In this blog, we explore different methods to create a product slider in Shopify, such as using custom code, the Dawn theme, and Slider Revolution. We also cover setting up sliders with EasyDisplay: Product Showcase.
How to Create a Product Slider in Shopify?
A product slider is an engaging and interactive way to showcase products while saving space on your Shopify store. It enhances the user experience and helps create a visually appealing layout. Here are three effective methods to create a product slider in Shopify:
- Using Your Shopify Theme’s Built-in Featured Collection Section
- Implementing Custom Code
- Integrating Third-Party Apps: Slider Revolution, Easy Display: Product Showcase, etc.
In the following section, we will explore each of these three methods in detail, one by one.
How to Create Product slider in Shopify Dawn Theme
If you’re fine with a simple product slider, you can create one using the Dawn theme’s Featured Collection option. Follow these steps:
Step 1: Upload Products on Shopify

Log in to your Shopify admin panel.

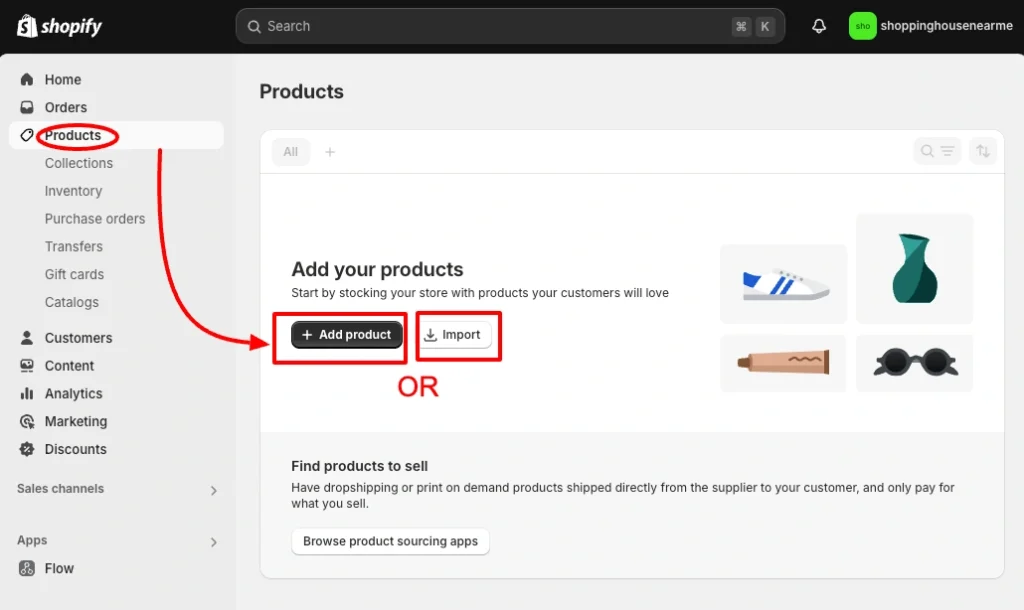
Go to Products > Add Product.

Enter the product details, such as title, description, images, price, and inventory.
Click the Save button after adding all the necessary information.
Step 2: Create a Collection
A collection allows you to showcase a specific set of products. Grouping similar products in a collection ensures customers see relevant items, such as bestsellers, new arrivals, or products on sale, in your product slider.

- Go to Products > Collections
- Click Create Collection

- Write the Title and Description of the collection
- Select the Type of Collection
- Manual: Add products manually.
- Smart: Define conditions like product type, tag, or price to auto-add products.
- If you chose the manual option, click Browse under the Products section in your collection.
- Select the products to include in the collection and click Add.
- Then click on the Save button.
Step 3: Access the Theme Editor
Once your collection is ready, go to the Shopify admin panel.

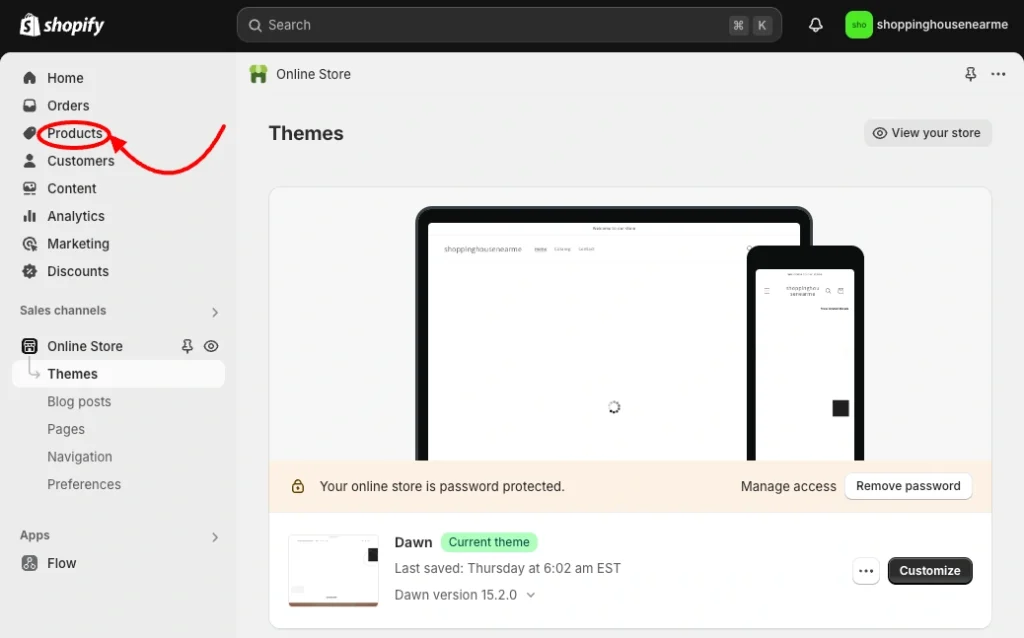
Go to Online Store > Themes.
Select the Dawn Theme and click Customize.
Step 4: Add the Featured Collection Section

In the theme editor, click Add Section from the left panel.
Select Featured Collection to showcase products from a specific collection.
Step 5: Adjust Settings for a Slider Effect

Click on the Featured Collection section.
Select the Collection.

Enable “Enable Carousel on Desktop”
Set the Number of Products to display per slide to achieve the slider effect.
Then, click on the Save Button.
Output

Note: The Featured Collection section in the Shopify Dawn theme is optimized for desktop devices. It is not effective on mobile or tablet devices.
Create Product Slider in Shopify Using the Custome Code
If the built-in options in the Shopify Dawn theme don’t meet your needs, you can add a product slider using custom code. This requires advanced technical skills. Custom coding can lead to issues, such as poor responsiveness on different devices or outdated code. These problems may cause the slider to stop working or need fixes later.
If you’re a skilled developer, you can try this yourself. But be prepared for testing and troubleshooting to make sure it works well on all devices.
For most users, it’s better to use Shopify’s default carousel or a slider app from the Shopify App Store. These options are easier, supported, and reliable, saving you the hassle of coding.
How to Add Product slider in Shopify Using Slider Revolution?

Here’s how to create product image sliders with Slider Revolution & Sections, the best Shopify product carousel slider app:
Step 1: Go to your Shopify Dashboard

Go to your Shopify Dashboard, click on Apps, and select Slider Revolution (Shopify product image slider). Install the Slider Revolution & Sections app from the Shopify App Store if you have not installed it yet.
Step 2: Choose a Template

Go to Dashboard. Here you will find the New Slider from Template option for creating Shopify product page image slider.
This option lets you design your product image slider Shopify from the ready template. You will have all the essential tools and customization options to customize your image slider.

Slider Revolution & Sections offers a library of 300+ design templates, including static and dynamic product slider templates.

After selecting a template, click on the Install Template (+) button.

You’ll then be redirected to the Slider Revolution and Section’s My Slider Page. Click on the Pencil Icon to open the editor.

On the Editor page, where you’ll have access to all the tools needed to design and customize your product slider Shopify.
Step 3: Publish the Slider

Copy the Shortcode of the template from the Slider Revolution’s Editor.
NB: Don’t forget to save the template before copying the Shortcode.

Go to the Shopify Store dashboard. Navigate to Themes, and select Customize.

In the theme editor, navigate to the part where you want to add a new section.
Then click on the Add Section or Add Block option.
Now, Click on Apps and choose any one from the following options:
- General Slider: To add a Static Product Slider
- Dynamic Product Slider: To add a Dynamic Product Slider

Now Paste the shortcode at the Slider Shortcode box and click the Save button. The product images will now be visible in your store.
Step 4: Check Preview

After completing all customizations, click Save and then Preview. This lets you check user experience and design mistakes to make final adjustments in your display product sliders before publishing.
Output
Create the Product Slider Using EasyDisplay: Product Showcase
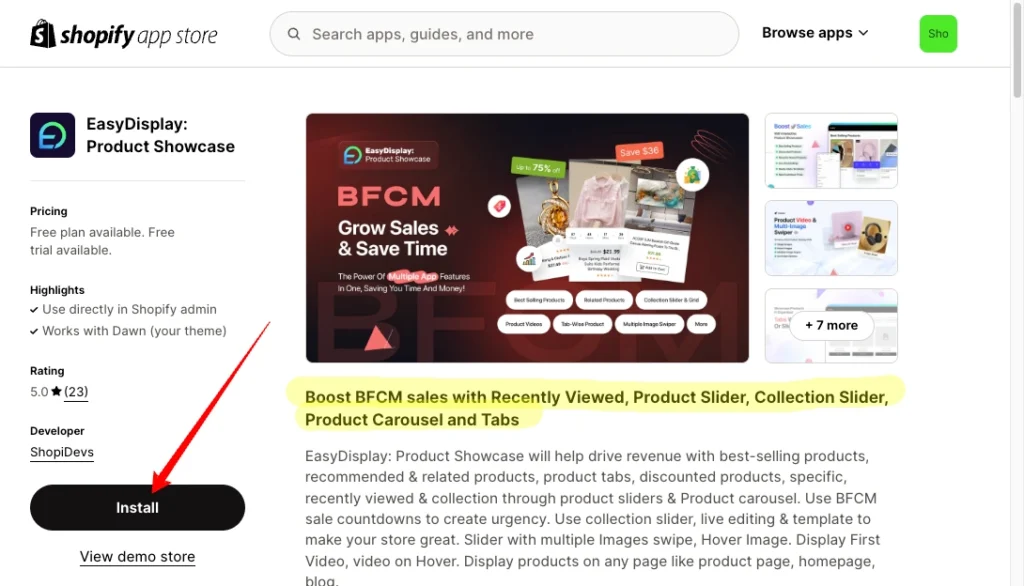
First install the Free EasyDisplay: Product Showcase app from the Shopify app store

Install from here: Get EasyDisplay: Product Showcase App. Now just click the Install button. That’s it.
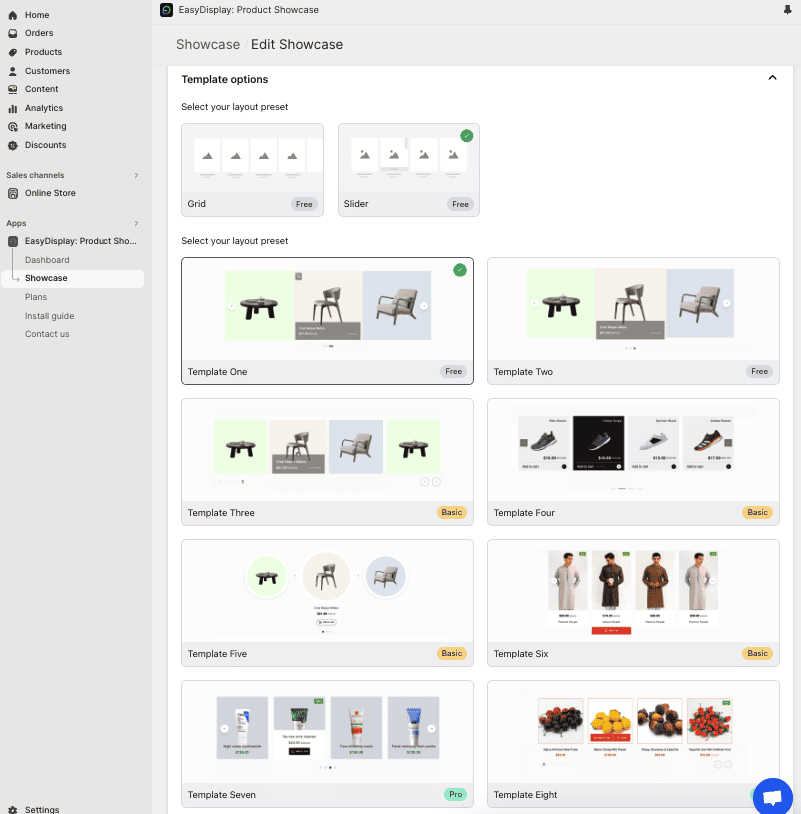
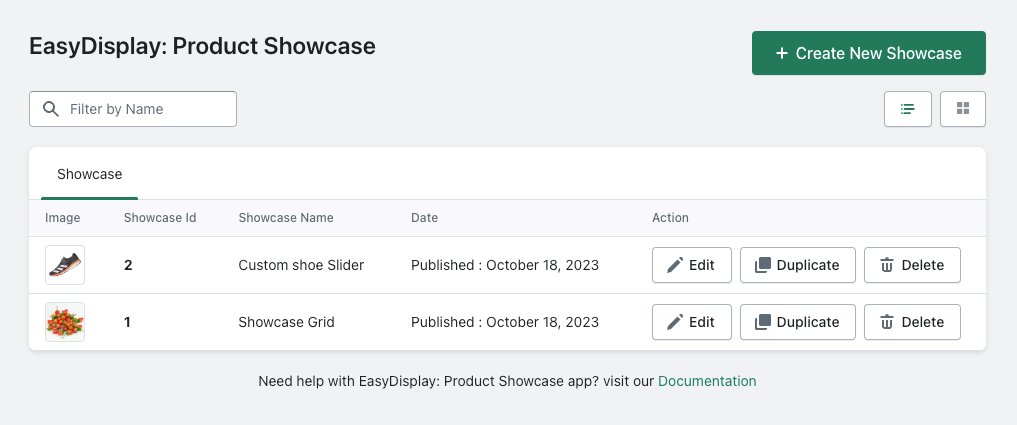
After completing the installation, it’s time to customize the product slider. First go to the EasyDisplay: Product Showcase app. Now click the Showcase button. Now you will see the window like this:

Now put the title and select the product > select layout > select templates > and customize your style. After completing the customization, click the Save button. Then you will see a list of items created.

Now copy the Showcase ID and go to Online Stores> Theme> Customizes> App Add block(select product showcase)> Paste the ID.
Watch Video: How to Create Product Showcase (Slider, Gallery, Recommended) for Shopify Easily
Watch Now: Desktop, Tablet & Mobile Responsive Settings for Shopify EasyDisplay: Product Showcase
Watch Now: How to Showcase the Related Products in Shopify by EasyDisplay: Product Showcase
This is how you can create product sliders easily by using EasyDisplay Product Showcase.
FAQs
Why Should You Use a Shopify Slider?
Using a Shopify slider can enhance your online store in several ways. First, it lets you show many products or promotional banners in one small space. This grabs attention and shares key messages.
Additionally, sliders are often equipped with custom navigation options. This enables users to easily browse through content. Moreover, Shopify sliders can be customized to fit your brand’s aesthetic. It ensures a cohesive look while still providing functionality. Overall, a slider offers a more dynamic shopping experience for customers.
How Product Sliders Can Boost Sales?
Product sliders help to boost sales by enhancing the online shopping experience. They let customers look at many products quickly in one place. This keeps shoppers interested and encourages them to explore more.
Sliders also show special deals, new items, or best-sellers. This leads to attracting shoppers’ attention, increases engagement, and generates more sales. With a clear and attractive design, sliders make it simple for customers to find what they like. This helps stores to sell more and keeps shoppers happy.
Which Shopify Product Slider App is the Best?
The Slider Revolution & Sections app is the best choice for a Product Slider on Shopify.
This app offers:
✓ 300+ Premium Templates to create stunning sliders.
✓ Code-free Customization, making it easy to use.
✓ Advanced Editing Tools for a polished design.
✓ Free and Paid Plans to fit different needs and budgets.
It’s a great way to make your store look professional and attract more shoppers.
I am an SEO-friendly content and copywriter with 7 years of experience. I am confident in making and managing valuable digital content. My experience also includes executing successful SEO projects, managing teams, and staying up-to-date with the latest digital marketing trends and SEO updates.



