Whether you are setting up a new store, adding a banner, or introducing new products, you must optimize images at the best image size for Shopify. Many store owners, designers, and developers overlook this, but pictures are the key to e-commerce success.
There are various image sizes for different sections of the store. For example, 2048*1080 px for product images. 1200-2000 px width and 400-800 px height for banner image. 16:9 aspect ratio for slideshow, etc.
In this article, I’ll provide different image sizes of the Shopify store’s logo, banner, products, and every type of image.
Why Image Sizes are so Important for Shopify Store
Before diving into the perfect sizes of different types of Shopify images, you should know why it is important for a Shopify store. Here, I have provided 5 major reasons why image size matters:
1. Zoom Capabilities
If you use the right size and the highest quality image customers will zoom in and see product details closely. Customers always want to examine the fine details of the product, like fabrics, textures, or unique designs. So, if you provide the zoom features using the best image size to your store visitors, it helps them make informed decisions.
2. Enhance User Experience
Good image size keeps customers interested in your products. Because best-fit images on the store can make the browsing experience more enjoyable. It creates a smooth and satisfying shopping experience when images load quickly. A positive user experience can help turn visitors into loyal customers.
3. Improved Page Load Speed
Too large and non-optimized images can slow down your page’s loading speed. It might frustrate customers and cause them to leave your store. If you optimize your store’s images with the right size, it will increase the page speed, UX, and sales!
4. Boost SEO Traffic
You know that optimized and best-sized images can enhance the page speed, and people like this. Not only people (store visitors) but also search engines like Google reward with better rankings. When your store provides a good user experience, ranking higher, it is easier to bring in more organic traffic.
5. Best Product Presentation
Accurate-sized images can display your products in the best possible way. Which helps to make these images look clean, clear, and professional. When your image size is perfect, your store will look organized and appealing. This strong first impression can encourage more purchases as they love to shop from a trustworthy store.
Without a best-fit image, your Shopify store looks awkward and unprofessional. It’s like wearing a too-short or too-long dress that doesn’t flatter your brand, and it might even turn customers away.
Best Image Size for Shopify Store – Shopify Recommended
Here is a table of the complete list of different types of image sizes for Shopify store:
| Shopify Image Type | Image Size for Desktop (px) | Image Size for Mobile (px) | Aspect Ratio |
| Shopify Product Image | 2048 x 2048 px | 2048 x 2048 px | 1:1 |
| Lifestyle Image | 2048 x 2048 px | 2048 x 2048 px | 1:1 |
| Banner Image | 1200 to 2000 x 400 to 600 px | 1200 x 600 px | 16:9 |
| Hero Banner | 1280 x 720 px | 360 x 200 px | 16:9 |
| Slideshow Image | 2000 x 800 px | 1000 x 1600 px | 16:9 or flexible |
| Collection Image | 1024 x 1024 px | 550 x 550 px | 1:1 |
| Shopify blog Image | 1200 x 800 px | 360 x 240 px | 3:2 |
| Shopify logo Image | 100 x 100 px | 60 x 60 px | 1:1 |
| Rectangle Logo | 400 x 100 px | 160 x 40 px | 4:1 |
| Favicon Image | 16 x 16 px | 16 x 16 px | 1:1 |
| Social Media Icons | 32 x 32 px | 48 x 48 px | 1:1 |
Note: Shopify recommends these sizes for different types of images. But, image sizes on Shopify might also vary depending on your store’s theme. So, check your specific theme’s requirements when you are frustrated about image size for Shopify.
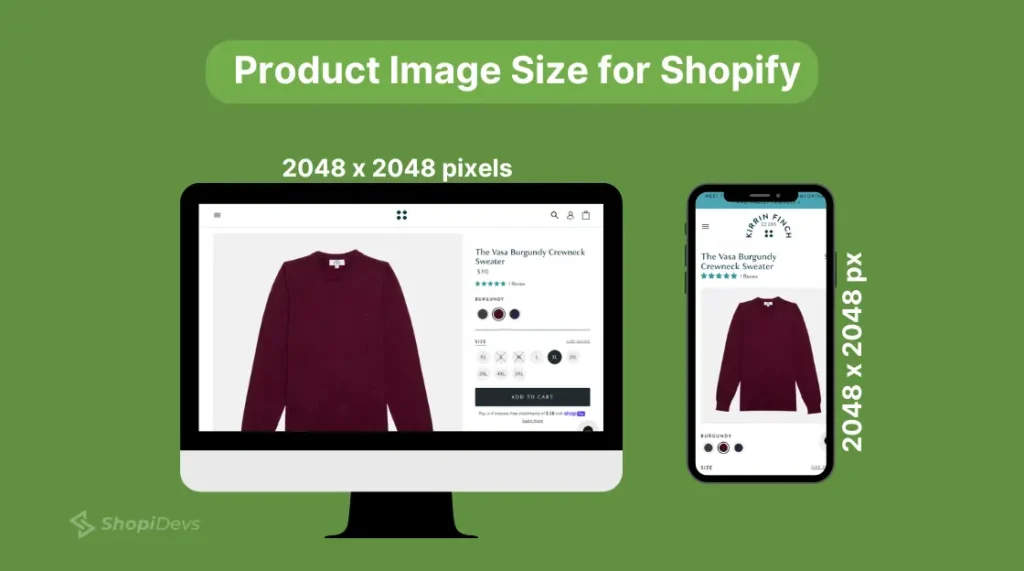
Product Image Size for Shopify

Your product images are the digital storefront and the first impression of your Shopify store for potential customers. High-quality, well-optimized images with standard sizes can significantly impact your sales.
Here’s what you need to know about Shopify product image sizes:
- Size and Shape: Aim for square images (1:1 aspect ratio) with a size of 2048 x 2048 pixels. This allows customers to zoom in and examine details, making informed purchasing decisions.
- Resolution: High-resolution images are essential for sharp and clear product displays. A higher resolution ensures that your products look their best, even when zoomed in. Get A Few Product Photography Tips Here.
- Product Image File Size: Shopify allows a maximum 20 MB file size for your product’s image. But try to use no more than 300 kb for the product images. Wait, don’t be overwhelmed about it, Shopify automatically resizes and compresses images based on the user’s devices and internet connection.
Shopify allows a minimum of 800 x 800px and a maximum of 5000 x 5000px, but 2048 x 2048px is recommended (Latest Requirements).
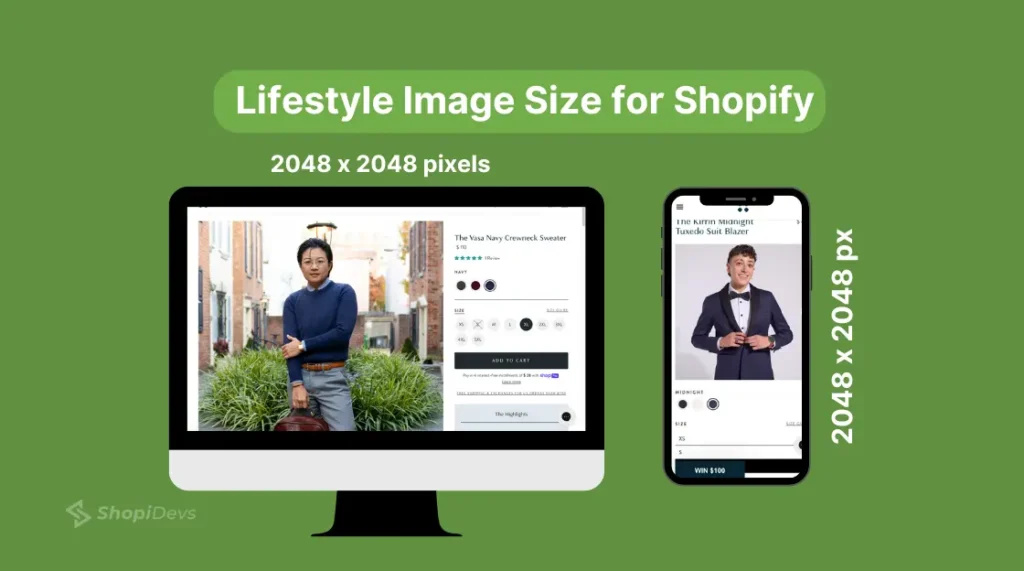
Lifestyle image size for Shopify

Using a square size like a 1:1 ratio and 2048 x 2048 pixels is ideal for Shopify lifestyle images, same as product images. This image size shows product details clearly and helps customers to see items in real-life settings. The 1:1 ratio works well on both desktop and mobile, so images look good and load quickly.
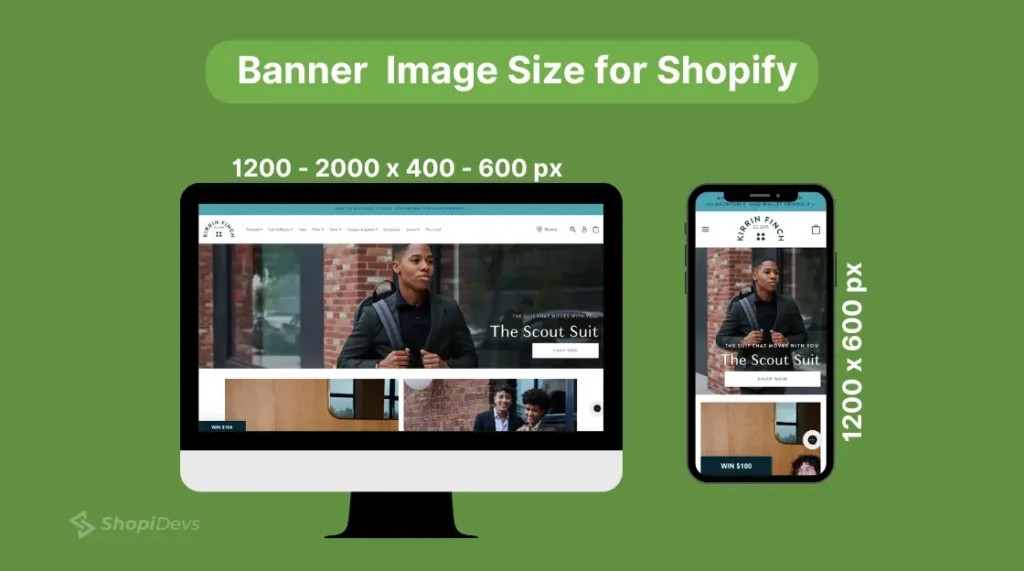
Shopify Banner Image Size

A banner image is the visual magnet of your Shopify store, that’s why adding a banner image on Shopify is crucial with an accurate image size. You need to use a 16:6 aspect ratio with 1200 to 2000 pixels width and 400 to 600 pixels width. Then the best size for a Shopify image banner mobile speed is 1200 x 600 pixels.
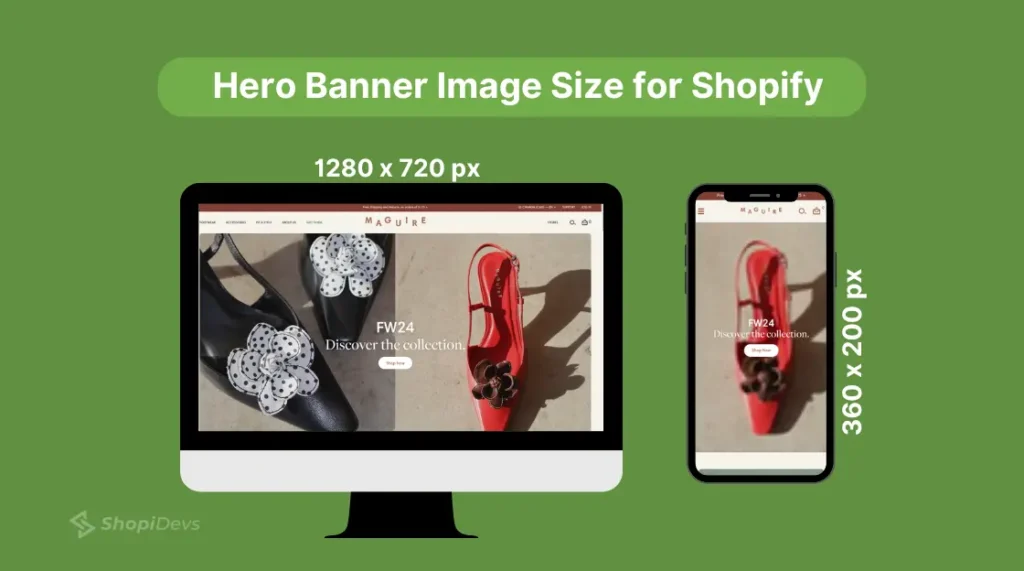
Shopify Hero Image Size

1280 x 720 pixels for desktop and 360 x 200 px for mobile is an ideal size with a 16:9 aspect ratio for Shopify hero images. This size gives a strong, clear visual impact by displaying your main message or promotion at the top of your page. Remember, Shopify image banner size can be different based on the type of banner.
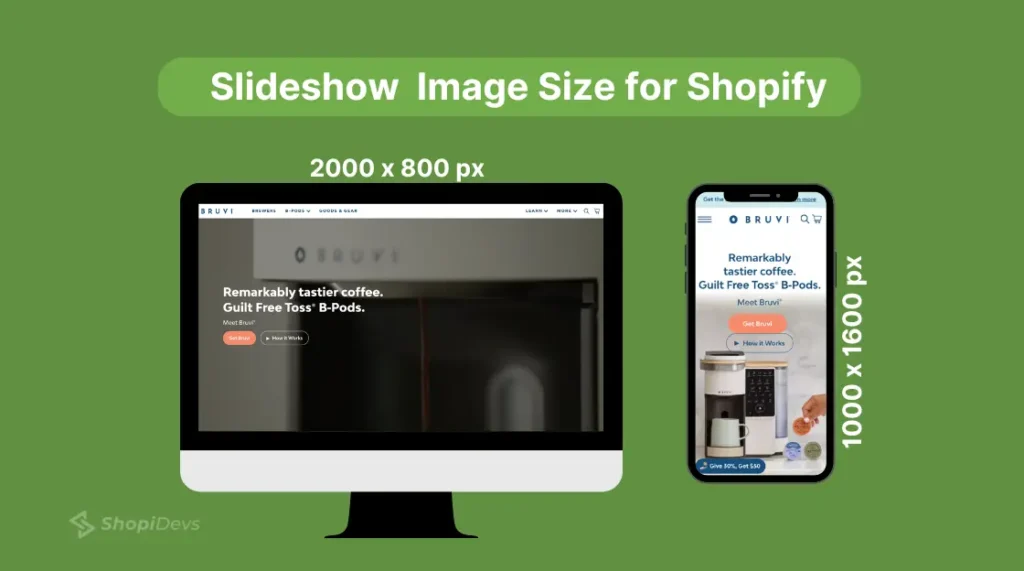
Slideshow Image Size for Shopify

The ideal Shopify slideshow image size for desktops is 2000 x 800 pixels and 1000 x 1600 pixels size for mobile screens. This 16:9 ratio (or flexible aspect) maintains image quality and prevents slow load times. The slideshow images keep customers engaged and highlight multiple products. That’s why, you need to add a slideshow on Shopify with the best image size.
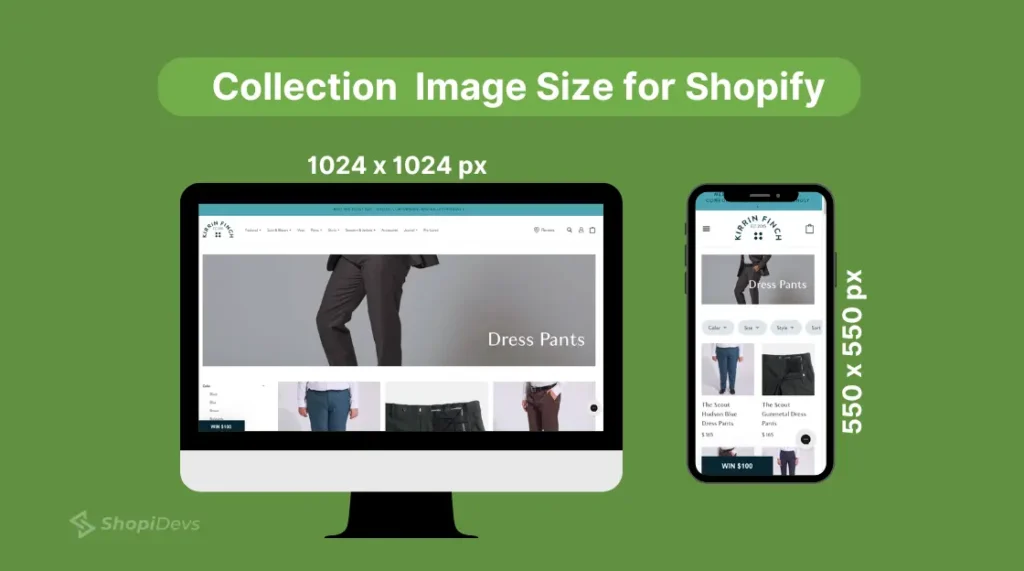
Collection Image Sizes for Shopify

1024 x 1024 pixels for desktop at a 1:1 aspect ratio is optimal for Shopify collection images. You can use 550 x 550 pixels for mobile devices because it works well without sacrificing image quality. A collection banner represents a group of products and ensures clear product visibility and a visually appealing collection page.
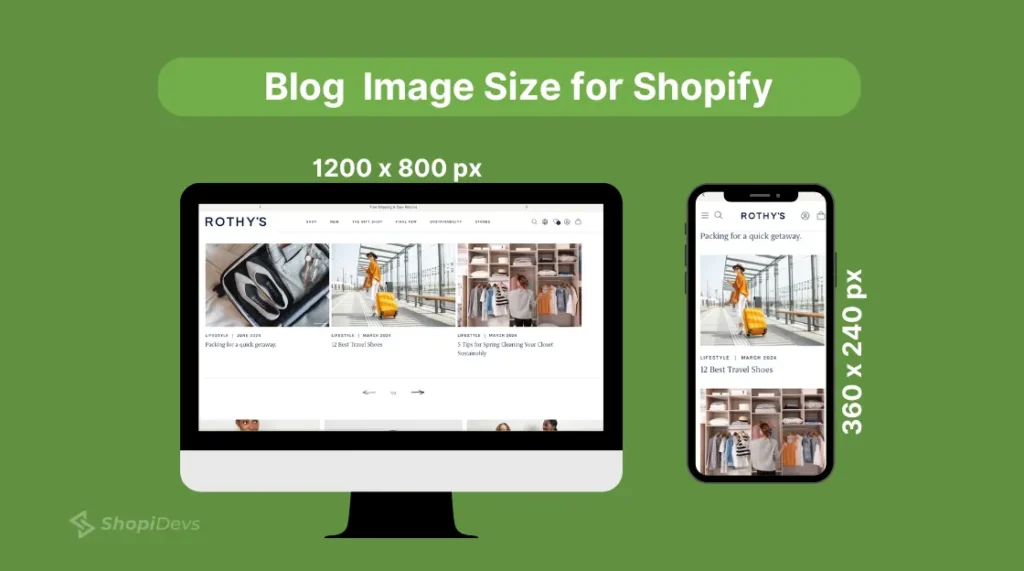
Shopify Blog Image Size

Shopify’s recommended size for Shopify blog images is 1200 x 800 pixels, with a 3:2 aspect ratio. If you want to optimize the image for the smaller screen, you can use the image size 360 x 240 pixels. This standard size ensures your blog images look great on desktop and mobile devices.
Shopify Logo Image Sizes
When it comes to your logo size, you need to create two versions of the logo. The first one is a square size logo about 100 x 100 pixels size with 1:1 aspect ratio. The second one is the rectangular logo for a header with 400 x 100 pixels in a 4:1 aspect ratio. Also, you can create another version with 16 x 16 pixels for your website favicon image.
By following these sizes for images, you can make your store professional and increase sales on Shopify. Keep in mind that Shopify doesn’t support image files up to 20 MB. You know 20 MB is a very big amount of size for an image, and it might affect your page speed. So, try to keep the image file size under 300 kb for a fast load speed and the best user experience.
Best Image Formats for Shopify Image Recommended by Shopify
Besides the image size, image file format also plays an important role in your store. The best image format for the specific type of image can enhance image quality, load speed, and compatibility. Here are a few image formats that are suggested by Shopify to use in the store:
| Image Format | Best Uses | Advantage | Considerations |
| JPEG (JPG) | Products / Banners | High quality on small file size. | Quality loss with edits (lossy compression) |
| PNG | Logos / Icons | Sharp quality with a transparent background | Larger file sizes may |
| GIF | Animation / Graphics | Supports animation | Lower image quality |
| WebP | Products / Banners (Complex Images) | Best quality on a smaller file size. | Not supported by all browsers (e.g Internet Explorer) |
Shopify also supports HEIC and AVIF formats, but these are not popular on the platform. You know that the iPhone automatically saves image file format at HEIC. So, Shopify supports this format to collect customer’s reviews with photos.
Additionally, Shopify automatically compresses and converts your images into other formats based on the customer’s browser, internet quality, and devices. So, don’t worry about the image format, let it be optimized by Shopify!
Expert Tips to Optimize Shopify Images Size for Customers & Search Engines
Only uploading images on Shopify isn’t enough in this competitive market right now. Before uploading images, you should optimize them as well as possible to make them visually appealing. Here are 5 expert tips you can follow to increase the visibility and sales of your store:
- Image Size: Choose the best image size for Shopify’s different uses like products, banners, logos, etc. By following the sizes I have provided above, you can optimize all image sizes of the store.
- Image Format: Use the best image format for specific uses of images. For example, when it is about a logo, use PNG, JPEG, or WebP format for product and banner images.
- Compress Images: Reduce file size without sacrificing quality using compression tools like TinyPNG. Or, you can create visually stunning and optimized images with an AI image generator for consistent quality across your store.
- Use Alt Text: Add descriptive alt text to your images so that search engines read and understand your images then improve SEO for Shopify.
- Utilize Shopify’s Responsive Images: Enable responsive images on Shopify so the platform automatically adjusts image sizes for different devices.
Optimizing images this way enhances search visibility and customer engagement, which can boost your conversion rates.
Step-by-Step Guide on How to Add Images to the Shopify Store
After resizing the image according to the standard guidelines of Shopify, now you have the optimized images. The next step is to add images to the Shopify store. To do that, follow the steps I have provided below:
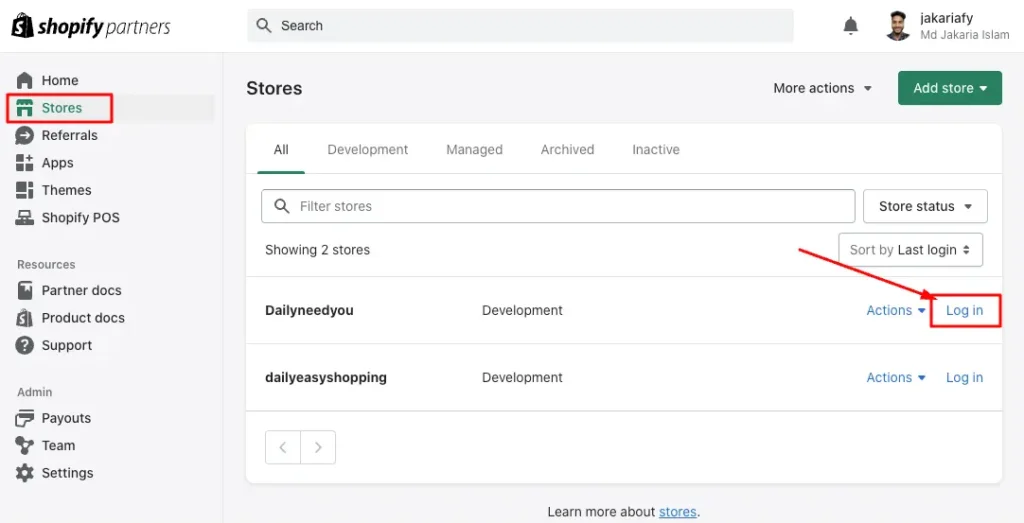
Step 1: Login to Your Shopify Store Admin Panel
First, you need to log into your Shopify store and go to the admin panel dashboard.

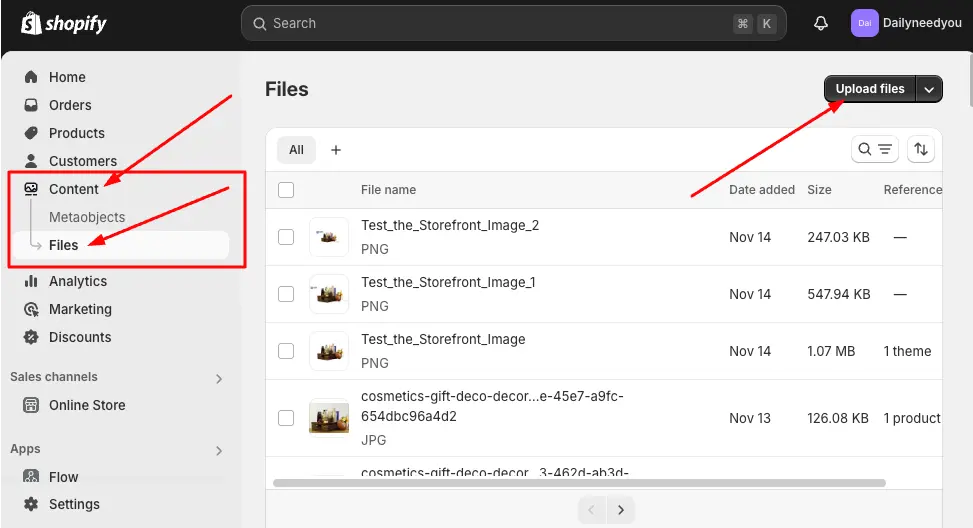
Step 2: Upload the Image File on the Shopify Store
On the left sidebar, you have a list of different sections like products, collections, online stores, etc. If you want to add a banner image on Shopify, or a blog image, then you need to click on the “Online Store” section.
I’m going to add a new image on the Shopify library to use anywhere in the store, that’s why I have clicked on the “Content” section. Then go to the “Files” then click on the “Upload Files” button to add the image to your Shopify store.

- After successfully uploading the image, click on the image to resize it to the best size for Shopify.
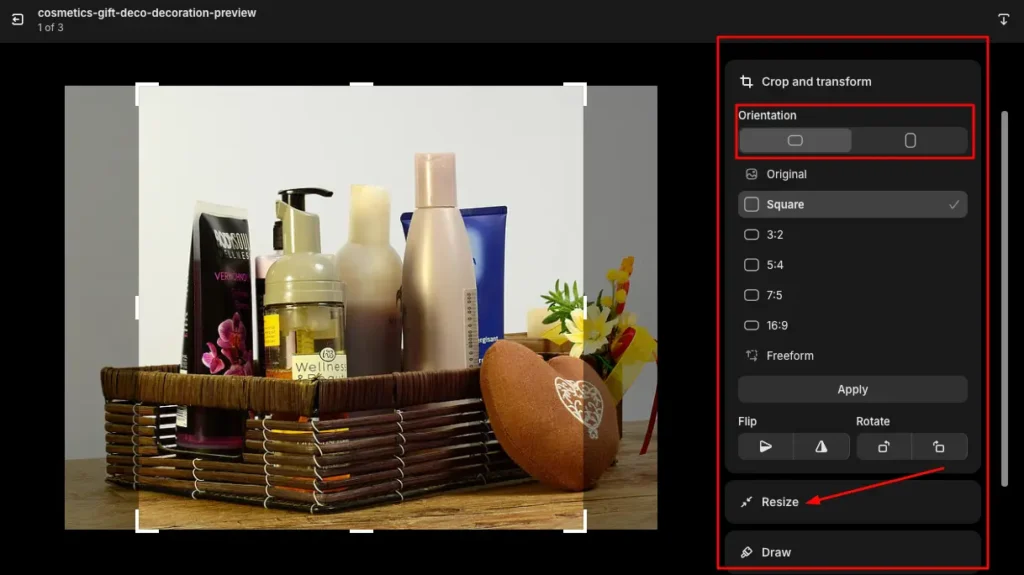
Step 3: Adjust the Image Size and Settings
If you want to change or adjust anything on these images, then you need to click on the image. Here you will have a lot of customization options to optimize the image. You can set different dimensions for desktop and mobile from the “Orientation” section. Also, you can add alt tags, resize the image, change the background, and there are a lot of options that you can explore.

I will change the image file size based on my theme’s requirement which is not available here, that’s why I have clicked on “Resize“.
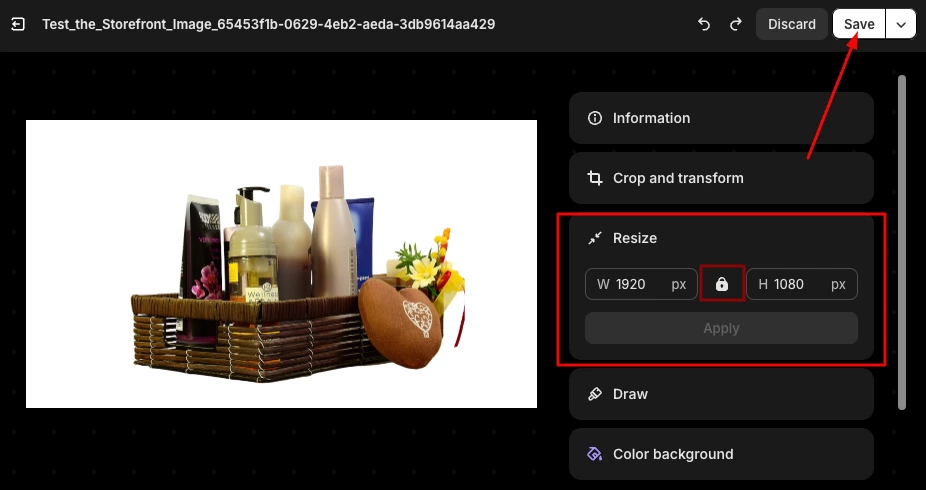
Step 4: Save the Image on Your Store
Remember, if you lock icon is locked, then the image size will be fixed at the same aspect ratio. If you want to set the size manually then you need to unlock it. Once you have adjusted everything, now Click on the ‘Save’ button to save your image after completing the image edit.

Step 5: Add the Image to the Section & Review it on Storefront
After successfully resizing the image and saved to the store library, now you need to add the image where you want to show it. For example, I have added the image on the image banner section of the Shopify store. You can add anywhere you want to add it.
Then Visit your storefront on the page where you have added the image recently. And check the image that everything looks fine, or if it has any issues. Here, you can see that my banner image looks great in a 1920 x 1080 px size, which size I had selected in the previous step.

How to Check the Shopify Image Size on a Web Page
Well, you have provided the right size for images or resized it, then uploaded the image on the Shopify store. Now, how do you ensure that your images are in the correct size in the store or not? Or, what dimension your competitors are using and making sales. Follow these 3 easy steps to check Shopify image size in 20 seconds!
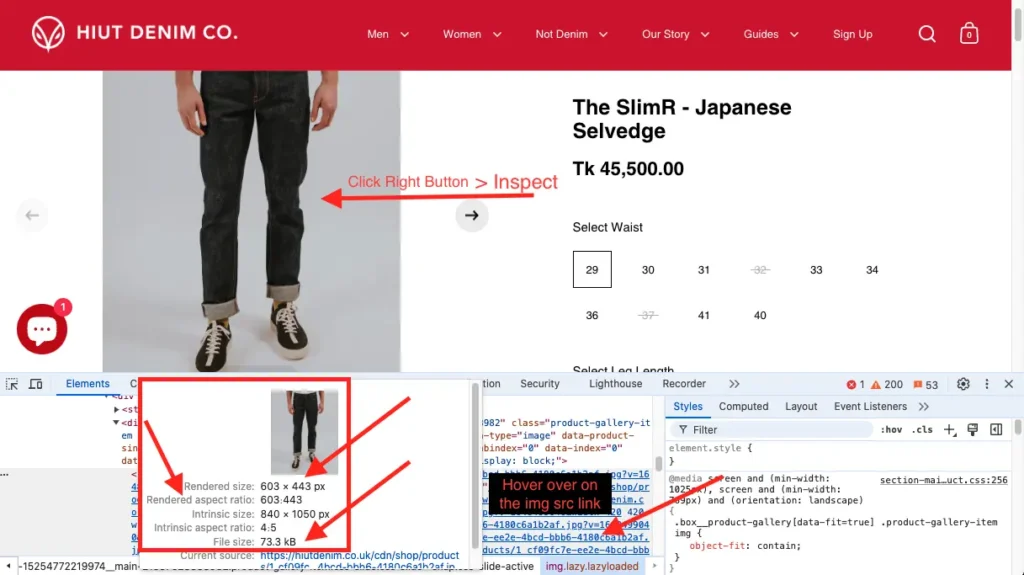
- Step 1: Click the right button of the mouse on the image (you want to know the size).
- Step 2: Then click on the “Inspect” option.
- Step 3: Hover over the image source link from the ‘Elements’ of the inspected code.
Now you can the image data in detail, its dimensions, file size, aspect ratio, current image source, and more information.

Why Shopify Default Theme Image Size Customization Isn’t Good Enough
Shopify default theme offers some basic image size customization and adjustment. But if you want to customize it professionally with a wide range of adjustment features to stand out on the market, it might not be enough. Here are a few reasons why the default Shopify theme might not be enough for image size customization:
- Limited Control Over Design: Every brand has a unique style, it needs to design and customize images uniquely. That’s why limited control over images is not sufficient for all brands.
- Image Quality Issues: If your images don’t match Shopify’s preset image dimension sizes, it can lead to pixelation or stretching.
- Impact on Load Speed: Using incorrect image dimensions can slow down load times which affects user experience and SEO.
- Zooming Issues: When your images aren’t in accurate size, they will not be zoomed properly in front of users. So, users will not view your products in detail clearly, and as a result, they may exit your store.
- Inefficient Image Compression: Shopify’s default compression settings might not be as efficient as specialized image optimization tools.
After getting information about the limitations of the Shopify default theme, hope you have realized your lacking. So, you need to upgrade your store with a range of customization using the best theme for Shopify.
Edit and Optimize Shopify Image Size with Slider Revolution
Slider Revolution is one of the most powerful apps for the Shopify store to make it visually appealing. When it comes to Shopify images, you have a lot of amazing features and advanced customization options. Here is how you can edit image sizes for Shopify and optimize them for SEO:
Step 1: Install & Login Slider Revolution & Section App
- Log in to your Shopify store dashboard > Go to the Apps section (Shopify App Store)
- Search for “Slider Revolution & Slider” App.
- Click on the “Install” button to install the app, then it will redirect you to the Slider Revolution’s dashboard.

Step 2: Create a Blank Slider or Choose a Template
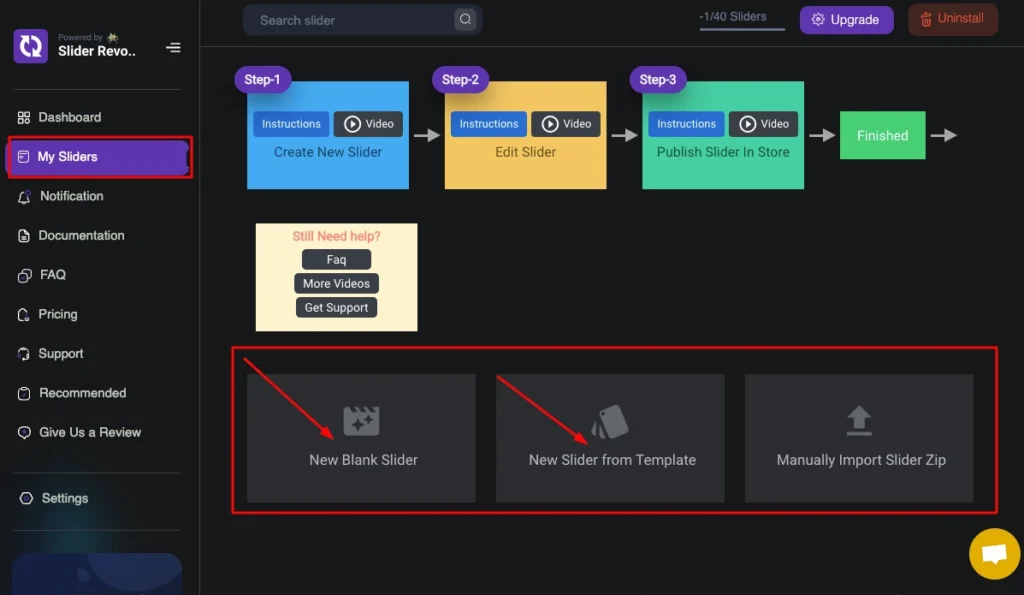
- From the left sidebar, click on “My Slider”.
- Here you will have 3 options ‘New Blank Slider’, ‘New Slider from Template’, and ‘Manually Import Slider Zip’.
- We haven’t Zip files right now, you need to choose “New Blank Slider”, or “New Slider from Template”.
- Now, I will customize an image dimension for Shopify, so I don’t need to add “Templates”. I have chosen the “New Blank Slider”, but you can explore the extraordinary templates from Shopidevs.

Wait, you can also explore and use 300+ ready templates with amazing images to use in different sections of your store.

Step 3: Edit Image with the Best Image Size for Shopify
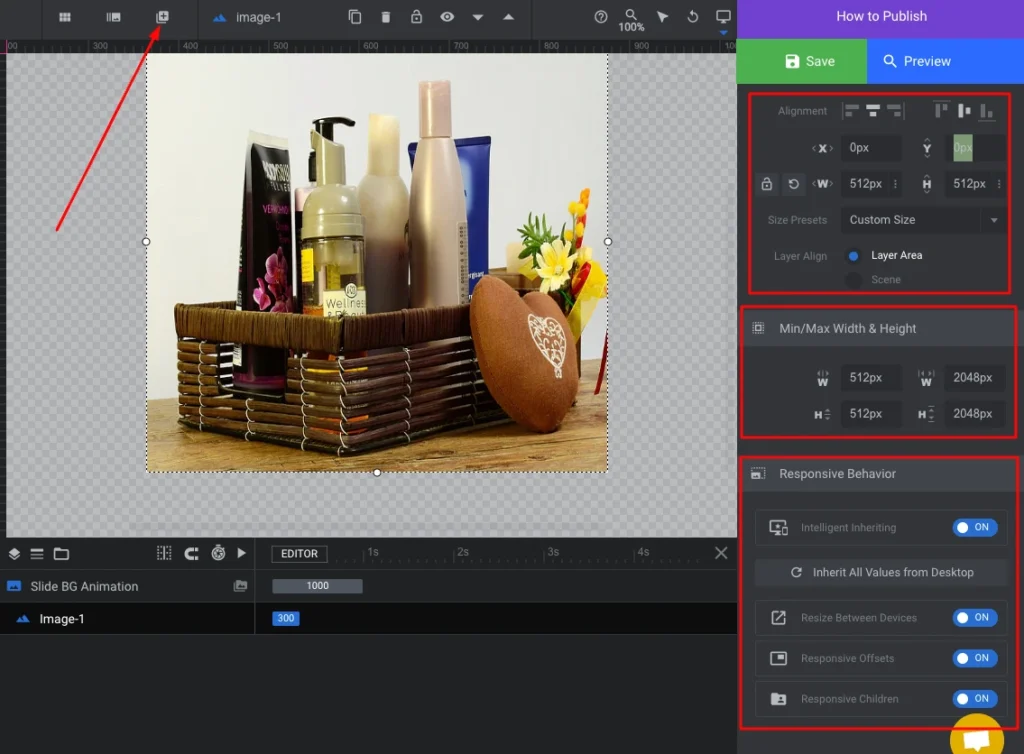
- Click on the “Add Layer” from the layer icon, I have shown by the arrow sign and add the image you want to edit and customize the size.
- From the “Layer option” you need to click on “Size & Pos” to explore all settings for this image.
- Here you can adjust the alignment, set the minimum and maximum image size, enable responsive, and more.
- Also, you can set different dimensions for mobile, tablet, desktop, and other devices to ensure 100% responsiveness from the “Layout” option.

Step 4: Connect the Image Slider to Shopify Store
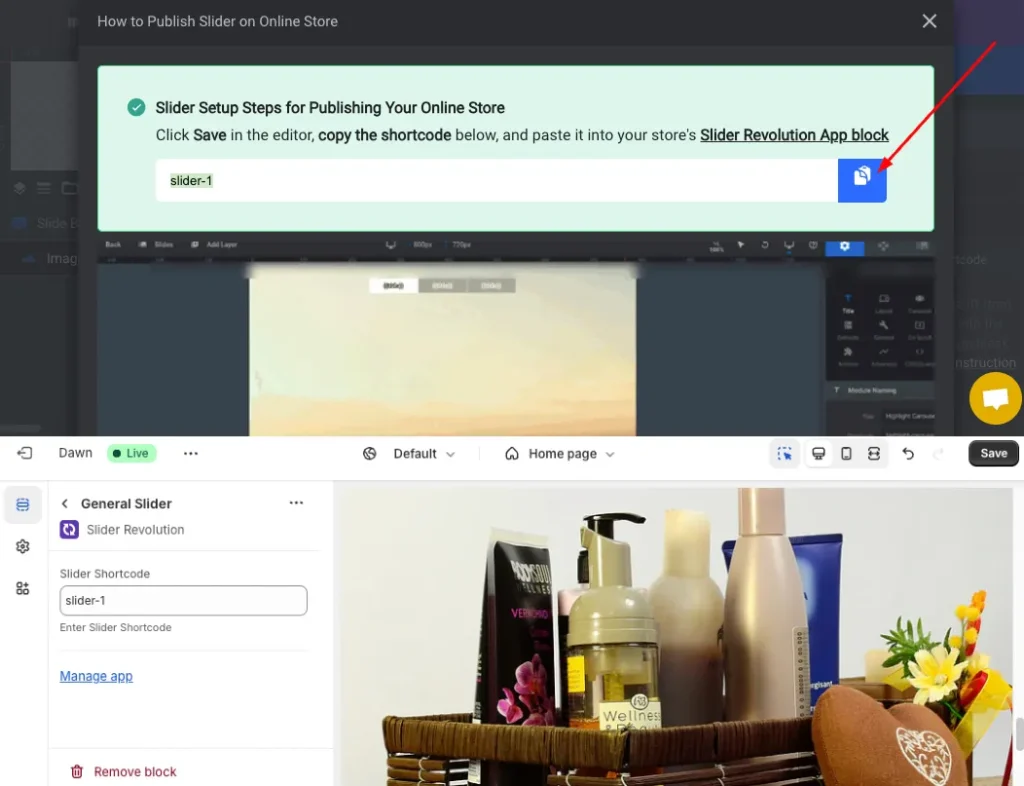
- “Save” the image setting and “Preview” this image, if you find everything is okay, then click on the “How to Publish” button.
- Now you can see a shortcode like ‘slider-1’,(it could be different for you), “Copy the Shortcode”.
- Go to the Shopify store dashboard > Navigate the Section where you want to add the image.
- Add Section > Apps > Select your Slider > Paste the Shortcode (you have copied from Slider Revolution).
- Go to the “Apps Embeds” icon > then Activate the Slider Revolution App.
- “Save” it.

Step 5: Test the Storefront Image
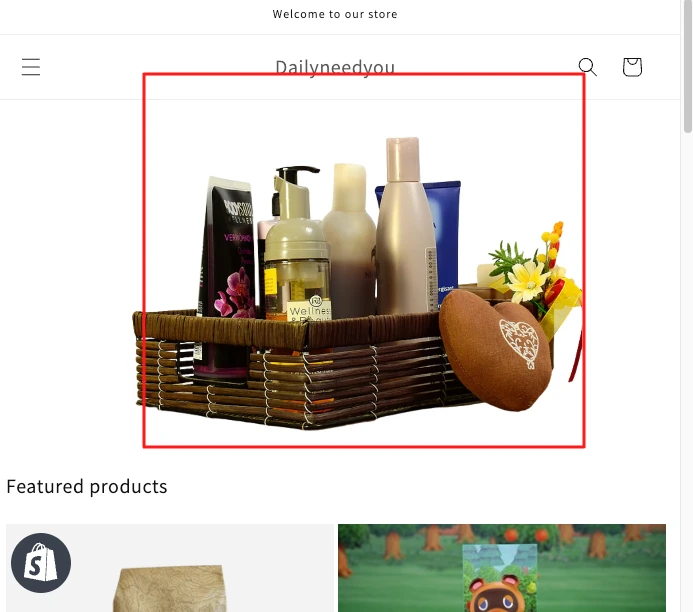
- Now check your storefront, where you have added the image. Hope, everything will be fine.
- If you have any issues with the image size on Shopify or any other issues related to the Slider Revolution app, Feel Free to Contact our Support Team.

Note: if you change the image size on Shopify’s default editing tool, then it will be changed globally. But if you change the image size on the Slider Revolution App, it will not affect your global store. It will be changed only where you have added the slider shortcode on the Shopify store.
Conclusion
Finding and selecting the best image size for Shopify products, banners, logos, and other visual content is crucial. Because without maintaining the standard size for images, your store will not be professional.
When images are correctly sized and optimized, they load faster, appear clear, and fit well on all devices. This keeps customers engaged, as they don’t experience slow loading or distorted images. Additionally, using the right image sizes also supports SEO, which can boost your store’s ranking on search engines.
In this article, I have provided a comprehensive guide for the best image size for Shopify. From your product images, banners, and logos, to favicon icon size, every size is covered here.
So, I hope this article will be very helpful to make your store more attractive and increase sales. You can make a clickable banner image, which helps increase conversion rates on your store. Still, have any issues with the image size for the Shopify store using the Slider Revolution app, Get Our Support!
FAQs
What Is the Best Size for E-commerce Product Images?
The best size for e-commerce product images is 2048×2048 pixels, but it might depend on the platform. This size allows customers to zoom in and view high-quality product images in detail. However, it’s important to balance image quality with file size to enhance the overall shopping experience.
How to Properly Size Images in Shopify?
First, you need to follow the Shopify recommended dimensions for each image type (e.g., 2048 x 2048 px for product images). Then you can use the built-in Shopify tool to adjust image sizes in Shopify. Also, you can consider the Slider Revolution App for complete customization and properly sized images.
What Size Should Product Images Be for Shopify?
Ideally, 2048 x 2048 pixels should be a product image size for Shopify to balance quality and performance. This size ensures high resolution, supports zoom capabilities and looks great on both desktop and mobile views. But Shopify allows 5000 x 5000 pixels for product images.
Jakaria is an SEO Content Writer in Shopify, Ecommerce, WordPress, and Tech Industry with 4+ years of experience. He specialises in developing engaging, helpful content by simplifying complex topics into an amazing story for B2B, SaaS, and Shopify businesses. He’s also passionate about staying updated on SEO strategies and Shopify trends.