A Shopify hero slider can enhance your Shopify store’s first impression to visitors. Since it is the first thing visitors see at the store, it needs to be powerful enough to grab their attention immediately.
The hero slider isn’t just a design feature; it’s like a digital billboard that highlights products, deals, and special offers. In this article, I will guide you through 10 steps to create a high-converting hero slider for your Shopify store.
Let’s get ready to create amazing and functional hero sliders, following the the easiest guide.
5 Different Use Cases for a Shopify Hero Slider
A good hero slider can enhance your Shopify store’s visual appeal, engage with visitors, and deliver the brand message easily. Here are 5 different ways to use the slider on the Shopify hero section:
- Brand Storytelling: Visually communicate with visitors to inform them about your brand’s mission, values, and achievements. Using the hero slider is a great way to build an emotional connection with your audience.
- Event Announcements: Create excitement for upcoming sales, launches, special events, or seminars. Also, you can add a countdown or links to make it more engaging and encourage them to take action.
- Product Promotions: Showcase new arrivals, bestsellers, discounted products, or exclusive collections. Then you can include engaging calls-to-action, like “Shop Now,” and “Get 60% Off, ” to drive traffic to product pages.
- Seasonal Campaigns: Celebrate holidays like Black Friday or Christmas with themed sliders. Use vibrant colors and festive graphics to draw seasonal shoppers.
- Limited-Time Offers: Urge visitors to take immediate action with time-sensitive promotions.
These are the most common uses of the Shopify hero slider, which you can incorporate without any code by using the Slider Revolution App.
What You Can Do with Slider Revolution & Section App
Slider Revolution and Section App give you endless design possibilities. It offers to create stunning hero sliders, add animations, and customize layouts and sections for Shopify. Here are 5 ways how store owners leverage the Slider Revolution and Section App:
Create Visual Impact with Animations
Animations make your Shopify Hero Slider more interactive and engaging. You can add smooth transitions, text effects, and image animations to your sliders with Slider Revolution. Also, you can add dynamic animations and eye-catching motion graphics to the hero slider to tell your brand’s story effectively.
Build Brand Credibility with Personalization
Customize every aspect of your hero slider to reflect your brand’s unique style and personality. You can choose your preferred fonts, colors, and layouts that resonate with your target audience. These help to increase professional experience and enhance trust and confidence in your brand.
Showcase Key Products or Offers Dynamically
Highlight your best products or promotions effortlessly on the hero with Slider Revolution. You can create sliders that rotate through your featured collections. Dynamic showcasing products keeps your audience informed about what’s trending and encourages them to shop.
Improve Mobile Responsiveness
Slider Revolution and Section App automatically optimize your slider for all devices from desktops to smartphones. It adjusts image sizes for Shopify hero banners and text placement automatically for smaller screens. So, it can provide the best user experience no matter the device your customers use.
Boost Engagement and Conversions
A well-designed hero slider can significantly boost engagement and conversions. Interactive sliders encourage visitors to explore more. Animations, clickable buttons, and bold visuals keep users engaged. The Section App and Slider Revolution make it easy to create captivating designs that grab attention and guide users to take action.
So, if you include a professional and engaging slider in the hero section, you can generate more sales, revenue, and profit.
How to Create an Eye-Catchy Shopify Hero Slider Section
Creating an eye-catching Shopify Hero Slider is impossible without advanced knowledge of coding. But the Slider Revolution & Section app made this task simple with a drag-and-drop process. Follow these steps to make your hero slider stunning using the best slider app for Shopify:
Step 1: Install the Slider Revolution & Section App
- Log in to your Shopify admin panel to add the Slider Revolution app to the store.
- Go to the ‘Shopify App Store’ and search for the “Slider Revolution & Section” App.
- Then install the app by clicking the “Install” button and following the prompts.
- Once installed, you’ll have access to various slider pre-designed templates for hero slider and customization features. This app is user-friendly and perfect for creating sliders without coding.

Step 2: Select a Hero Slider Template and Install It
After installing the app, it will automatically redirect you to the Slider Revolution dashboard.
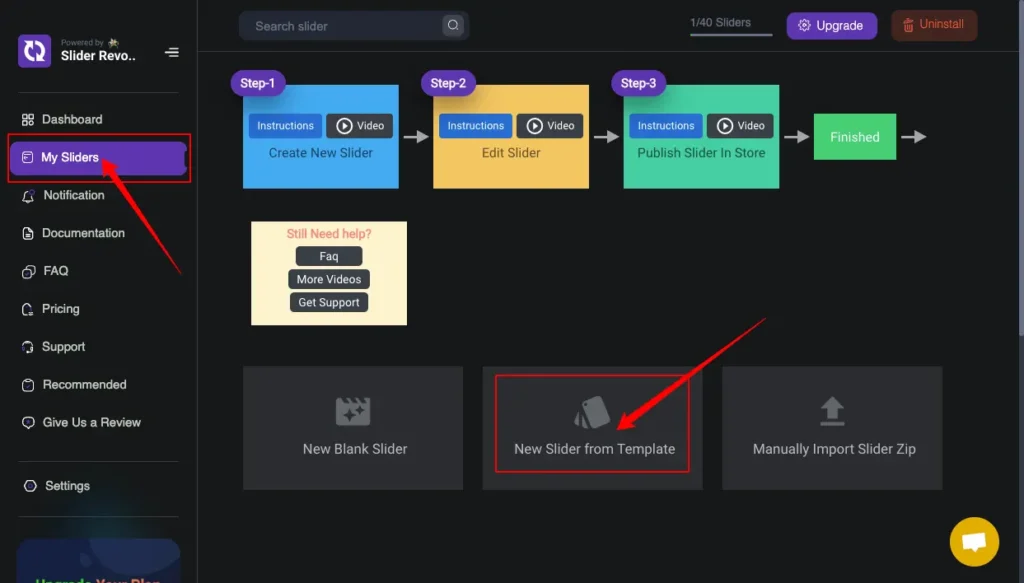
- From the dashboard click on the My Sliders > ‘New Slider From Template’.

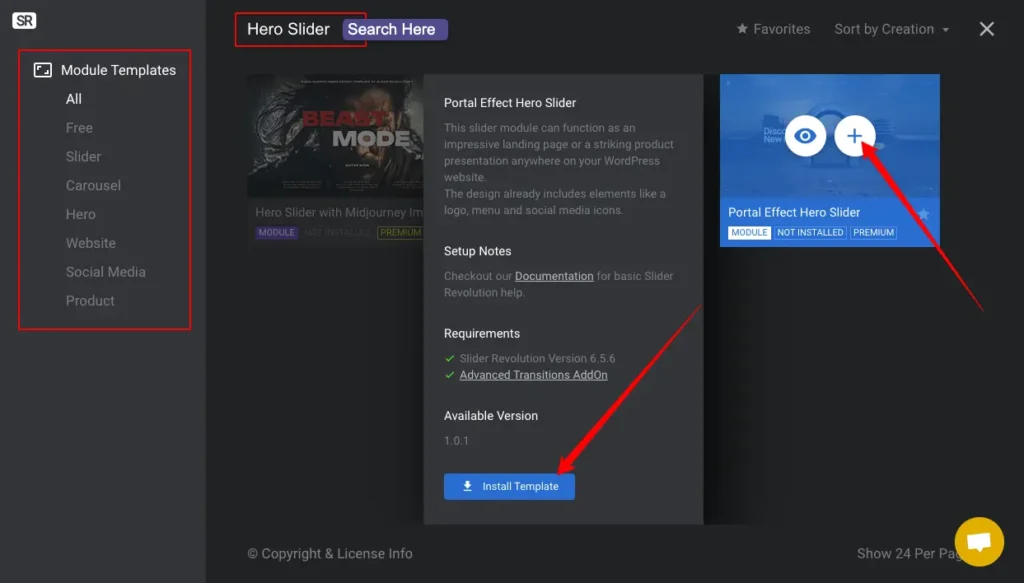
- Search for “Hero Slider” on the search bar.
- Choose a slider that aligns with your store’s branding, whether it’s minimalist, vibrant, or feature-heavy.
- Click on the “+” plush then click on the “Install Template” button to add the template to your store. The template comes with default content that you can replace with your own.

Step 3: Design Your Hero Slider
Now that you have a template, it’s time to customize it to match your brand.
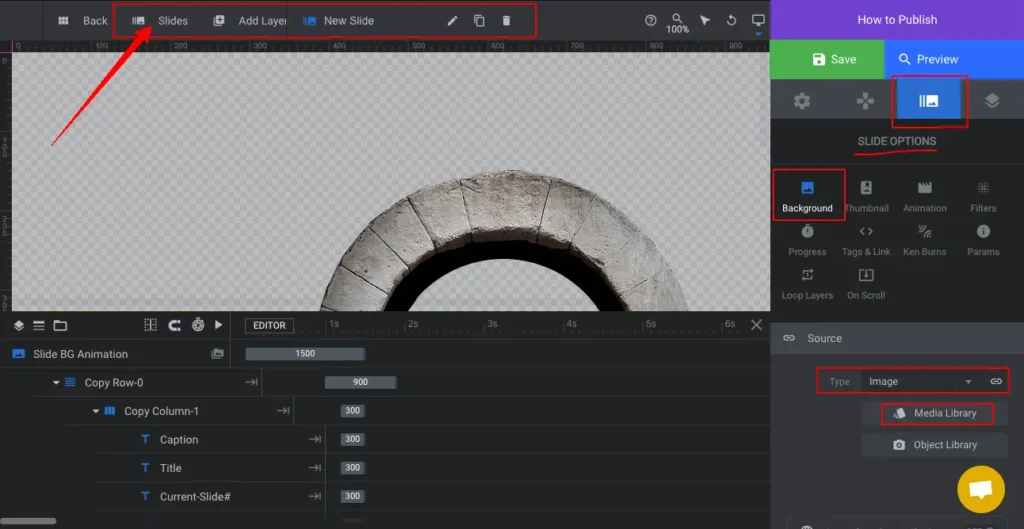
- Click on the “Edit” button on the template you have installed in the ‘My Slider’ section.
- Now you have different options to add and edit existing sliders. You can change the background image from the file source option, and you can customize its animation and other settings from the “Slider Option”.
- Moreover, you can make your hero banner clickable by using the tags and links, which help to increase the CTR.

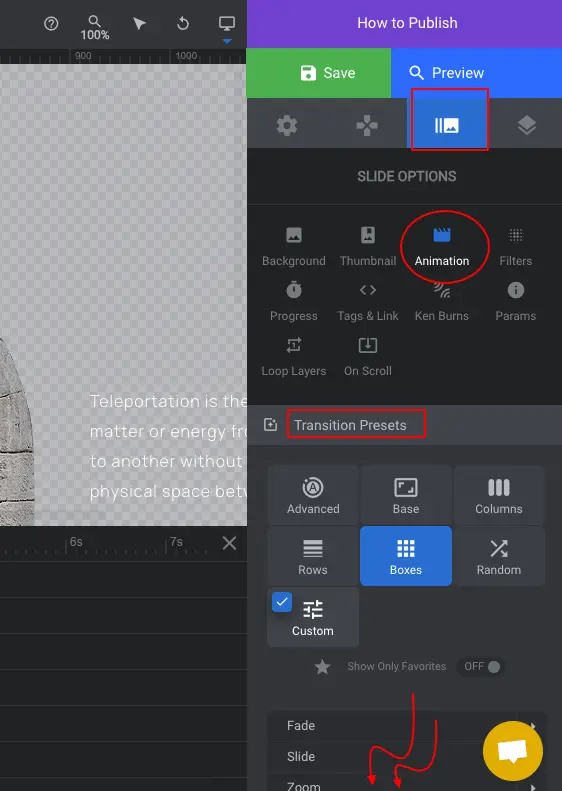
Step 4: Consider Slider Transition Effects and Animations
Slide transitions and animations add a dynamic touch to your Hero Slider which is very helpful to increase engagement. So try to incorporate animations and transitions which are available on the Slider Revolution.
- Transition Effects: Choose between various slide transitions like fade, slide, zoom, or bounce. These transitions help to deliver a smooth experience for your visitors.
- Text and Image Animations: Add animations to the text and images as they appear on the screen. For example, you could have the text fade in or slide from the left as the image appears.
- Don’t Overdo It: Keep animations simple and subtle. Too many effects can overwhelm visitors, distracting them from the main message. Use effects that align with your brand’s tone and messaging.

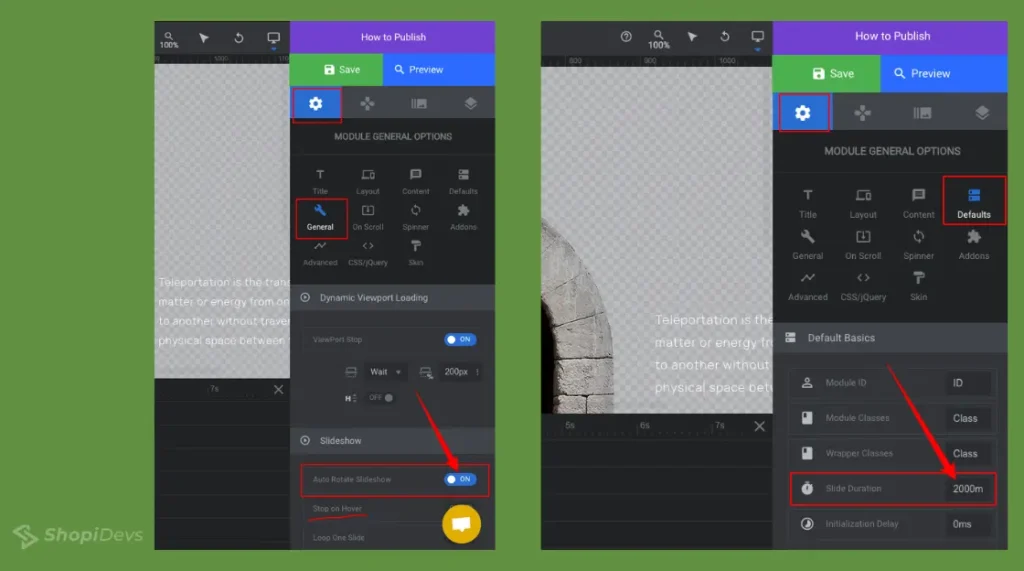
Step 5: Enable ‘Autoplay’ and Set the Right ‘Slide Duration’
- Autoplay Settings: Enabling autoplay allows the slider to automatically transition through slides. It’s a great way to keep the content moving and engage visitors. However, make sure the autoplay is smooth and doesn’t make users feel rushed.
- You can enable the autoplay hero slider from “Module General Options > General Setting > Enable the Auto Slideshow”.
- Slide Duration: The Slider Revolution default duration is 9000 ms (9 seconds). But, you can change the duration based on your hero banner complexity and content. Ensure you have given enough time for users to digest the content.
- Click on the “Module General Options > Defaults > Set Duration” to adjust the hero banner slider duration based on your content.
- Pause on Hover: Consider setting your slider to pause when a user hovers over it. This allows them to focus on a particular slide without interruption.

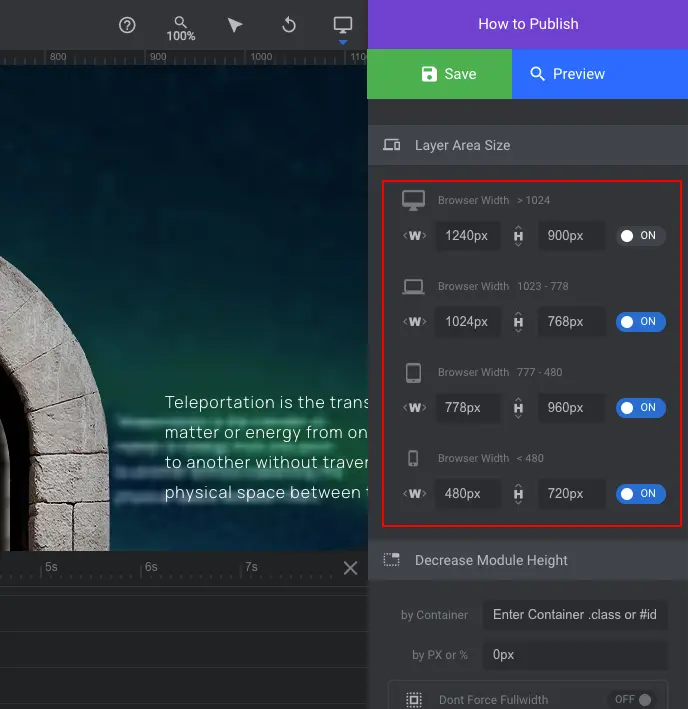
Step 6: Ensure the Hero Slider is Responsive
Ensure your Hero Slider is fully responsive for all devices including mobile and tablets. Because many users visit the Shopify store using their mobile phones. So, you need to provide them best browsing experience in your store. Here Slider Revolution & Section can help you:
- Go to the “Module General Options” > “Layout” > scroll down to “Layer Area Size”. Here you will have responsive settings for all devices, you can do it. Remember, Slider Revolution automatically adjusts responsive, you just need to verify everything is okay.
- Also, there are a lot of settings available for your slider in this “Layout” section. You can utilize functions like Decrease Module Height, overlay, module background, and more.

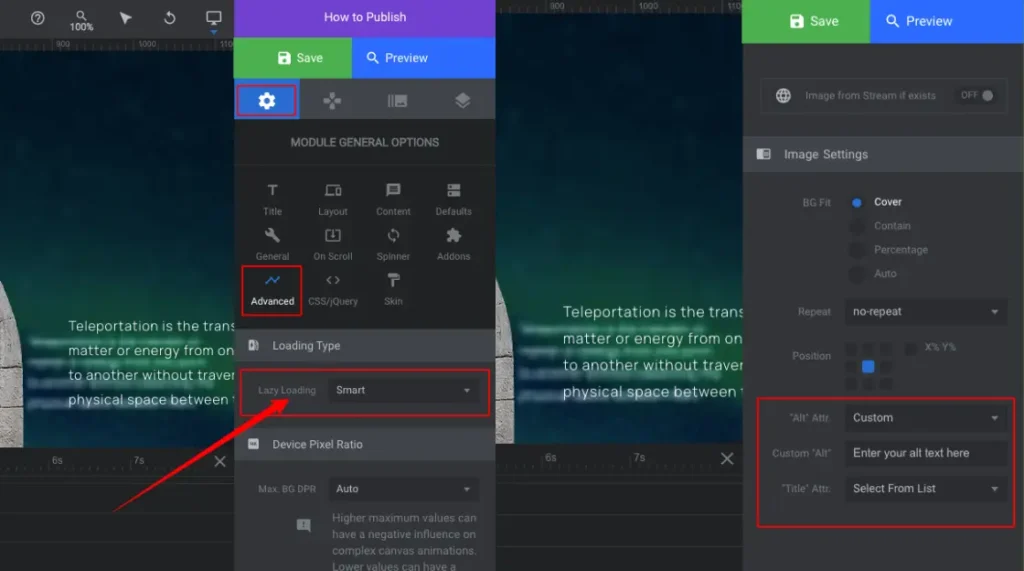
Step 7: Optimize for Browsing Speed
Too heavy hero sliders can slow down your Shopify website, which can lead to a high bounce rate and unsatisfied visitors. That’s why, you need to SEO for the Shopify store and ensure a fast fast-loading webpage.
- Use Lazy Loading: Enable lazy loading for the hero slider from the “Module General Options > Advanced > Lazy Loading”.
- Include Alt Tags to Images: Go to the “Slider Options > Background > Select Image > Scroll Down to Image Setting > Add Alt Text” to images. It will help search engines understand your images and improve Shopify website ranking.
- Avoid Excessive Elements: Too many files like heavy videos, and images can increase loading times. So, stick to a few key slides that focus on your most important messages.

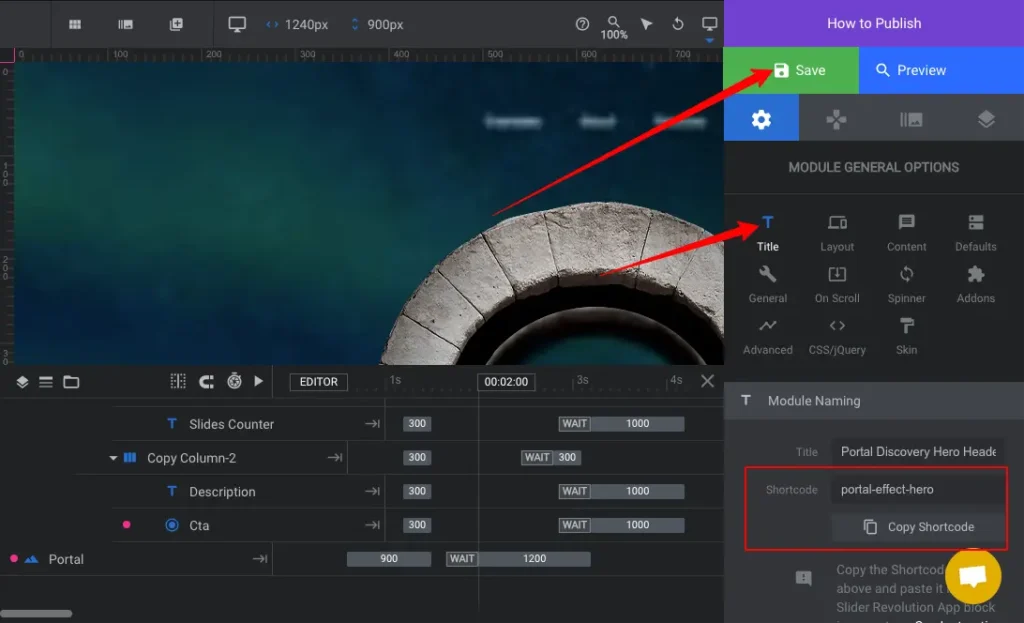
Step 8: ‘Save’ the Slider and Copy the Shortcode
- After setting everything perfectly, you can preview this slider to check your hero slider is looking perfect.
- Now click on the “Save” button to save the hero slider you have designed using the Slider Revolution App.
- Copy the slider shortcode by clicking on the ‘Title’ or ‘How to Publish’’.

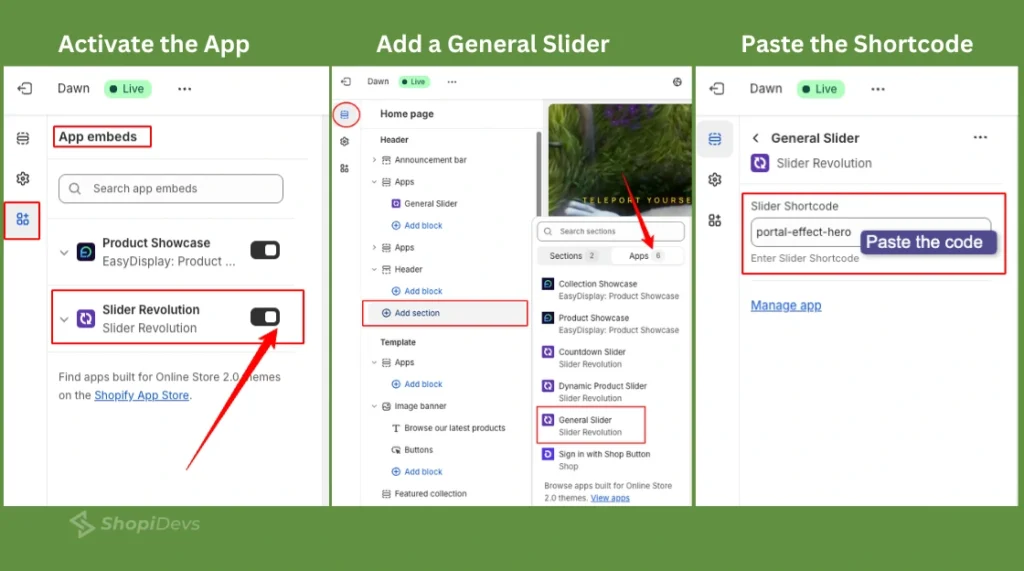
Step 9: Paste the Shortcode on the Shopify Theme Editor
- Go to the Shopify admin dashboard > Online Store > Customize.
- Click on the App embeds icon and activate the Slider Revolution App.
- Then click on the Section icon > Add a Section under header > Apps > General Slider.
- Now you have a “General Slider” block under the Apps section on the header. Click on the “General Slider” and “Paste the Shortcode” you have copied from the Slider Revolution App.
- Click on the “Save” button from the right side upper corner.
Note: If you have an existing hero slider on the store delete it, then click on the “Save button”.

Step 10: Test the Hero Slider Live
- Visit your Shopify store to test if your hero slider is working perfectly on the hero section.
I hope you have successfully added the Hero slider to your Shopify store. But, if you struggling to make your hero slider look engaging, or have any customization issues, then contact our support team.
5 Examples of Shopify Hero Slider Section Designed with Slider Revolution
There are thousands of Shopify store owners using the “Slider Revolution & Sections” App for different sections. They are leveraging this app to increase user experience, conversion rates, and sales. Here are 5 successful Shopify stores that have created the Shopify Hero Slider using the Slider Revolution app:
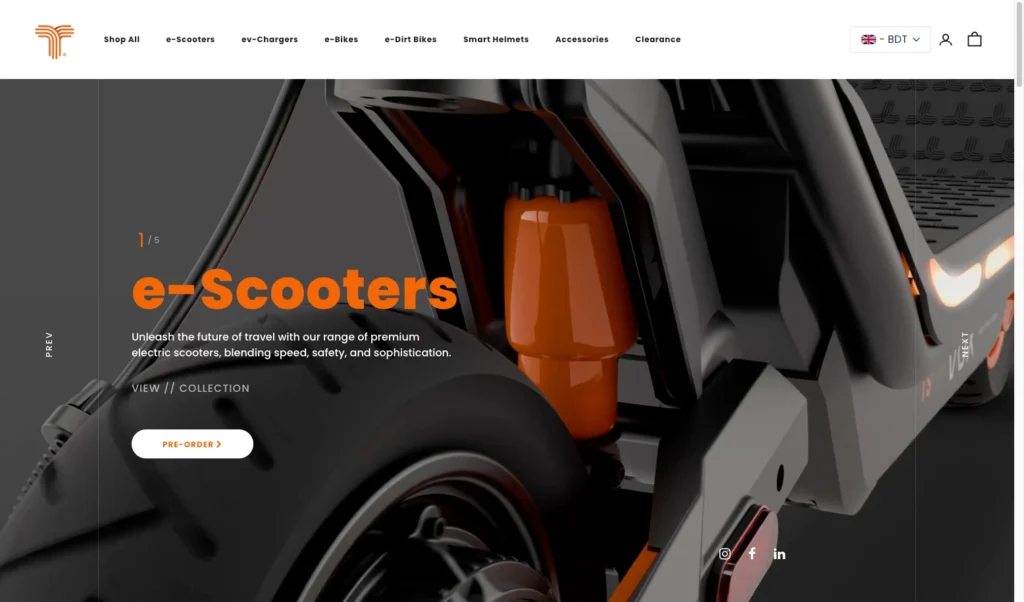
TechTron

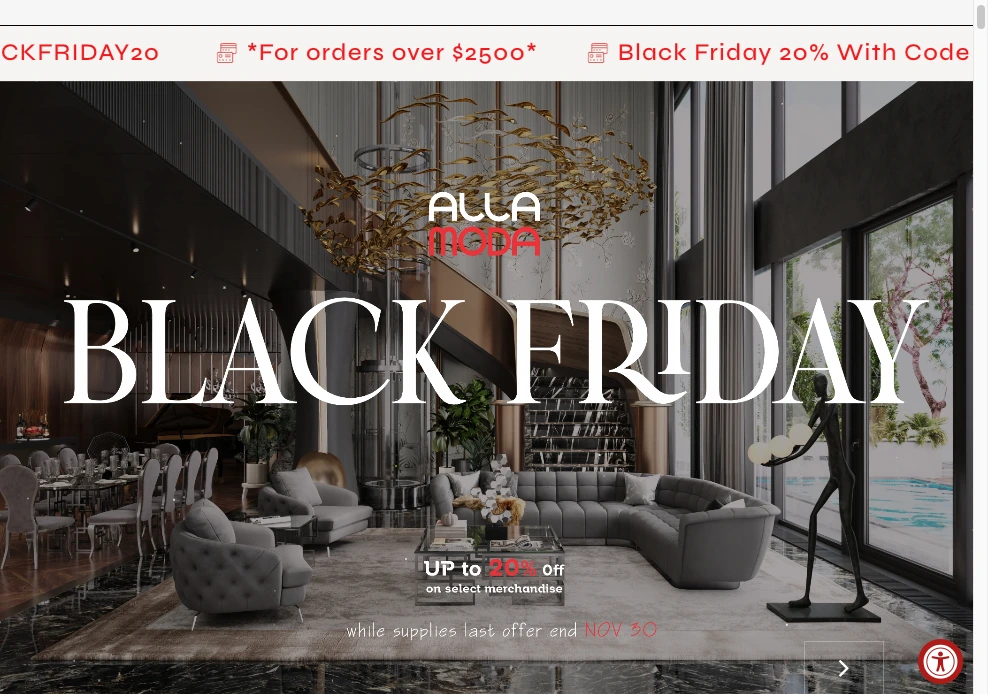
Alla Moda Furniture

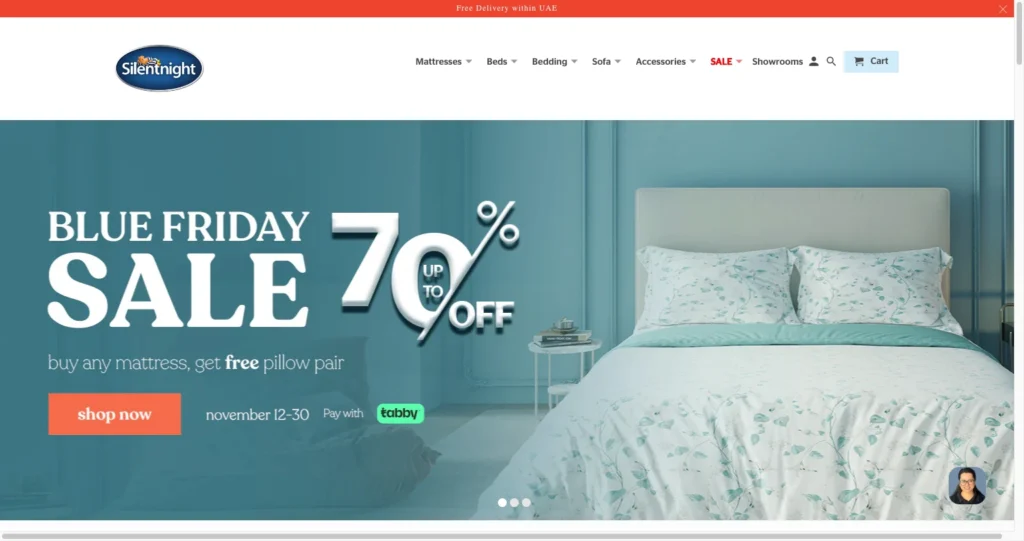
Silent Night

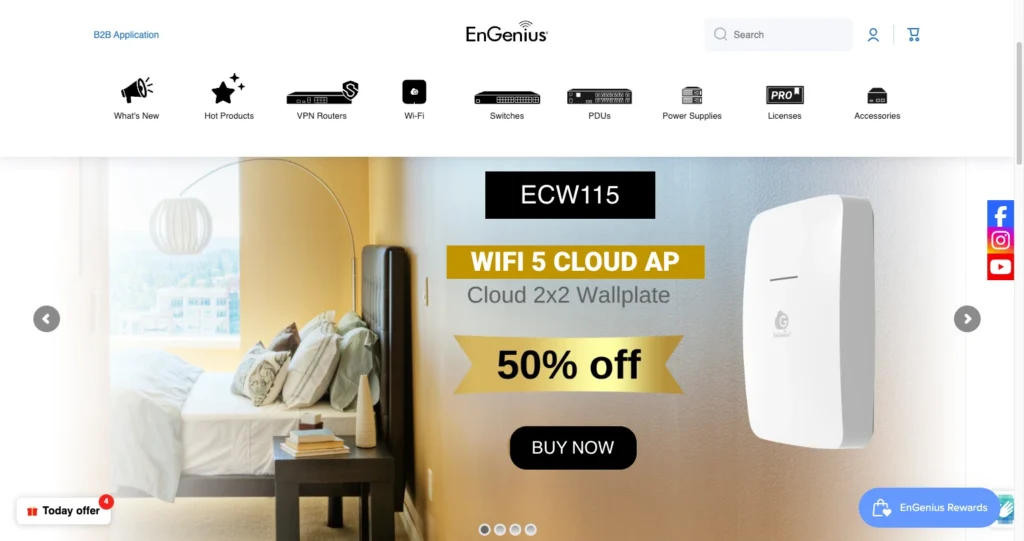
EnGenius Store Europe

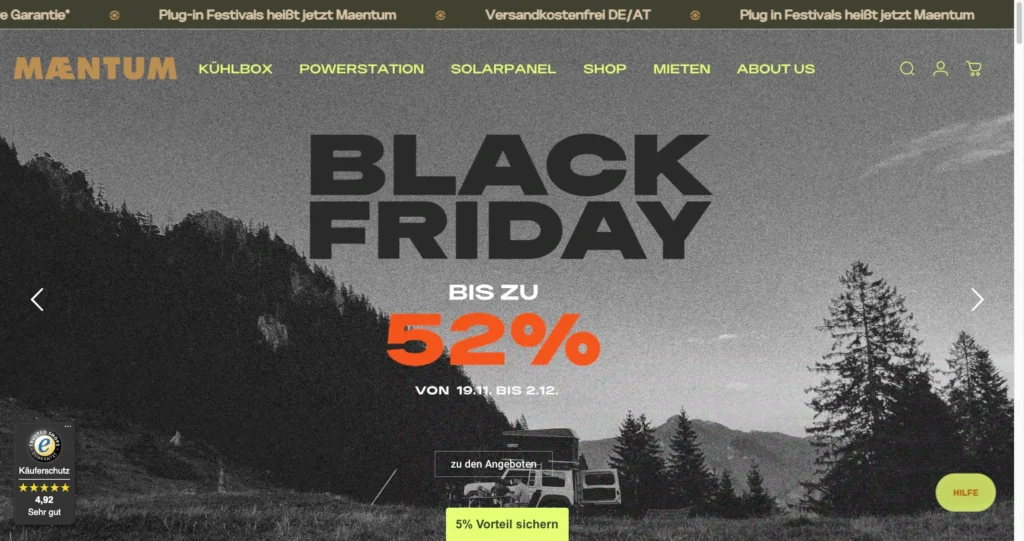
Maentum

Conclusion
Now I hope have understood the importance of the Shopify hero slider as it is the first impression your customers. You can tell your brand story, showcase lucrative offers, increase conversion rates, and drive sales by adding slideshows on the hero banner.
However, remember to choose the best slider app like Slider Revolution & Section to create an amazing slider for the hero section. This app offers a wide range of ready templates, and customization options like responsive, animations, links, icons, buttons, etc.
Moreover, I have shown in this article how to create attention-grabbing hero sliders for Shopify using the Slider Revolution App. You can do it without any coding knowledge in just 10-20 minutes.
So, it’s your turn to create a stunning hero slider and boost sales!
FAQs
What Size Should the Images Be for a Shopify Hero Slider?
Shopify Hero Slider image size should be 1280 x 720 px for desktop, and 360 x 200 px for mobile devices with a 16:9 aspect ratio. However, the image can vary depending on your Shopify theme. So, you check the comprehensive blog about Shopify banner image size or get support from your theme developer.
How Many Slides Should I Include in My Shopify Hero Slider?
It’s best to include 3 to 5 slides in your Shopify Hero Slider. This provides enough variety without overwhelming visitors. But, the number of slides depends on the amount of sliders you want to showcase (there is no limit).
What Are the Different Types of Sliders in Shopify?
There are a lot of different types of sliders in Shopify. Hero slider, image slider, video slider, banner slider, carousel slider, dynamic products slider, collection slider, testimonials slider, and more. The good news is that you can use all of these sliders using only one App Renovation Slider.
Jakaria is an SEO Content Writer in Shopify, Ecommerce, WordPress, and Tech Industry with 4+ years of experience. He specialises in developing engaging, helpful content by simplifying complex topics into an amazing story for B2B, SaaS, and Shopify businesses. He’s also passionate about staying updated on SEO strategies and Shopify trends.