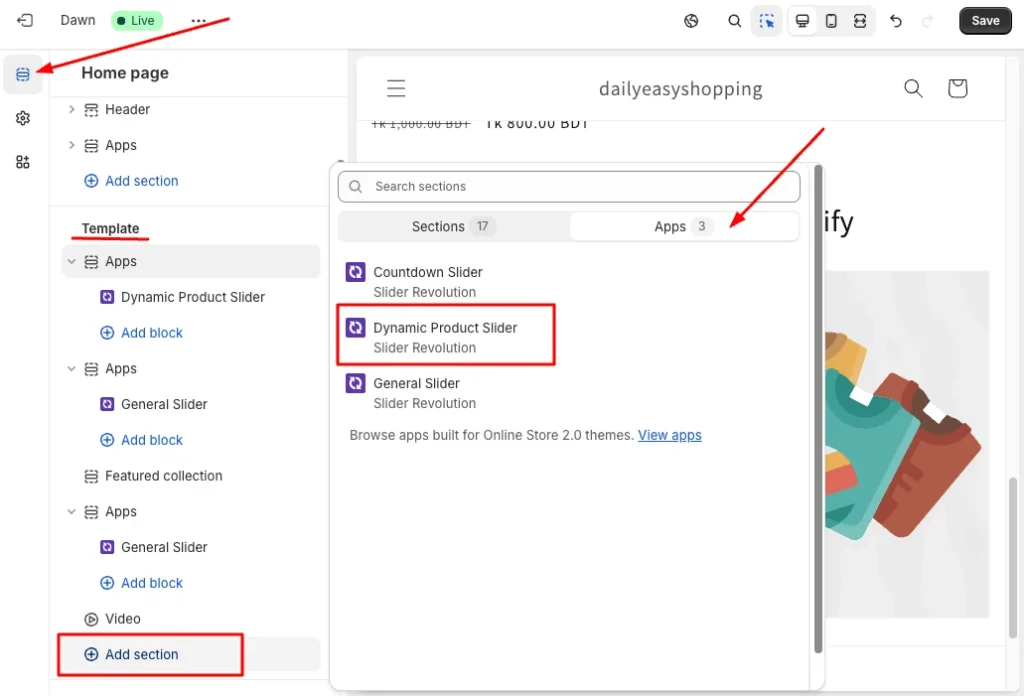
- Click on the “Add Section” icon.
- Click on “Apps”
- Then add “Dynamic Product Slider”.
Please Note: I will add dynamic products on the banner, that’s why I have selected a dynamic slider template, and here selected the same “Dynamic Product Slider” option. But, if you have chosen a countdown template then click here “Countdown slider”. Or, if you have chosen a General slider like a video or image template for a banner, then click here on “General Slider”.

11. Paste the Shortcode and Move Up
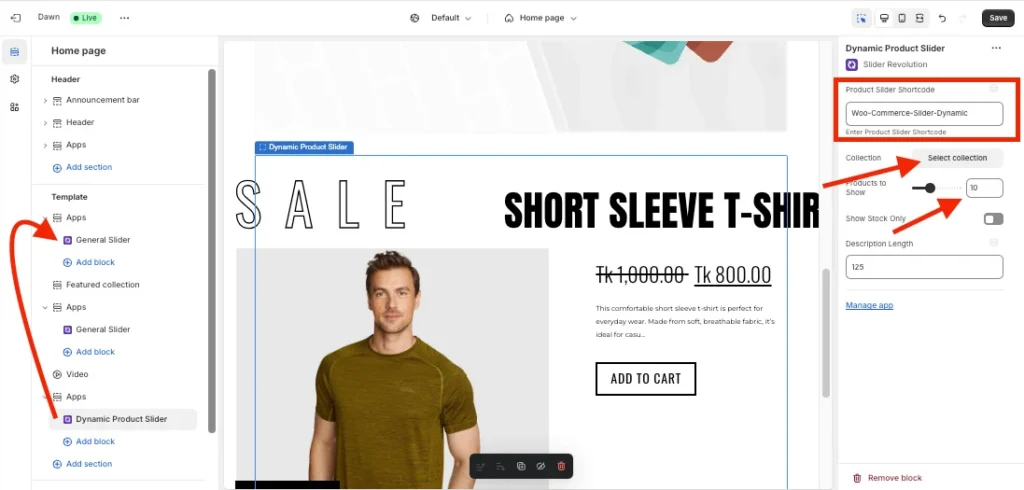
- Click on the “Dynamic Product Slider” (types of slider you’re using).
- Look at the right side above the corner, where you will see an option to paste the shortcode, you have copied at step 7.
- Now you need to select the product page ‘collection’, and how many products you want to add to the banner. This option will be available only for the ‘dynamic product slider’.
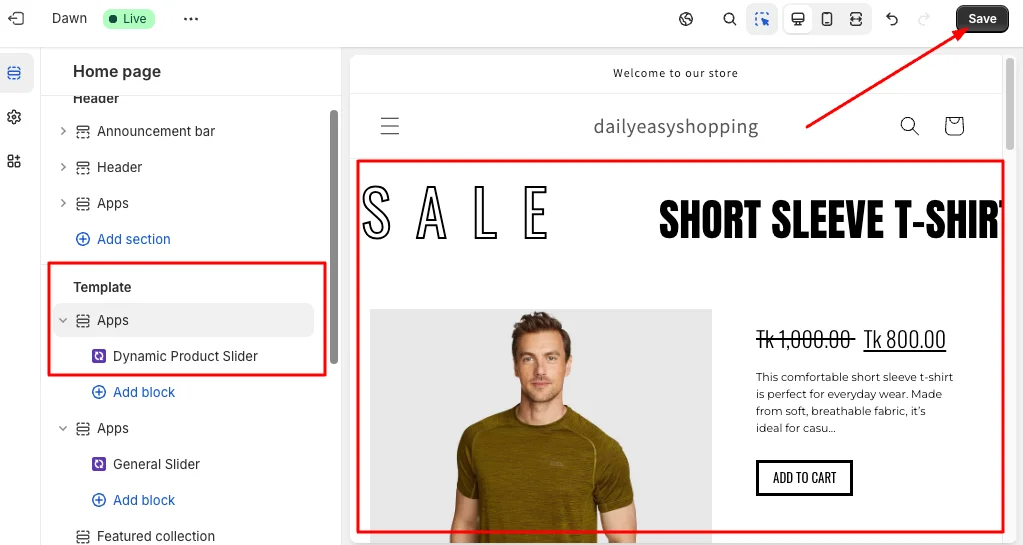
- Now Move Up the “Apps” block of the ‘Dynamic Product Slider / General Slider / Countdown Slider’ at the top of the template section.

12. Save & Test
If the banner slider appears on the store and everything looks fine, then “Save” it. If you find any issues with adding a banner on Shopify, don’t hesitate to contact our support team without wasting any time.

All sets! Now you have successfully added the banner on the Shopify Store.
Secret Tips to Optimize Shopify Banner Image for Success
Adding a banner image might not grab your visitor’s attention if it is not persuasive and appealing. So, follow these 5 pro tips that I always suggest to our clients to increase sales:
- Size Matters: Ensure the perfect Shopify banner image size for your specific Shopify theme.
- Mobile-Friendly: Optimize your banner image for mobile, tablet, and other devices (Responsive design) to boost user experience.
- Make Clickable: Studies show that a clickable banner image can increase 15%-20% CTR on your Shopify store.
- Use High-Quality Images: Choose clear, high-resolution images that look professional. Blurry or low-quality images can make your store look unprofessional.
- Use Calls to Action (CTA): Include a clear CTA, like “Shop Now” or “Get Offer,” that encourages customers to click and boost conversion rates.
Additionally, you can add a slideshow banner or add video to the Shopify store, because these can convert your store visitors into customers.
Conclusion
Now you are at the end of the step-by-step tutorial on how to add a banner on Shopify. In this tutorial, you have got 2 different ways to add banner images. The first one is a very basic level static banner image-adding process, using the default Shopify dashboard. Remember, this process may be different depending on your theme (My theme: DAWN).
The second one is using a Shopify App “Slider Revolution & Section“, which provides a lot of advanced banner customization options. You can also add a slideshow, videos, or dynamic products to the Shopify store using the apps from Shopdevs.
Additionally, you will the amazing support team will help you to upload and customize the banner image. Also, they will guide you to use advanced features of 300+ templates that help to increase e-commerce sales!
FAQs
How do I upload banners on Shopify?
Log in to your Shopify account to upload a banner on the Shopify store. Then, go to Online Store > Customize. In the editor, find the Image Banner section, if you haven’t this section, then add the “Image Banner” section. Click on it, then select or upload the image you want as your banner. Once uploaded, adjust it as needed and click Save to finish.
What Size is the Shopify Banner?
2000 x 800 pixels for larger banners and 1200 x 400 pixels for smaller banners are ideal sizes for Shopify. This size fits well on most screens and keeps the image clear and sharp ensuring mobile-friendly. Remember the size of banner images may vary on themes and types of Shopify banners.
How Do I Resize My Shopify Banner?
You can use image editing tools like Canva, Photoshop, online tools, or Shopify’s Ofiicial Image Resizer tool to resize your banner Shopify banner. Also, you can use the Shopify app like the Slider Revolution to resize the Shopify banner, re-position, add buttons, links, and more advanced options.
Jakaria is an SEO Content Writer in Shopify, Ecommerce, WordPress, and Tech Industry with 4+ years of experience. He specialises in developing engaging, helpful content by simplifying complex topics into an amazing story for B2B, SaaS, and Shopify businesses. He’s also passionate about staying updated on SEO strategies and Shopify trends.