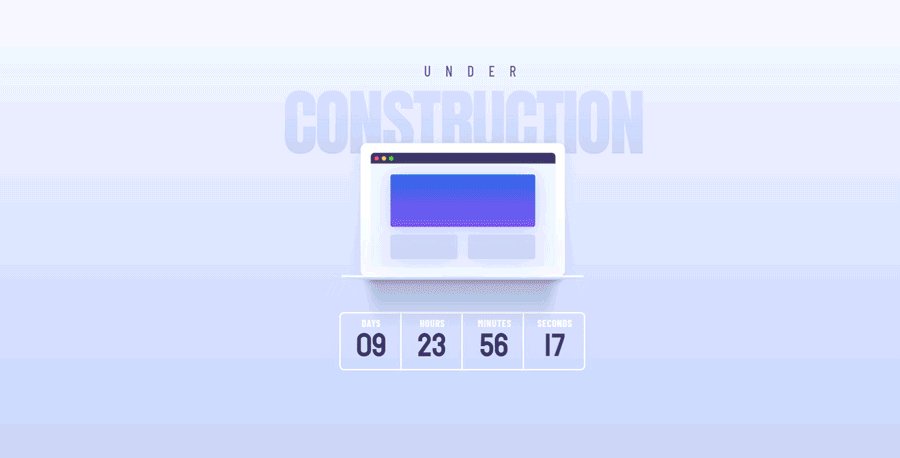
Having a Shopify maintenance page is crucial when your store is under construction, but you still want to show some information to your visitors. By default, Shopify has options to keep your store password-protected, and almost every Shopify theme has a password page. So, you can easily use the password page as your maintenance page or coming soon page.
Although it’s very easy to use the default page of your theme, you can get a very simple-looking page that may not be able to draw the attention of the visitors. As a result, you may not get the benefits from the maintenance page you desire.
So, what to do now?
Considering the pain point of the Shopify users, Slider Revolution has launched some ready templates that you can use and create an attractive Shopify maintenance page within a few minutes. Just take a look at them, I bet you will love to use them on your maintenance page.

I suggest you choose a ready template for the Shopify maintenance page, although you can create a slider from scratch with Slider Revolution. You can visit the template library of the Slider Revolution and choose the template that will fulfill your requirements. Then edit the template and publish it to your password page.
If you are passionate about designing and trying something quite different than others, you can apply your thought to shape that into reality using the slider app.
Let’s see how to create a Shopify maintenance page with Slider Revolution

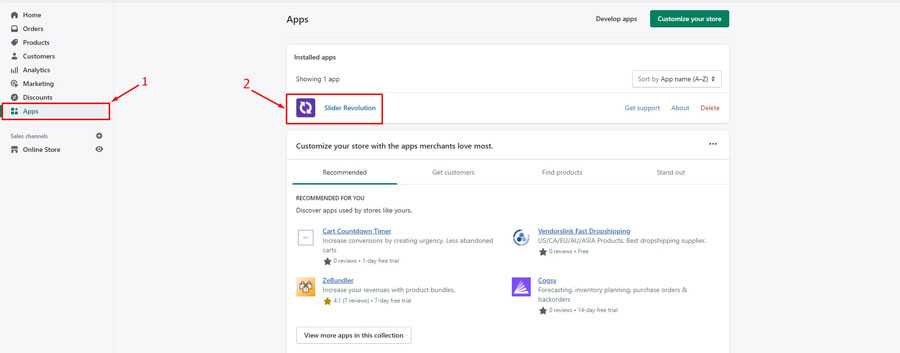
Step-1: From your Shopify Dashboard, click on Apps. Then click on Slider Revolution. If you have not installed the app yet, install it first from the Shopify app store.

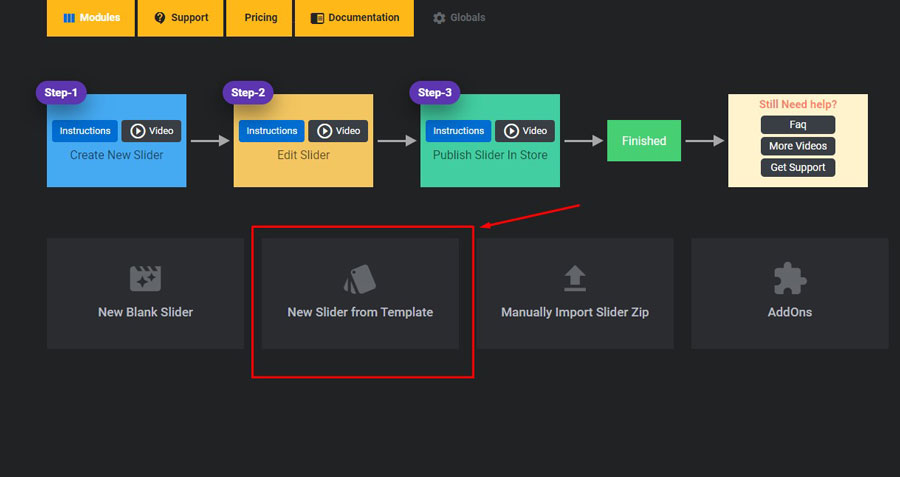
Step-2: After going to the app dashboard, click on “New Slider from Template” You will get 200+ ready templates in the library and some specific templates designed for the maintenance page.

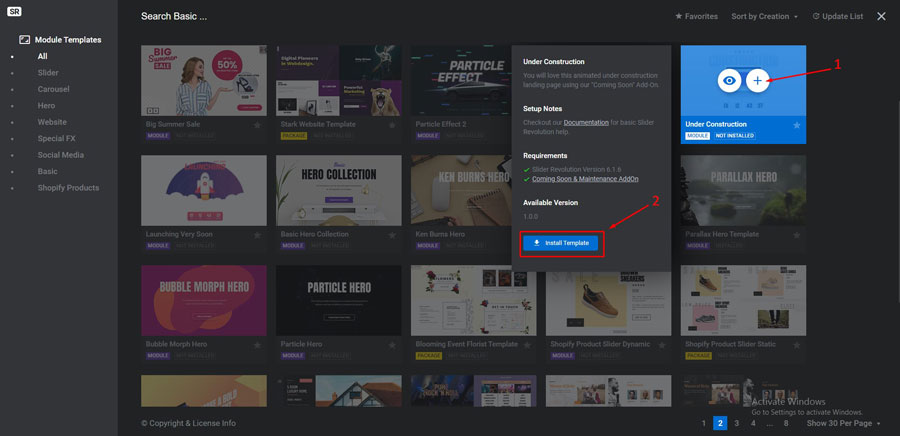
Step-3: Now, hover over the template you want to use and click on the “+” and then click on “Install template.”

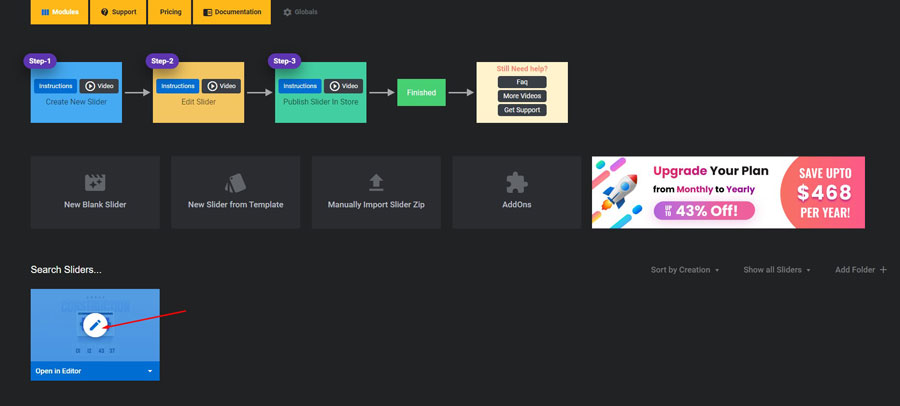
Step-4: The template is already installed and you can find it on the dashboard. Now click on the Edit symbol to start editing the slider based on your preferences.

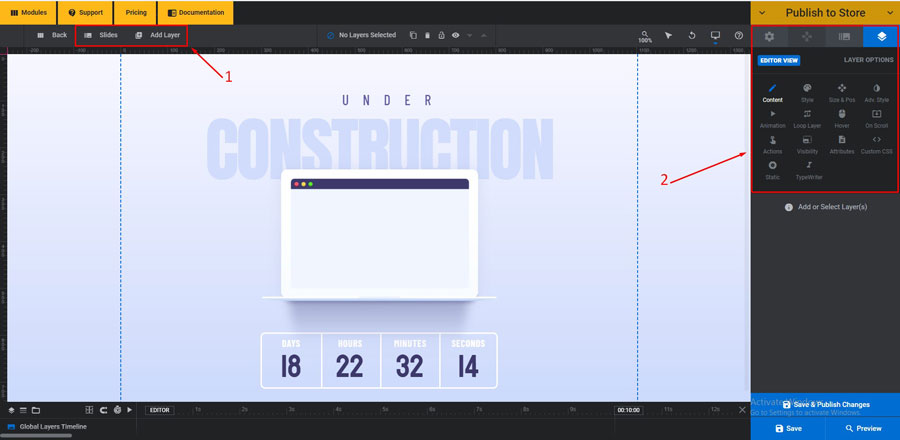
Step-5: Now you can edit the slider by changing text, background, color, font size, and many more. you will find slides and layers on the left top of the editor, under the main menu. On the right side, you will find all the settings and options you need to edit the slider.
You may also read: How To Create A Coming Soon Page In Shopify

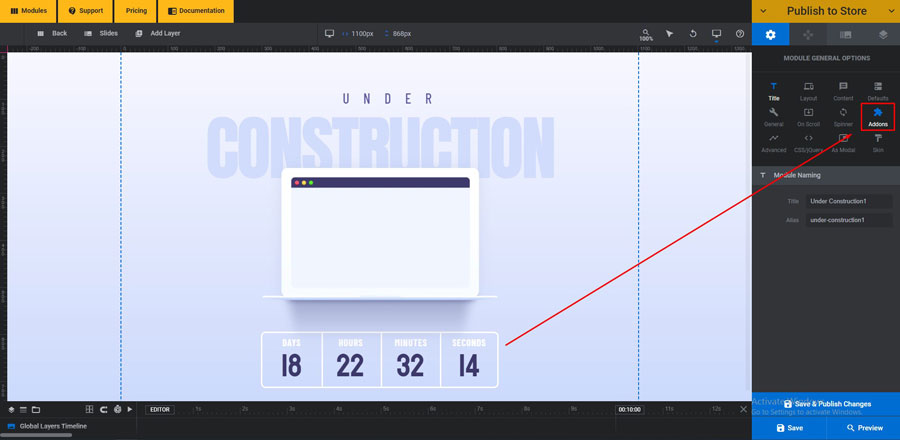
Step-6: To change the date and time of the template, you need to configure the addon. In order to do that click on addons from the right side of the editor.

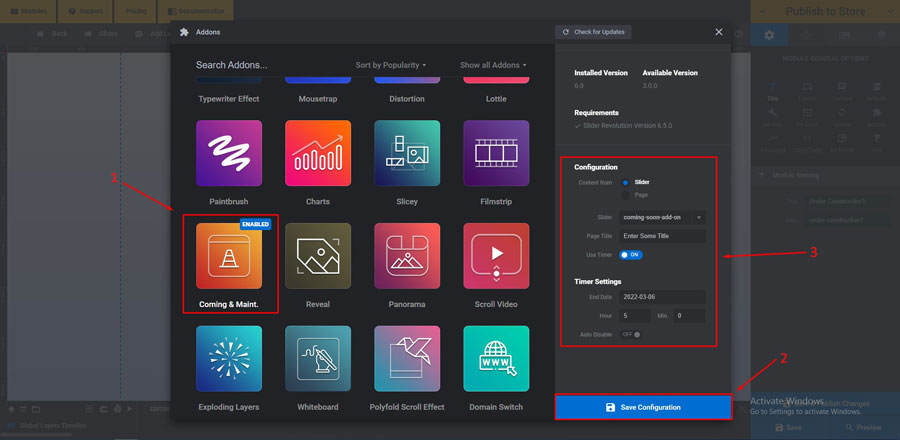
Step-7: For this template, the addon named ” Coming &maintenance” is used. So, you need to configure the addons here. Select the content from, the slider and put a title. Then if you want to show a timer, turn on the “Use Timer”. Then set up the time and date for your event.
If you want to keep the slider showing after finishing the time, then turn on the “Auto Disable” button. Finally, click on the “Save Configuration” button.

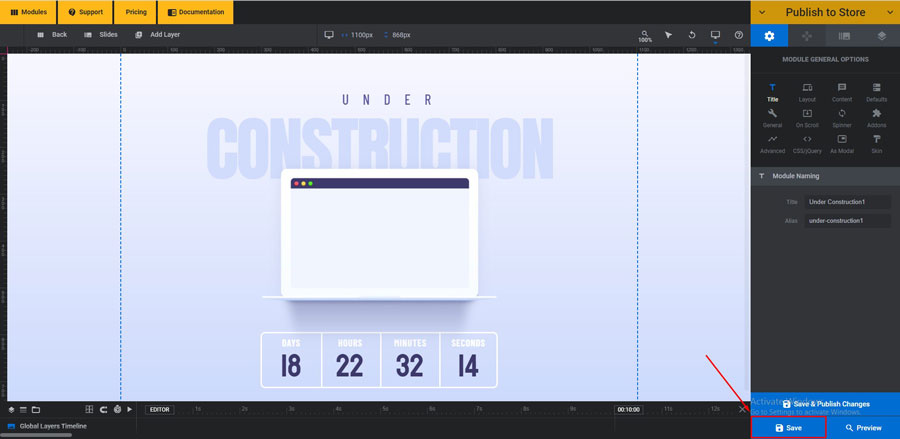
Step-8: If you finish editing the slider, then click on “Save”.

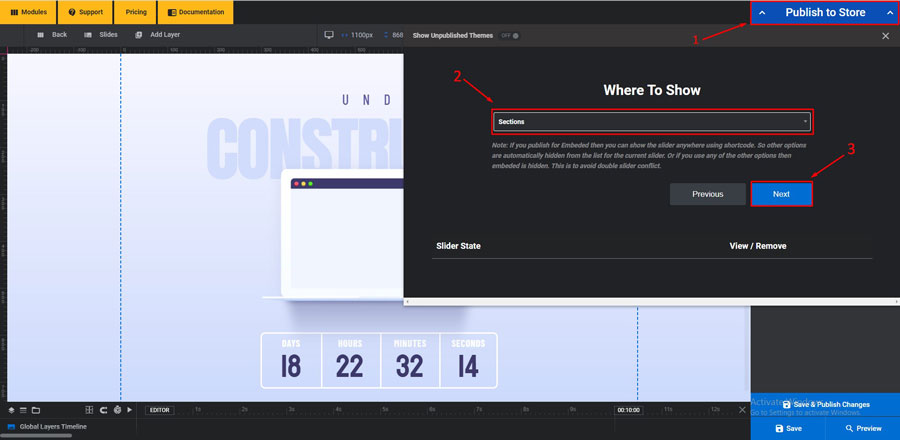
Step-9: It’s time to publish the slider to the password page. So, you need to publish the slider on sections rather than the page as you will not find the password page directly. Just select the “Sections” and then click on “Next.”

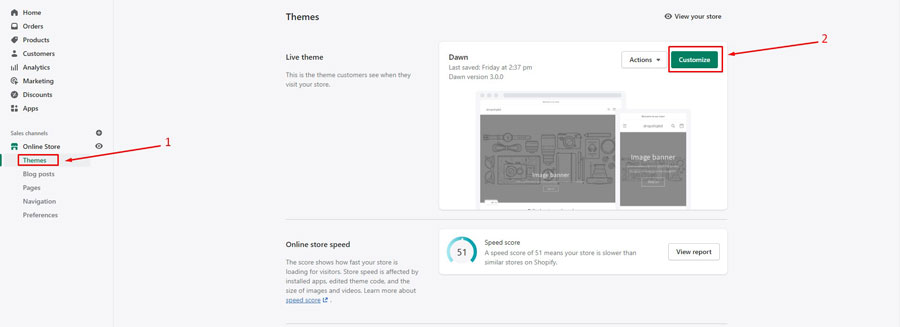
Step-10: Now go back to the backend of the store and go to “Themes.” Then click on “Customize.”

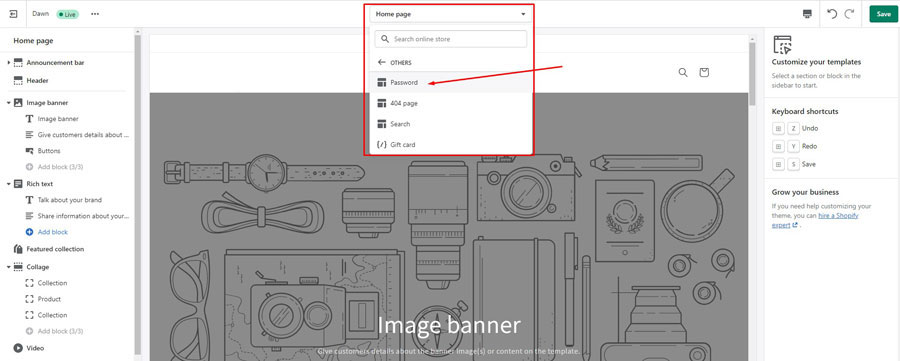
Step-11: From the drop-down menu of your Homepage, go to the “Password” page.

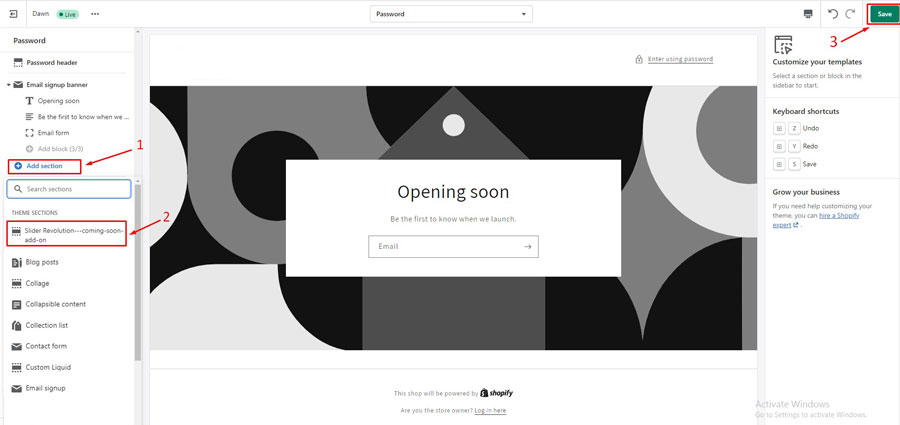
Step-12: Now, from the left side, click on “Add section” and choose the slider you want to publish in a section. Then click on “Save.”

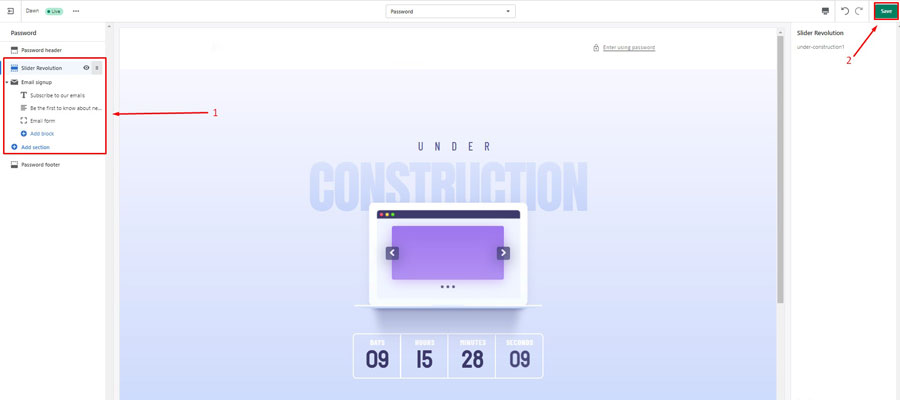
Step-13: Now, the slider will be visible to the section. So, you can drag and drop to change the position of the slider according to your design. Then click on “Save.”

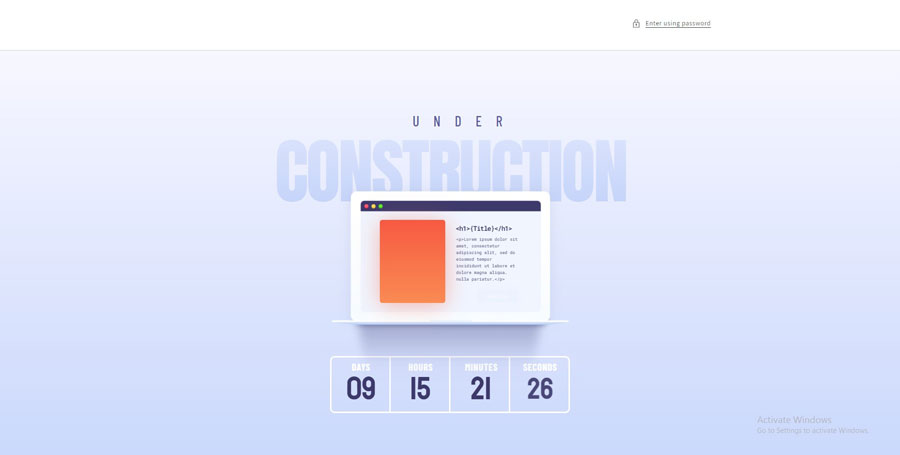
Finally, check your site browsing from a different browser or window. You should see the maintenance slider you set on the password page on your site.
Thus, you can easily create a Shopify maintenance page with Slider Revolution using its ready-made templates. You have to agree that there is no other way to quickly create such an eye-catchy maintenance page without Slider Revolution.