Animations can transform a static Shopify store into an engaging, dynamic experience. They grab attention, enhance user interaction, and improve conversions by making your store more interactive. Adding animation to the Shopify theme can make navigation smoother and highlight key elements effectively.
In this guide, you’ll learn how to add animation to Shopify theme using the Slider Revolution & Sections app. We’ll also explore animation types, creative ideas, and best practices to enhance your store.
Ready to bring your Shopify store to life? Keep reading for step-by-step instructions!
3 Benefits of Using Animations on Your Shopify Store
Animations can enhance your Shopify store by making it visually appealing, engaging, and user-friendly. When used effectively, they help capture attention, improve navigation, and increase conversions. By adding movement to your design, you can create a memorable shopping experience that sets your store apart and keeps customers engaged.
1. Bring Your Store’s Design to Life
Animations add depth and personality to your store, transforming static pages into dynamic experiences. Subtle movements like hover effects, smooth transitions, and scrolling animations make your site feel more interactive and modern. A well-designed animated interface enhances the user experience, making navigation enjoyable and intuitive.
2. Differentiate Your Store from Competitors
A unique shopping experience helps your store stand out in a crowded market. Thoughtfully implemented animations can make your brand more memorable, drawing attention to key elements like featured products, promotions, and CTAs. Custom animations reinforce your brand identity, leaving a lasting impression on visitors.
3. Increase Engagement and Drive Conversions
Animations help keep users engaged by guiding their journey and making interactions more satisfying. Motion effects highlight important actions, such as adding items to the cart or completing a purchase. By improving visual appeal and usability, animations can increase retention rates and sales.
Types of Animations Available in Slider Revolution & Sections
Slider Revolution & Sections offers 3 ways to add animation to your Shopify store. You can add animation in your layer option, and background. Also, you can add advanced animations by installing add-ons from the Slider Revolution & Sections add-ons library.
1. Animation For Layer Options (In & Out)
- Custom
- Block Transitions (SFX)
- Letter Transitions
- Masked Transitions
- Pop-Ups
- Rotations
- Skew Transitions
- Slide Transitions
- Simple Transitions
- Random Transitions
2. Animation For Background
| Base | Row & Column | Boxes | Random |
| Fad | Slide | Fade | Random All |
| Simple Slide | Zoom | Zoom | Random Base |
| Masked Slide Out | Curtain | Rotation | Random Row |
| Slide In, Slide Out | Rotation | Circle | Random Column |
| Slide & Fade In, Slide Out | Effects | Effects | Random Box |
| Slide & Fade In, Slide & Fade Out | Random Fade | ||
| Parallax Slide | Random Slide | ||
| Double Effect | Random Zoom | ||
| Zoom | Random Rotation | ||
| Slide In, Zoom Out | Random Effects | ||
| Zoom In, Slide Out | |||
| Filter | |||
| Effects |
3. Slider Revolution & Sections App’s Add-ons for Animation

- Particle Wave
- Particle Effects
- The Cluster
- Fluid Dynamics
- Advanced Transitions
- Before & After
- Typewriter Effect
- Lottie
- Fluid Dynamics
- Exploding Layers
- Polyfold Scroll Effect
- Distortion
Creative Ways to Use Animations on Your Shopify Store
Animations can make your Shopify store more engaging, intuitive, and visually appealing. When used strategically, they can enhance user experience, guide shoppers, and increase conversions.
From subtle hover effects to eye-catching banner animations, here are some effective ways to integrate animations into your store while maintaining functionality and performance.
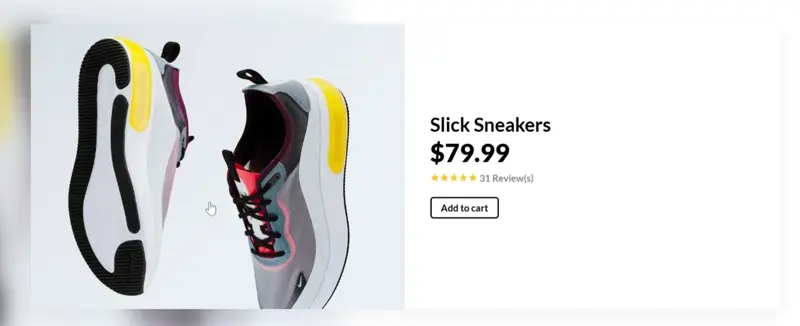
1. Showcase Products with Interactive Hover Effects

Hover animations add a dynamic touch to product images, allowing shoppers to see alternate views, zoom in, or display quick product details. These effects create an engaging browsing experience and encourage users to interact with your products, increasing the likelihood of conversions.
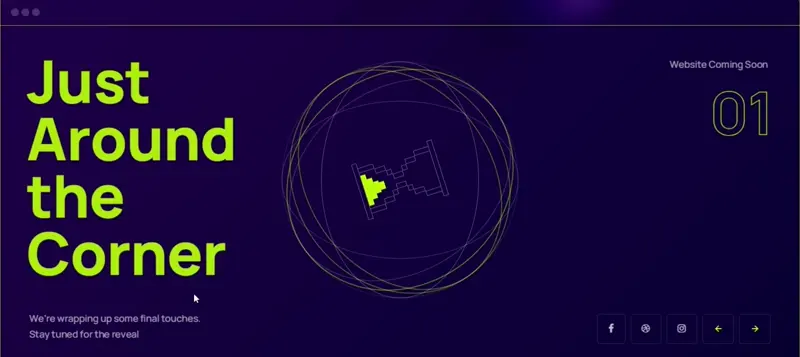
2. Keep Visitors Engaged with Loading Animations

Loading animations help reduce perceived wait times and prevent users from leaving due to slow page loads. A well-designed loading effect, such as a progress bar or animated logo, keeps customers engaged while they wait for content to appear, improving retention and user satisfaction.
3. Enhance Depth with Scrolling and Parallax Effects

Scrolling animations and parallax effects create a sense of depth and movement, making your store feel more immersive. These animations guide users through the page naturally, highlight important sections, and add a modern, high-end touch to your store’s design.
4. Build Trust with Add-to-Cart Animations

Small animations when customers add items to their cart can boost confidence and create a satisfying shopping experience. A subtle bounce effect, icon shake, or cart pop-up reassures customers that their action was successful, improving usability and encouraging further purchases.
5. Improve Navigation with Page Transition Effects

Smooth page transitions make navigation feel seamless and professional. Instead of abrupt jumps, animations like fades, slides, or dissolves create a fluid browsing experience. This enhances user experience and makes your store feel more polished and well-designed.
6. Make Call-to-Action Buttons Stand Out

Button animations can draw attention to important CTAs, encouraging users to take action. Subtle hover effects, color shifts, or pulsating effects make buttons more noticeable and interactive, leading to higher engagement and increased conversions.
7. Capture Attention with Animated Hero Banners

Hero banners are the first thing visitors see, and animations can make them more captivating. Text fades, image transitions and slide-in effects help create a visually appealing introduction to your store, drawing customers in and highlighting key promotions. Click here to see get sale banner templates.
8. Add Character with Micro-Interactions

Micro-interactions, like animated icons, feedback indicators, or playful hover effects, add personality to your store. These subtle animations enhance user experience, making interactions feel smoother and more engaging while reinforcing brand identity.
3 Ways to Add Shopify Animations: The Ultimate Guide

Animations can enhance the user experience, making your Shopify store more engaging and visually appealing. Whether you prefer full customization, easy-to-use apps, or built-in theme features, there are several ways to integrate animations effectively. Here are 3 practical methods to add smooth, eye-catching animations to your Shopify store.
1. Custom Coding: Unlock Full Control Over Animations
For those with coding experience, custom animations offer complete flexibility. By using CSS, JavaScript, or Shopify’s Liquid, you can create unique effects tailored to your brand. Custom coding allows precise control over animations, ensuring they complement your store’s design without affecting performance.
However, it requires technical knowledge and ongoing maintenance.
2. Animation Apps: Simplifying Animation Integration
Shopify animation apps, such as Slider Revolution & Sections app or Essential Grid Gallery app, provide an easy way to add animations without coding. These apps offer pre-designed effects, transitions, and motion settings, allowing store owners to enhance their visuals effortlessly.
Using apps saves time, provides customization options, and ensures compatibility with different Shopify themes.
3. Built-in Theme Features: Quick and Easy Animations
Many Shopify themes come with built-in animation options, enabling effortless enhancements without additional tools. From hover effects to smooth transitions, these features allow store owners to improve their site’s interactivity with minimal effort.
Built-in animations ensure consistency, optimize performance, and provide a hassle-free way to boost engagement.
How to Add Animation to Shopify Theme Using Slider Revolution

Animation is not a standard feature in all Shopify themes. However, many premium and modern themes include animations to enhance the user experience. Shopify’s default themes, like Dawn, offer basic animations such as image fade-ins and smooth transitions.
For more advanced effects like parallax scrolling, hover effects, and loading animations, premium themes or custom solutions using CSS, JavaScript, or third-party apps are often required.
The Slider Revolution & Sections app is the best solution for adding animations to a Shopify store. It is reliable, easy to use, and highly customizable, allowing you to create dynamic visuals without coding.

In this guide, we’ll walk you through the process of integrating stunning animations into your Shopify store using Slider Revolution & Sections.
Step 1: Open Slider Revolution

Go to your Shopify Dashboard, click on Apps, and select Slider Revolution. Install the Slider Revolution & Sections app from the Shopify App Store if you have not installed it yet.
Step 2: Use Template
You can easily add animation using the Slider Revolution & Sections’ ready template.
Here is the step-by-step process of adding animation to your store design using the “New Slider from Template” option of the Slider Revolution & Sections app.
1. Select New Slider from Template

On the Slider Revolution dashboard select the “New Slider from Template” button. This will redirect you to the Slider Revolution Template Library.
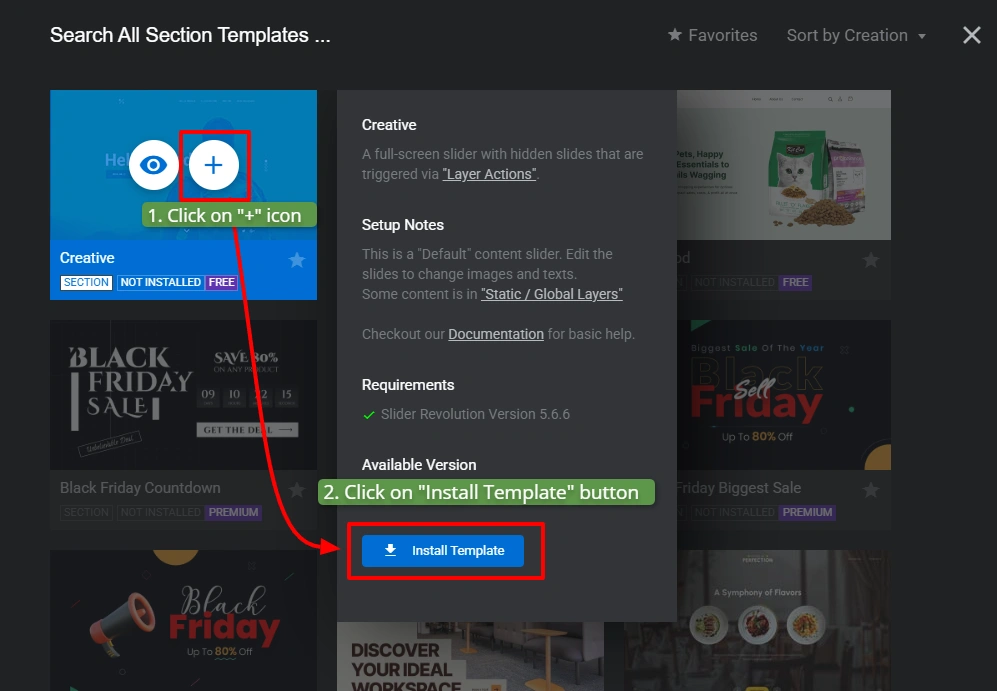
2. Install Any Template

Choose a template from the template library, click on the Plus icon of the Template, and then Click on Install Template.

Go to My Slider and Click on the Pencil icon, it will redirect you to the Template Editor page.
Step 3: Template Customization
Slider Revolution & Sections lets you add animations in 3 ways: to layers, backgrounds, and with advanced animations using add-ons from the add-ons library.
1. Add Animation to Layer Options

First, select the Layer and then click on Automation Button. On the customization panel, you will get Layer In/ Out Settings. Where you can set the following animations:
Animation For Layer Options (In & Out)
- Custom
- Block Transitions (SFX)
- Letter Transitions
- Masked Transitions
- Pop-Ups
- Rotations
- Skew Transitions
- Slide Transitions
- Simple Transitions
- Random Transitions
2. Add Animation to Background

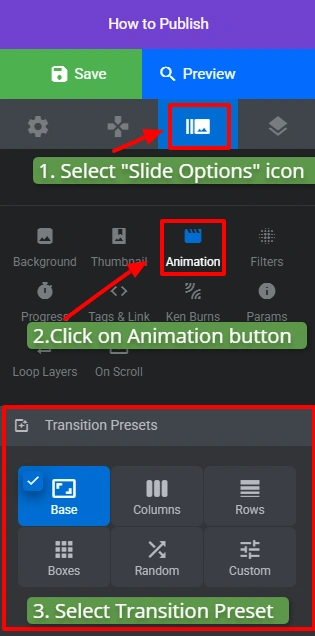
On the left of the Editor, Select the Slide Options icon. Then click on the Animation button and choose the Transition Preset. You can add Base, Row, Column, Boxes, Random, and Custom animation on the background.
3. Advanced Animation with Add-ons

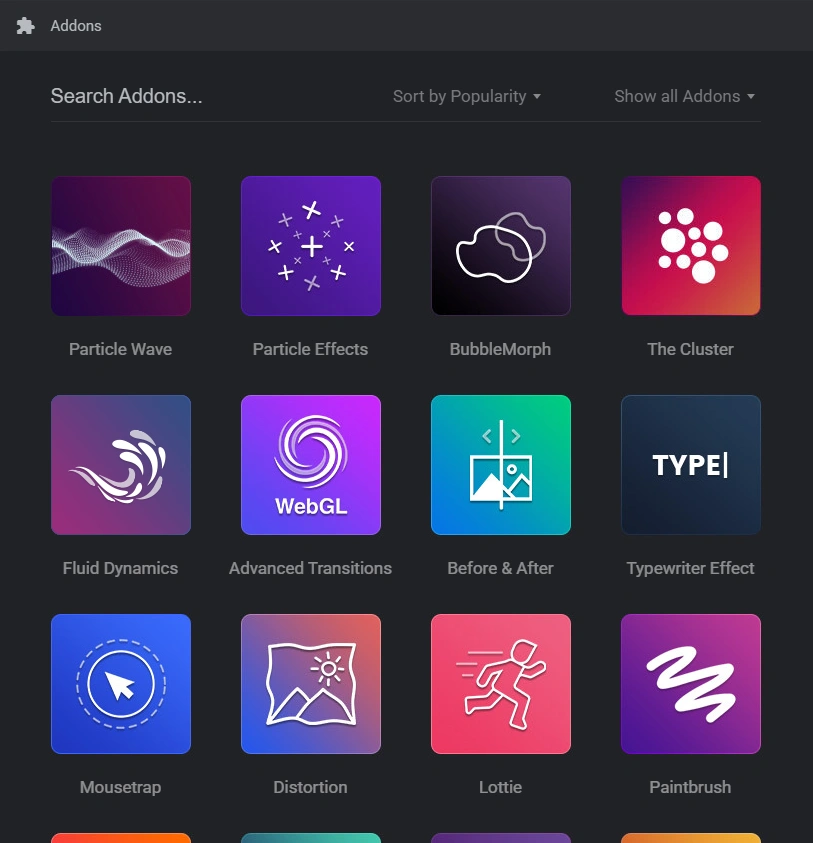
Go to Module Generat Options and then click on the Addons button.

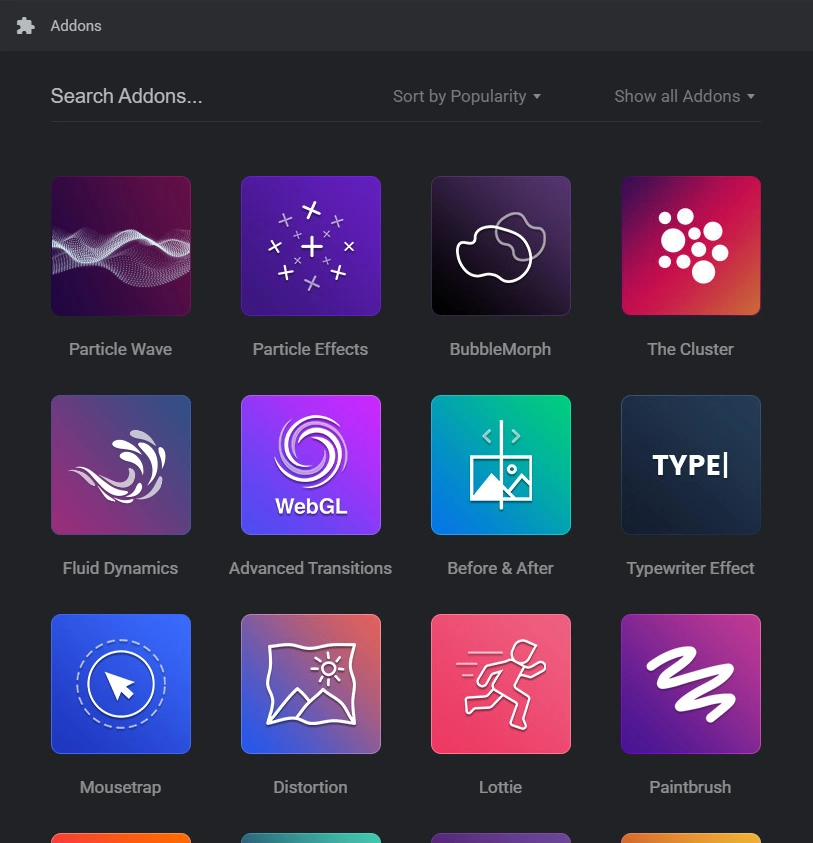
On the Add-ons Gallery, we will get the following Add-ons related to animation:
- Particle Wave
- Particle Effects
- The Cluster
- Fluid Dynamics
- Advanced Transitions
- Before & After
- Typewriter Effect
- Lottie
- Fluid Dynamics
- Exploding Layers
- Polyfold Scroll Effect
- Distortion
Choose an add-on based on your requirements and needs. Here we have selected the “Advanced Transitions” add-on.

Click on the Add-on Logo and then Click on the Enable Add-on button.

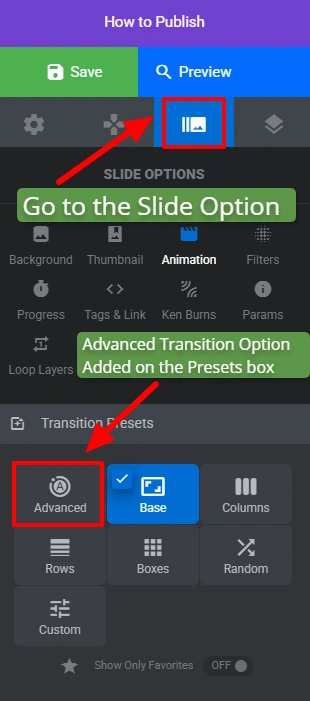
Now go to the Slide Option and check the Transition Presets Custom Panel. Here you will get the Advanced Transitions option of the add-on.
Step 4: Save and Preview

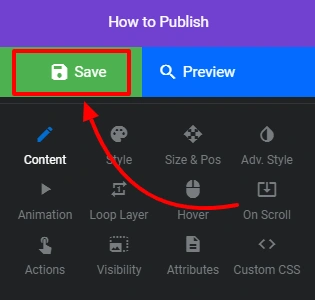
After completing the customization click on the Save button and then click on Preview.
Step 5: Publish the Slider

Copy the Shortcode of the template from the Slider Revolution’s Editor.

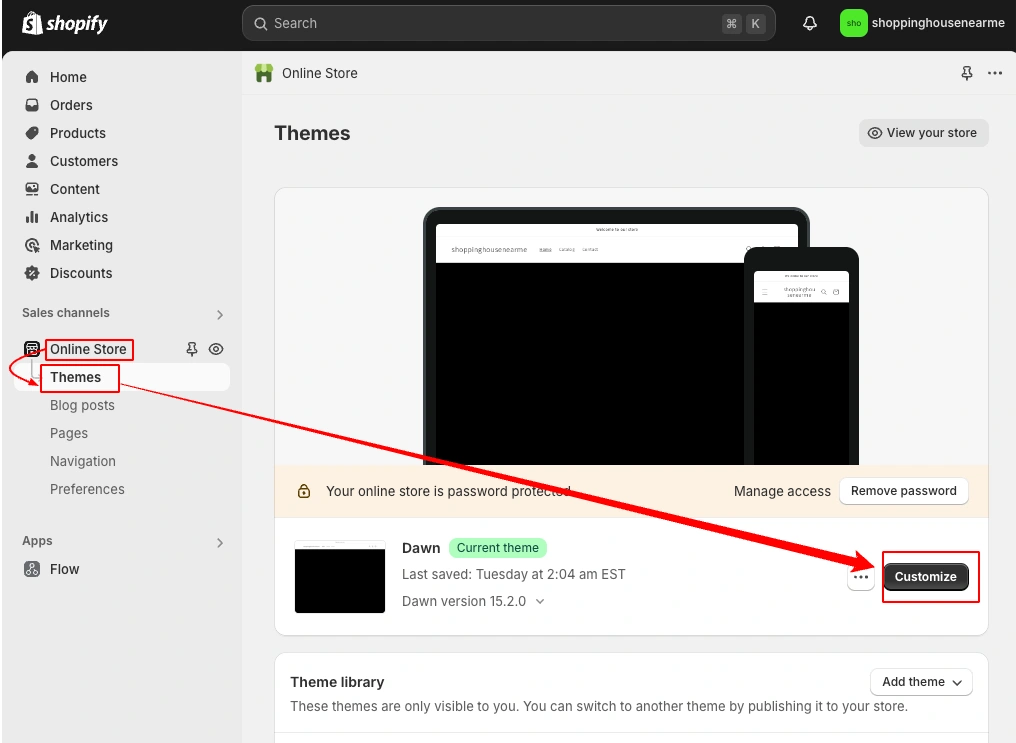
Go to the Shopify Store dashboard. Navigate to Themes, and select Customize.

In the theme editor, navigate to the part where you want to add a new section.
Then click on the Add Section. Now, Click on Apps and choose General Slider.

Now Paste the shortcode on the right at the Slider Shortcode box and click the Save button. The block will now be visible in your store.
Output
Slider Revolution Animations to Ignite Your Shopify Store
Slider Revolution and Sections is the best Shopify app for creating dynamic and visually appealing websites, including animations. This Shopify app offers a wide range of pre-designed animation templates that can be easily customized to fit your website’s design and branding. Below is a demonstration of the types of animation templates you will find in Slider Revolution & Sections App’s template gallery.
1. Webpage Transitions
2. AI Particle Cluster Hero
3. Particle Wave Showcase
4. Solar System Showcase Slider
5. Deep Dive Ocean Water Effect
6. Video Hero Header
7. Particle Wave (Add-on)
8. Customizable Background Animations
9. Powerful Scrolling Animations
10. Parallax Animation Effects
11. Beautiful Animations With Keyframes
12. Website Animation Effects
8 Essential Tips for Effectively Using Animations on Your Shopify Store
Animations can enhance user engagement, guide visitors, and create a dynamic shopping experience. However, using them incorrectly can slow down your store or distract customers. By following best practices, you can ensure animations improve usability, reflect your brand, and maintain performance.
Here are 8 key tips to optimize animations on your Shopify store:
1. Ensure Your Shopify Store Remains Fast and Responsive
Fast-loading stores keep customers engaged and reduce bounce rates. Heavy animations can slow down your site, negatively impacting conversions. Optimize performance by using lightweight effects, compressing images, and minimizing unnecessary scripts. Prioritize speed to maintain a seamless shopping experience across all devices.
2. Use Smart Animations to Guide Visitors
Animations should serve a purpose, such as highlighting important content, drawing attention to promotions, or guiding users through the shopping journey. Well-placed animations improve navigation and help visitors find products quickly. Use effects like hover states, scrolling cues, and call-to-action animations to enhance user engagement.
3. Focus on Animating Only Key Elements
Overusing animations can overwhelm visitors and reduce usability. Focus on key areas such as buttons, product images, and banners to maintain a clean and professional look. The strategic use of animations keeps the site visually appealing without distracting from the main shopping experience.
4. Align Animations with Your Brand Identity
Animations should reflect your brand’s style and personality. Whether you aim for a sleek, modern feel or a playful, vibrant look, choose animation effects that align with your brand. Consistent styling enhances recognition and creates a cohesive user experience, making your store more memorable.
5. Implement Smooth and Seamless Transitions
Jerky or abrupt animations can feel unpolished and disrupt the user experience. Use smooth transitions to create a natural flow between pages, product displays, and pop-ups. Well-executed animations improve usability by making interactions more intuitive and visually appealing.
6. Test Animations Across Mobile Devices
Many customers shop on mobile, so animations must work seamlessly on all screen sizes. Test animations on different devices to ensure they don’t cause delays or distortions. Mobile-friendly animations keep the shopping experience smooth, reducing frustration and increasing conversions.
7. Maintain Accessibility for All Users
Animations should enhance usability for all visitors, including those with disabilities. Avoid flashing effects that can trigger seizures, provide alternative navigation options, and ensure animations don’t interfere with screen readers. Accessibility-friendly animations improve inclusivity and create a better experience for a wider audience.
8. Leverage A/B Testing to Optimize Performance
Not all animations work equally well. Use A/B testing to compare different effects and determine which ones drive better engagement and conversions. Testing helps refine animations, ensuring they enhance user experience while maintaining store performance. Data-driven adjustments lead to more effective animations and a higher ROI.
Final Verdict
Animations can transform your Shopify store into an engaging and interactive experience. Add animation to Shopify theme lets you capture attention, enhance navigation, and boost conversions effortlessly.
Ready to elevate your store’s design? Start implementing animations today and create a more dynamic shopping experience for your customers! Also, remember to keep animations smooth, purposeful, and optimized for speed.
Shopify Animations: FAQs
Can I Add Animated Text and Images to My Shopify Homepage?
Yes. You can add animated text and images using Shopify apps, custom code, or built-in theme features. Many themes support animations and apps like Slider Revolution & Sections or Essential Grid Gallery allow you to create engaging visuals without coding.
How Can I Ensure My Animations Improve the User Experience Rather Than Cause Distractions?
Keep animations subtle and purposeful. Use smooth transitions, limit excessive motion, and ensure they enhance readability. Test different effects to see how they impact engagement and usability without overwhelming visitors.
Will Animations Work on All Devices?
Most animations are compatible with all devices, but performance may vary. Use responsive animations and test them on desktops, tablets, and mobile devices to ensure smooth functionality across different screen sizes.
Is It Possible to Use Animations Without Coding?
Yes, you can add animations without coding using Shopify apps like Slider Revolution & Sections, Essential Grid Gallery, or animation-friendly themes. These tools provide user-friendly interfaces to create animations with drag-and-drop functionality.
What Factors Should I Consider When Selecting Animations for My Store?
Choose animations that match your brand style, improve engagement, and don’t slow down your site. Opt for lightweight effects, ensure smooth transitions, and avoid excessive movement that may distract or overwhelm visitors.
Do Animations Impact the Speed of My Shopify Store?
Some animations can slow down your store, especially if they rely on large files or excessive scripts. Optimize animations using lightweight effects, compressing media files, and leveraging Shopify’s built-in performance tools.
I am an SEO-friendly content and copywriter with 7 years of experience. I am confident in making and managing valuable digital content. My experience also includes executing successful SEO projects, managing teams, and staying up-to-date with the latest digital marketing trends and SEO updates.