Your Shopify store logo is not just for your branding, it could a useful door of a products page. Yes, if you add a flagship product link to the logo, this simple tweak can significantly boost sales. But do you know how to make Shopify logo take you to product page?
There are two methods to change the Shopify logo link to a product page. First, replace the logo’s default homepage link to the products page from the theme code editor > header.liquid file. Second, create a dynamic field to put a custom URL on the logo by using advanced custom code.
Let’s explore how can you make a Shopify logo link to a product page by following 5 simple steps.
When You Should Change the Shopify Store Logo to a Custom Product URL
Before changing the logo link to a custom page, you need to understand when you should change the link and when to avoid it. Linking your store logo to a product page works best during special promotions, product launches, or seasonal sales.
Because it helps customers land on a page where you have featured ‘On Sale’ products. If you have a flagship product or a bestseller, redirecting the logo ensures that customers find it easily. So, this can improve user experience, and engagement, and boost conversion rates.
However, avoid this change if you need to showcase multiple products at a time rather than a specific product. Also, overusing it for promotions might confuse customers. Use this strategy thoughtfully for better results and a seamless user experience.
How to Change Shopify Logo Link to a Product Page (Step-By-Step Guide)
Changing your Shopify logo’s destination from the homepage to a specific product page can be a powerful conversion-boosting strategy. But this process involves working with your theme’s code editor. Don’t worry, it doesn’t require adding custom code, just follow these 5 simple steps:
Step 1: Backup Your Theme for Safety
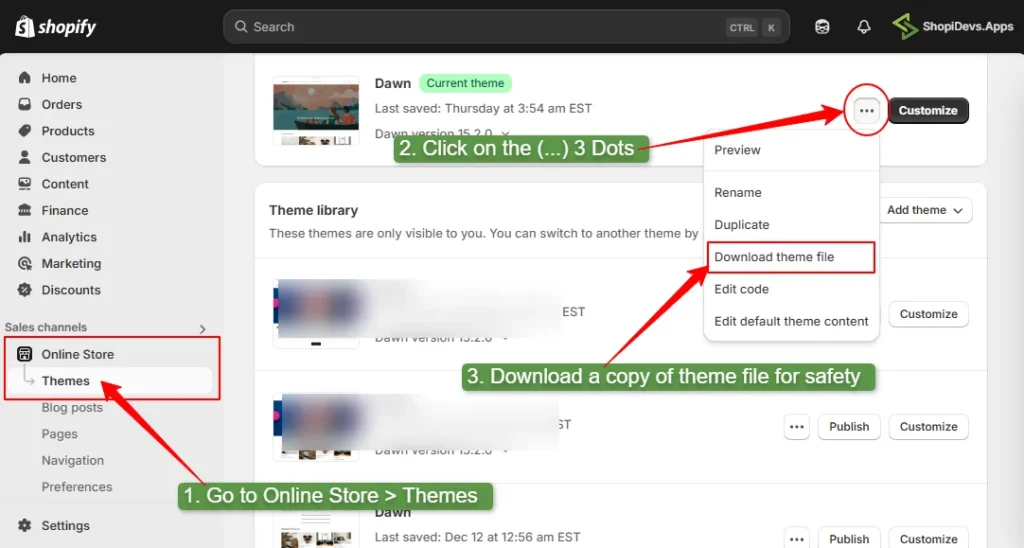
- Log in to your Shopify store admin dashboard.
- Go to Online Store > Themes.
- Click on the (…) 3 dot menu at the left side of the ‘Customize’ button.
- Then click on the “Download theme file” to send the theme file to your email.

You will get an email with a clickable link, where you will get the option to download the theme file. If you make any mistakes during the process of linking the logo to a product page, you can restore this downloaded file.
Automatic Backup & Restore Essential Data with Syncora
While manually downloading the theme file is crucial for security, what about your essential data like products, orders, customer info, etc.? Losing any of this data can be devastating to your business.
Introducing Syncora: Backup & Restore, a powerful Shopify app to keep your store’s data safe & secure.
- Real-time Backups: Automatically back up themes, products, orders, files, and more as changes happen.
- Quick Restore: Recover your entire store or specific version of the store with just one click.
- Google Drive Integration: Sync your backups to Google Drive for extra security and easy access.
- Scheduled Backups: Set daily or weekly backup schedules to ensure your data is always protected.
- Data Duplication & Transfer: Duplicate or transfer your store data for seamless migration or testing.

Don’t take the risk of losing your valuable data. Start using Syncora today for reliable, automated data protection. Syncora ensures your store’s critical data stays secure, so you can focus on growing your business.
Step 2: Access the Theme Code Editor
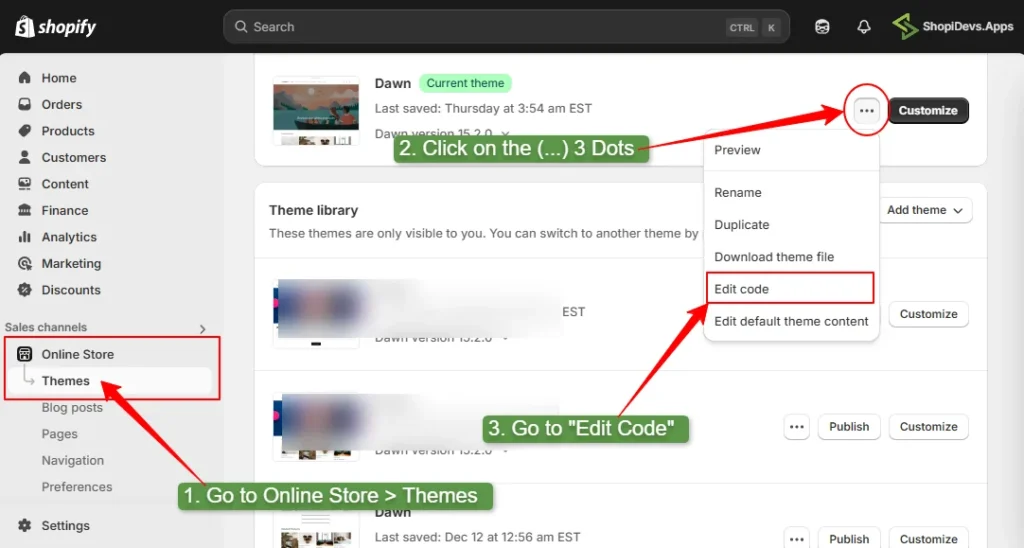
- From your Shopify store dashboard, click on “Online Store > Themes”.
- Then click on the “…” three-dot menu at the left of the ‘customize’.
- Now click on the “Edit Code” to access the theme code editor dashboard.

Step 3: Navigate to the header.liquid file & Find the Logo URL
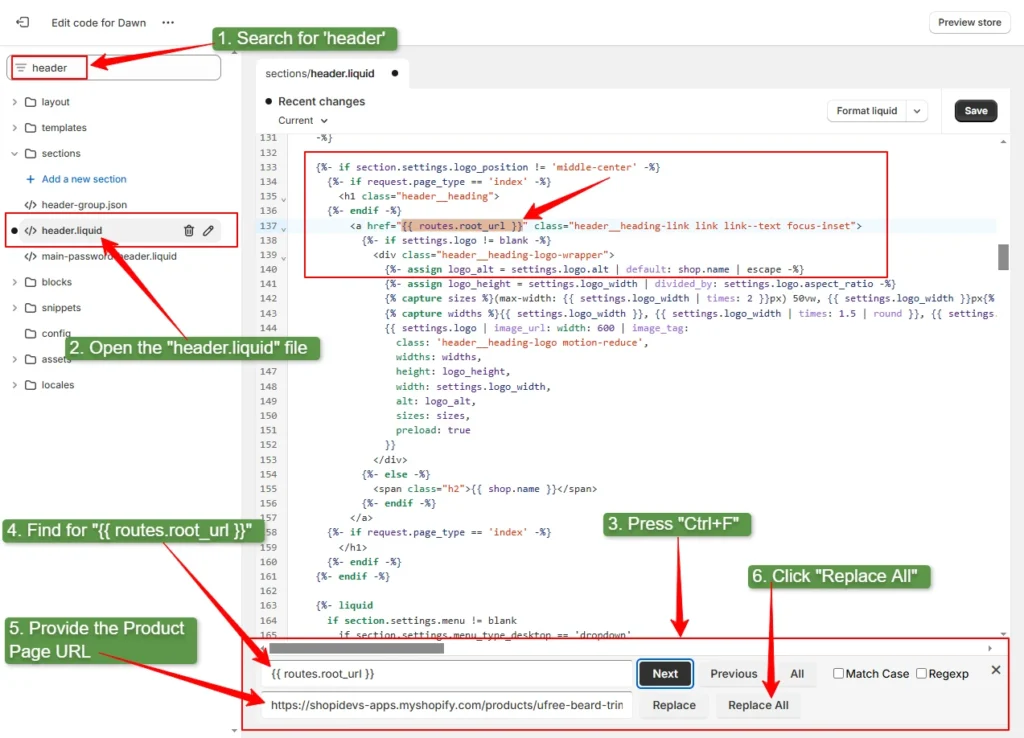
- Search for ‘header’ to find out the header.liquid file. Or you can manually find this file in the ‘Section’ folder.
- Open the ‘header.liquid file’.
- Press “Ctrl+F” to find the code where you can add the product page link.
- Find for “{{routes.root_url}}”.
- Put the “Product Page URL” on the field to replace the link.
- Then click on the “Replace All” button.

Note: You don’t need to change the change code anywhere manually. Just replace the code from “{{routes.root_url}}” to “your-product-page-link”
Step 4: Replace the Logo Link to the Product Page and Save
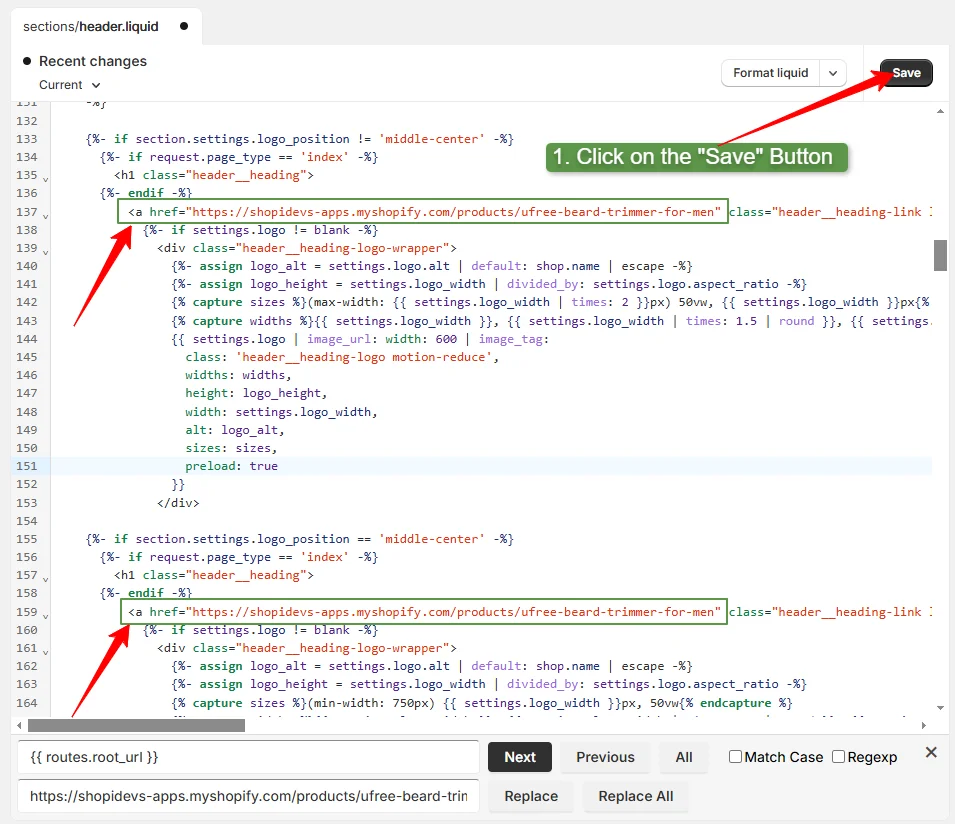
- After carefully replacing the logo link to a custom destination, click on the “Save” button.

Note: Here we can see that when we click on the “Replace All” button, it changes in two places. First, the link will work when the logo doesn’t appear in the middle center. Second, when the logo logo appears at the middle center position.
Step 5: Preview the Storefront
Let’s visit the storefront to check whether the logo link can take you to a product page or not. Yeah, it working properly and the logo is taking me to the product page.

Now it’s your turn!
5 Expert Tips to make Shopify logo take you to a product page
Changing the link from the Shopify logo doesn’t have to stop at basic changes. You can make the logo even more powerful and functional by using advanced code. However, these 5 tips are only for technical experts to improve functionality, and enhance user experience:
- Use Conditional Logic for Dynamic Links: Change the logo link to different pages based on specific conditions. For example, link to bestsellers during peak hours and clearance items during off-peak times.
- Implement JavaScript for Rotating Product Links: You can redirect the logo link to different products using JS. This cycle showcases multiple products and keeps the logo engaging.
- Add UTMs for Analytics: You can track how many visitors click on the logo and redirect to a product page by adding UTM links. This data helps you to measure the effectiveness of this strategy.
- Personalize Links Based on User Behavior: Track user’s behavior and show them products that they have viewed or added to the cart. This effectively increases sales by linking the logo to a product page that they like.
- Optimize for Mobile Users: Ensure your logo, button, and banner are clickable on Shopify for all devices, including mobile. Because there are a lot of users browse your store using their mobile. So, ensure the logo link works smoothly on mobile devices for better usability.
If you aren’t a technical expert and don’t have any coding skills, then you can’t implement these advanced techniques. You can ensure mobile optimization and add UTM links to track performance. Then you need to get help from an expert to personalize links, implement JS, or use conditional logic.
Conclusion
Now you reached the end of the “how to make Shopify logo take you to product page” blog. Here, I explained when to make the logo link to a custom URL or product page on Shopify and when to avoid it. In a few cases, it can increase your sales significantly of the seasonal or flagship products.
You can follow the 5 easy steps that I provided to change the logo link. Don’t worry, you don’t need to add any custom code or customize any liquid code. Just go to header.liquid file > find for “{{routes.root_url}}” and replace it with “Your_Product_Page_Link” > Save.
Additionally, you can add different product links to the logo to provide a personalized shopping experience based on their interest. In this blog, I have covered from basic to advanced features that can help you to make your store more functional.
FAQs
How Do I Add a Logo to a Shopify Page?
Go to your Shopify admin dashboard, and click Online Store > Themes > Customize for your active theme. In the theme editor, look for the Header section then go to the theme or Logo setting. Upload the logo ensuring the standard image size for Shopify and save it to add a logo to a Shopify page.
How to Find Shopify Store Logo URL?
Visit your Shopify store > Right-click on the Logo > Inspect > Hover over on the ‘img src’. Here you can see the original image size, rendered image size, file size, and current source. Click on the current source link which is your logo link.
How to Make a Shopify Logo Take You to a Product Page?
To make your Shopify logo link to a product page, edit your theme’s header.liquid file. Replace the default homepage URL (routes.root_url) with the product page link. Save the changes and test. Remember to download the theme file before starting code editing due to safety.
How Do I Change My Homepage to a Product Page on Shopify?
Generally, there are 3 ways to make your homepage into a product page on Shopify. First, delete all sections and elements from the homepage and add products with detailed information, images, and videos on the homepage. Second, use a custom code to redirect from the homepage to a product page. Third, use the Slider Revolution & Section Shopify app to make your store visually appealing and showcase products on the homepage.
Jakaria is an SEO Content Writer in Shopify, Ecommerce, WordPress, and Tech Industry with 4+ years of experience. He specialises in developing engaging, helpful content by simplifying complex topics into an amazing story for B2B, SaaS, and Shopify businesses. He’s also passionate about staying updated on SEO strategies and Shopify trends.