You can create a product carousel from the Shopify store dashboard > Products > Collections > Enable Carousel desktop. But, here you will have limited features and customization options only for desktops. For a professional carousel for all devices, you need to use an app like Slider Revolution & Section.
How to Create a Shopify Carousel Slider by Using Shopify Dawn Theme
DAWN theme is the default and one of the most popular themes on Shopify. Yes, you can create and showcase product carousels using this theme. Let’s explore a step-by-step guide on how you can do it:
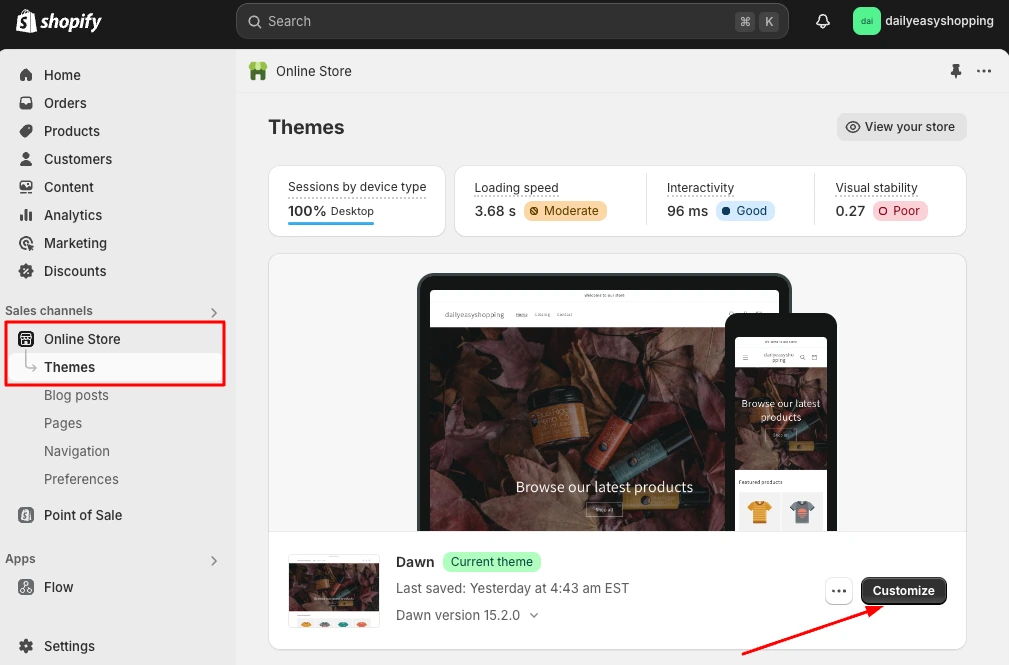
Step 1: Go to the Shopify Store Dashboard & Go to ‘Customize’
- Log in to your Shopify store.
- Go to “Online Store” > Theme > “Customize”.

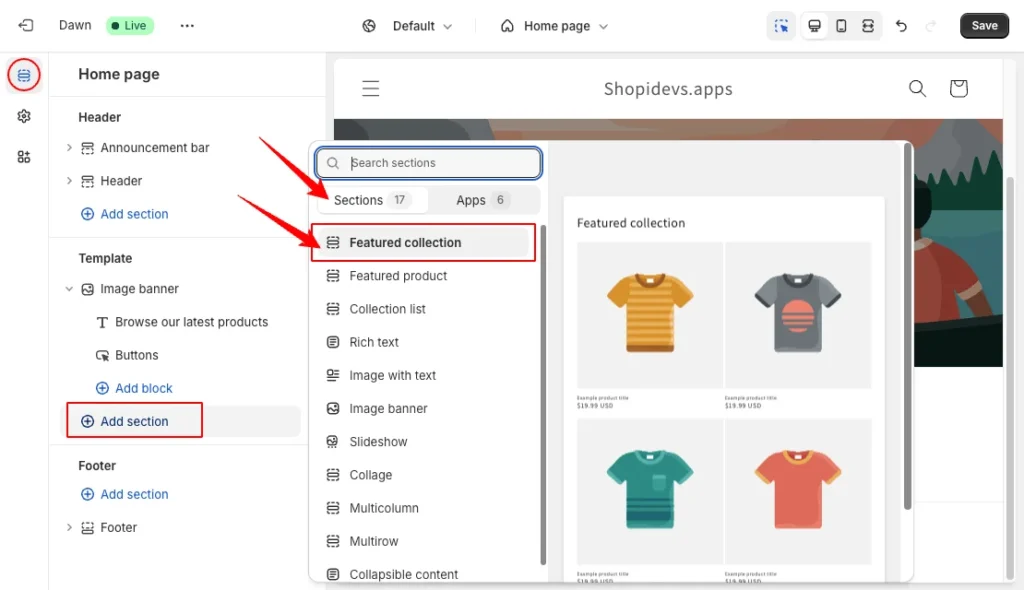
Step 2: Add a ‘Featured Collection’ Section
- Navigate to the section where you want to add your carousels.
- Click on the “Add Section” to add a new section.
- Then click on the “Featured Collection” from the section.

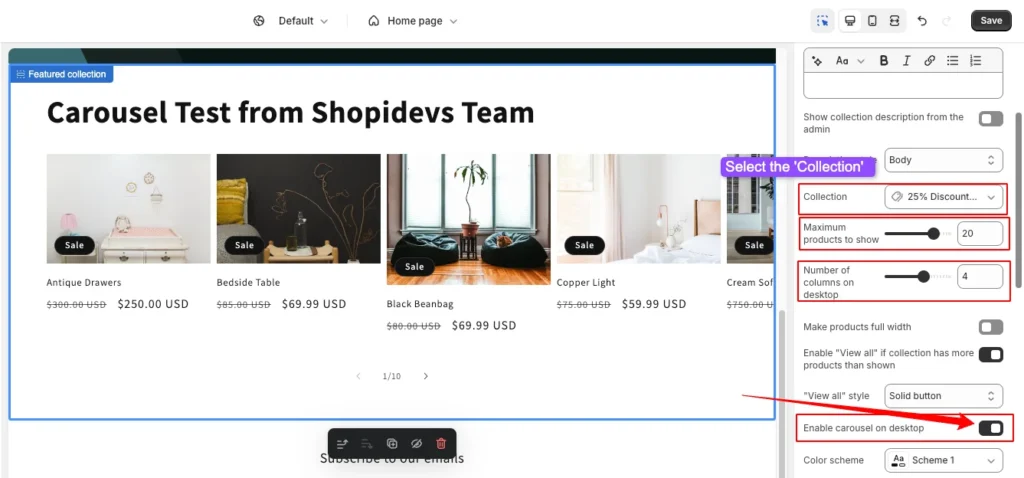
Step 3: Select Products Collection & Enable the Carousel option
- Now “Select or create a collection”, that you want to showcase as carousels in the store.
- Then select how much product you want to show on this carousel, (here I have set 20 products).
- After that select how many products you want to display at once, (I have selected 4 products).
- Then you will have an option like “Enable Carousel or Desktop”, activate this button to create the collection as a carousel.

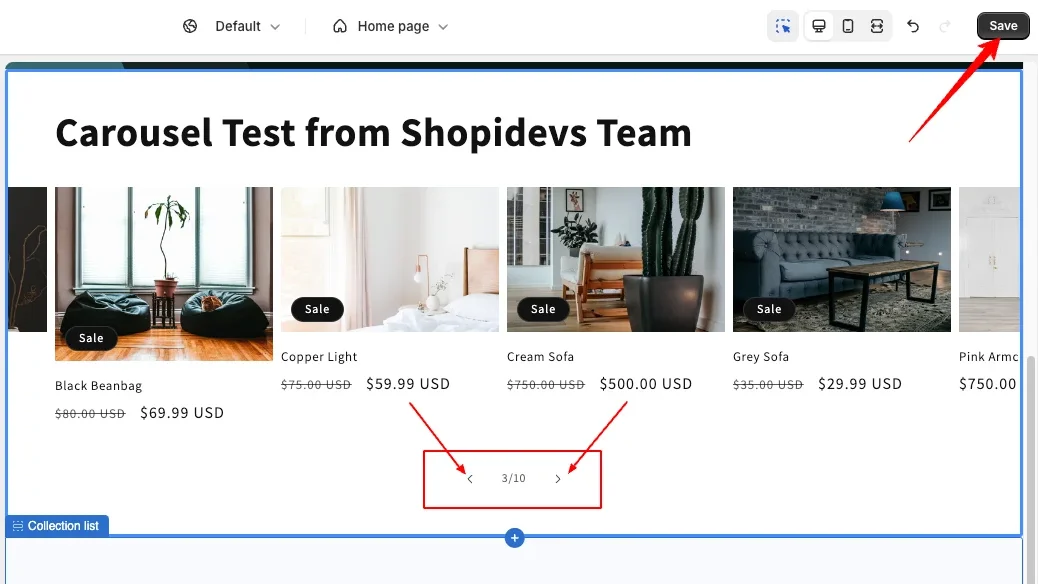
Step 4: Save the Carousel & Test Your Store
- Now click on the “Save” button to save your carousels.
- Then finally test your storefront to see if the carousel is working properly or not.

Remember, though you can add carousels on the Shopify DAWN theme, there isn’t enough functionality. You can’t even enable autoplay on these carousels, and these carousels will only work on the desktop.
If you want to make these carousels mobile-friendly and activate autoplay, then you need to add custom code to your theme. This developmental part requires high coding knowledge and technical skills. Still, it might be caused by technical issues like not being responsive, code deprecated, or other issues.
So if you are a developer, you can try at your own risk on this part. But we recommend you use the Shopify default carousel or a Shopify carousel app that can create amazing Shopify products and image carousels.
How to Create Product Carousels on Shopify Store Using App
You can create and customize product carousels using the best Shopify carousel app “Slider Revolution”. Here you will have access to 300+ templates, and a wide range of customization to showcase your products, images, videos, banners, etc. Here is the step-by-step guide on how can create and add a carousel slider to your store.
Step 1: Install the Slider Revolution App
- Go to the Shopify App Store and search for “Slider Revolution” to add carousels to your store.
- Click on the ‘Install’ button. (use the same browser where your Shopify store is logged in). It will automatically redirect you to the Slider Revolution app’s dashboard.

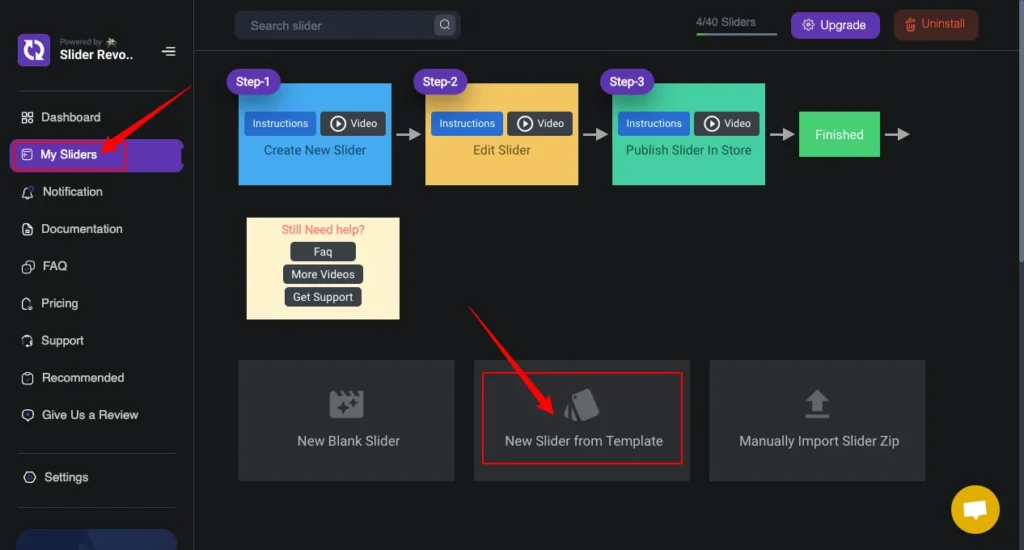
Step 2: Open the Slider Revolution dashboard
- Click on the “My Slider”, below the ‘dashboard’ option.
- Here you will have 3 different options: “New Blank Slider”, “New Slider from Template”, and “Manually Import Slider Zip”.
- Click on the “New Slider From Template”, because there are 300+ templates available in this app for your store. Additionally, creating a blank slider is a bit complex and a hassle, and we have no carousel zip file to create a product slider.

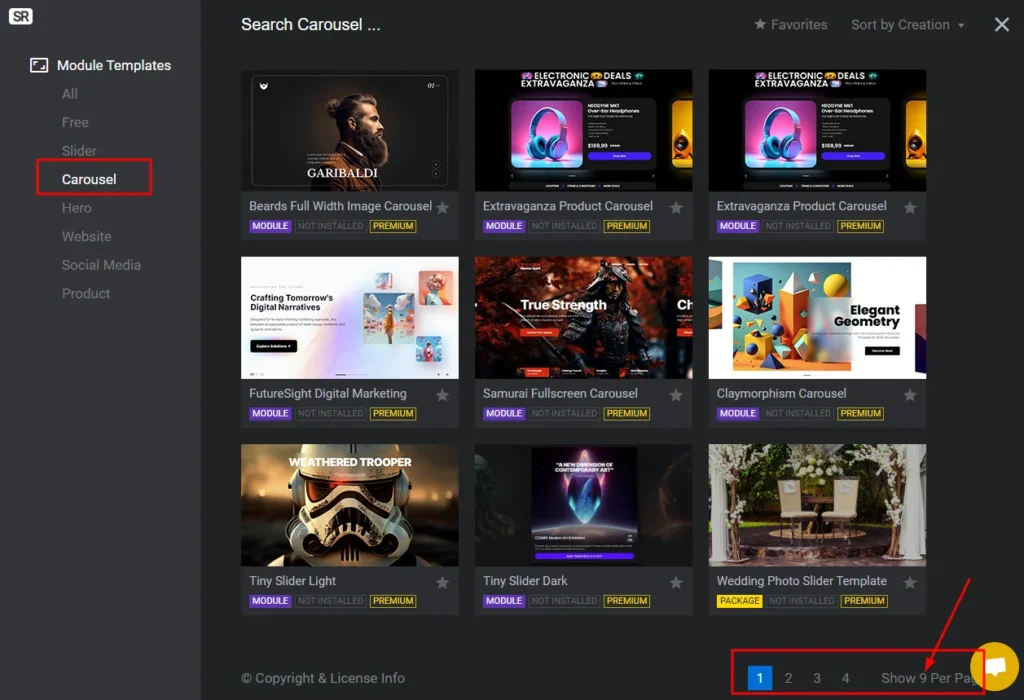
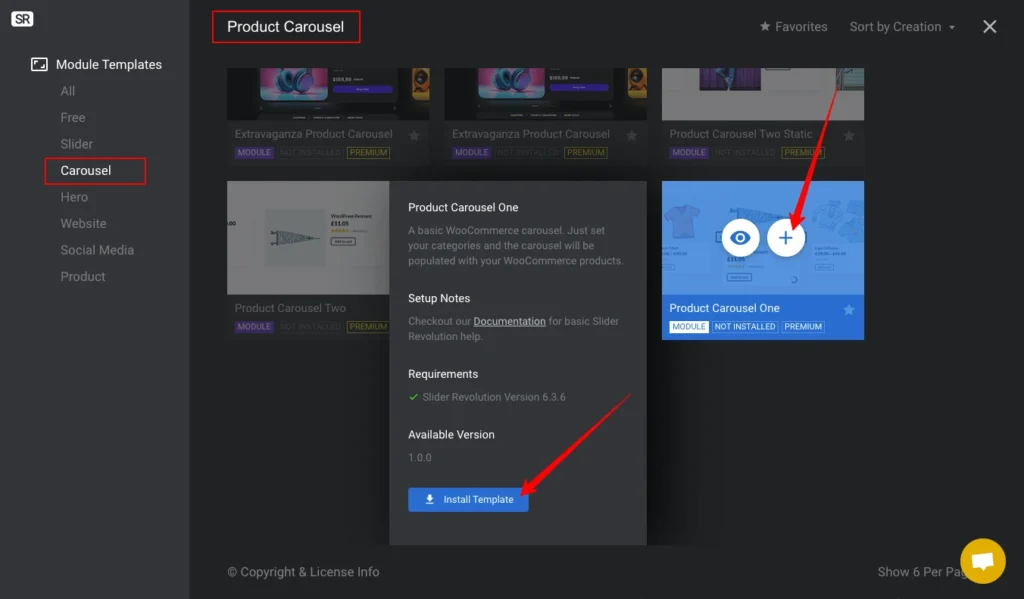
Step 3: Explore Carousel Templates and Select One

- Click on the “Carousel” category from the Module Templates.
- Then choose a template from a wide range of templates > click on the “Plush Icon”, then click on the “Install Template” button.

Step 4: Carousel Slider Module Template Editing
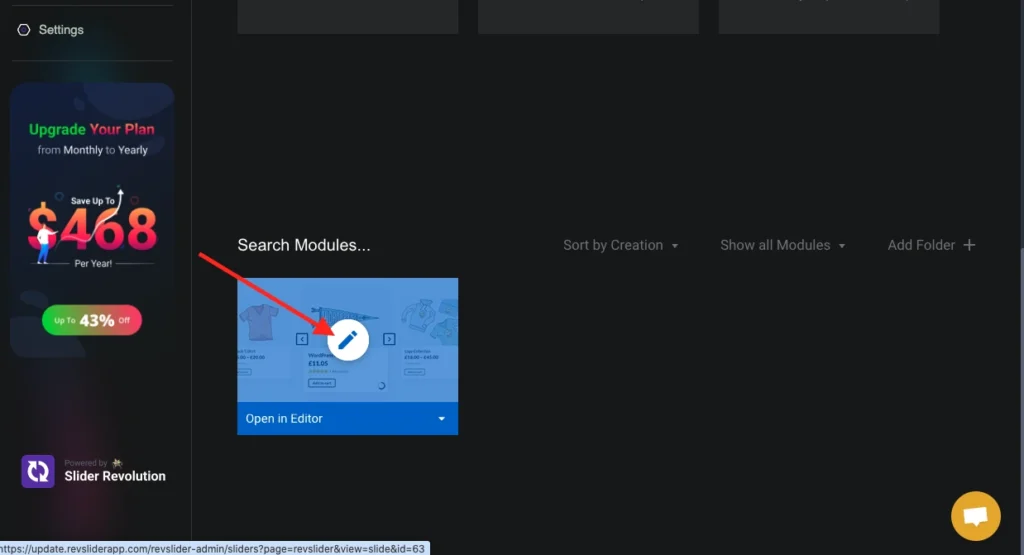
- Click on the ‘Pen’ icon to customize the carousel template based on your Shopify store.
- Here, you will have many options, including responsive designs for mobile, desktop, tablet, and other devices. These pre-designed templates are also automatically responsive, ensuring the best browsing experience for customers.
- Also, there are a lot of SEO features like alt text, lazy load, etc, which will help to boost the search engine visibility of the Shopify store.

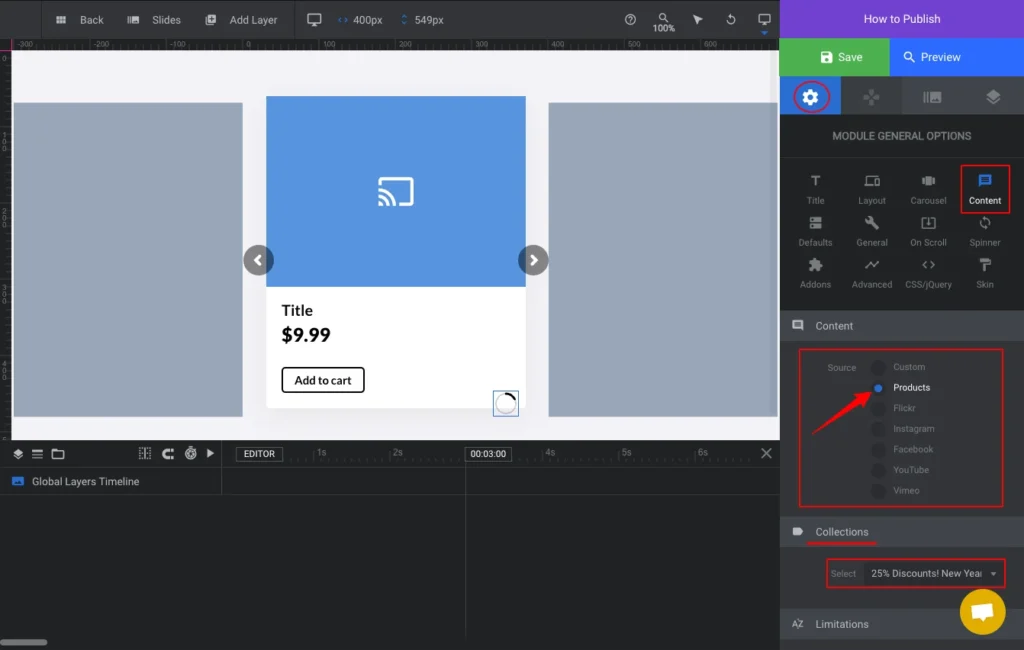
Step 5: Select the Product Source of the Carousel
- Go to the ‘Setting’ icon, click on “Content,” and Select a content Source like “Products.”
- Now select the collection of the product list that you want to show as a product carousel.

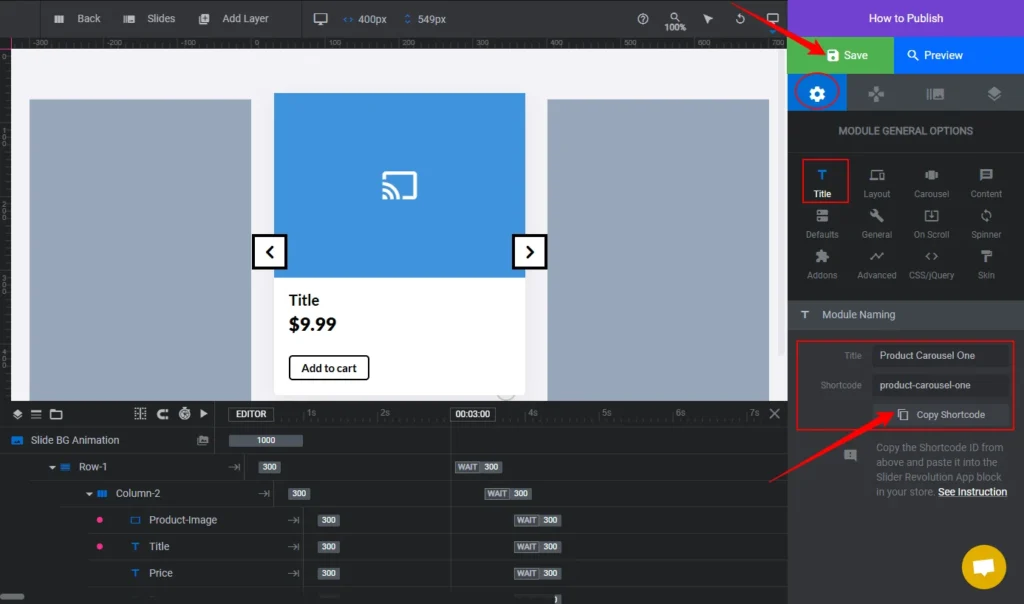
Step 6: Save the Slider and Copy the Shortcode
- Click on the “Save” button to save all changes of the carousel slider on this template and what you have changed.
- Then you can check the tutorial “How to Publish”.
- Copy the Shortcode of this slider from the Module Naming section, or you can copy the shortcode from the “How to publish” button.

Note: You can’t see carousel products on the interface for dynamic sliders. So, don’t worry if you are seeing this type of blank interface. Anyway, you can check whether the carousel is working or not from the “Preview” button.
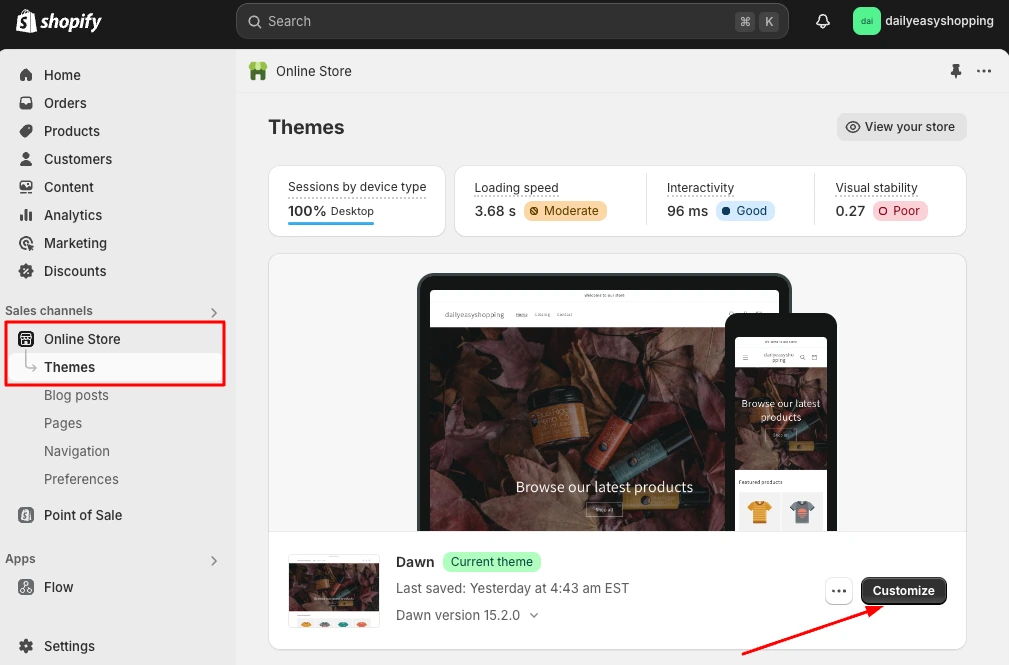
Step 7: Go to the Shopify Admin Dashboard and Customize Theme
- Go to your Shopify store dashboard > Online Store > Themes > then Click on the “Customize” button.

Step 8: Activate the Slider Revolution & Section App
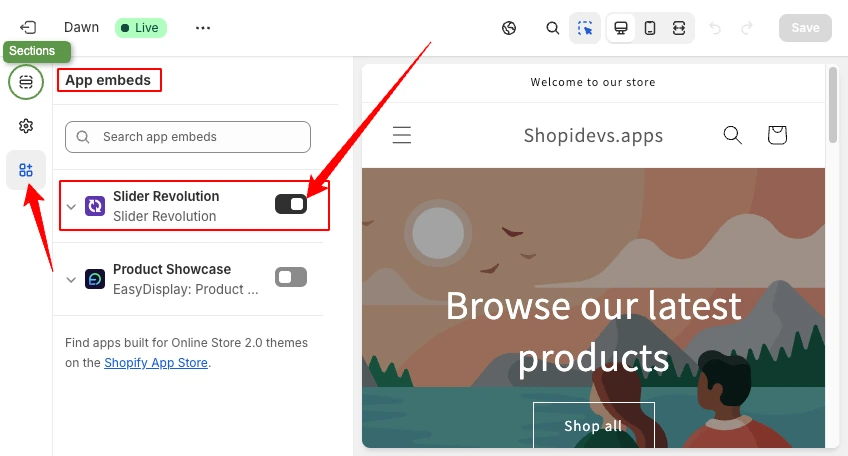
- Click on the App embed icon.
- Activate the Slider Revolution & Section App.
- Then you can save it, and click on the “Section icon” to connect the slider we have created.

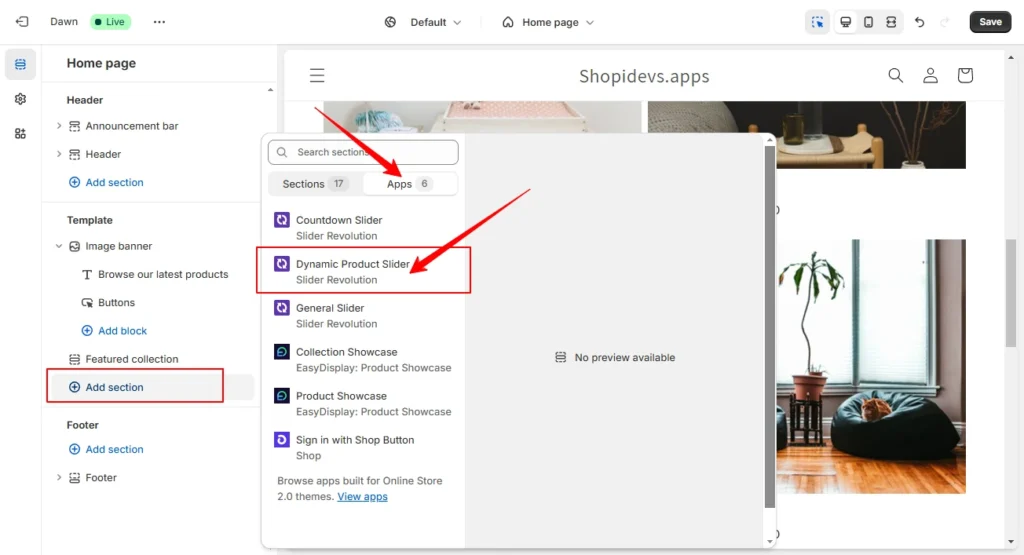
Step 9: Add ‘Dynamic Product Slider’ Block
- Click on the “Add Section” option > Go to the “Apps” section > click on the “Dynamic Product Slider” block.

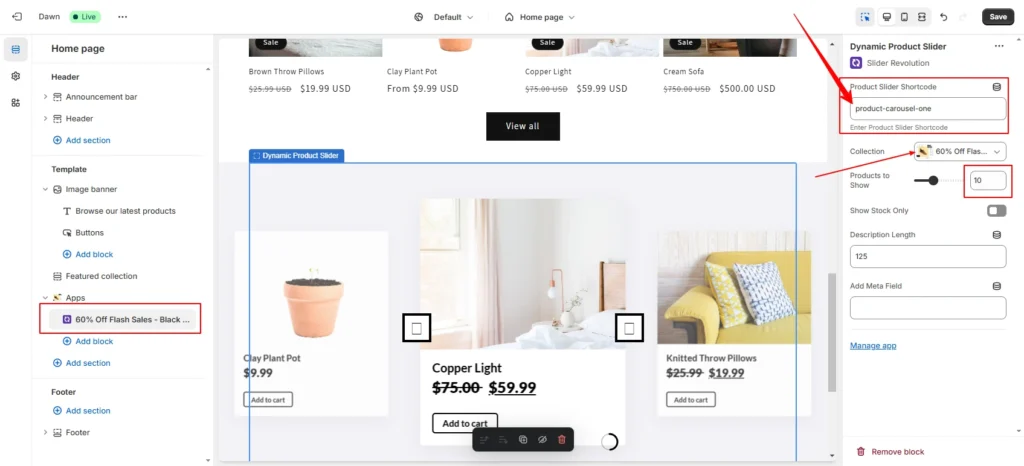
Step 10: Paste the Shortcode and ‘Save’ the Carousel
- Now you have added the “Dynamic Product Slider” block, click on it.
- It will open a field to add the shortcode you have copied from the Slider Revolution dashboard.
- Paste the Shortcode that you have copied in step 6.
- Also, you can change and select the collection for this carousel, the number of products you want to show, and more options.
- Then click on the “Save” button to save your store with the latest Shopify carousel.

All sets!
Now you have added a carousel slider on your Shopify store. You can check your storefront and how amazing the store is now.
5 Effective Tips for a Success Carousel on Shopify
A well-designed carousel can significantly enhance your Shopify store’s visual appeal and drive sales. Here are 5 effective tips to balance design, functionality, and performance seamlessly:
- Don’t Overload a Carousel: Too many products in one carousel can confuse your customers. So, limit the number of slides and focus on highlighting a few key products or promotions.
- Use High-Quality Images: High-resolution images can significantly improve the visual impact. So, invest in professional product photography and ensure the best product image size for various devices.
- Ensure Mobile-Friendly: Most of the visitors browse from their mobile devices, so optimize your carousel for mobile and tablet. It will help to ensure clear visibility and smooth navigation.
- Showcase Organized Products/Slides: Don’t let your customers be confused by showing mixed products. Create a logical flow between slides and organize related products or promotions together.
- Monitor Carousel Performance: Use analytics to track and identify how your carousel is performing. Here, you can use key metrics like click-through rates and conversions to the carousel’s success.

Conclusion
A carousel slider is a great way to make your Shopify store more attractive and engaging. You can use it to highlight your best products, and special offers, or showcase images and videos.
Here I have provided two different ways to add carousels on the Shopify store. The first one is using the Shopify dawn theme carousel, which is very limited, even though it has no auto slideshow features. Also, this carousel feature is only available on desktops, which is not enough for a professional Shopify store.
That’s why I have introduced the “Slider Revolution & Section” Shopify app. You can add products dynamically to the carousels from your collection, using 300+ templates. Also, you will have a wide range of customization features and Free Support from the ShopiDevs team for any issues.
So, why late? Let’s start building your Shopify carousel today to make your store stand out and increase sales using the Slider Revolution & Section App!
FAQs
What Does “Enable Carousel” Mean in Shopify?
Enabling a carousel means activating a slideshow feature on your Shopify store. This allows you to display multiple images or products in a rotating sequence. You may find this option in the Shopify DAWN theme => “Featured Collection” block > under the “View All” button setting.
What Size is a 4:5 Carousel?
A 4:5 carousel typically refers to a grid layout with 4 columns and 5 rows of images or products. Generally, the size of the 4:5 carousel is around 1080 x 1350 pixels for Shopify store. Also, you can check the perfect size for images on Shopify‘s different sections.
How Do I Add a Carousel to Shopify?
You can add a carousel to your Shopify store using:
- Shopify’s built-in image slider: This is a simple option for basic carousels, where you need to click on the arrow button to slider products or images.
- Using Trusted Shopify Apps: App like ‘Slider Resolution & Section’ is the best way to add your carousel products or images to the Shopify store. You will have a wide range of advanced customization options for the carousels in this app.
Jakaria is an SEO Content Writer in Shopify, Ecommerce, WordPress, and Tech Industry with 4+ years of experience. He specialises in developing engaging, helpful content by simplifying complex topics into an amazing story for B2B, SaaS, and Shopify businesses. He’s also passionate about staying updated on SEO strategies and Shopify trends.