You have designed all the pages of the Shopify store perfectly. But when you opened the analytics, you were shocked! Your store can’t engage with the visitors and there are almost no conversations. Wait!
The Shopify full-width page template can be your secret weapon to increase conversion rates. It improves visual appeal, creates a seamless browsing experience, and highlights key content. So, you can maximize the space and utilize the entire screen to showcase your brand, products, and offers.
Let’s explore the 10 best full-width page templates on Shopify for banners, images, and other sections. Moreover, you will get a custom code to make a full-width page on Shopify.
What is a Shopify Full Width Page Template?
A Shopify full-width page template is a design layout that spans the entire screen. Unlike traditional templates with fixed margins, it uses the full width of the browser. This creates a modern, clean, and immersive look for your store.
It’s ideal for showcasing large images, videos, or banners, making your product page stand out. Full-width templates help to create a seamless experience by eliminating distractions like empty sidebars.
This layout works well for brands who want to build a strong impression and improve user engagement. Whether on desktop or mobile, it ensures your content looks stunning and professional on any device.
Why You Should Use Full-Width Page Template on Shopify
The full-width Shopify page templates are becoming popular due to a few notable reasons. If you can implement these templates correctly, it will maximize the space, design, and functionality of the store. This layout removes side margins and offers a modern and seamless browsing experience that keeps customers engaged. Here are 5 reasons why you need to use a full-width template on your Shopify store:
- Enhanced Visual Appeal: Showcase stunning visuals with a clean, edge-to-edge layout that grabs attention instantly.
- Improved Readability: Larger, well-spaced text makes it easier to read for visitors and easily engage with your content.
- Optimized User Experience: A distraction-free design guides users smoothly through your store.
- Design Flexibility: Customize layouts to match your brand’s identity and marketing goals.
- Highlight Key Content: Direct attention to banners, promotions, and CTAs effectively.
These are 5 key reasons or benefits for these reasons you need to use full-width page templates on Shopify. Let’s check a few of the most popular full-width page templates to use for improving user experience and conversions.
10 Best Full-width Page/Section Templates on Shopify
At ShopiDevs, we have used more than 500+ full-width templates for our client’s stores in the last 5 years. After testing and analyzing insight data from these templates and stores, I have picked 10 high-converting templates. You can consider these 10 full-width templates on your store to improve user engagement and boost conversions:
1. Full-Width Slider Template
This template offers a sleek, edge-to-edge design perfect for showcasing bold visuals and engaging text. This is ideal for promotions, or product highlights on the maximum space to the browser. Also, it ensures your content shines with a clean, professional look across all devices.

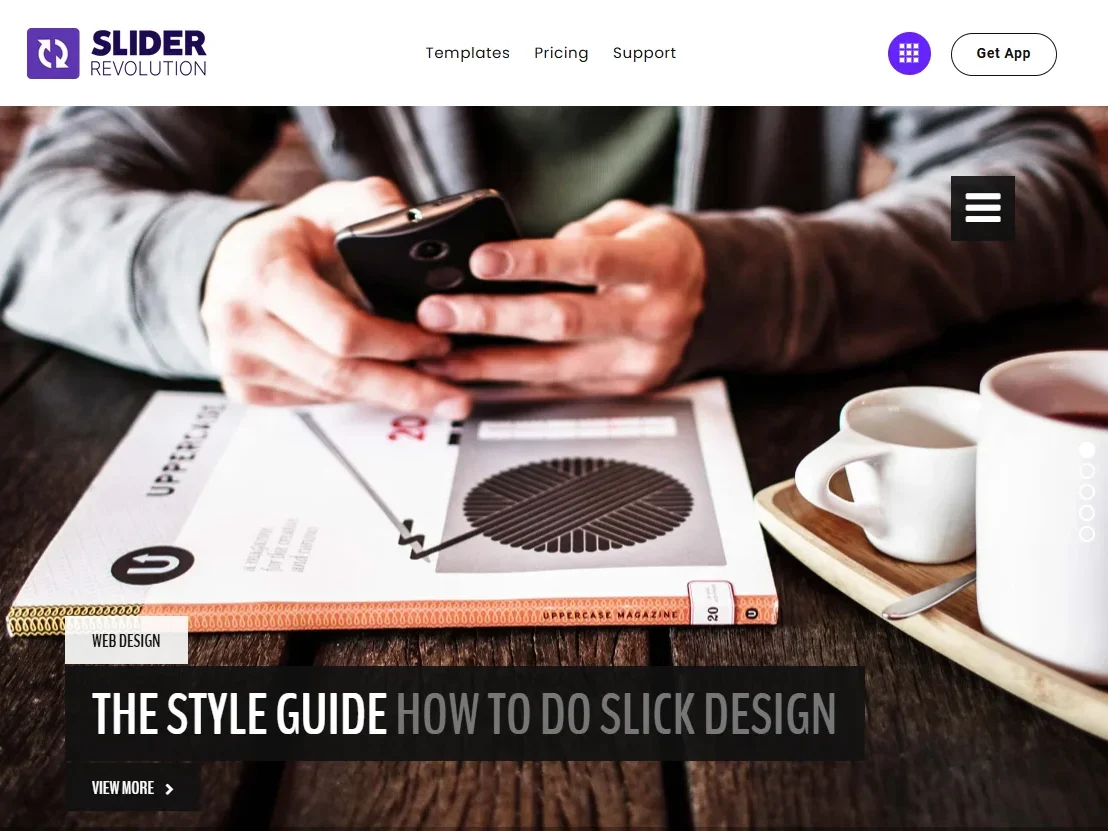
2. Full-Screen Menu Template
You can create an immersive browsing experience with this template’s full-screen navigation. This full-width template is perfect for websites that want to prioritize menus or categories. It offers a mix of functionality and style, which makes navigation seamless and visually appealing for users.

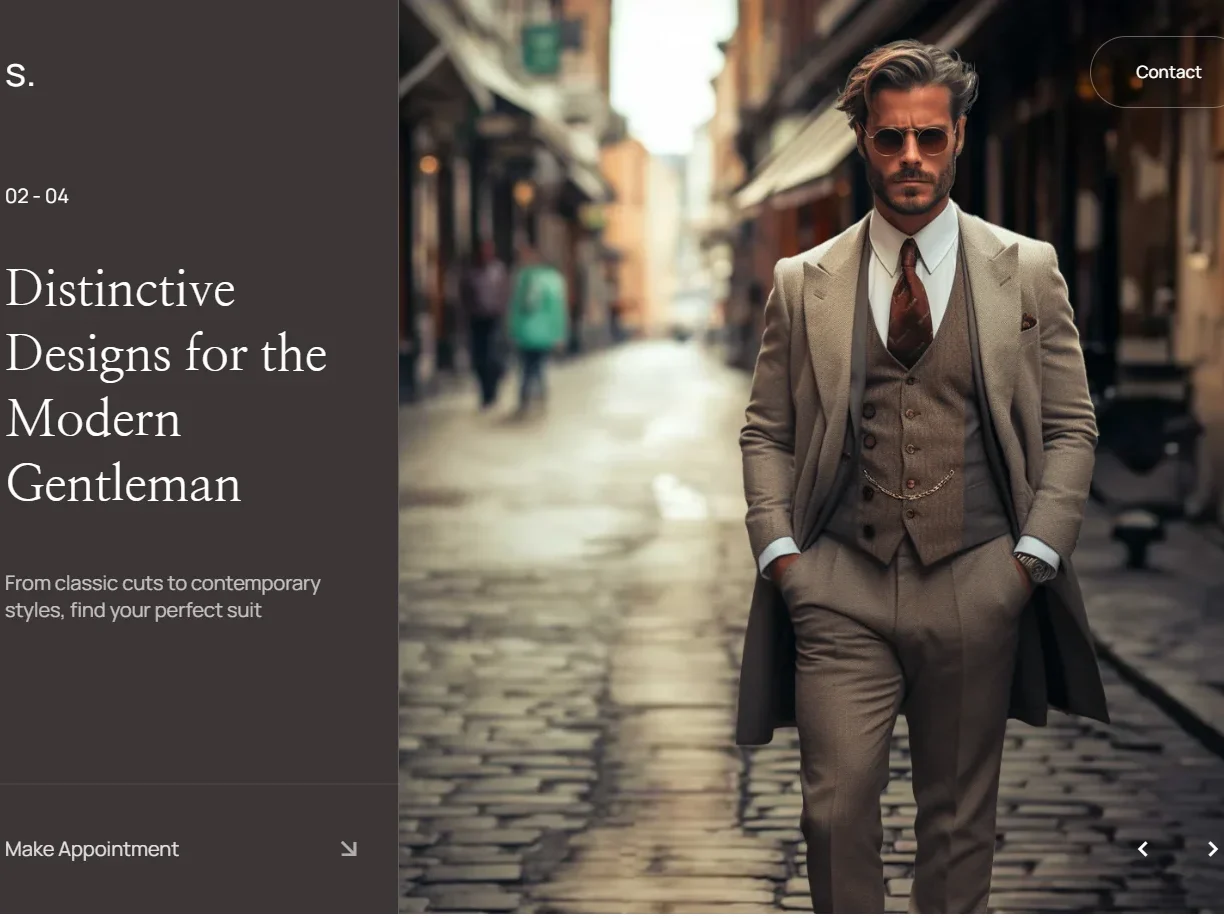
3. Suit Product Showcase Slider Template
This template highlights the best products in style and full-screen. Slider Revolution has used this suit as a demo product, but you can replace it with your products. This template is designed for elegance and professionalism. And, it’s ideal for fashion, suits, or high-end items, using bold visuals and smooth transitions to captivate and convert customers.

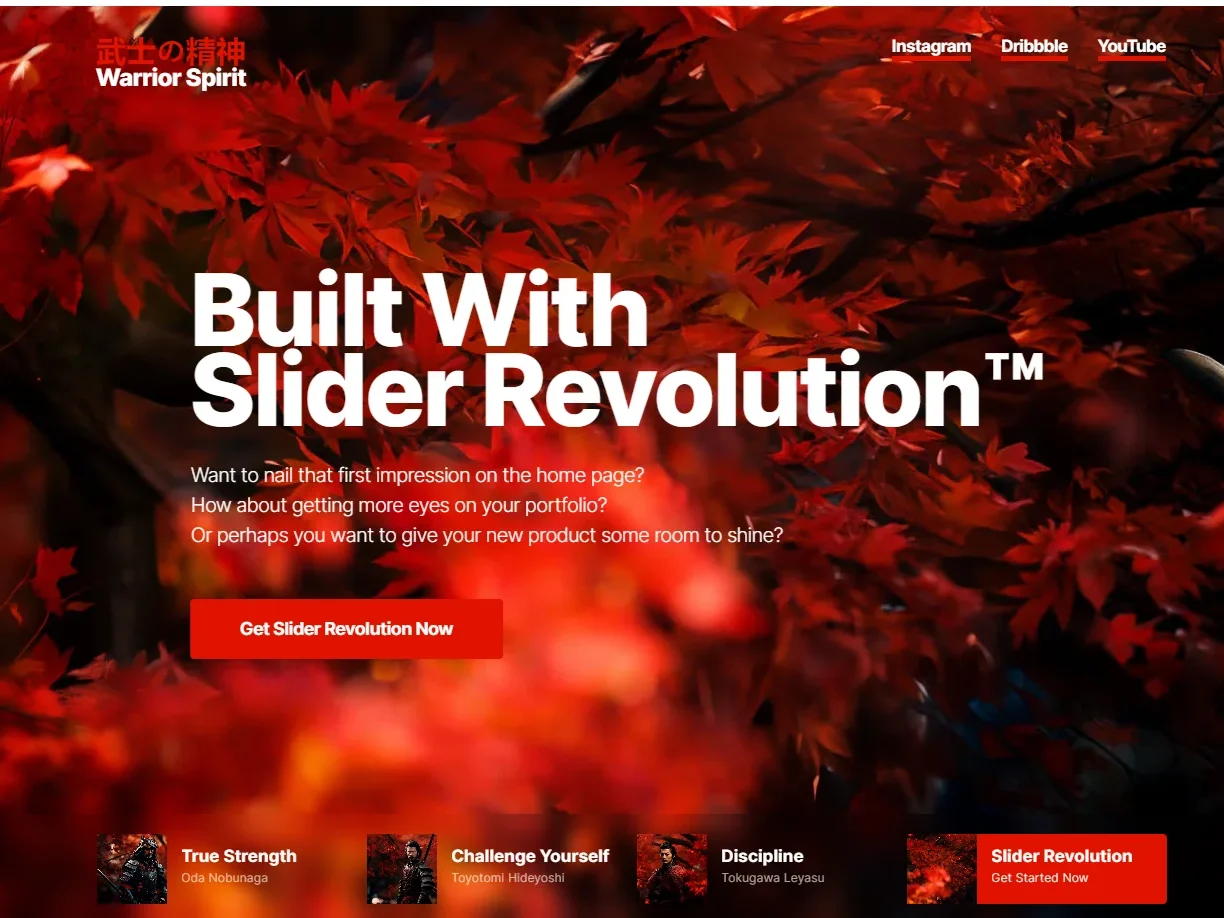
4. Samurai Fullscreen Carousel Template
Samurai full-width template can help to stand out on Shopify with this dynamic fullscreen and engaging carousel. This is perfect for storytelling or showcasing multiple items, its bold design, and fluid animations.

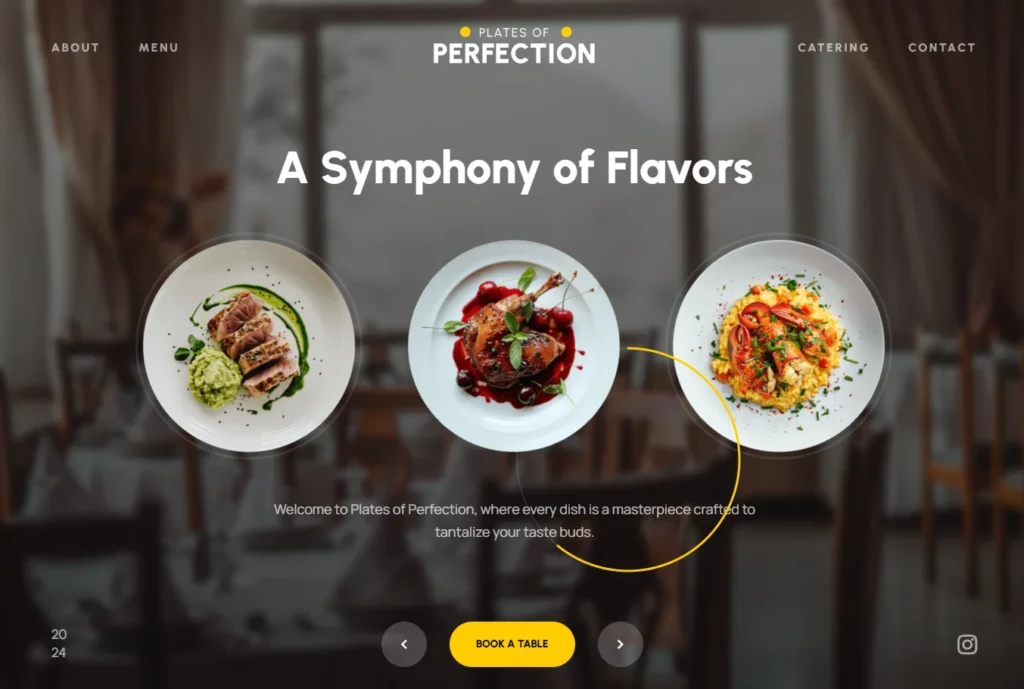
5. Modern Restaurant Slider Design Template
Showcase your restaurant’s menu and ambiance with this stunning slider template. Highlight mouthwatering dishes, exclusive promotions, or special events using elegant animations with full width. Also, captivate your audience and inspire them to visit or place an order online.

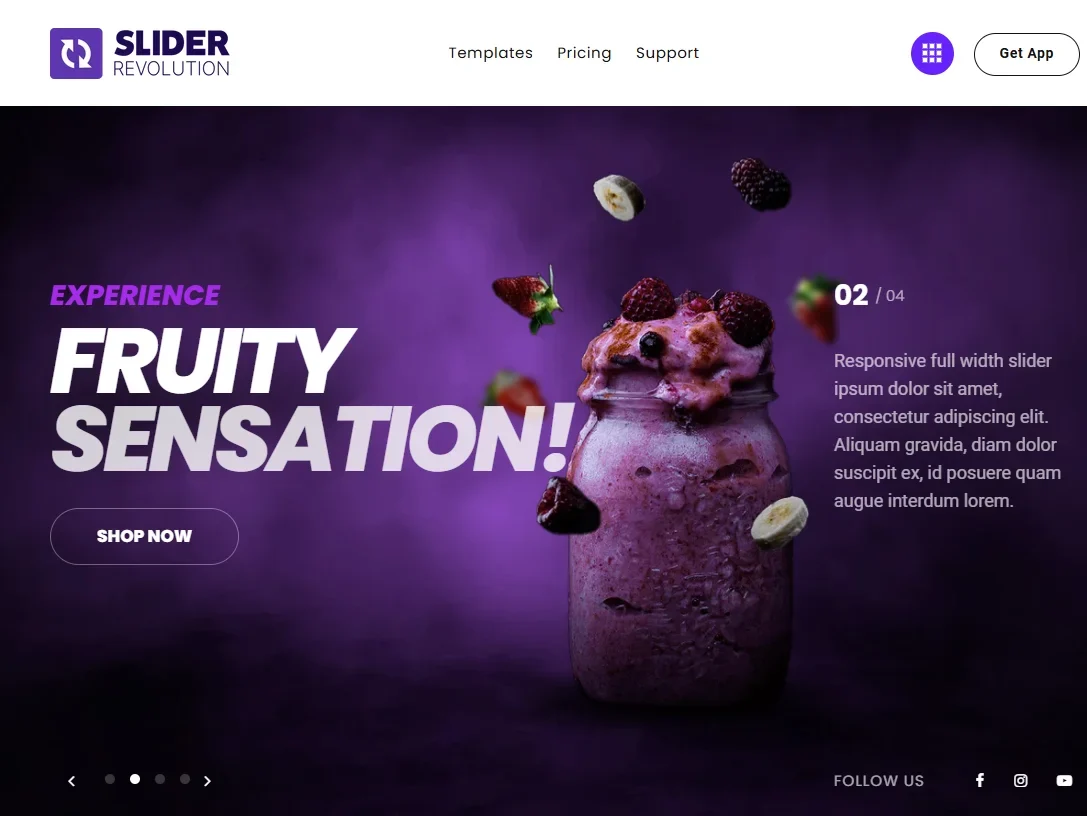
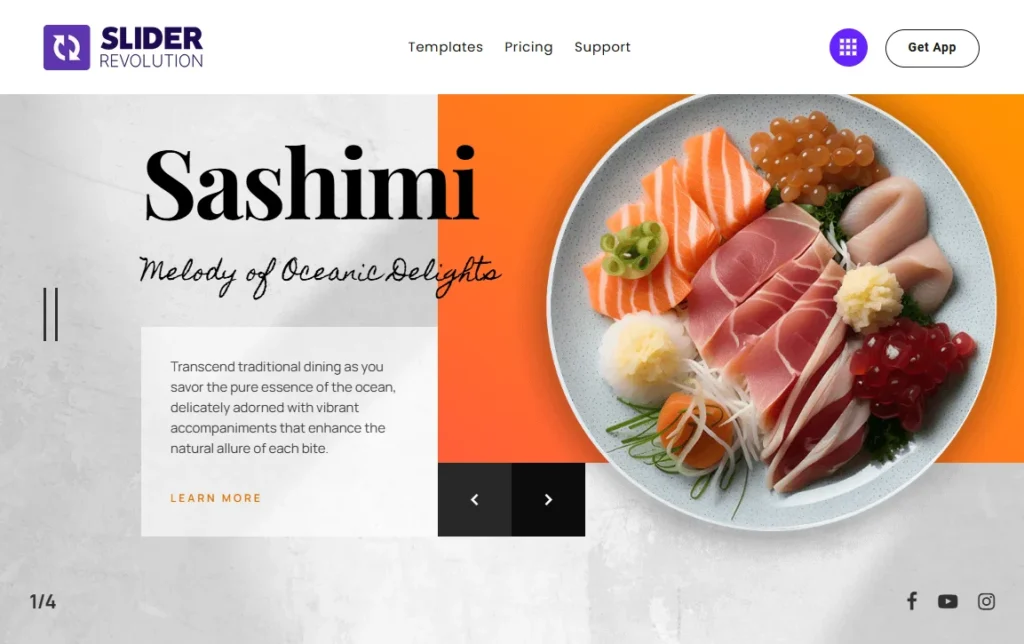
6. Food Presentation Template
You can showcase your culinary creations with this vibrant slider. This template is perfect for food bloggers, chefs, restaurants, etc. It uses bold visuals and smooth animations to make dishes look irresistible and engaging.

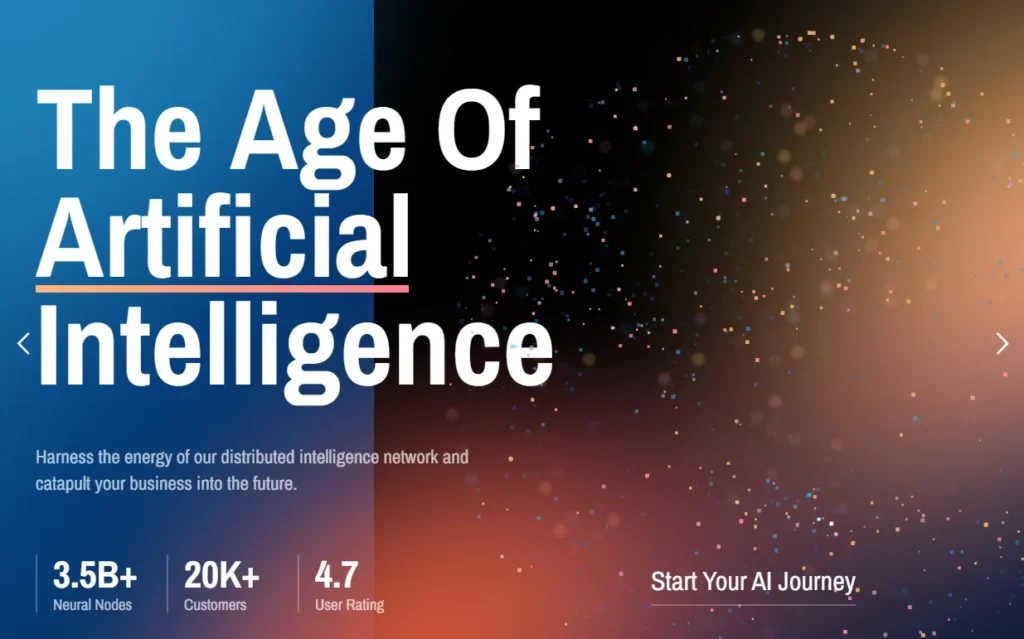
7. AI Particle Cluster
Add a futuristic touch to your website with this AI-inspired particle cluster slider. Featuring mesmerizing animations, it’s ideal for tech brands, startups, or innovative projects aiming to stand out.

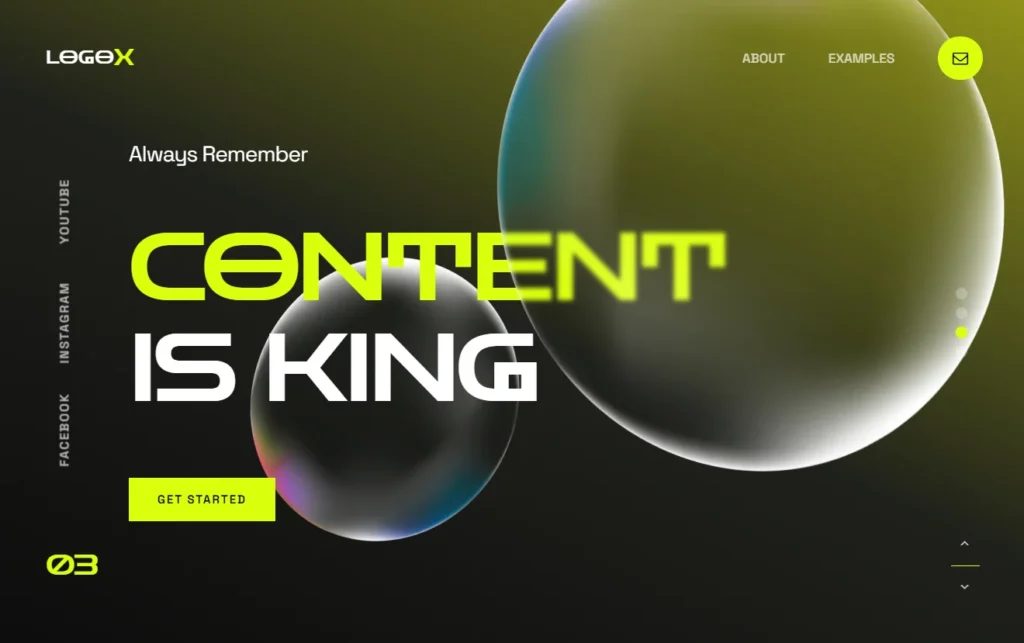
8. Minimal Typography Website Slider
Keep it clean and modern with this minimal typography slider template. It focuses on bold fonts and simple layouts, which is perfect for businesses that value clarity, elegance, and impactful storytelling.

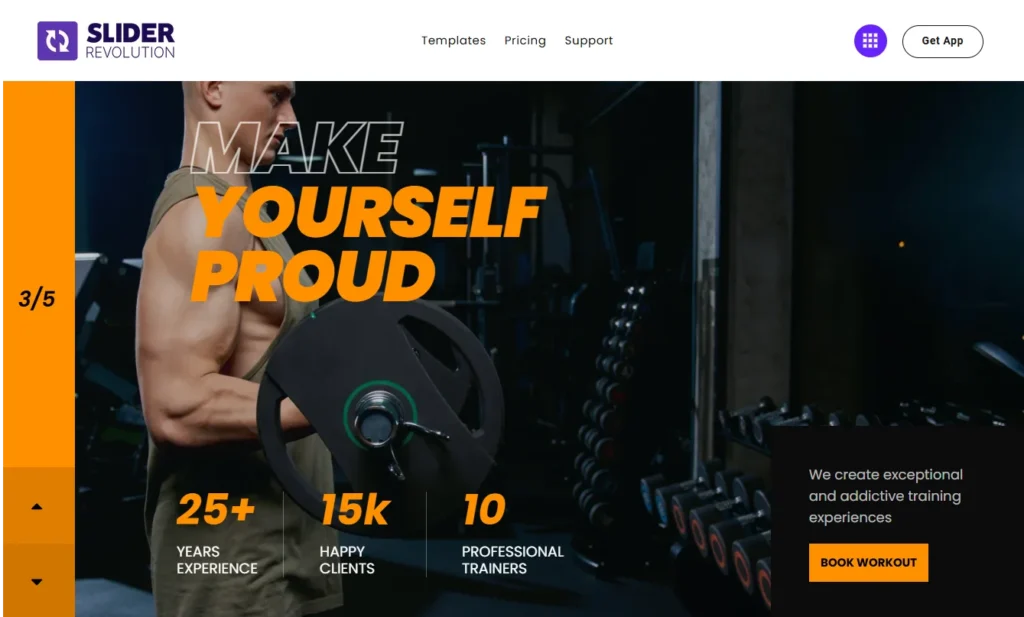
9. Fitness Gym Website Slider
The fitness gym template motivates your audience with this energetic fitness slider. Showcase gym services, classes, or success stories with dynamic visuals and bold animations. Also, this template inspires visitors to take action.

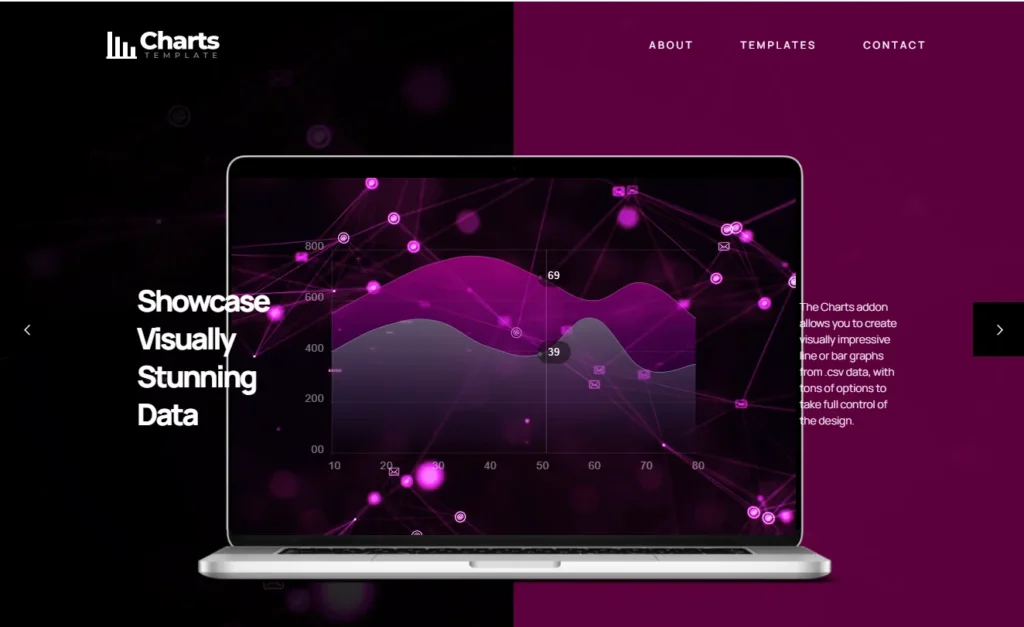
10. Charts Template Showcase
Visualize data effectively with this chart slider template. This template is perfect for business, finance, or analytics websites. It combines professional layouts and animations to present complex information clearly and engagingly.

Here I have shown only 10 Shopify full-width page templates, but Slider Revolution offers more than 350 templates for Shopify stores. You can try these templates to make your store stunning and visually appealing.
Make 350+ Slider Revolution Templates Full-Width Page
There are only 30-50 full-width templates, but if you choose any other amazing template that is not full-width! Worry not, you can easily make any general or dynamic templates into a full-width page template. Just follow these 2 simple steps:
Step 1: Install Any Template That is Suitable for Your Store
- First, you need to install the Slider Revolution & Section app to access a full-width page on Shopify.
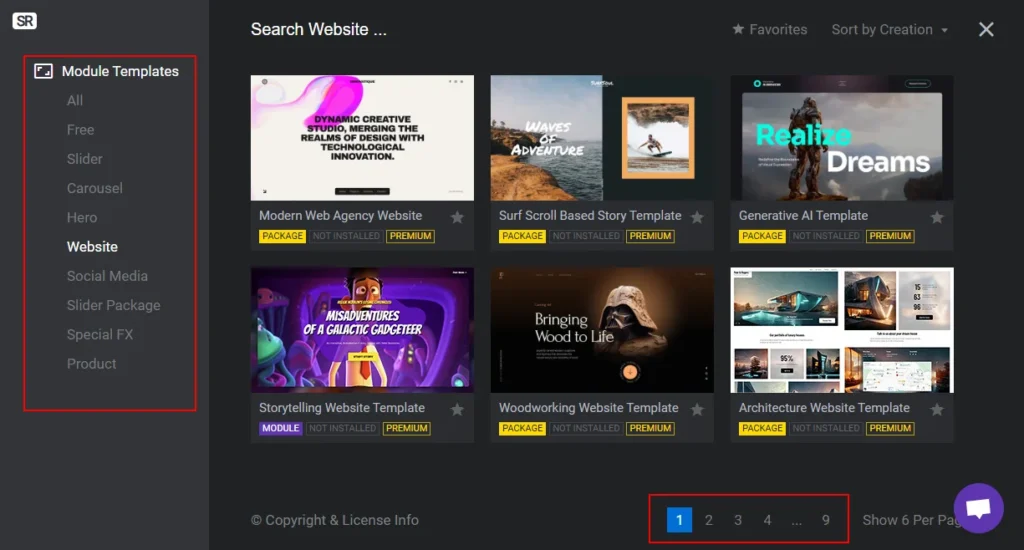
- Then click on the “My Sliders” section on the Slider Revolution dashboard to explore 350+ ready-made templates.
- Install any templates from the wide range of stunning Shopify templates.

Step 2: Select the ‘Full-Width’ Layout
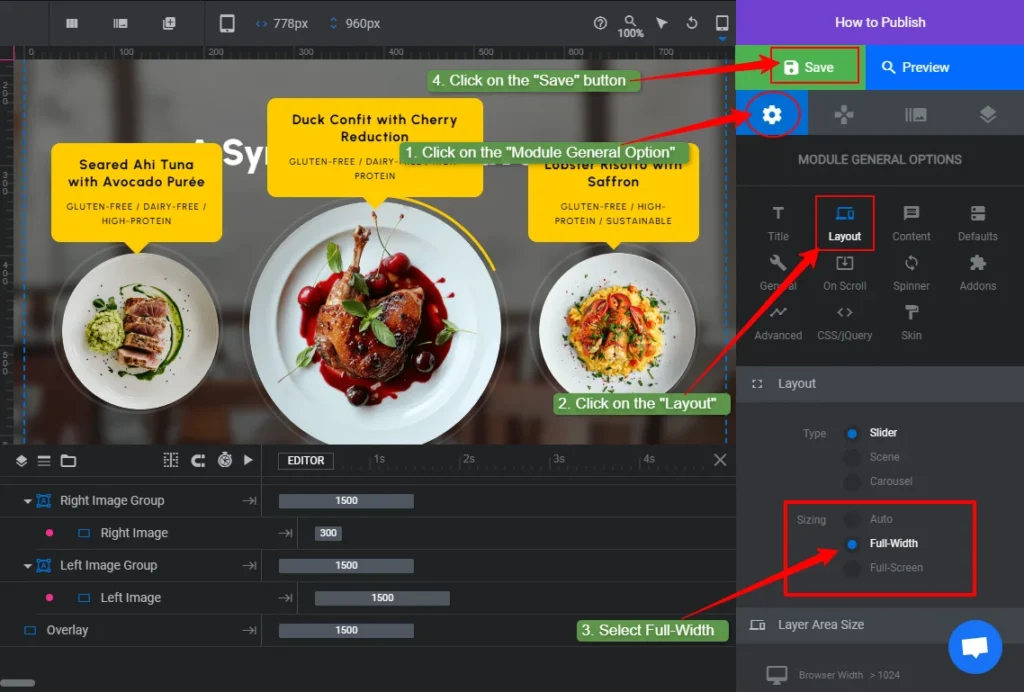
If your chosen template is not a full-width page, it’s time to make it full-width. So, go to the customization panel by clicking on the ‘Pen Icon’.
- Here, you can customize the template based on your store and your preferences.
- Click on the “Module General Options” (Setting Icon) at the right sidebar.
- Click on the “Layout” option to customize the layout of the template.
- Select the “Full-Width” layout.
- Then click on the “Save” button to save the template as a full-width page.

How to Create a Shopify Full-Width Page Template Using Custom Liquid
Don’t want to remove your beloved existing template, but need to make it full-width? Don’t worry, you can use full-width Shopify custom liquid to create a custom template on Shopify. Of course, it requires a custom code which will be provided by the ShopiDevs team for free.
Step 1: Access the Shopify store
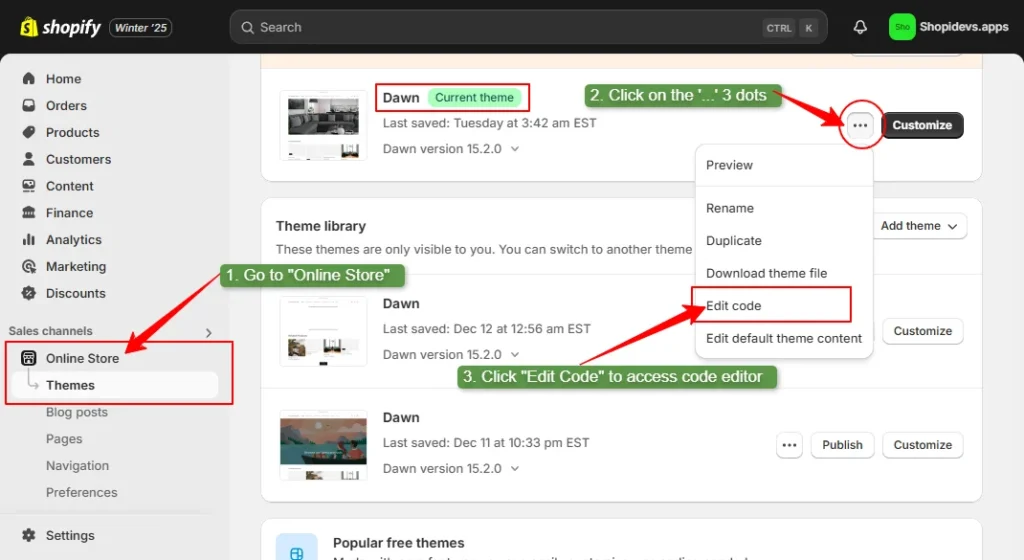
- Log in to your Shopify store and go to the admin panel.
- Navigate to the Online Store section on the left sidebar.
- Click on the ellipse button (3 dots).
- Then click on the “Edit Code” to access the Shopify.

Step 2: Copy the Full-Width Shopify Custom Liquid Code
- Here is the custom liquid code, just copy the code from here and paste it to the next step.
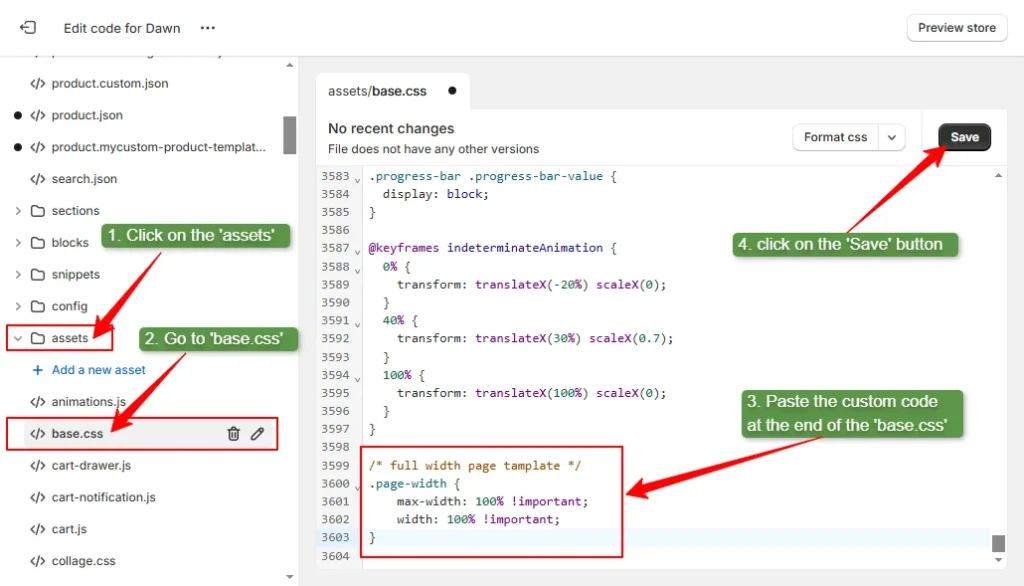
/* full-width page template */
.page-width {
max-width: 100% !important;
width: 100% !important;
}Step 3: Add the Custom Code to the Code Editor & ‘Save’
- Navigate to the “assets” folder.
- Click on the “base.css” code.
- Scroll down at the bottom of the base.css code file.
- Paste the custom code, you have copied at the previous step.
- Click on the “Save” button to make a full-width page.

Note: I have shown the full-width-making process in the DAWN theme, but you can use the same code by identifying the ‘container’ of your theme’. Also, remember that adding this code at the bottom of the base.css will make your stores globally full-width. That means this full-width function will be applied all over the store (all pages and sections).
5 Secret Tips to Create Amazing Full-Width Page
Of course, you can make a normal fix-sized page into a full-width page within a few minutes. But maintaining the standard for a full-width page is more than stretching content across the screen. It’s about crafting a visually stunning and user-friendly design that grabs attention. Here are 5 expert tips that you can follow:
- Prioritize High-Resolution Visuals: Use clear and high-quality images that look great in wide formats. Pick photos with a strong focus and optimize file sizes to avoid slow loading. Here you can enable the lazy loading feature to improve page performance.
- Leverage Negative Space Strategically: Leave enough empty space to keep the design clean and easy to follow. Whitespace helps to guide visitors and makes your content look more professional.
- Optimize for All Devices: Make sure your page looks good on all screen sizes. Use responsive design, adjust text sizes, and ensure images display properly on mobile.
- Highlight Key Content with Smart Sections: Add smaller sections to emphasize important content or messages. Use wide backgrounds for big messages and keep text readable with neat columns.
- Use Typography to Make an Impact: Pick bold, readable fonts that look good in large sizes, maintaining your brand guidelines. Make sure they contrast well with backgrounds and adjust sizes for different devices.
15 Effective Shopify Full-width Page Examples Made with Slider Revolution
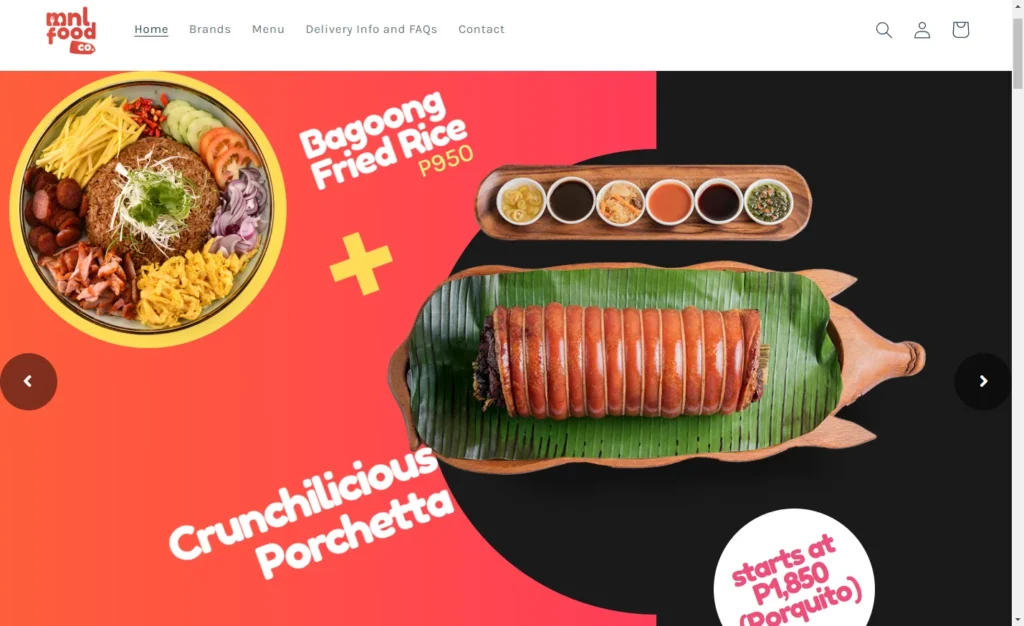
1. MLN Food Co

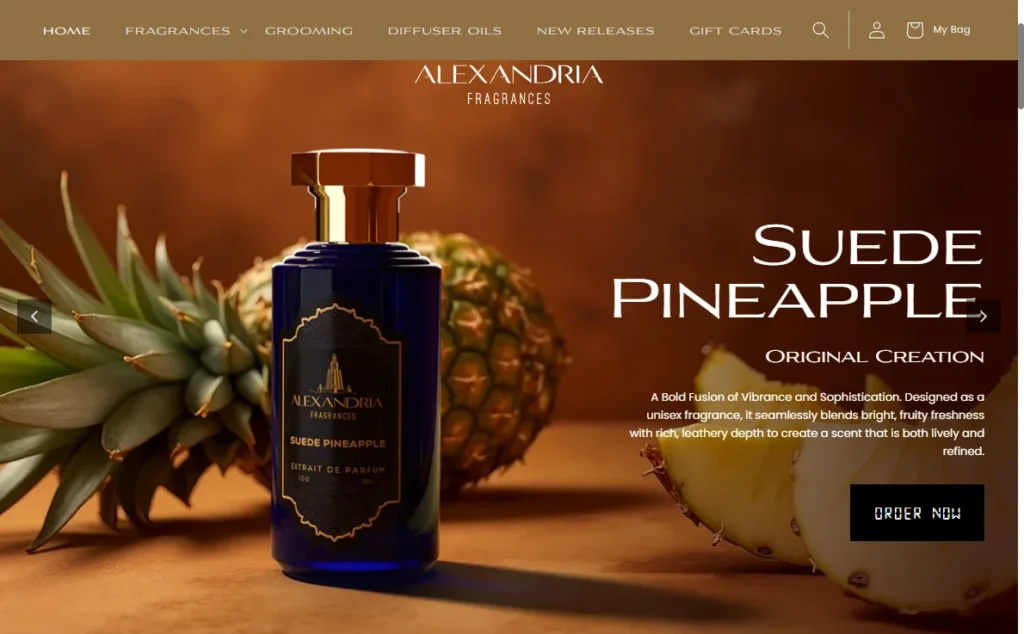
2. Alexandria Fragrances

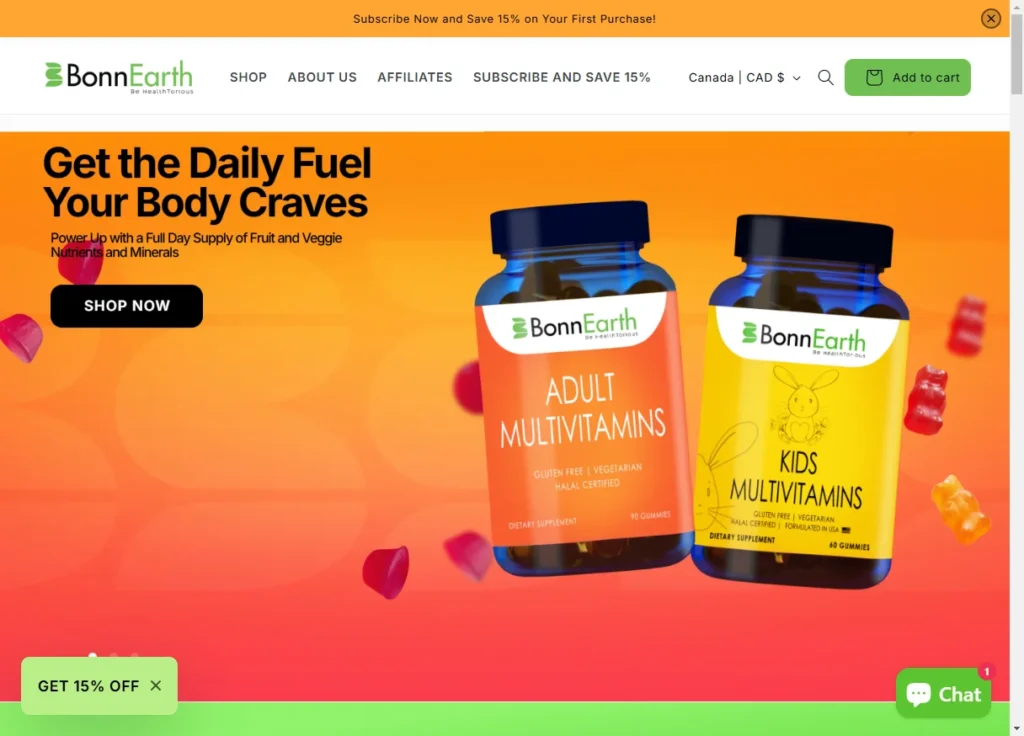
3. Bonn Earth

4. Campbell Designed

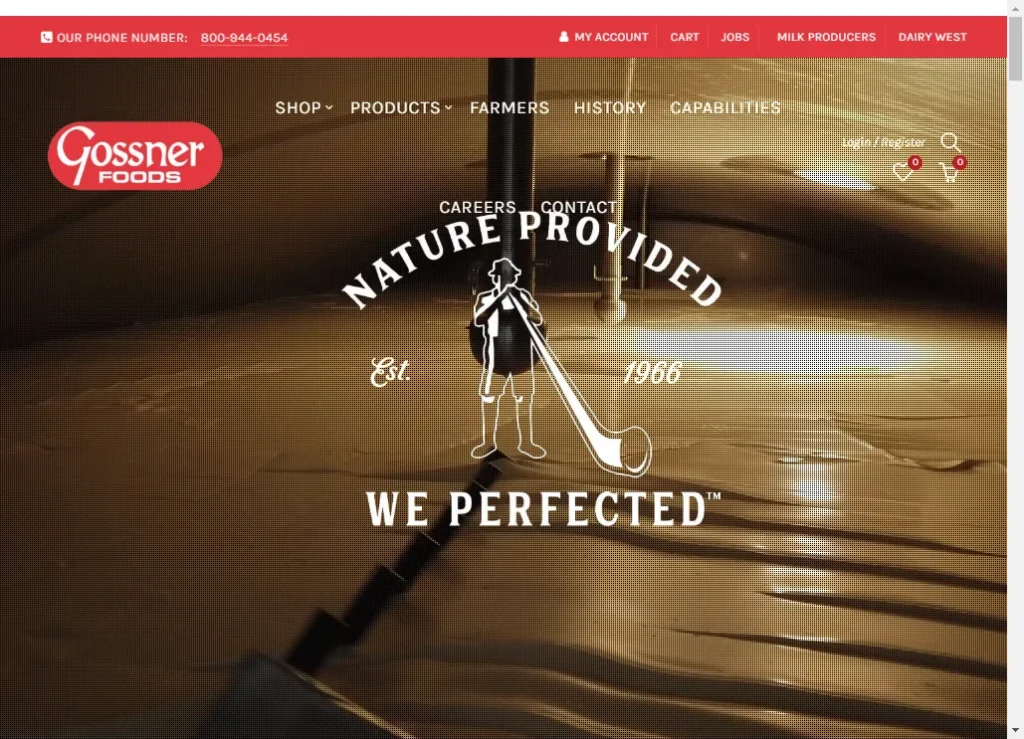
5. Gossner Foods

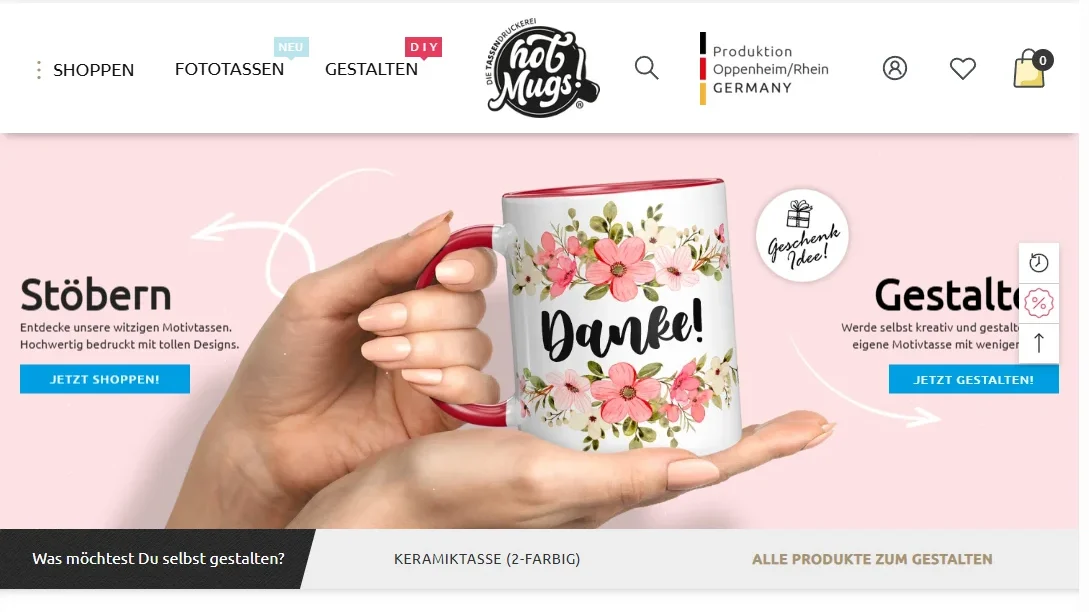
6. Hot Mugs

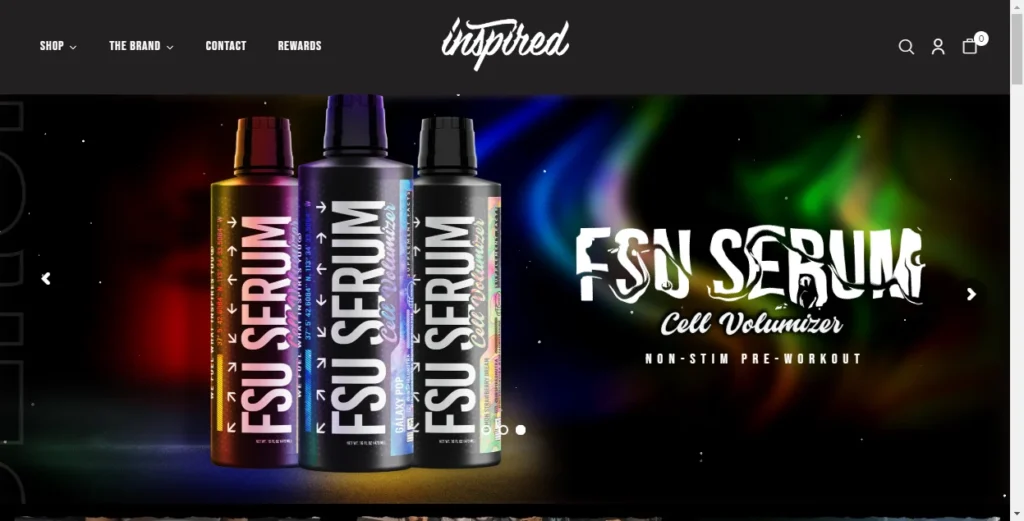
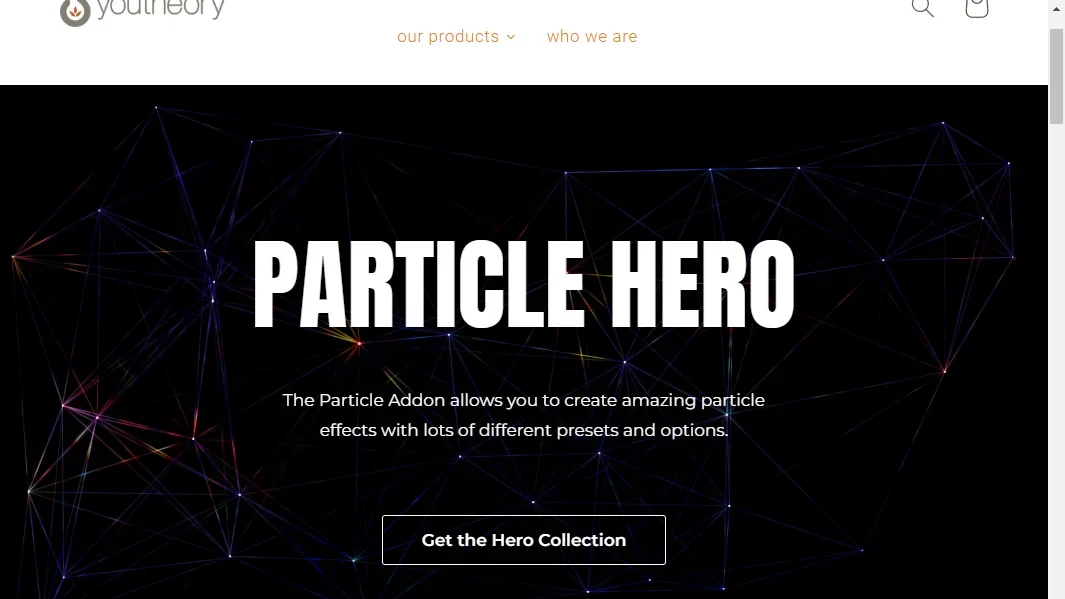
7. Inspired Nutraceuticals

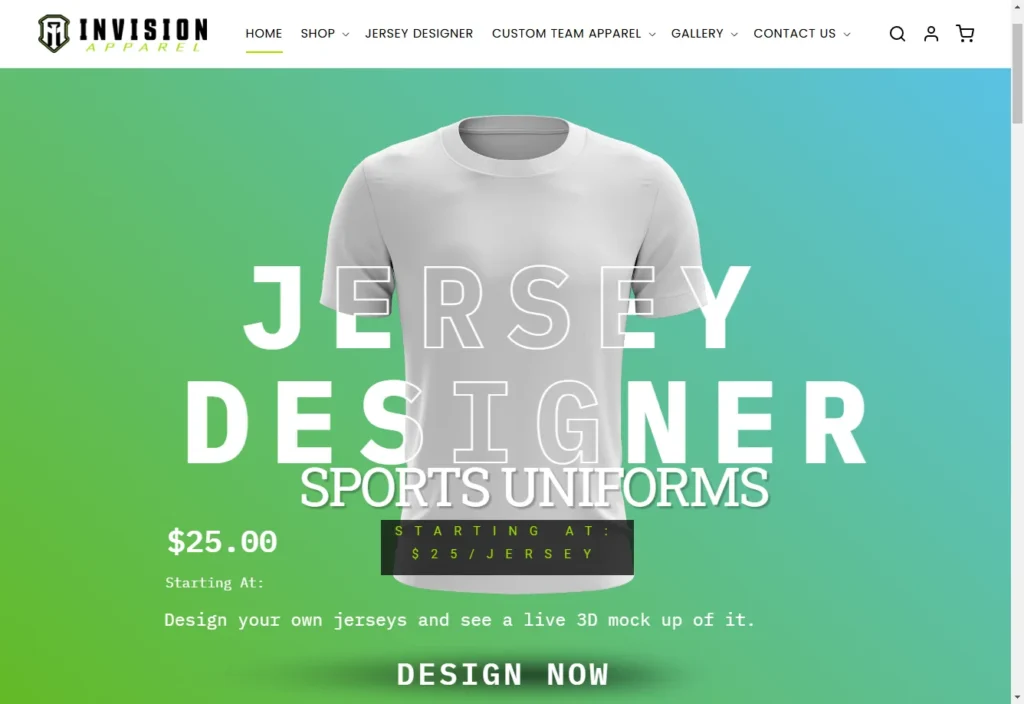
8. Into the Vision

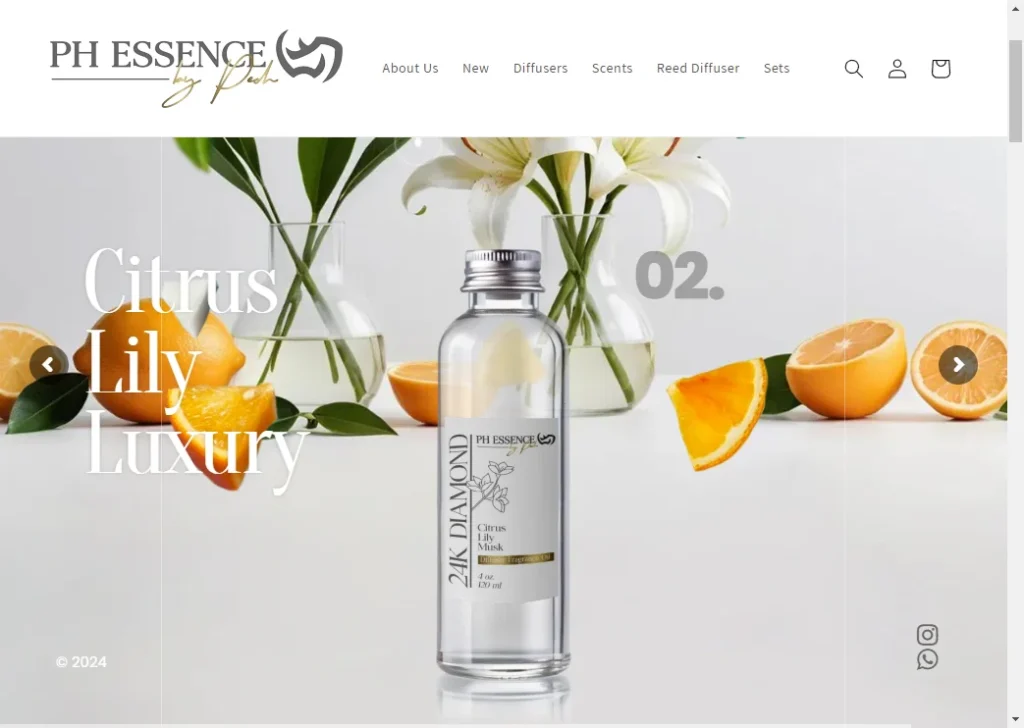
9. PH Essence

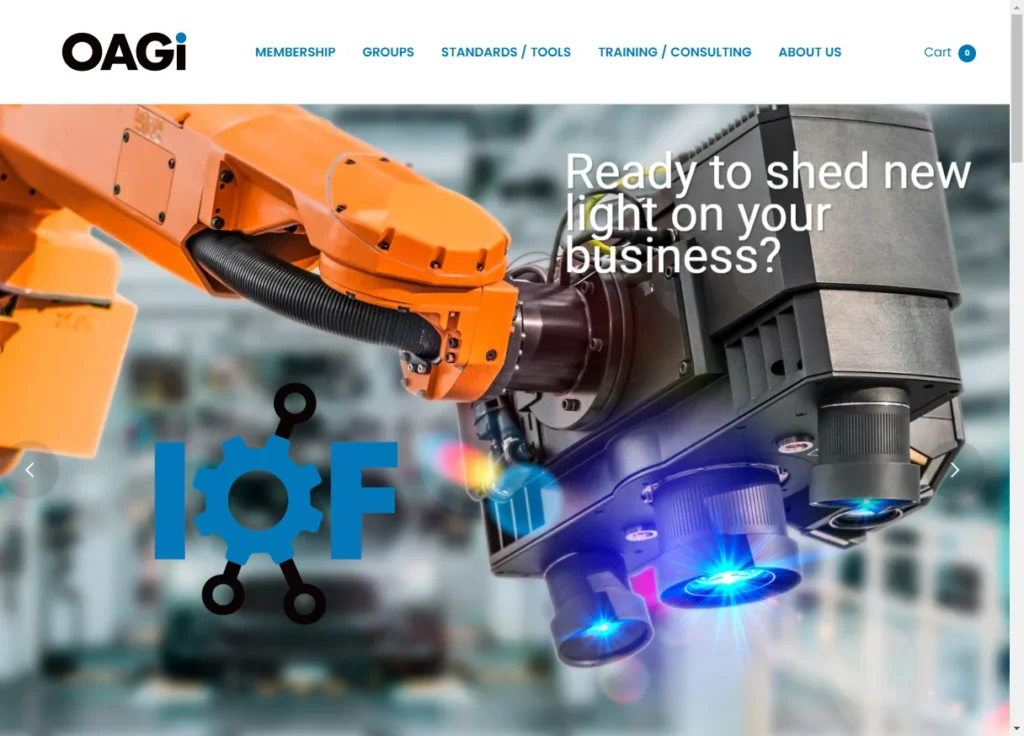
10. OAGi

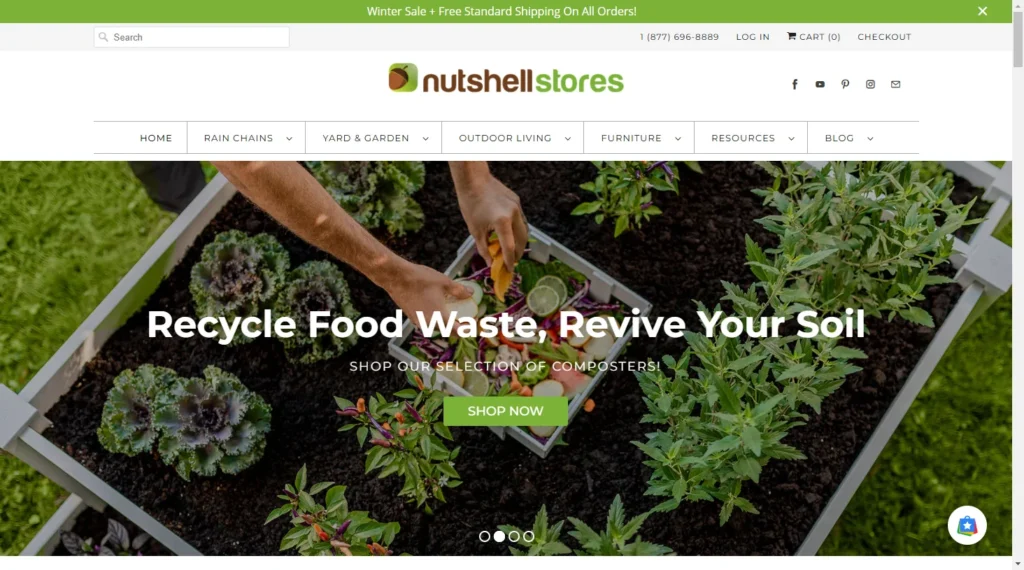
11. Rain Chains in a Nutshell

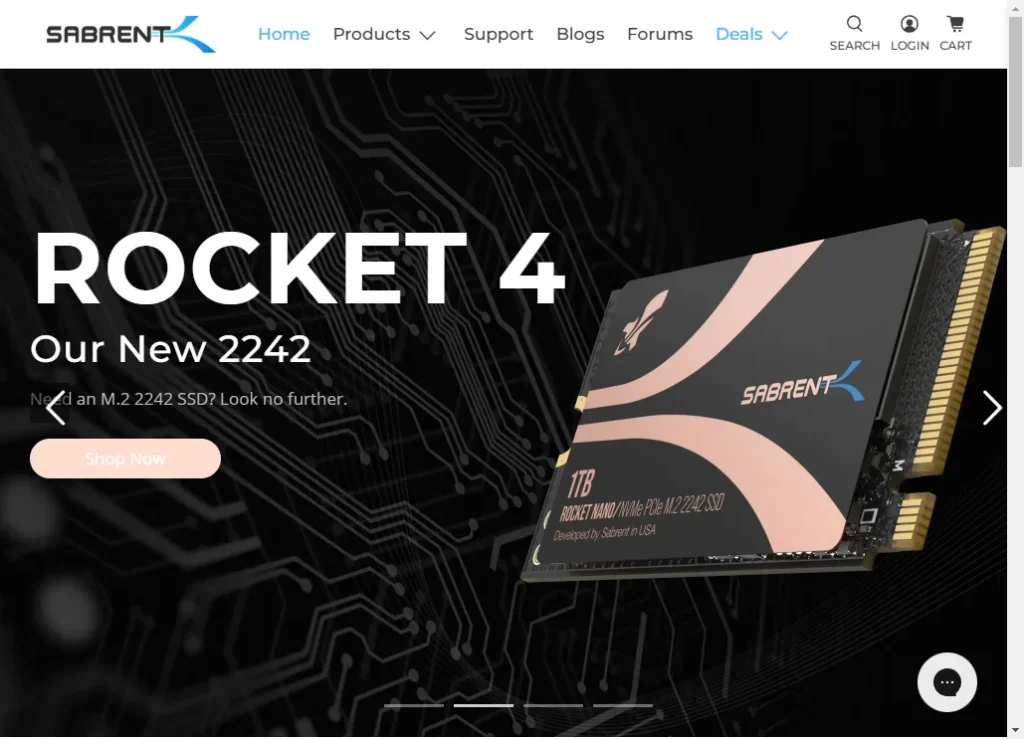
12. Sabrent

13. Sandboxyt

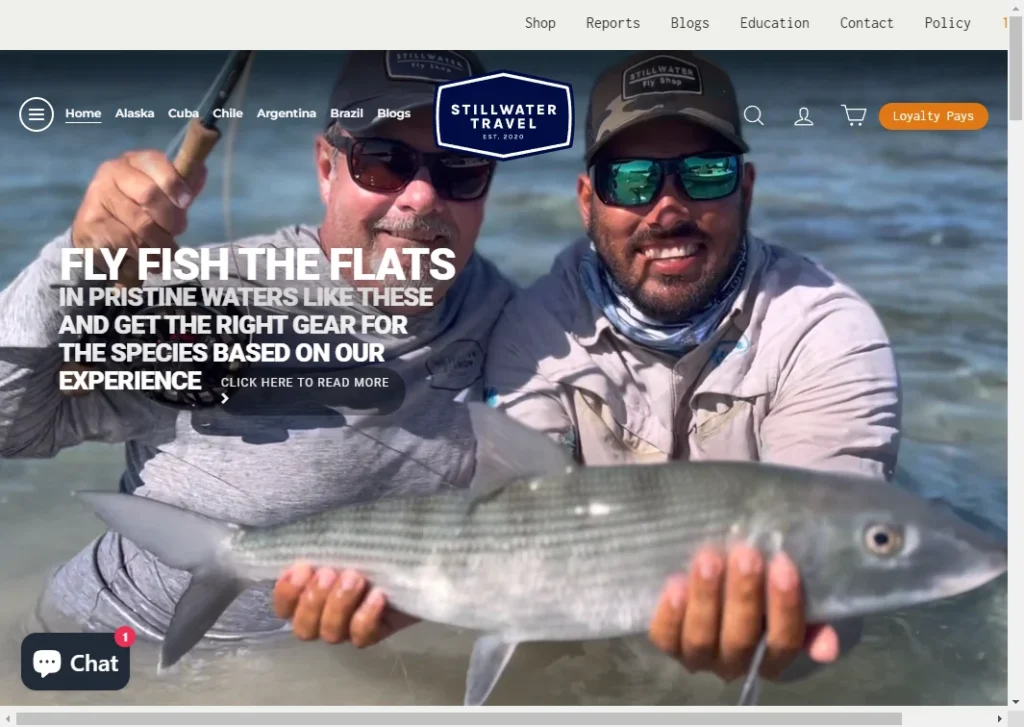
14. Still Water Travel

15. Urban Nature Store

Conclusion
Using Shopify full-width page template is a powerful way to improve your online store’s user experience. It is not only about increasing visual appeal but also offers more functionality.
In this blog post, I have provided a full-width Shopify custom liquid code to make your store full-width globally. Also, I have provided the 10 best full-width page templates for Shopify and 350+ ready-made templates that you can make full-width.
Explore full-width templates and create a standout online shopping experience today!
FAQs
How Do I Make My Shopify Page Full Width?
You can make your Shopify page full-width in two different ways. First, go to Online Store > Themes > Edit Code > asset folder > base.css > copy the code > paste it at the end of the code file > Save. Second, using the Slider Revolution app, you can make the page full-width very easily.
What is the Maximum Page Size in Shopify?
Shopify doesn’t have a strict maximum page size, but it’s recommended to keep your pages lightweight for faster loading. Limit image sizes, scripts, and other assets to maintain a page size under 5MB for optimal performance.
What Size Image for a Full-Page Shopify?
For a full-page layout, use images that are at least 1200 to 2000 pixels wide. This ensures clarity on larger screens. Always optimize your images to balance quality and load speed.
Jakaria is an SEO Content Writer in Shopify, Ecommerce, WordPress, and Tech Industry with 4+ years of experience. He specialises in developing engaging, helpful content by simplifying complex topics into an amazing story for B2B, SaaS, and Shopify businesses. He’s also passionate about staying updated on SEO strategies and Shopify trends.