Shopify collection slider is the best way to showcase the products of a specific collection to your visitors. People tend to get more attracted to visual content rather than text-based content. Especially when you are running an online store, your main goal is to display your wonderful products so that your customers can find their desired products easily. In Shopify, you can use collections to organize and display products based on their unique attributes such as t-shirts, shirts, trousers, etc. Using a product collection slider makes it more appealing to the visitors to get easily attracted to the products and make buying decisions.
Generally, each theme has different options regarding creating and displaying sliders on your Shopify store. But if you want to make an eye-catching and premium Shopify product collection slider, you should go for the slider apps. You will find various slider apps in the Shopify app store, and each of them is good for the specific types of slider making such as image slider, carousel, product slider, product collection slider, etc. However, if you are a person who wants to use just an app that can create all kinds of sliders, then you should choose the Slider Revolution app.
In this article, I will tell you how you can create an amazing product collection slider for your Shopify store. Using the slider app will give you more freedom to create the slider the way you want. You can also use eye-catchy templates to make the task easier for you. You can also import and export sliders when you are using the slider revolution app. This is a life-saving feature for Slider Revolution users, especially those who use Slider Revolution in other CMS such as WordPress or PrestaShop.
Create Shopify collection sliders with Slider Revolution
Pre-requisites that you need to do before going to create Shopify slider with Slider Revolution-
- Add products
- Add a collection
- Install the Slider Revolution app
Let’s see how to create a Shopify Product collection Slider with the Slider Revolution app-step by step
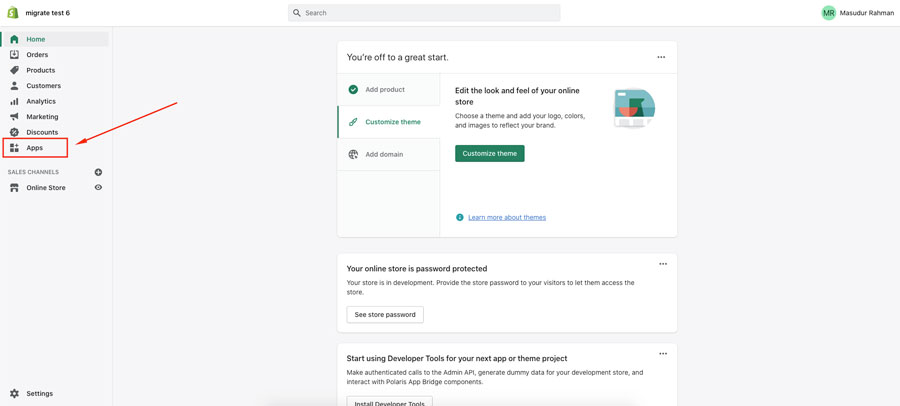
Step-1: Log in to your Shopify store and go to the “Apps” from the dashboard.

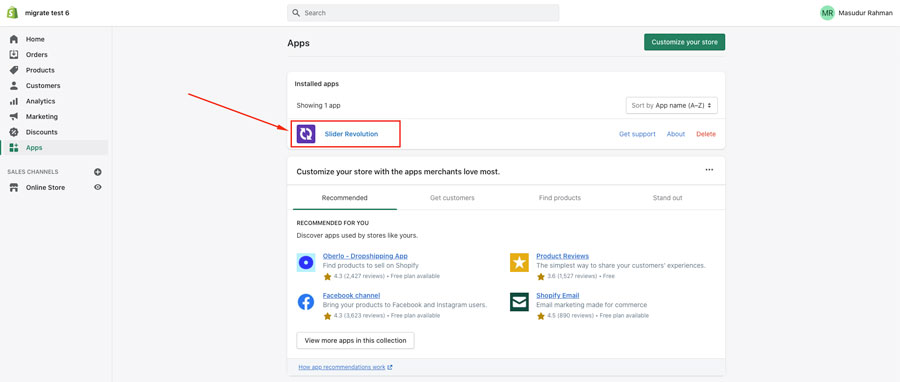
Step-2: You should find the Slider Revolution app on the app page if you have already installed the app. Click on the app to start using it.

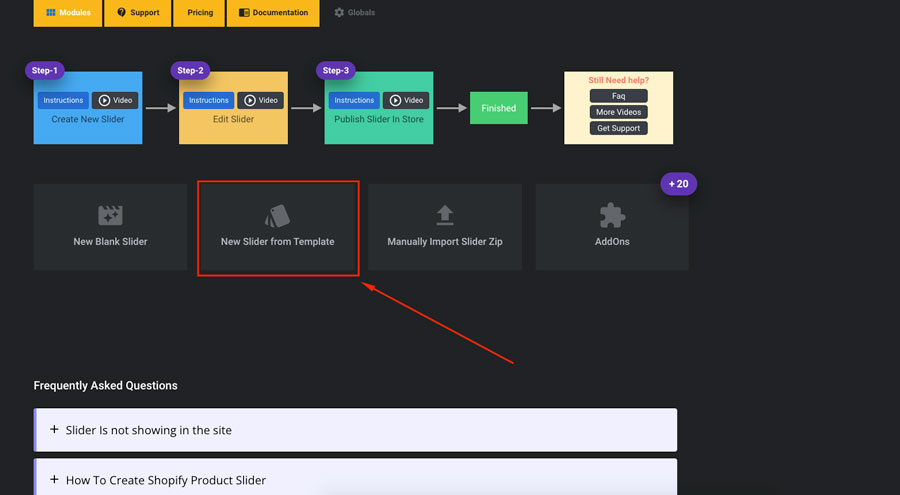
Step-3: After entering the Slider Revolution app, you click on ” New Slider from Template.” You can also go for ” New Blank Slider” if you want to create a Shopify product collection slider from scratch. I recommend this only for those who have enough knowledge regarding this app. You can also check the step-by-step guide and FAQs to make your journey smoother.

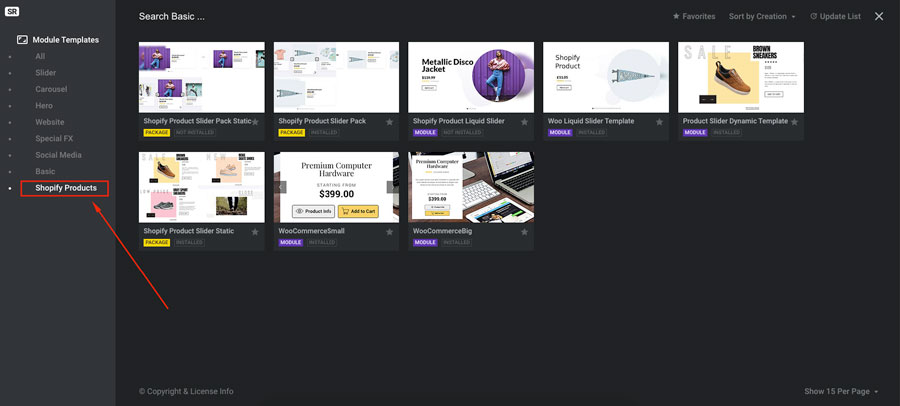
Step-4: From the SR dashboard, click on Shopify products.

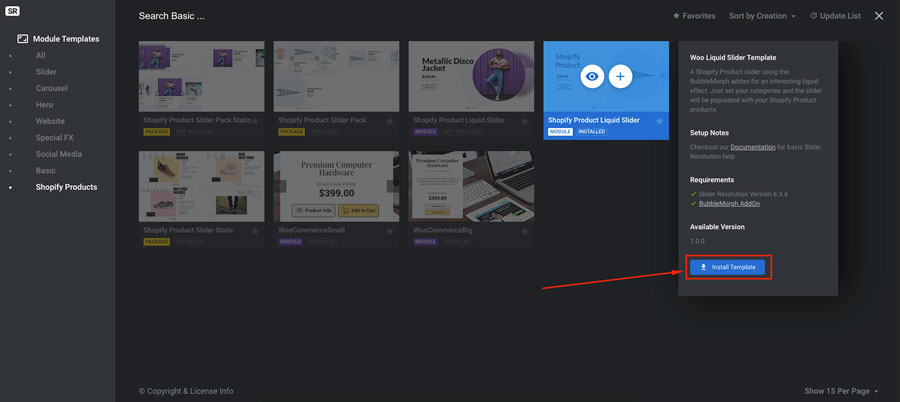
Step-5: Now, you will find the already created templates. You can see the preview first, then choose a template from them as the way I have shown in the image. Then click on “Install Template.”

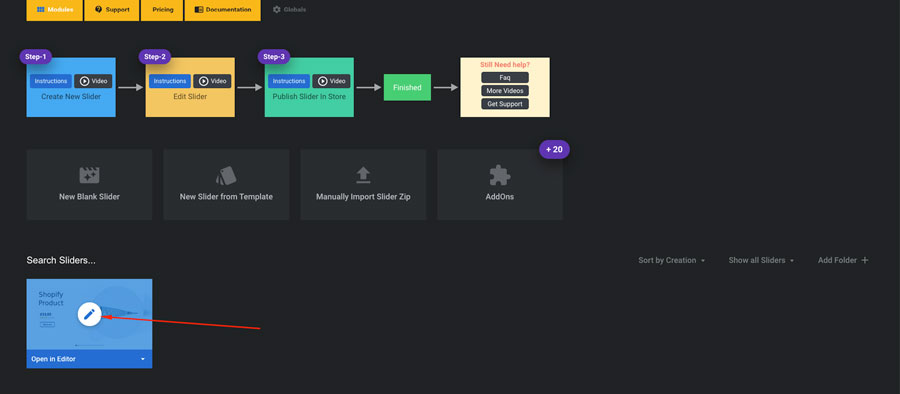
Step-6: Now, you will find the new slide you have just created. Click on the slider to edit it.

You may also read: 10 Best Shopify Image Slider Apps In 2022
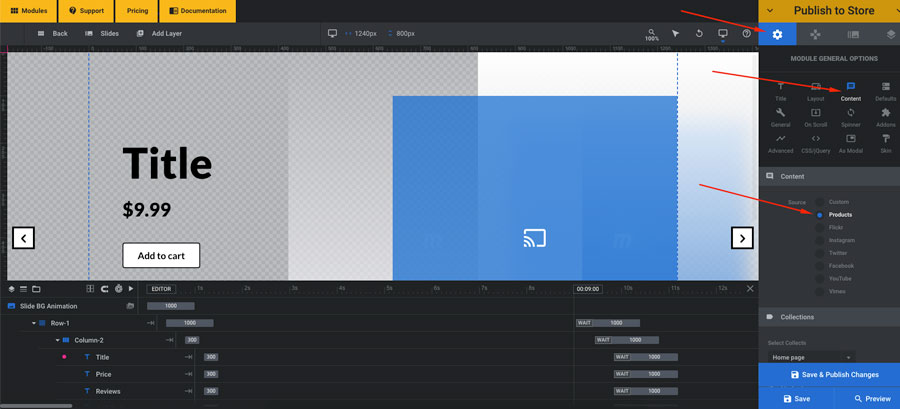
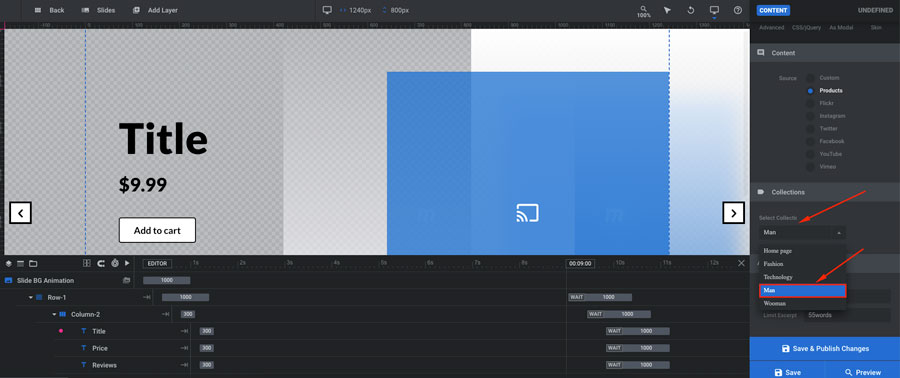
Step-7: Go to Setting → Content → select the source from where you want to provide the data. You can manually upload it declaring “Custom” or choose other available options. For example, you can select “Product” to import data from your Shopify store.

Step-8: If you have collections created on your Shopify store, you will see them in the collection section. You need to select the collection you want to add to the slider.

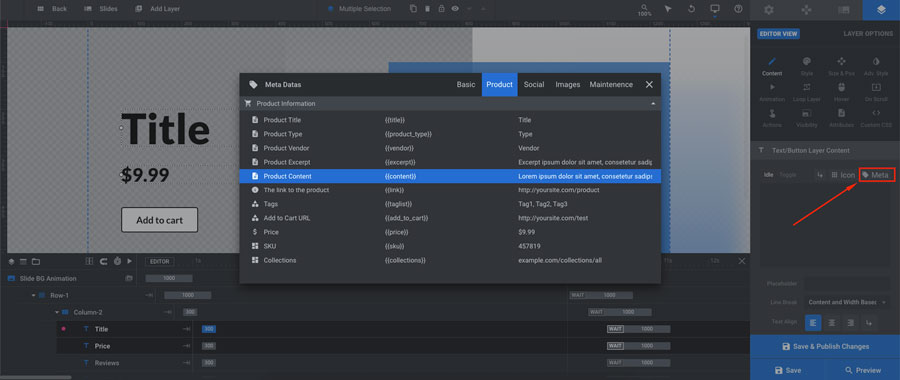
Step-9: From the Meta section, you can choose the attributes you want to use in your slider, such as product title, product type, price, etc. Choosing the attributes will be automatically updated from your Shopify store’s information. Therefore, you do not have to import them manually.

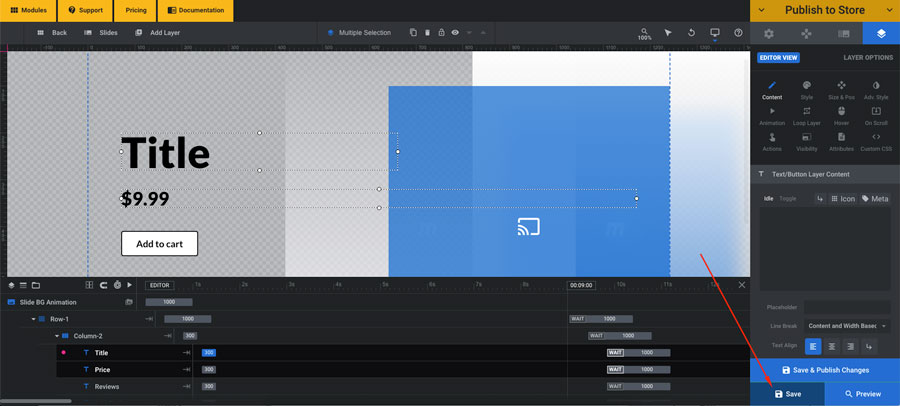
Step-10: When you are done editing the slider, click on “Save.”

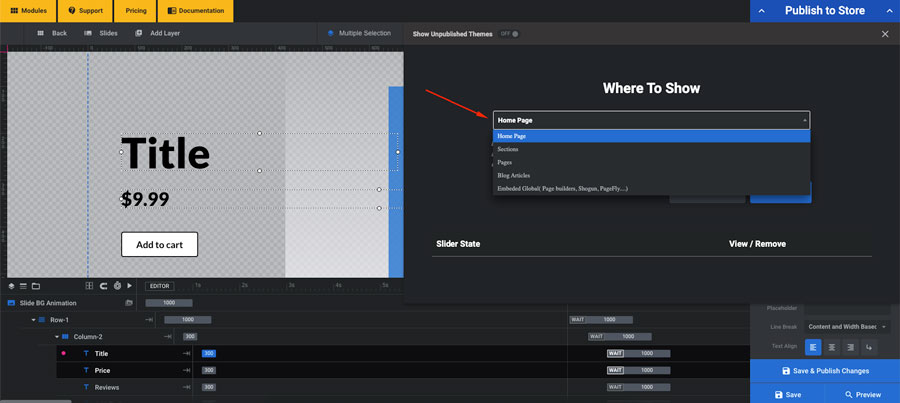
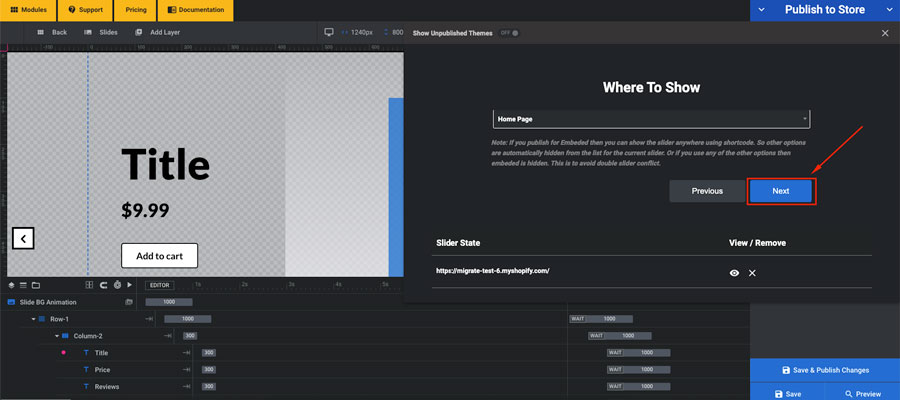
Step-11: Here, you can choose where you want to publish the slider. You can choose a specific page or section. The slider you created with Slider Revolution is also compatible with popular page builders such as Pagefly, Shogun, etc.

Step-12: Then click “Next” to publish the slider.

Finally, following these simple steps, you can easily create an eye-catching Shopify product collection slider with Slider Revolution.
I’m a digital marketing expert and mobile app developer with a deep understanding of Shopify App Store optimization. I contribute insightful articles on Shopify to help businesses thrive online.