Do you want to add the Shopify Video to Banner Section? The Banner is the most important section of any website. It is a prime section to get the focus of visitors and showcase your products or services in a dynamic and engaging way. By adding a video, you can give potential customers a quick and visually appealing introduction to your brand.
Types of Shopify Video Banners
Product Videos:
Showcase the depth and quality of your product through high-resolution videos, giving customers a visual experience that photos can’t provide.
Explainer Videos:
Briefly explain your product or service in a concise video. After capturing attention, direct viewers to another page for more details.
Educational Videos:
Use stock videos or text-based videos to inform and educate visitors about your product or service through a story.
Why Video Banners Are Super Important for Shopify Stores
Reason 1: Enhanced Engagement:
Video banners capture the attention of visitors more effectively than static images, leading to higher engagement rates.
Reason 2: Improved Conversion Rates:
Videos can effectively communicate your value proposition, leading to better conversion rates.
Reason 3: Better Storytelling:
Video banners allow you to tell your brand’s story in a more dynamic and compelling way.
3 Ways to Add a Video Banner in Shopify
Type 1: Embedding videos using custom code :
These are video banners that you can add directly to your theme by customizing the code. They offer a lot of flexibility but require some coding knowledge.
Type 2: Video Banners Using Apps(Recommended):
Apps like Slider Revolution make it easy to add video banners without needing to code. They come with pre-built templates and drag-and-drop features.
Type 3: Video Banners Using Themes:
Some Shopify themes come with built-in support for video banners. This method is the simplest, as it does not require any coding or third-party apps. You can add a video directly through the theme customizer, making it an easy and efficient option.
Type 1: Embedding videos using custom code
This method involves adding a video to the banner section of your Shopify store by customizing the theme’s code. We’ll guide you through the steps required to implement this feature effectively.
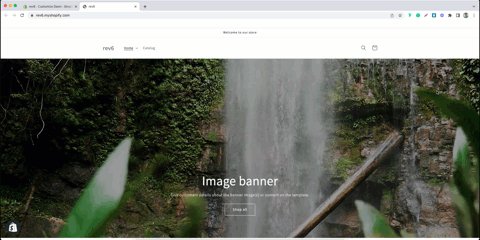
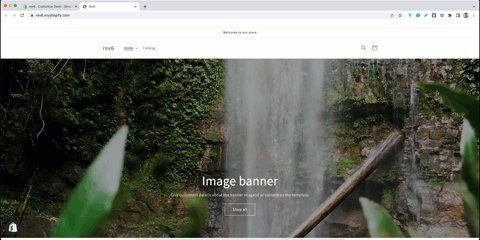
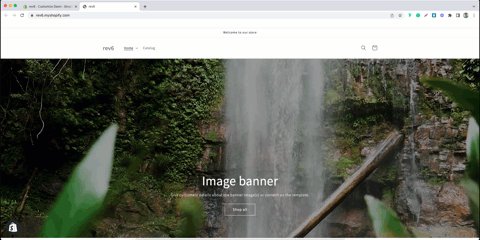
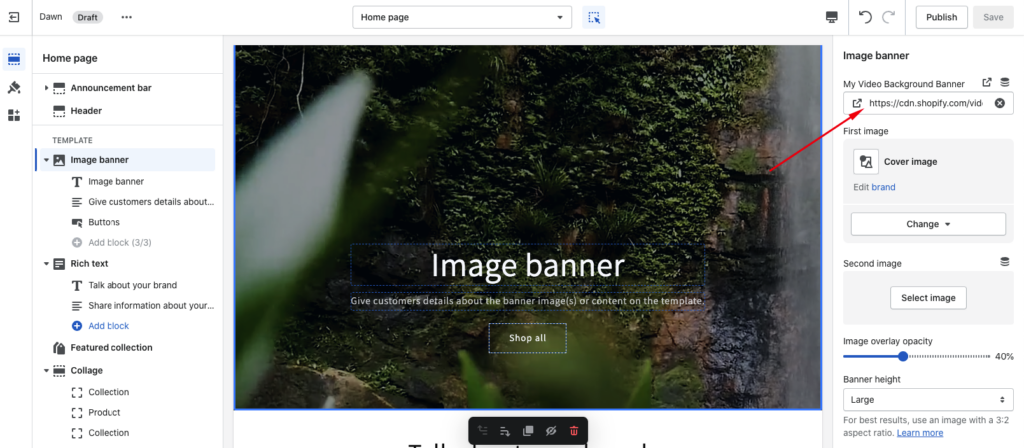
After completing this section, you will see the Shopify Video to Banner Section like this:

To apply the video as a banner, we have to add some codes. We can follow the following process to add the video to Shopify stores.
- Login to the Shopify admin panel
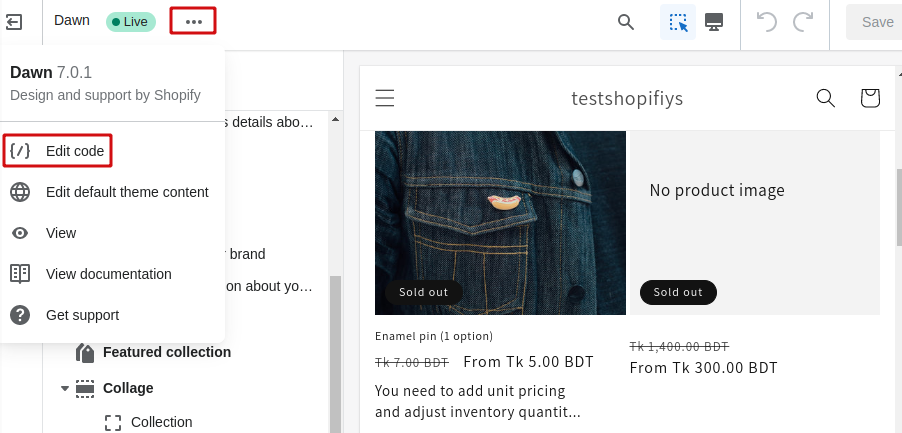
- Go to Online Store > Themes > Customize > … Dot Button > Edit code

- Now theme editor file will be appear.
- Go to Sections > and edit the image-banner.liquid
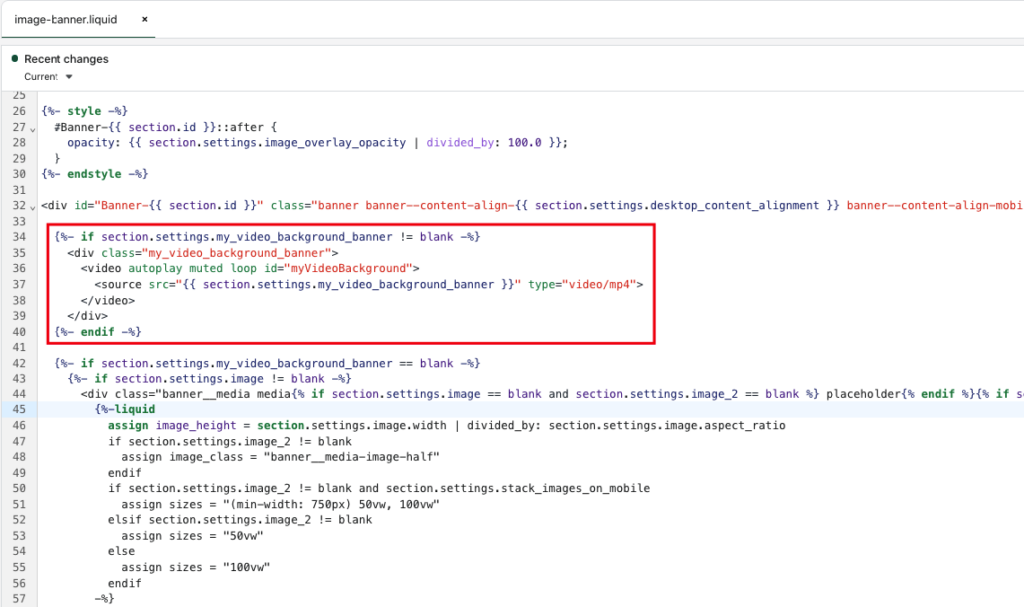
- Now paste the following code on image-banner.liquid:
{%- if section.settings.my_video_background_banner != blank -%}
<div class="my_video_background_banner">
<video autoplay muted loop id="myVideoBackground">
<source src="{{ section.settings.my_video_background_banner }}" type="video/mp4">
</video>
</div>
{%- endif -%}Here is given screenshots:

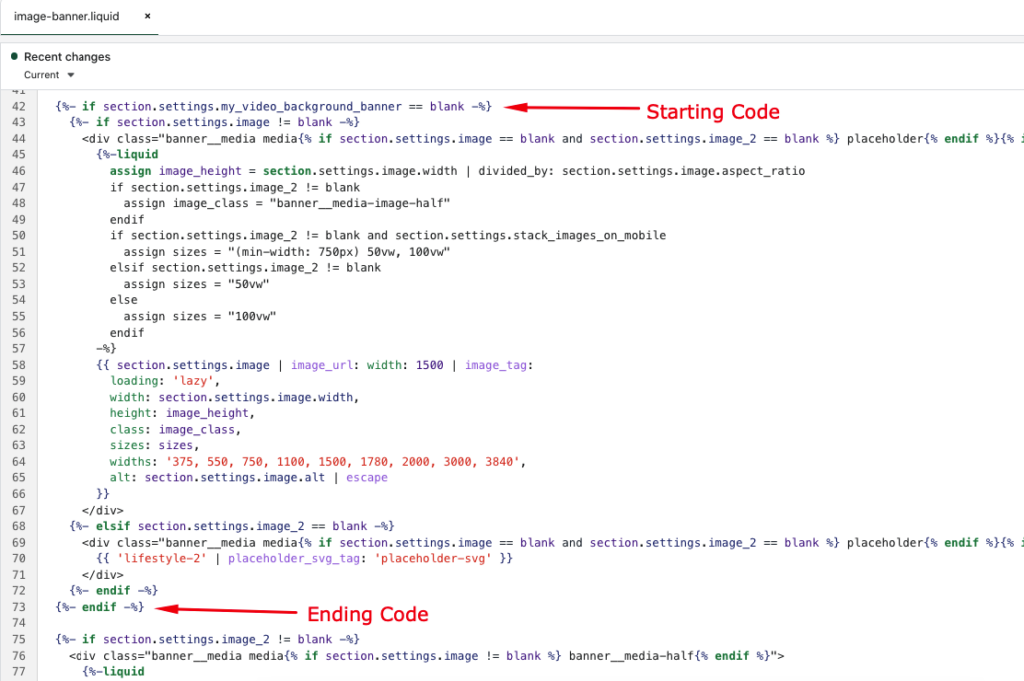
Now we will set a condition if the video is uploaded, then the image will not show. So let’s add the conditions.
{%- if section.settings.my_video_background_banner == blank -%}
// your exisiting code
{%- endif -%}Here is given screenshots:

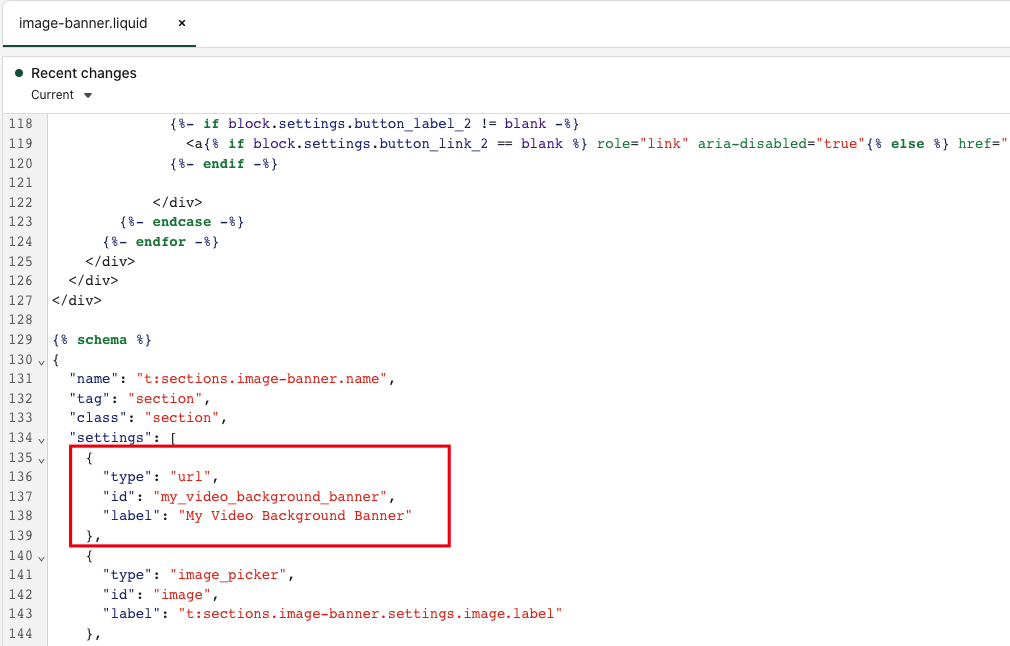
Now we have to add the schema code where a field will be added to upload the video.
//schema
{
"type": "url",
"id": "my_video_background_banner",
"label": "My Video Background Banner"
},

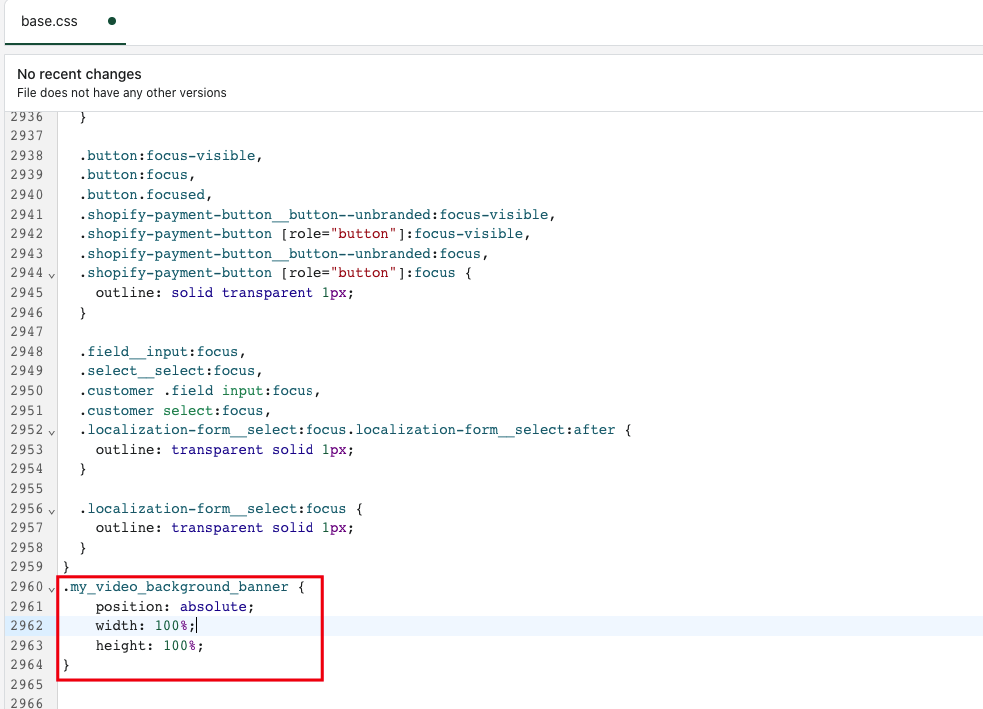
Now we have to add the css code to responsive the video for any devices.
Go to Assets > base.css
Now copy paste the code
//CSS Code
.my_video_background_banner {
position: absolute;
width: 100%;
height: 100%;
}
Now click the Save button.
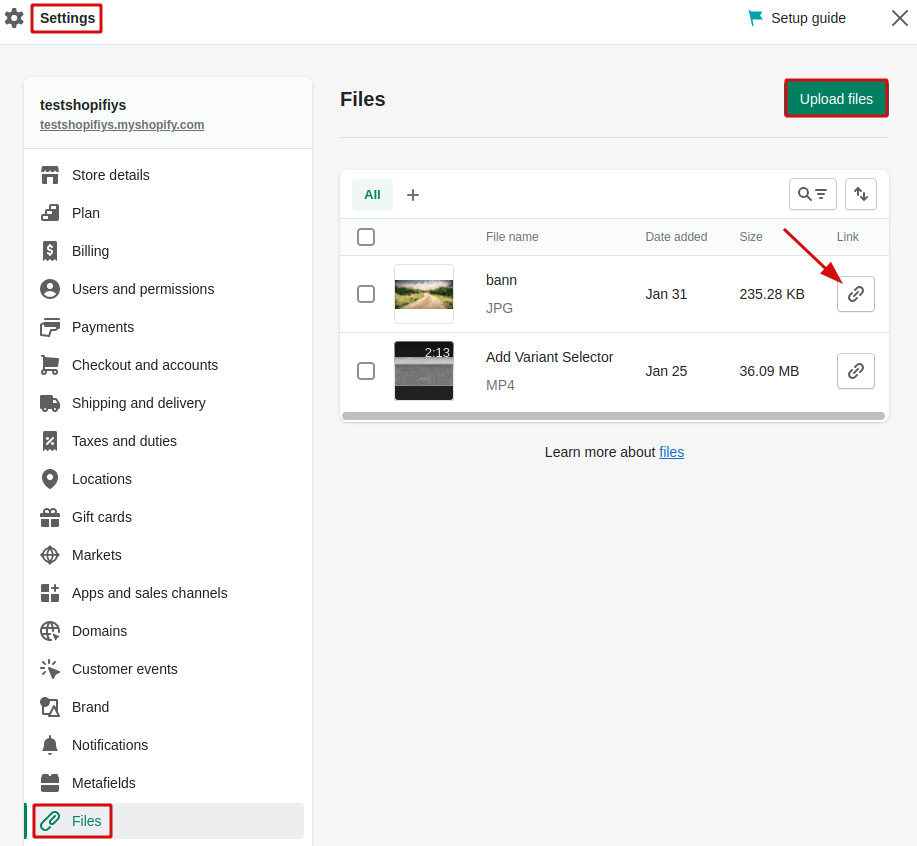
Our task is finished. Now we have to upload a video and paste the link to the video background field. To upload the video, follow the following process:
- Login to the Shopify and go to –
- Settings > File > Upload Files

Now just Copy the link. We have to paste the link into the Image banner field.
Go to Online Store > Themes > Customize > Image banner
Paste the link into the video background banner field.

Now click Save button
Watch the video: Embedding videos using custom code
Type 2: Video Banners Using Apps:
If you’re looking for a simple way to add video banners to your Shopify store without any coding knowledge, Slider Revolution is the ideal solution. This app is fully responsive and allows you to incorporate video content across any page, providing a wide range of customization options.
Why Choose Slider Revolution for Shopify?

Design your Shopify store with advanced animation effects, special fx, dynamic content, and so on.
- Image slider, banner, layer, video, hero, carousel, pages, theme sections
- 200+ ready templates and addons
- Compatible with Shopify 2.0 online store themes and popular landing page builder
- Multilingual, RTL-supported, banner, landing page builder, theme section store
- Use social media content in your slider from YouTube, Vimeo, Facebook, Instagram

Step-by-Step Guide: Adding Video Banners with Slider Revolution
1. Log in to Your Shopify Admin Panel
First, log in to your Shopify account and access the Slider Revolution app from your dashboard.
2. Access Slider Revolution Templates
Once inside the app, navigate to the Templates section. Slider Revolution has 200+ ready templates including banner, hero, product, slider, and more. You can search any template from the search field. Then Hover over any template, and you’ll see an Add Slider button. Click it to begin the installation process.

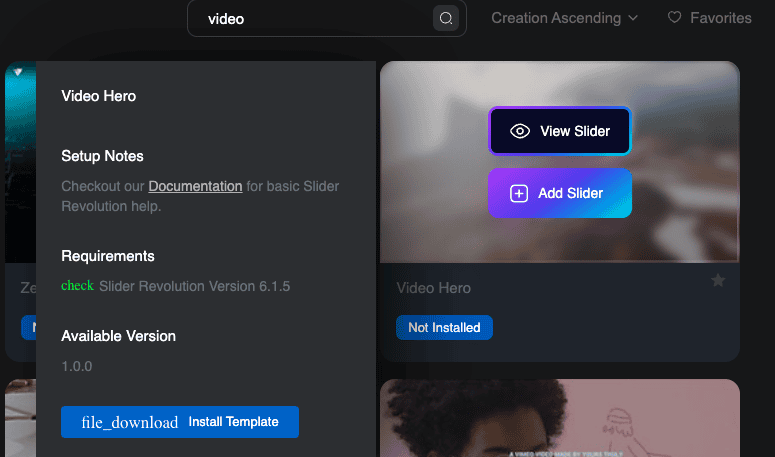
3. Install Your Chosen Template
A popup will appear with details about the template. Click the Install Template button. Once installed, you will be redirected to the My Sliders page.

4. Edit the Installed Template
Locate your newly installed template and click to open its editing dashboard.
Adding a YouTube Video Banner
Follow these steps to add a YouTube video to your slider:
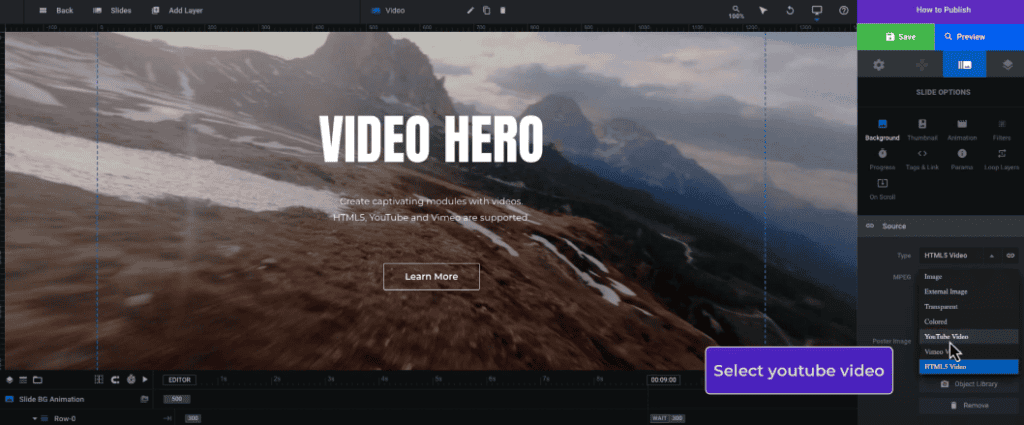
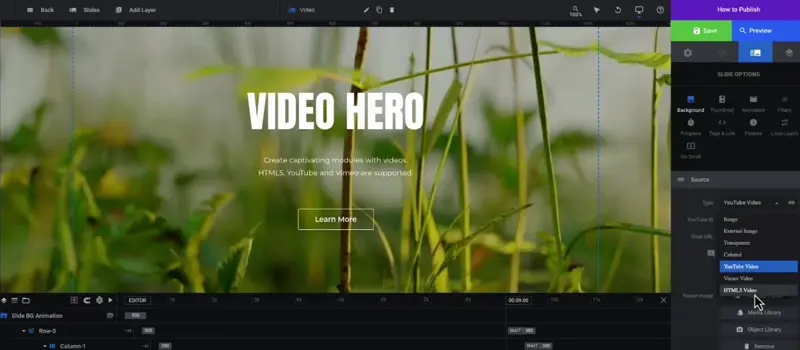
- In the Slider Options Toolbar, navigate to Source.
- Select YouTube Video as the type.
- Enter the YouTube video ID in the provided field.


Preview and Publish the YouTube Video Banner
Click Preview to ensure the YouTube video is working correctly.
To publish the banner, click the How to Publish button, and a guide will walk you through the steps.

Copy the shortcode ID by clicking the Copy button.
Click Go To Store, which opens a new window where you can paste the shortcode to display the YouTube video banner on your desired section.

Adding a Local Video to Shopify
To use a locally uploaded video, follow these steps:
- Select the video within the Slider Revolution app.
- Upload your video to the Shopify Media Library.
- In Slider Revolution, select HTML as the video source type.
- Click Media Library and choose the video you uploaded.

Publish the Local Video Banner
Paste the shortcode in the appropriate section to display the video banner.
Copy the shortcode ID and paste it like before.
Watch the Video to add Banner Section using Slider Revolution App
Type 3: Video Banners Using Themes:
If coding feels tricky, you can simply download a Shopify theme with built-in video features. Themes with video banners are available on platforms like the Shopify Theme Store, ThemeForest, and others. To upload a theme, go to your Shopify dashboard, click Online Store > Themes > Add Theme, and upload the zip file.
You can also explore our recommended themes with video banners, such as:
- ‘Food & Restaurant Theme
- Koffee & Restaurant Theme
- Health & Beauty Theme
- MiniWear- Kids & Baby Theme
- Optix- Eyes & Sunglasses Theme
No app is needed with these themes!
Which Is The Best Way to Add a Shopify Video Banner:
| Factor | Method 1: Custom Code | Method 2: Using Apps (Slider Revolution) | Method 3: Using Themes |
|---|---|---|---|
| Ease of Process | Requires coding knowledge; complex | Easy drag-and-drop functionality | Simplest; built-in feature in themes |
| Coding Knowledge Needed | Yes | No | No |
| Customization Options | High; fully customizable | High; many templates and features | Limited to theme options |
| Time Required | High; coding takes time | Medium; template selection is quick | Low; minimal setup |
| Cost | Free (if self-coded) | Paid app with advanced features | Free or paid depending on the theme |
| Autoplay Feature | Yes, via custom code | Yes, easily enabled | Yes, if supported by the theme |
| Best for Beginners | No | Yes | Yes |
| Design Flexibility | Full control over design | Highly flexible with pre-built templates | Limited to the theme’s built-in design |
| Call to Action Integration | Customizable with code | Integrated with templates | Basic; depends on theme features |
| Maintenance | Requires technical skills for updates | Easy to maintain through app updates | Easy; minimal technical knowledge |
Tips to Make Your Shopify Video Banner Stand Out
Use High-Quality Videos
Ensure that your product, explainer, or educational videos are in high resolution to captivate visitors and provide a polished look to your store.
Optimize for Speed
Compress your video files to minimize load times without compromising quality. Slow-loading banners can deter potential customers.
Add a Clear Call to Action
Include a compelling call to action (CTA) within or near your video banner to guide visitors towards the next step, whether it’s making a purchase or learning more.
Ensure Autoplay Works
Set your video to autoplay (if your theme or app allows it) to instantly engage viewers. Just make sure it’s muted to avoid disturbing the browsing experience.
Focus on Mobile Responsiveness
Make sure your video banner is optimized for all devices, especially mobile. A responsive banner ensures a seamless user experience regardless of the device.
Verdict: The Best Way to Add a Shopify Video Banner
While there are multiple ways to add a video banner to your Shopify store, using the Slider Revolution app stands out as the most practical and flexible solution, especially for non-technical store owners.
Many Shopify users already have an existing theme, and switching themes just for video banner features can be time-consuming and disruptive. Custom coding offers full control but requires technical knowledge and can lead to issues during theme updates or when ensuring mobile responsiveness.
Slider Revolution, on the other hand, provides a seamless way to add dynamic video banners without the need for coding or changing your theme. Its drag-and-drop interface, wide range of templates, and support for various media formats (YouTube, Vimeo, local videos) make it a powerful, user-friendly option for enhancing your store’s visual appeal. Whether you’re a beginner or an advanced user, Slider Revolution allows you to create professional-looking video banners quickly and easily, all while keeping your current theme intact.
How do I add a video banner in Shopify?
You can add a video banner by using a Shopify theme with built-in video functionality or through an app like Slider Revolution.
What is the recommended size for a Shopify video banner?
The typical Shopify video banner size is 1200×600 pixels, but it may vary based on your theme.
How do I add a video banner in Shopify?
You can add a video banner by using a Shopify theme with built-in video functionality or through an app like Slider Revolution.
What is the recommended size for a Shopify video banner?
The typical Shopify video banner size is 1200×600 pixels, but it may vary based on your theme.
How do I autoplay a video banner in Shopify?
To autoplay a video banner, use a theme or Slider Revolution app that supports autoplay functionality or custom code to enable this feature.
Can I add a video banner to Shopify’s Dawn theme?
Yes, the Dawn theme supports video banners, and you can add one through the theme settings.
What is the Shopify homepage banner size?
The standard Shopify homepage banner size is around 1800×1000 pixels, depending on the theme.
Is there a free way to add video banners in Shopify?
Yes, many free Shopify themes, like Dawn, support video banners without needing additional apps.
How do I use custom code to add a video banner in Shopify?
You can add a video banner using custom HTML or Liquid code by editing your theme files that is given above, but it may require some coding knowledge.
What are the best Shopify themes with video banners?
Themes like Pesto, Debutify, Dawn, and Brooklyn offer built-in video banner options.
How can I calculate the ideal Shopify video banner size?
The size depends on your theme, but a safe calculation is between 1200-1800 pixels in width and 600-1000 pixels in height.
Can I use a video banner in a Shopify slideshow?
Yes, many Shopify themes (Pesto) and app (Slider Revolution) allow video banners in slideshow sections, enhancing visual appeal with dynamic content.
Read More:
I’m a digital marketing expert and mobile app developer with a deep understanding of Shopify App Store optimization. I contribute insightful articles on Shopify to help businesses thrive online.




Hi there,
Firstly thanks for this guide its really good.
I am having an issue with the default image still showing over my video even tho no image is selected. Any advice?
thanks.
Hello, You need to remove the image when use video and do not missed the code to show above image condition to show video
Hi, i’m having a few issues with the code, my video is uploading, however its not contained within the image banner area its overflowing onto other sections of my page. I also cant seem to centre the video? Its currently a draft on shopify.
Any solutions?
Thanks.
Hi, I’m having this problem as well. Did you find a solution?