In today’s world, you have only 8.25 seconds to grab your customer’s attention and engage with them. Here, image carousels play an important role in capturing attention, and improving engagement or sales. But, do you know how to add image carousel on Shopify?
Don’t worry, there are several ways to add image carousels on Shopify. You can do it by yourself using the Shopify theme editor, using Shopify apps, or adding custom code.
Let’s explore step-by-step guides to add image carousels on Shopify and why it is so important!
Importance of Adding Image Carousel Slider on Shopify
A well-designed image carousel slider is more than just a design element for your Shopify store. It can transform your basic online shop into an engaging shopping destination. Here are 5 reasons why you should add a carousel slider:
- Improves Visual Storytelling: You can show attractive product images in a sequence that tells your brand’s story. Customers can see not only just what you sell, but how it fits into their lives.
- Enhances Responsiveness: It can provide a consistent experience for all devices including mobile and desktop users. So, you don’t need to worry about broken layouts or messy displays.
- Showcase Multiple Offers or Products: Instead of a long page of products, you can display multiple items in a single, organized space. It’s perfect for showing sales, new arrivals, and trending items without cluttering your homepage.
- Improved User Engagement: Image carousel sliders grab attention and keep visitors engaged longer on your website. This will help to reduce the bounce rate and increase the Dwell time at the Shopify store.
- Boosted SEO and Conversions: Engaging visual elements is one of the most important ranking factors of search engines. So, image carousels on Shopify can improve SEO, drive traffic, and boost conversions.
Additionally, you can use CTA buttons like ‘Add to Cart’ or ‘Buy Now’ to the carousels to increase conversion rates.
2 Methods to Add Image Carousels on Shopify
Before diving into the step-by-step guides, select one method that is suitable for you. Here is a quick comparison between two different methods of adding a Shopify image carousel:
| Features | Shopify Theme Editor | Slider Revolution App |
| Customization | Basic (limited options) | Advanced (fully customizable) |
| Animations & Effects | No Animation | Extensive (e.g., 3D effects) |
| Video Integration | Not available | Fully supported |
| Ease of Use | Beginner-friendly | Slight learning curve |
Method 1: Add an Image Carousel Slider Using the Shopify Dawn Theme Editor
Shopify default theme like the DAWN theme offers minimum features to add image carousels to the store. If you want to just showcase image sliders without animations, then it can be perfect for you. Here are a few steps to follow when using the theme editor.
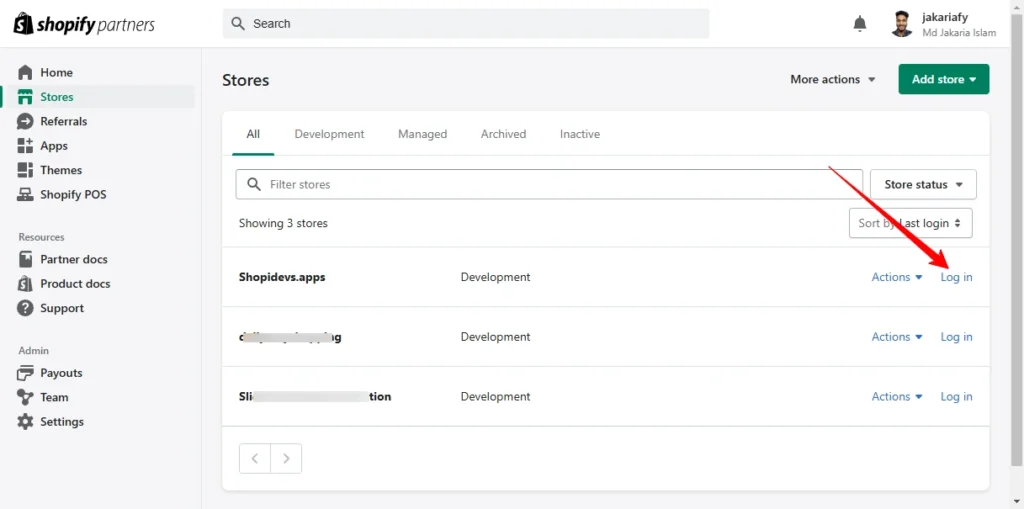
Step 1: Log in to Shopify Store
- Visit your Shopify admin panel (yourstorename.myshopify.com/admin).
- Enter your credentials (email and password).
- Click the “Log in” button to access your Shopify store dashboard.

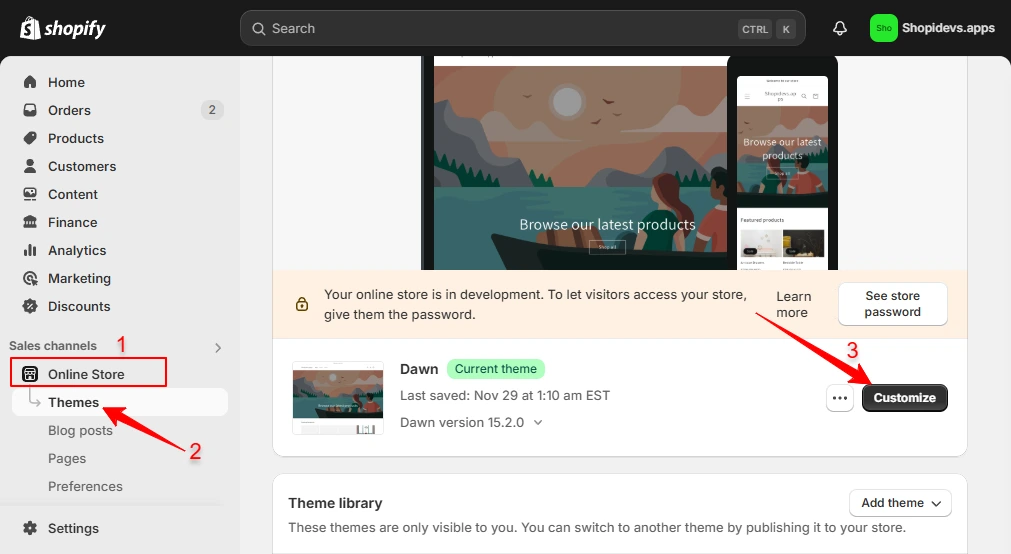
Step 2: Access to Shopify Theme Editor
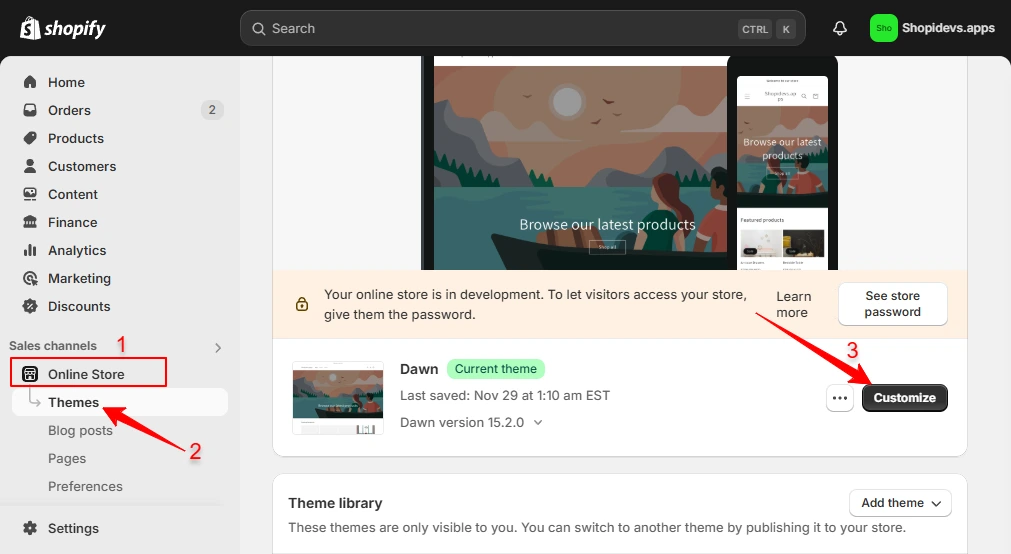
- From your Shopify admin, go to “Online Store” > “Themes”.
- Click the “Customize” button of the active theme to open the theme editor.

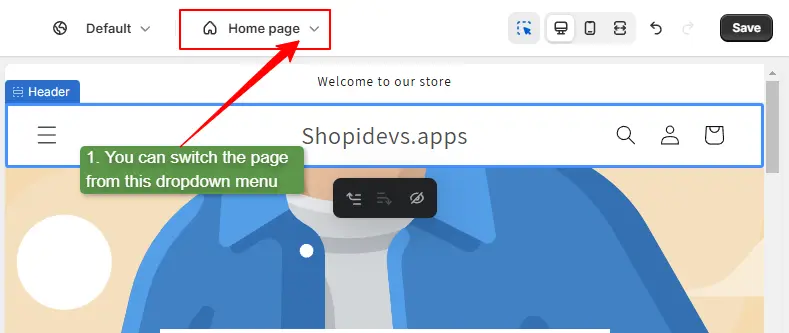
Step 3: Go to the Page Where You Want to Add Image Carousels
- Select the page from the top dropdown menu (Homepage, Product Page, or Custome Page).
- Here I want to add an image carousel on my homepage. You can do the same things on any page from the dropdown menu.
- Ensure you’re editing the correct page where you want the image carousel slider to appear.

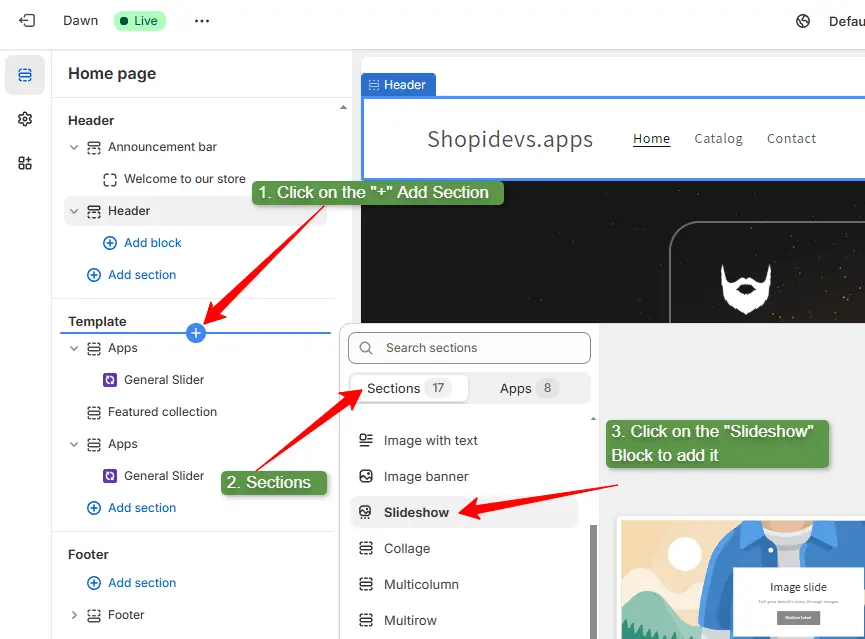
Step 4: Add “Slideshow” Section
- Click on the “Add section” button in the left sidebar.
- Go to “Section” > scroll through the sections list to find “Slideshow”.
- Click to add it to your desired location.

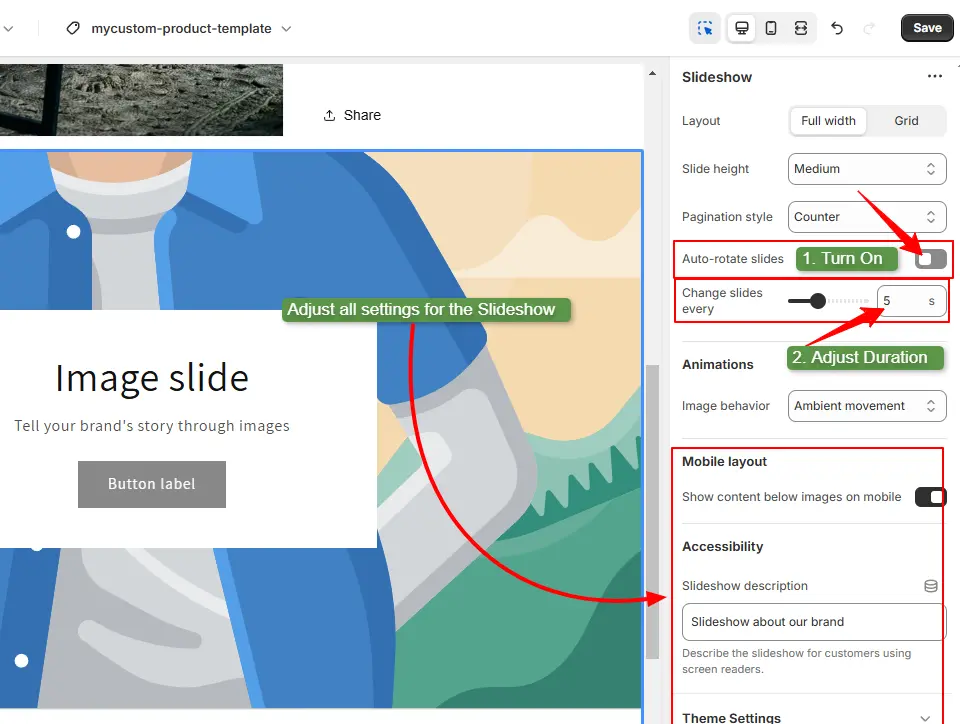
Step 5: Customize Settings of the “Slideshow” Section
- Click on the “Slideshow” section, it will open the customization options at the right sidebar.
- Select the layout full width or grid, then turn on the Auto-rotate slides.
- Adjust the image slide’s duration.
- Then customize the image behavior, mobile layout, and other settings.

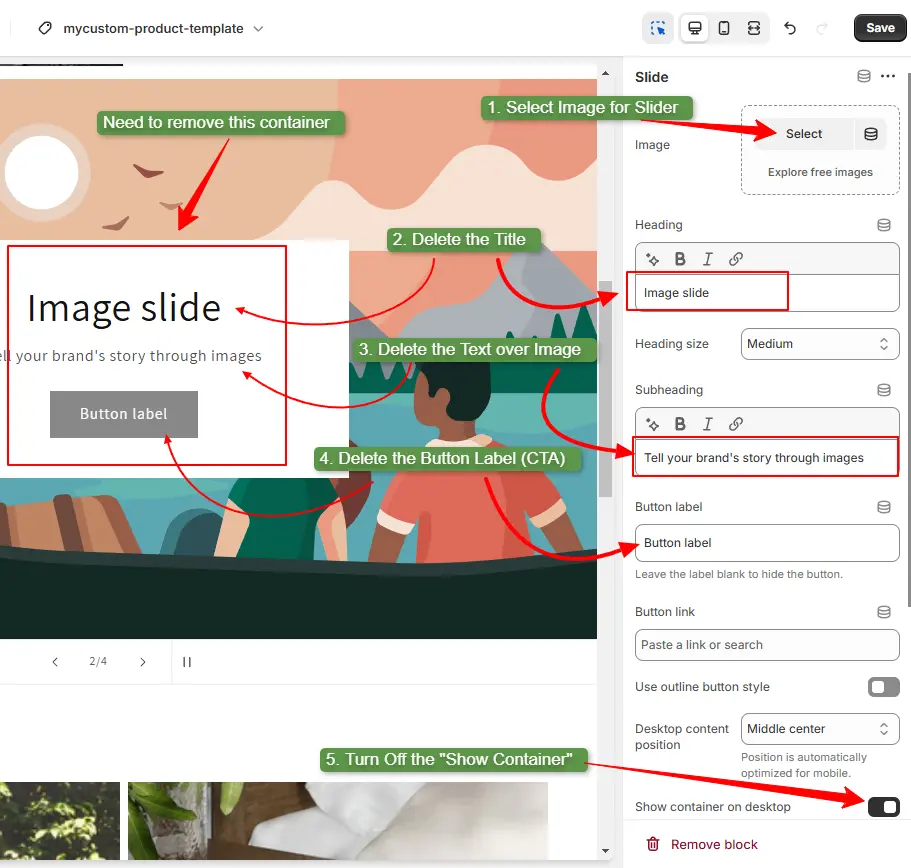
Step 6: Upload Images to Make the Carousel Slider
- Click on the single “Image Slide” block one by one under the “Slideshow” to customize each image of the slideshow.
- First, upload and select an image to showcase it on the slideshow.
- Remove the heading, subheading, and button text, because we just want to show an image.
- Turn off the show container on the desktop option to remove the container.

- Select another ‘image slide’ one by one and do the same things we have done in this image slide.
- After completing all image slides “Click on the ‘Save’ button” to save your slideshow.
Step 7: Preview the Storefront
- Visit your Shopify store and go to the page where you have made changes. Check everything is okay!
Note: You can add full-width image carousels using the Shopify Dawn theme editor. Shopify doesn’t offer to showcase other types of carousels without full-screen.
Method 2: Add an Image Carousel Slider Using the Slider Revolution App
The Slider Revolution & Sections App offers advanced features to create stunning and animated image carousels. With its pre-designed templates, you can build professional sliders quickly and easily. Here are 12 steps to add an image carousel to your store.
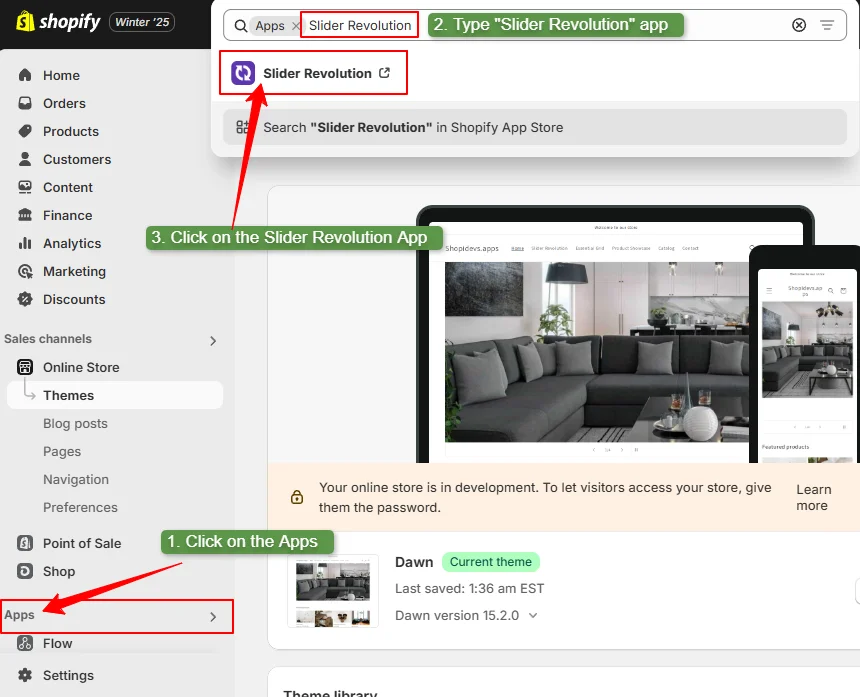
Step 1: Log in to Shopify Store and Click on the ‘Apps’
- Log in to your Shopify store and go to your Shopify admin panel.
- Once logged in, locate and click the ‘Apps’ option from the left sidebar.
- Search for “Slider Revolution & Sections” in the Shopify app store.

Step 2: Install the “Slider Revolution & Sections” App
- Click on the “Install“ button to add the app to your store.
- It will redirect you to the ‘Slider Revolution’ app dashboard.

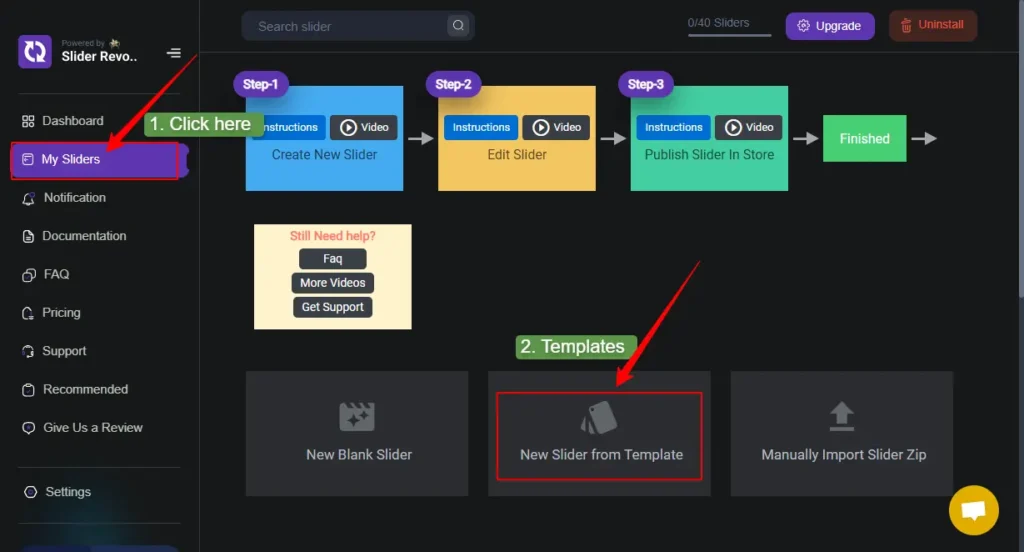
Step 3: Go to “My Slider” > “New Slider from Templates”
- Look for the “My Slider” option in the app’s dashboard left sidebar.
- Click on “New Slider from Templates” to access pre-built designs.
- Here you can see 300+ professional templates for different sections of a Shopify store.

- Here I have used templates to create the carousel easily, but you can do it from a “New Blank Slider” or Manually import a Slider Zip.
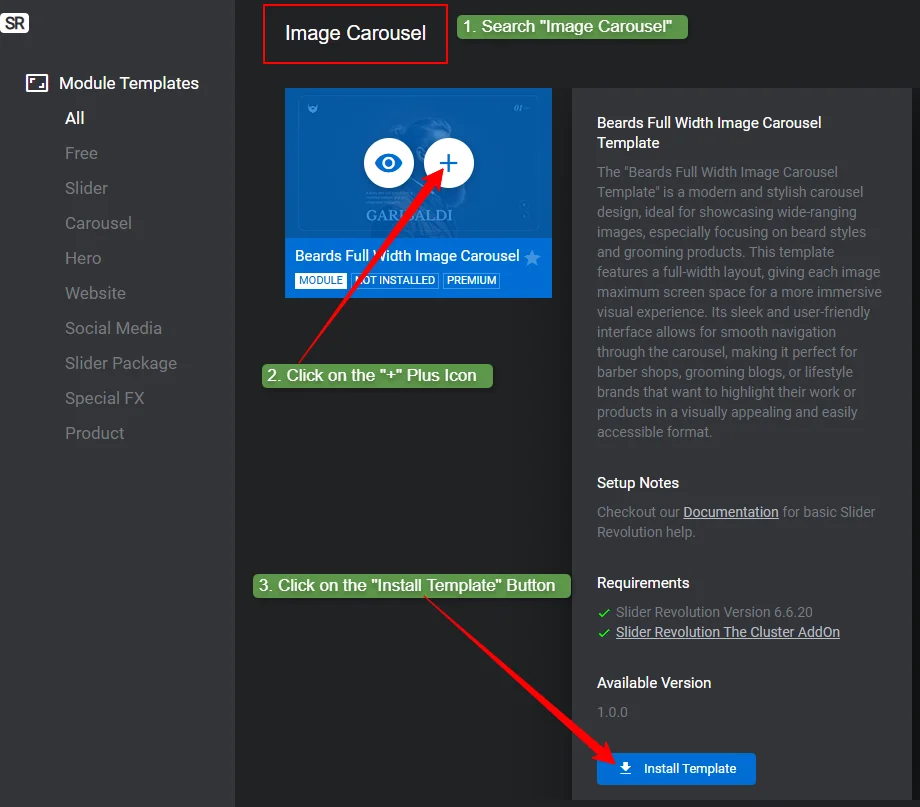
Step 4: Choose an Image Carousel Template and Install It
- Now you need to choose an ‘Image Carousel’ template from a wide range of slider collections.
- Search “Image Carousel” on the search bar to filter image carousel templates.
- Select one of them and click on the “+” plus icon.
- Then click on the “Install Template” button to install the template.

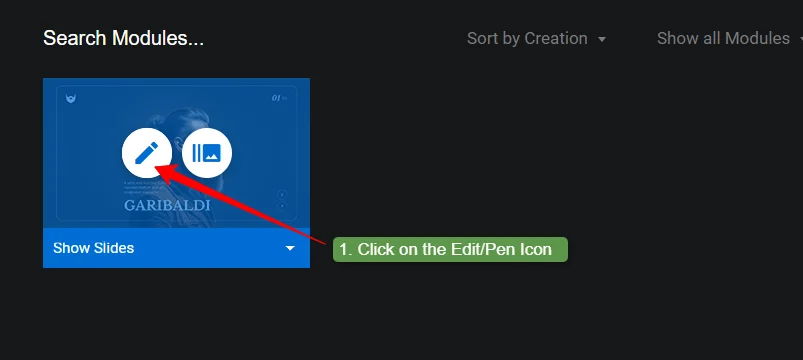
Step 5: Click on the Pen Icon to Edit the Template
- Locate and click on the pen/edit icon to customize the template based on your store.
- This opens the full Slider Revolution editor interface.

Step 6: Customize the Image Carousel Template
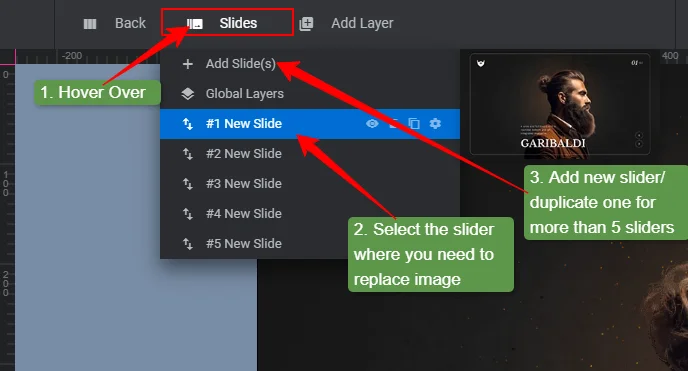
- From the left upper side, you can find the image slider list.
- Hover over the “Sliders” and select sliders one by one to replace the image and customize settings.
- Here you can see 5 sliders for 5 images, but if you want to add more than 5 images on the carousel, then click on “Add New Slider”.

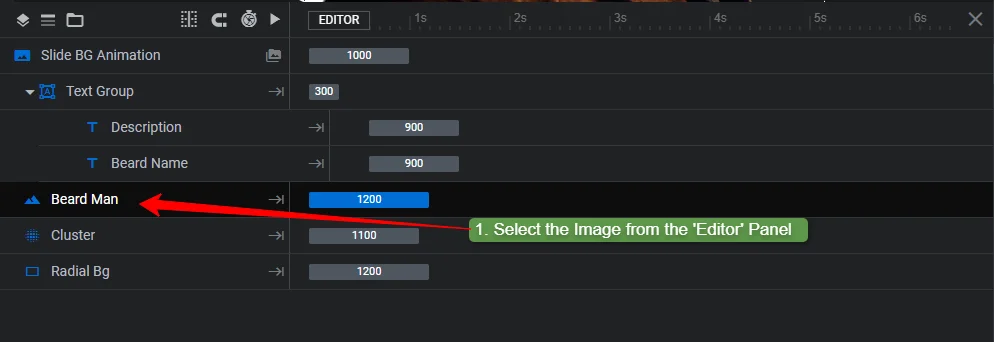
- Select the image layer from the “Editing Panel”, at the bottom.

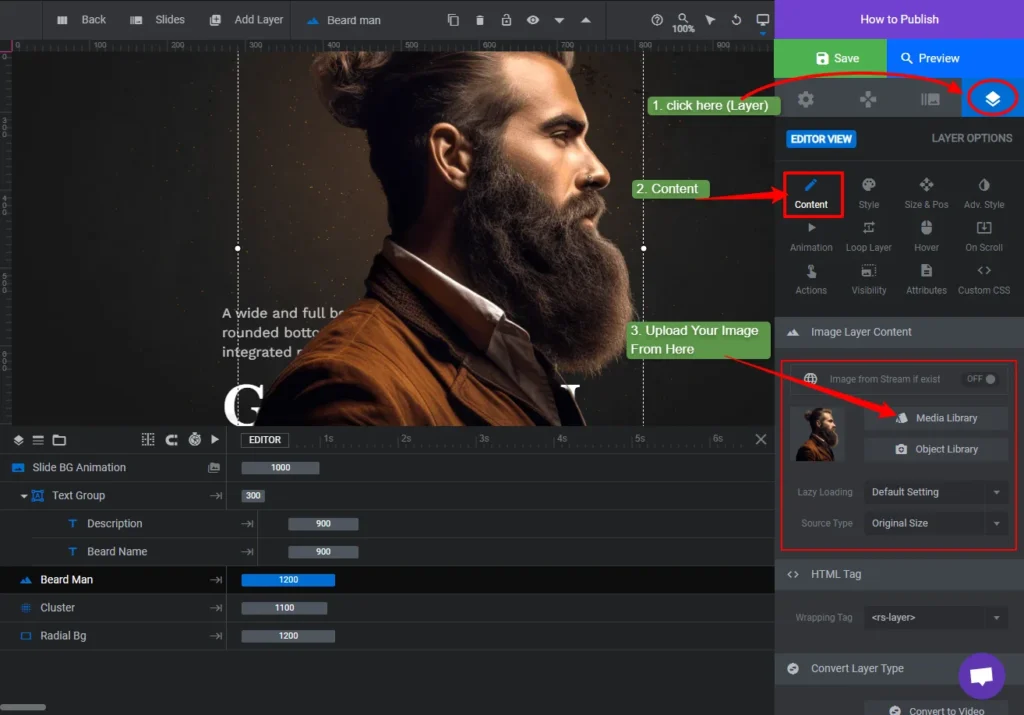
- You can replace the image from the carousel template.
- To do it, click on the “Layer Options” > Content > Media Library > Upload your Image and select it.

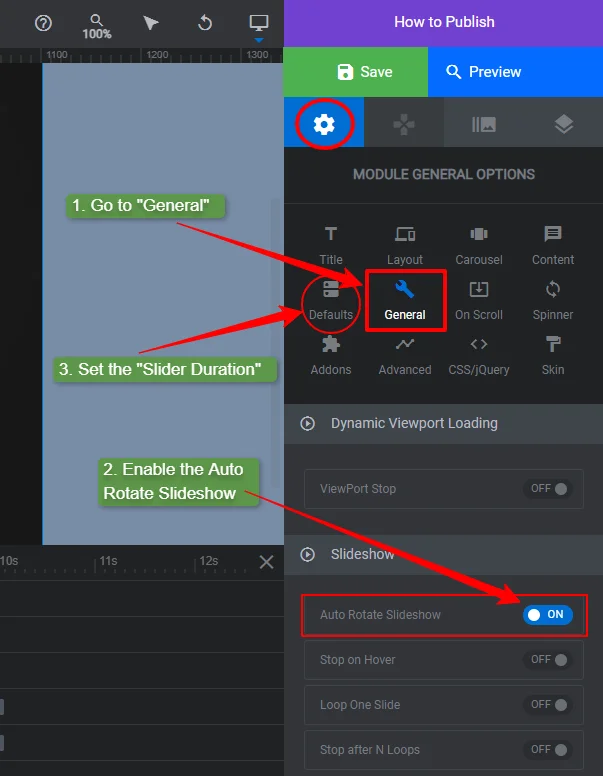
- Now go to the “Module General Options” > “General” > Turn on the ‘Auto Rotate Slideshow’.
- You can adjust the ‘Slider Duration’ from the “Defaults” options. It sets to 9000ms or 9 seconds, so if you think this is too long, then adjust it.

Additionally, you can utilize the “Carousel customization”, animations, and other customization features.
Note: Follow the same process to customize all image sliders.
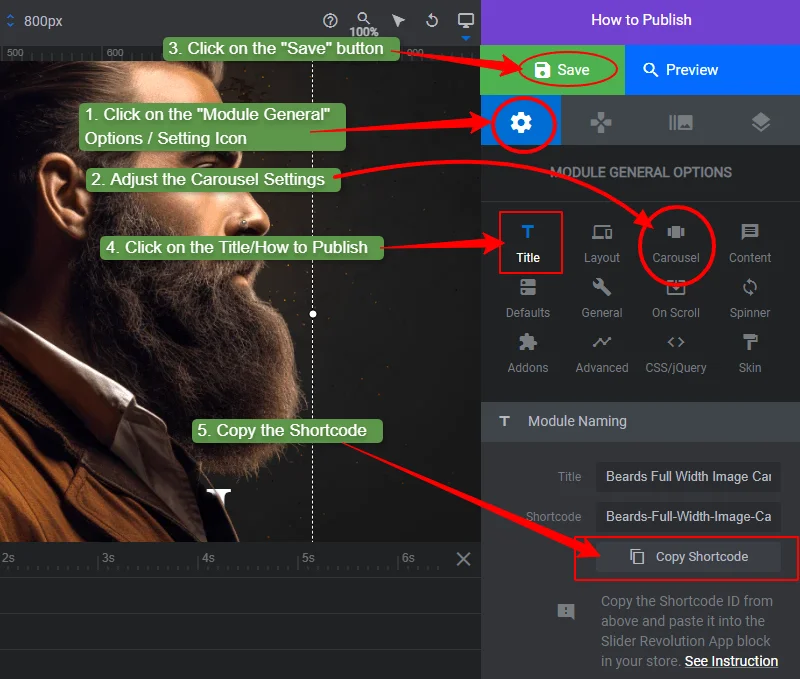
Step 7: Preview > “Save” the Template and “Copy the Shortcode”
- Once you have set everything, look at the “Preview”.
- Then Click on the “Save” button to save the image carousel.
- Now you need to copy the “Shortcode”. Here 2 different ways to copy the shortcode. First, you can copy the shortcode from the “How to Publish” button. Second, copy the shortcode from “Module General > Title > Module Naming > Copy the Shortcode”.

Step 8: Go to The Shopify Store Dashboard > Access Theme Editor
- Log in to your Shopify store.
- Go to “Online Store > Themes > Customize”.

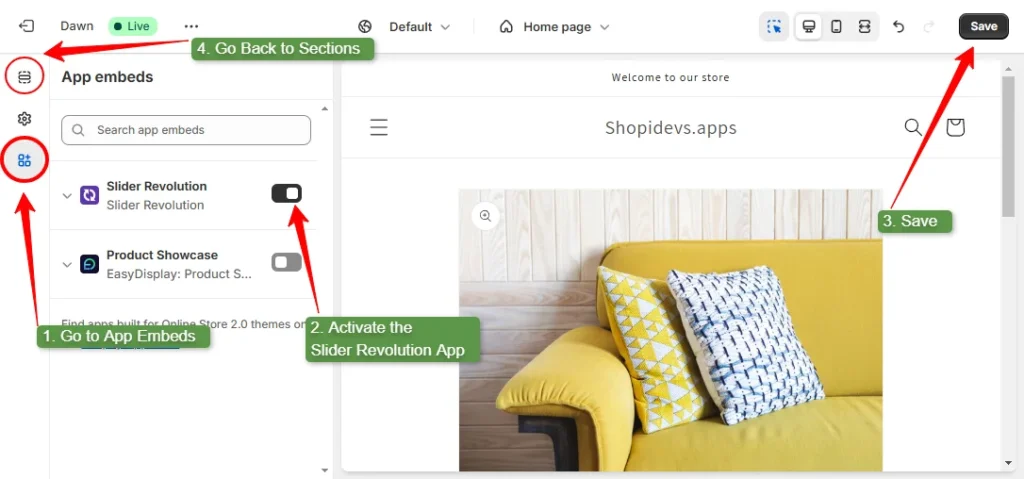
Step 9: Configure the Slider Revolution App on the Store
- Go to the “App Embeds” Icon.
- Activate the ‘Slider Revolution & Sections’ App to the Shopify store.
- Click on the “Save” button and go back to the sections.

- Select the page where you want to add an image carousel on the Shopify store.
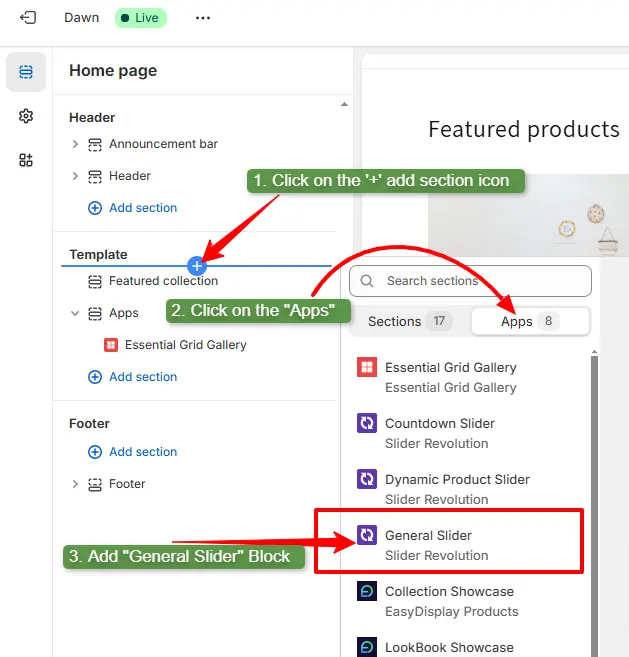
Step 10: Add a “General Slider” Section
- Click on the “+” plus icon to add a new section> Apps > add “General Slider”.

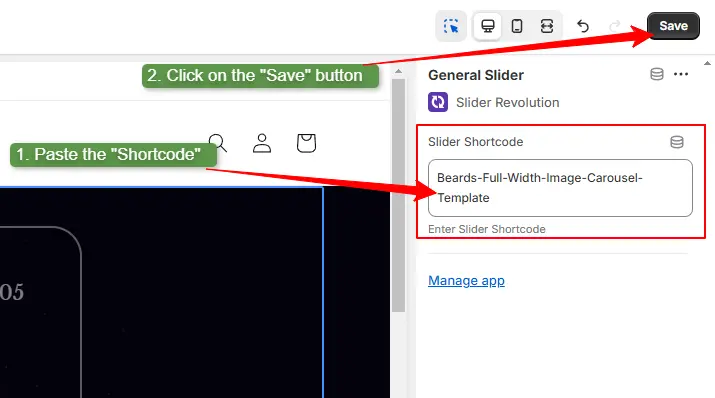
Step 11: Paste the Shortcut and “Save” It
- Paste the shortcode at the right sidebar, upper corner.
- Then click on the “Save” button to save the image carousel.

You can add one or multiple image carousels on Shopify using the Slider Revolution app by following the same process.
Step 12: Preview the Store
Here, I have added two image carousels to the Shopify store using the Slider Revolution app’s template.
Note: you can use a custom liquid code to add image carousels on Shopify. But, it requires advanced coding knowledge or extra expenses for coding professionals. That’s why, I have avoided the coding methods and provided the easiest solution.
5 Expert Tips for Maximum Engagement on the Image Carousel on Shopify
An image carousel slider can be a game-changer for your Shopify store, but it’s only effective when it is done perfectly. Follow these 5 pro tips from the ShopiDevs team to ensure the best design, functionality, and performance of the image carousel.
Expert Tips for Maximum Engagement & Conversions
- Content Strategy for Carousel: Start with your best image, show exciting offers, and end with a clear call to action. It will help to grab attention, engage with users, and increase the conversion rates.
- Make It Mobile-Friendly: Check your carousel on different devices. Adjust text and buttons to optimize for mobile devices, and keep animations simple.
- Limit the Slides: Use 3-5 slides max and set the duration each for 3-7 seconds to avoid overwhelming users.
- Use the Right Image Size: Use 2000×800 pixels for image carousels and use WebP format for faster loading and high quality.
- Optimize Speed: Use lazy loading, compress images, and preload the first slide to ensure fast loading and a smooth experience.
These tips will help you maximize the impact of your image carousel. Also, it ensures it’s not only visually stunning but also optimized for engagement and performance.
Make Image Carousel Setup Effortless with Slider Revolution
Creating an optimized, stunning carousel doesn’t have to be a hassle. You can easily design fully responsive, eye-catching carousels with the Slider Revolution. This app is packed with advanced features like animations, templates, and lazy loading.
Whether you’re a beginner or an expert, our app ensures a seamless experience to captivate your store visitors and boost conversions. So, unlock the full potential of your image sliders!
Conclusion
You have reached at the end of the “How to add image carousel on Shopify” blog. There are 3 different ways to add a carousel on Shopify. First, full-screen carousels using Shopify theme editor, second, using custom liquid code, and and final using Shopify apps like Slider Revolution.
You can add an image carousel using the Shopify theme editor easily, but it offers very basic features. Then, you can create an advanced carousel using custom code, but it requires technical knowledge, time, and dedication.
So, using Slider Revolution can be a great way to add an image carousel to your Shopify store. Because you can create amazing carousels using pre-designed templates without a single line of code. Additionally, you can Ask for Help from our dedicated support team (24/7).
FAQs
How Do I Add an Image Carousel in Shopify?
You can use Shopify’s built-in features, like the Dawn theme’s “Slideshow” section, to create a basic carousel (full-width). Secondly, if you are a technical person, and have enough knowledge of Shopify coding, then use custom code. Finally, the easiest and feature-rich way is to use an app like Slider Revolution.
How to Add Auto Slider in Shopify?
Log in to your Shopify store, and go to ‘Online Store > Themes > Customize’. Add “Slideshow” section > upload and select images > Enable the Auto Slideshow > Save. Install the Slider Revolution app for advanced features, templates, and animations to create a slider, enable auto-play, and publish it.
How to Add an Image Slider in Shopify Dawn Theme?
To add an image slider using the Shopify Dawn theme:
- Open your Shopify admin and access the Theme Editor.
- Navigate to the page where you want the slider.
- Add the Slideshow section.
- Upload your images, adjust settings, and save the changes.
Jakaria is an SEO Content Writer in Shopify, Ecommerce, WordPress, and Tech Industry with 4+ years of experience. He specialises in developing engaging, helpful content by simplifying complex topics into an amazing story for B2B, SaaS, and Shopify businesses. He’s also passionate about staying updated on SEO strategies and Shopify trends.