Icons enhance the visual appeal and usability of a Shopify store. They make payment options, security badges, and social media links clear to customers. A well-placed icon enhances the shopping experience.
In this guide, we’ll explore how to add icons to Shopify page using three simple methods: the theme editor, custom HTML/Liquid blocks, and Shopify apps. We’ll also cover best practices, icon types, and troubleshooting tips.
Keep reading to learn the step-by-step process to enhance your Shopify store with icons and make your site more professional and user-friendly!
Table of Contents
Why Are Icons Important in Shopify Stores?

Icons play a crucial role in enhancing the user experience of a Shopify store. They provide visual cues that make navigation easier, improve readability, and create a more engaging shopping environment. Instead of relying solely on text, icons help communicate important information quickly and effectively.
1. Improve Navigation & User Experience
Icons guide users effortlessly through your store. From category icons to cart and checkout icons, they help shoppers find what they need faster, reducing confusion and increasing engagement.
2. Build Trust & Credibility
Displaying trust badges, payment method icons, and security symbols reassures customers that their data is safe. This increases confidence in your store, leading to higher conversion rates.
3. Enhance Visual Appeal
A well-designed store with icons looks more professional and organized. Feature icons, product highlights, and social media buttons make the design visually appealing without overwhelming visitors with too much text.
4. Save Space & Reduce Clutter
Icons are a great way to convey information in a compact form. Instead of lengthy descriptions, a simple free shipping or return policy icon can instantly inform shoppers about important benefits.
5. Increase Click-Through Rates & Engagement
Clickable icons, such as social media links, chat support, or review ratings, encourage customer interaction. They make it easier for users to explore your store, engage with content, and complete purchases.
Try Slider Revolution & Sections App Today!
Design Shopify sections, sliders, banners effortlessly using 600+ templates without any coding

3 Ways to Add Icons to a Shopify Page
Icons are more than just decorative elements. They shape how customers interact with your Shopify store. A well-placed icon can simplify choices, build confidence, and encourage action.
Here’s a comparison table for the three methods of adding icons to a Shopify page:
| Aspect | Method 1: Using the Theme Editor | Method 2: Using Custom Liquid Blocks | Method 3: Using Shopify Apps |
| Ease of Use | Requires no coding | Requires basic coding skills (Liquid) | No coding needed |
| Customization Level | Limited to theme options | Highly customizable with full control | Depends on app’s features |
| Flexibility | Depends on the theme’s built-in settings | Full flexibility to place icons anywhere | Limited to app functionalities |
| Time Required | Quick and easy | Takes time for manual coding | Quick and easy |
| Code Knowledge Needed | None | Basic knowledge of HTML/Liquid | None |
| Performance Impact | No extra load time | Minimal impact if optimized | May slow down the store if not optimized |
| Best For | Users who want a simple, no-code solution | Users who want full design control | Users who prefer app-based solution. |
How to Add Icons to Shopify Page: Step-by-Step Guide
Now, we’ll add icons to the Shopify page using 3 different methods. Each method is suited for different skill levels and customization needs. You can follow any method that best fits your needs, timeframe, and skill set!
Method 1: Using the Theme Editor

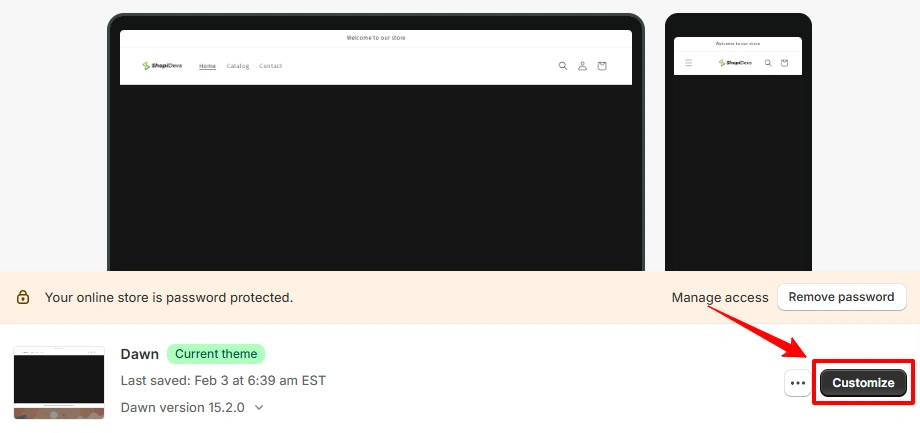
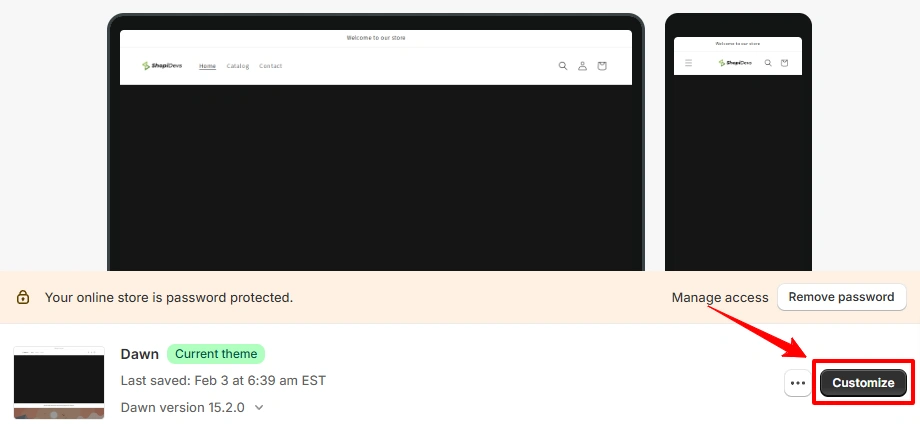
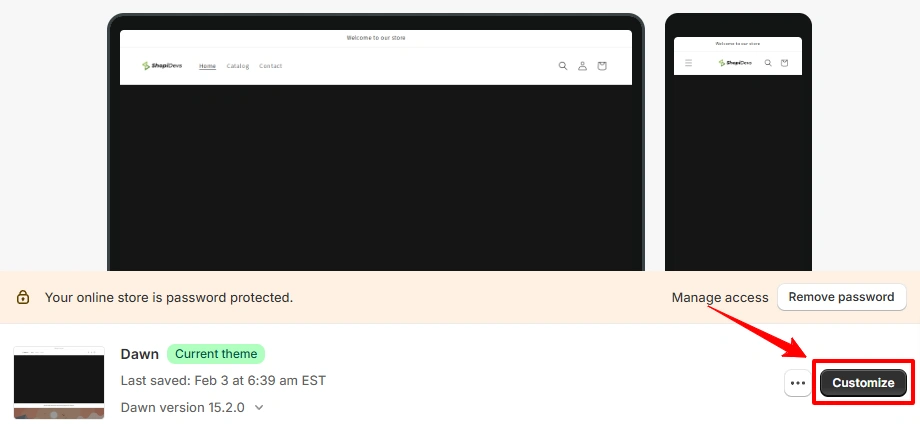
Step 1: Go to the Online Store, Navigate to Theme, and then click on Customize

Step 2: Select the Section where you want to place the icon (Header, Footer, Product Pages) and then click on Plus (+) to add a block to the section.

Step 3: Select Text with icon from the Menu bar.

Step 4: Click on the icon, then select the icon and write the icon Heading on the right vertical sidebar.
Step 5: Repeat Step 4 for other icons.

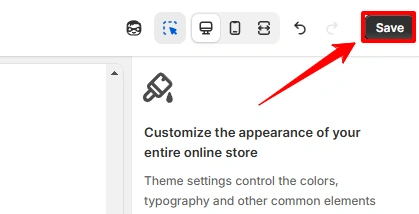
Step 6: Click on Save Button
Method 2: Using Custom Liquid Blocks

Step 1: Go to Theme, and then click on Customize

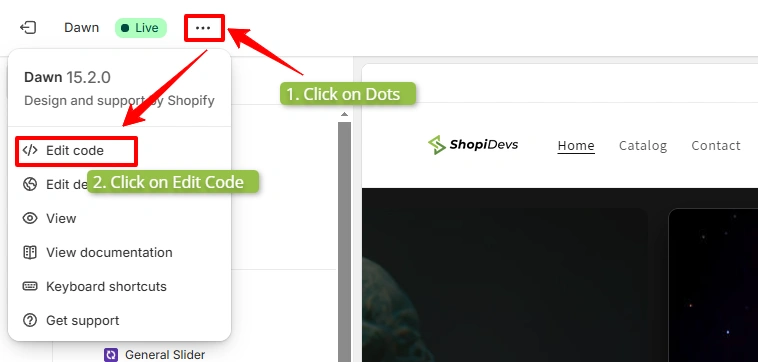
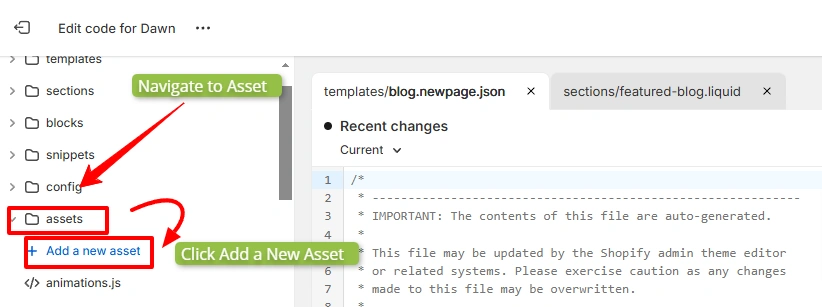
Step 2: Navigate to Topbar and click on Dots, then select Edit code

Step 3: Navigate to Asset and Click on Add a new asset

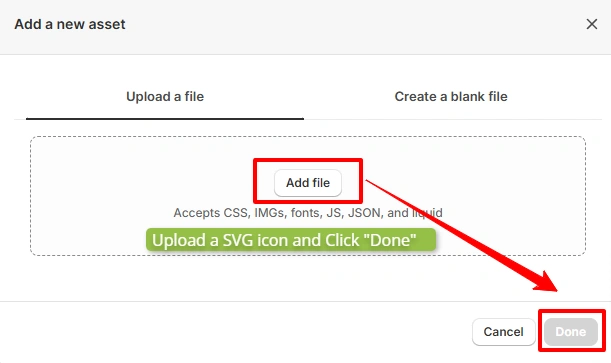
Step 4: Upload an icon in SVG format and Click on the Done button.

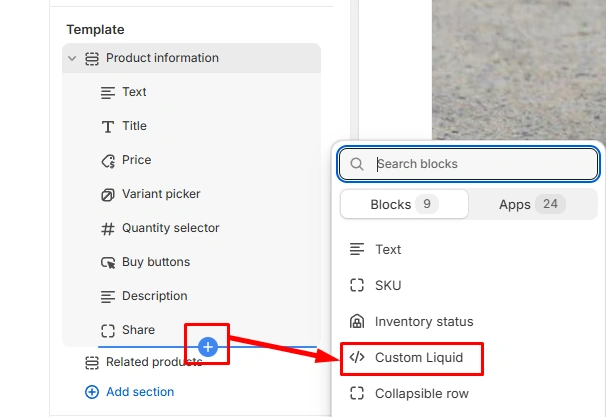
Step 5: Navigate to the Section where you want to place the icon, click on add block (+ icon), and then select Custom Liquid.
Step 6: Copy the following code
<style>
.shopi-icon-section svg{
width: 30px;
height: 30px;
fill: #333;
}
</style>
<span class="shopi-icon-section">
{{- 'icon-pause.svg' | inline_asset_content -}}
</span>
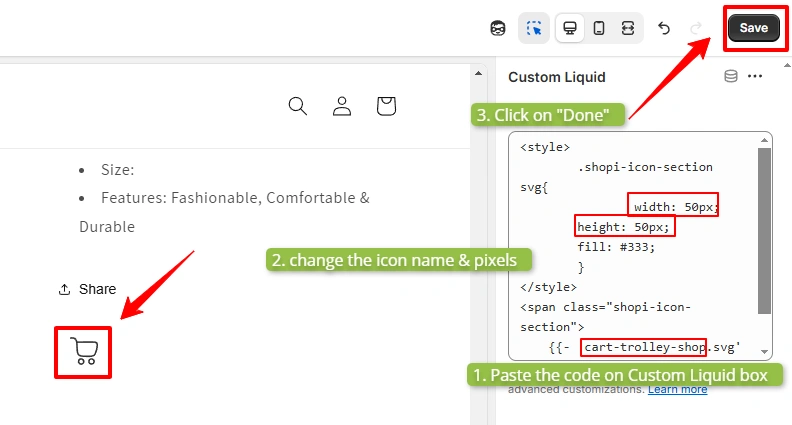
Step 7: Paste the code on the Custom Liquid box. Replace the icon name (cart-trolley) with your icon name (the icon you uploaded on the asset), change the icon’s width and height size (if required), and then click on the Save button.
Result: Your icon will be added to your desired place.
Method 3: Using Shopify Apps
Besides using the theme editor and custom Liquid blocks, you can also add icons to Shopify using third-party apps. However, the process may vary depending on the app you choose. Shopify’s App Store offers a variety of apps designed for adding icons, such as trust badges, payment icons, and social media buttons.
To find the best app, check ratings, user feedback, and feature lists before installing. Look for apps that offer easy integration, customization options, and good performance. Once installed, follow the app’s setup instructions to place and manage icons effortlessly on your Shopify store.
7 Best Practices for Using Icons in Shopify
Icons are an essential part of your Shopify store’s design, helping improve navigation, build trust, and enhance user experience. However, using them incorrectly can lead to cluttered visuals or poor functionality. Here are the best practices to follow when adding icons to your store:
1. Use High-Quality, Scalable Icons
Icons should be sharp and scalable to different screen sizes without losing quality. The best format to use is SVG (Scalable Vector Graphics) because it maintains quality regardless of size and loads faster compared to PNG or JPG. If you use image-based icons, ensure they are high resolution and properly optimized to prevent pixelation.
2. Keep Icons Consistent with Your Brand
Your icons should match the overall style of your Shopify store. Consistency in size, shape, and color helps maintain a professional look and enhances user experience. If your store has a minimalist theme, using simple, monochrome icons works best. For vibrant branding, choose colorful icons that complement your website’s palette. Keeping the icon style uniform across the store prevents a messy or unprofessional appearance.
3. Optimize for Mobile Devices
Many customers shop on mobile devices, so it’s crucial to ensure your icons display correctly on all screen sizes. Test your store on different devices and browsers to check how icons appear. If necessary, use CSS media queries to adjust the size and position of icons for smaller screens. Avoid overly large icons that take up too much space on mobile or icons that are too small to tap easily.
4. Avoid Clutter – Use Icons Sparingly
While icons are visually appealing, overusing them can make your store look cluttered and confusing. Use icons only where they add value, such as highlighting key features, guiding navigation, or displaying trust badges. Prioritize important sections like payment options, cart, customer support, and product categories. A clean, well-organized interface makes it easier for customers to navigate and complete their purchases.
5. Ensure Icons Are Clickable (If Needed)
Interactive icons, such as social media links, cart icons, contact buttons, and Shopify logo should be properly linked to their respective pages. Non-functional or broken links create frustration for users. When linking social media icons, use target=”_blank” to open them in a new tab so users don’t lose their place on your store. Additionally, ensure icons have proper padding so they are easy to tap on touchscreens.
6. Improve Accessibility
Icons should be accessible to all users, including those who rely on screen readers. Adding alt text or using aria-labels for icons ensures visually impaired customers can understand their purpose. Moreover, check the contrast between your icons and the background to ensure they are easily visible, especially for customers with visual impairments. An accessible website enhances user experience and improves SEO.
7. Optimize Loading Speed
Slow loading times can negatively impact user experience and conversion rates. Instead of using multiple image-based icons, consider using icon fonts like FontAwesome or Material Icons, which load faster and require fewer HTTP requests. If you must use images, compress them using tools like TinyPNG or ImageOptim to reduce file sizes without compromising quality. Minimizing unnecessary external icon libraries also helps keep your Shopify store lightweight and fast.
By following these best practices, you can effectively use icons to enhance the design and functionality of your Shopify store without compromising performance or user experience. Properly implemented icons make your store more engaging, professional, and user-friendly.
10 Types of Icons You Can Use in Your Shopify Store
Icons play a crucial role in enhancing the visual appeal and functionality of your Shopify store. They help improve navigation, build trust, and make key information easily recognizable. Below are some of the most important types of icons you can use in your Shopify store:
1. Social Media Icons
Social media icons allow customers to connect with your brand on different platforms such as Facebook, Instagram, Twitter, Pinterest, and TikTok. Placing them in the header, footer, or product pages makes it easier for shoppers to follow your updates, engage with your content, and share your products.
2. Payment Icons
Displaying payment icons reassures customers that their preferred payment method is accepted. Common icons include Visa, Mastercard, PayPal, Apple Pay, Google Pay, and Stripe. These icons are typically placed in the footer, checkout page, or near the “Buy Now” button to build trust and reduce hesitation during checkout.
3. Trust & Security Icons
Trust and security icons help establish credibility by assuring customers that their transactions are safe. Examples include SSL Secure Payment, Money-Back Guarantee, Encrypted Transactions, and Verified Seller badges. Placing these icons on product pages and checkout sections can increase conversions by reducing buyer uncertainty.
4. Shipping Icons
Shipping icons inform customers about delivery options and policies. Common examples include Free Shipping, Express Delivery, Worldwide Shipping, and Local Delivery icons. These are often placed near product descriptions, checkout pages, and promotional banners to highlight delivery benefits.
5. Customer Support Icons
Customer support icons represent different ways customers can reach out for help. These include icons for Live Chat, Email Support, 24/7 Assistance, and Help Center links. Placing these in the footer or at the bottom corner of your store ensures shoppers can easily find support when needed.
6. Return Policy Icons
Return policy icons help reassure customers by outlining your store’s return and exchange policies. Examples include Easy Returns, 30-Day Money-Back Guarantee, Free Exchanges, and Hassle-Free Refunds. These icons are usually placed on product pages, checkout pages, or FAQ sections to boost customer confidence.
7. Feature Icons
Feature icons highlight the unique selling points (USPs) of a product. These could include icons for Eco-Friendly, Handmade, Organic, Vegan, Waterproof, or Durable products. They make it easier for customers to identify the benefits of a product at a glance.
8. Ratings & Review Icons
Ratings and review icons showcase customer feedback and product quality. Star ratings, customer review badges, and verified purchase labels add credibility and encourage new shoppers to make a purchase. These icons are often displayed near product titles, descriptions, or testimonials to highlight positive experiences.
9. Cart & Checkout Icons
Cart and checkout icons play a crucial role in the shopping experience, guiding customers through the purchasing process. A shopping cart icon in the header makes it easy for users to access their cart at any time. Similarly, a secure checkout icon (such as a lock symbol) reassures customers that their payment information is safe. These icons should be clear and visually distinct to avoid confusion.
10. Category & Navigation Icons
Category and navigation icons help customers browse through different sections of your store efficiently. These can include icons for clothing, electronics, accessories, home decor, or bestsellers. Using icons alongside text in the main menu or sidebar enhances usability and makes navigation more intuitive, especially for mobile users.
How to Add Social Media Icons to Shopify Page?
To enhance your Shopify store’s visibility and engagement, adding social media icons is a great strategy. Whether you want to add Facebook icon to Shopify, add Instagram icon to Shopify or add TikTok icon to Shopify, displaying these icons helps connect your customers with your social media profiles.
You can add Social Media Icons to Shopify Page top and footer on the Dawn theme by using theme setting. In this guide, we’ll walk you through the simple steps to add these icons to your store.
Add Social Media Icons to Shopify Page Footer

Step 1: From your Shopify Admin dashboard, go to Online Store > Themes.
Click on Customize beside the Dawn theme.

Step 2: In the Theme Editor, locate the Settings option in the left panel.
Look for the Social media links block, which may be titled Social accounts
Step 3: Add the links of your social media profiles to the fields

Step 4: Navigate to the top of the right sidebar and click the Save button in the Shopify theme editor.

Result: The icons will automatically appear in the footer.
Add Social Media Icons to Shopify Page Topbar
Step 1: Follow the Steps 1 to 3 of adding Social Media Icons to Shopify Page Footer

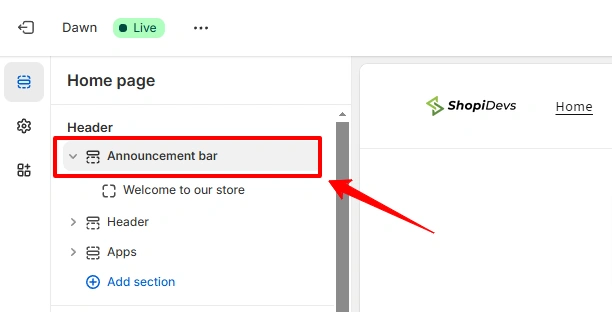
Step 2: In the Theme Editor, locate the Header section in the left panel. Then click on Announcement bar

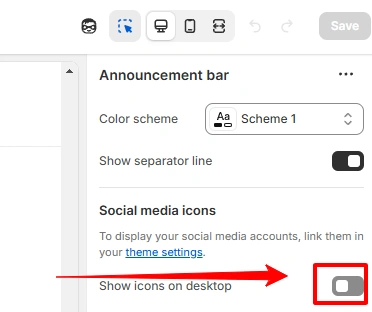
Step 3: Enable the social media icons switch if it’s not already activated.

Step 4: Click the Save button in the Shopify theme editor

Result: The icons will automatically appear in the top bar.
Can You Add Custom Payment Icons Shopify?
Yes, you can add payment icons to footer shopify (custom icons). Here’s how:
- Go to Online Store > Files and upload your custom payment icons (e.g., PayPal, Visa, MasterCard).
- Go to Online Store > Themes > Actions > Edit Code.
- Open the footer.liquid file and add the following image tags for your custom payment icons:
<img src=”{{ ‘your-custom-icon.png’ | asset_url }}” alt=”Custom Payment Icon” width=”40″ /> - Save the changes.
Read More: Remove Search Icon Shopify Dawn Theme
7 Common Issues and Troubleshooting Icon Placement in Shopify
Adding icons to your Shopify store can sometimes come with challenges. Here are some common issues and their solutions to help you troubleshoot any problems you might encounter.
1. Icons Not Displaying Properly
- Cause: Incorrect file format, missing assets, or incorrect file path.
- Solution: Ensure icons are in the correct format (SVG, PNG, or FontAwesome). If using a custom image, check if the file is uploaded correctly and the URL is correct.
2. Icons Not Aligning Properly
- Cause: CSS conflicts, theme restrictions, or improper placement.
- Solution: Use CSS to adjust positioning. Adding display: flex;, margin, or padding in your CSS file can help fix misalignment issues.
3. Icons Not Showing in Mobile View
- Cause: Theme responsiveness issues or media queries hiding icons.
- Solution: Check your theme’s mobile CSS settings. Use @media queries to ensure icons are visible on all screen sizes.
4. Shopify Theme Not Allowing Icon Customization
- Cause: Some themes have built-in restrictions on modifying icons.
- Solution: Try using the Custom HTML/Liquid block method or Shopify apps to manually add and customize icons.
5. Social Media Icons Not Linking Correctly
- Cause: Incorrect URL formatting or missing links in the theme settings.
- Solution: Double-check the URLs entered in the theme settings. Ensure they include “https://” for external links.
6. Cart or Payment Icons Not Updating
- Cause: Caching issues or Shopify CDN delay.
- Solution: Clear the Shopify cache by forcing a refresh (CTRL + Shift + R). If using custom icons, try re-uploading the file and updating the reference path.
7. Shopify App Conflict with Icons
- Cause: Multiple apps modifying the same section of your theme.
- Solution: Disable recently installed apps one by one to identify the conflicting app. If necessary, reach out to the app developer for support.
By addressing these common issues, you can ensure that your Shopify store icons display correctly and enhance your store’s visual appeal.
Conclusion
Now you know how to add icons to Shopify page. It’s time to implement them strategically. Focus on clarity, consistency, and accessibility to create a seamless shopping experience. Experiment with different styles, test usability and refine placements to maximize engagement. Small design changes can lead to big results. So start optimizing your store today!
FAQs
Can I Add Custom Icons to My Shopify Store?
Yes, you can add custom icons by uploading SVG or PNG images, using icon fonts like FontAwesome, or inserting custom HTML/Liquid code in your Shopify theme.
Can I Add Payment Icons Shopify?
Yes, you can easily add payment icons (such as Visa, MasterCard, PayPal, etc.) to your Shopify store. You can choose from any of the three methods for adding icons to your Shopify store that we’ve shown earlier in this article.
How can I Change Cart Icon Shopify?
You can change the cart icon by modifying your theme settings (if supported) or replacing the cart icon code in the header.liquid file using a custom SVG icon.
Why Isn’t My Apple Touch Icon Displaying on Apple Devices?
If your Apple Touch Icon Shopify isn’t displaying on Apple devices, it could be due to several reasons. Here are a few common reasons:
✅ Incorrect file format or size.
✅ Missing meta tags in the theme.liquid file.
✅ Cached version of the website on the device.
✅ File not uploaded correctly in Shopify > Files.
✅ Incompatibility with older Apple devices.
Are There Free Icon Libraries I Can Use for Shopify?
Yes, you can use free icon libraries like FontAwesome, Google Material Icons, and Iconify. These libraries provide scalable, lightweight icons that integrate easily with Shopify.
Do I Need a Shopify App to Add Icons?
No, Shopify apps are optional. You can add icons using the theme editor, custom HTML/Liquid code, or CSS styling. However, apps like “Iconify” or “Trust Badges” can simplify the process for beginners.
I am an SEO-friendly content and copywriter with 7 years of experience. I am confident in making and managing valuable digital content. My experience also includes executing successful SEO projects, managing teams, and staying up-to-date with the latest digital marketing trends and SEO updates.



