If you can’t grab your store visitor’s attention at the first impression, you won’t convert them into customers. That’s why, a Shopify sale banner is a great tool to showcase your offers and increase make sales. These banners highlight discounts, promotions, or special deals at the top of your website.
There are 3 different ways to add a sale banner on Shopify and showcase your offers. First, the built-in Shopify sale, second, using custom HTML code, and last but not least using Shopify apps like Slider Revolution & Section.
In this blog post, you will learn how to add attractive sales banners and convert your store visitors into customers to increase sales.
What is a Shopify Sale Banner
A Shopify sale banner is a banner on your store that shows discounts, sales, or special deals on your store. It is usually placed at the top of your website to catch the attention of visitors right away.
These banners are easy to customize with text, images, or designs. They help highlight your offers and encourage customers to shop. By using sale banners, you can make your store more attractive and increase your chances of getting more sales.
Benefits of Adding Shopify Sale Banners
Before adding the sale banner to your Shopify store, you should know how it is beneficial for you. These banners can help you sell more by showing your best deals right where customers can see them. Let’s explore more 5 major benefits why you should add sale banners to your store:
- Increased Visibility of Promotions: Your sale banner appears at the top of your website, which easier to notice discounts and offers. Customers see your deals right away, which stops them from leaving to shop elsewhere.
- Boosts Conversion Rates: When shoppers see clear deals like “30% Off” or “Buy One Get One Free,” they’re more likely to buy. Highlighting deals on a sale banner encourages store visitors to buy your products.
- Drives Traffic to Specific Pages: You can send them straight to your sale items, new products, or anything else you want to show in front of them. Here, using a clickable image banner can significantly increase visitors to a specific page.
- Creates a Sense of Urgency: Adding countdowns or phrases like “Limited Time Offer” pushes customers to act fast. It’s like telling them they might miss out on a great deal if they wait too long.
- Improves User Experience: Good banners make shopping easier. Customers can quickly find deals without searching your whole store. It’s like giving them a map of all your best offers.
That’s why we would like to add sale banners to our Merchant’s stores, and it has proven that it works!
How to Add a Sale Banner on Shopify (3 Methods)
You have 3 different options for adding a sale banner on your Shopify stores. First and the easiest way is using the built-in Shopify DAWN theme customization. The second option is using custom HTML code. The final one is using Shopify apps or templates to add stunning and catchy sale banners to the Shopify store.
Method 1: Using Built-in Shopify Theme
If you use a Shopify default theme like a DAWN theme, you can add sale banners using the theme editor. Of course, there are limitations, but you don’t need to invest a single penny to do it. Let’s explore the step-by-step guide on how to do it:
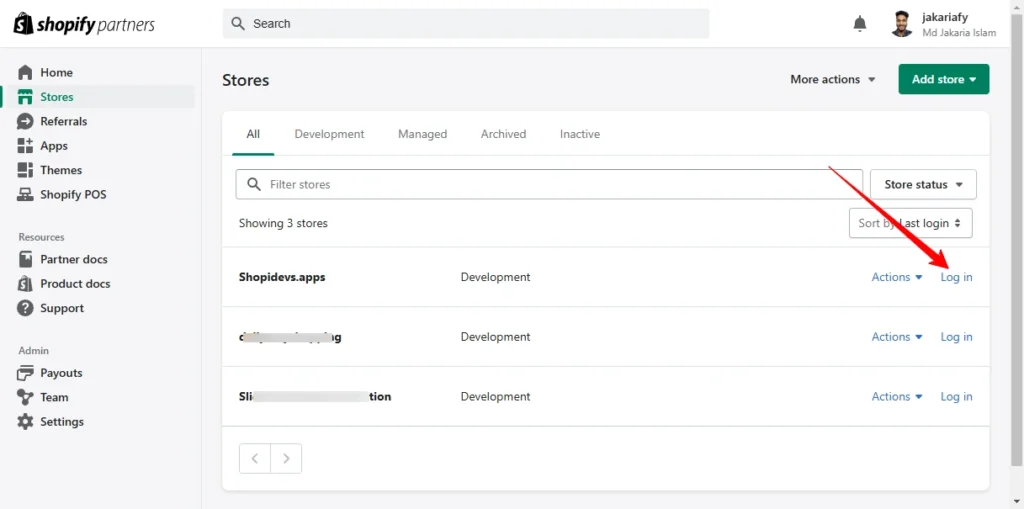
Step 1: Log in to the Shopify Store
- Go to the Shopify admin dashboard.
- Log in to your Shopify store.

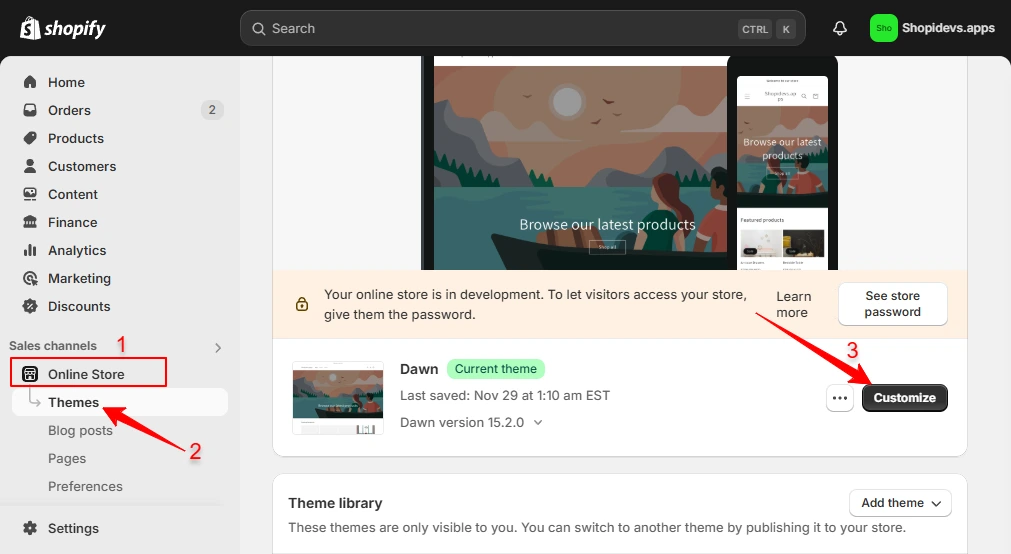
Step 2: Access the Theme Editor
- Navigate and click on the “Online Store”, then it will open the theme option.
- Then click on the “Customize” option to access the Shopify store theme editor.

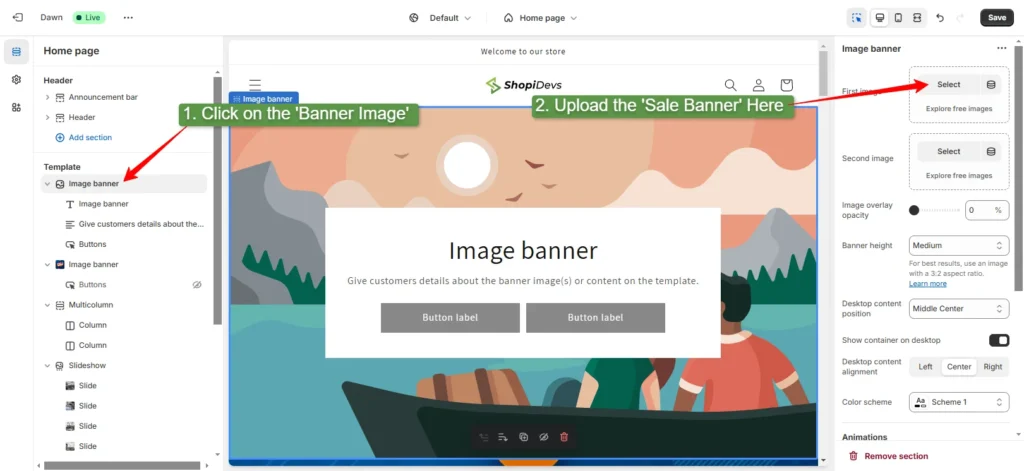
Step 3: Select the Banner Section & Add “Image Banner”
- In this step, you need to navigate to the “Image Banner” section. If you haven’t the ‘image banner’ section, click on the “Add Section” and then add this section on the template below the header part.
- Click on the “Image Banner” section, then look at the right sidebar.
- Here you will have options for uploading 2 images, but we will upload only one “Sale Banner” to the store.

Note: You need to design your sale banner before you are going to add it to the Shopify store. Also, remember to maintain the standard image banner size for the Shopify sale banner.
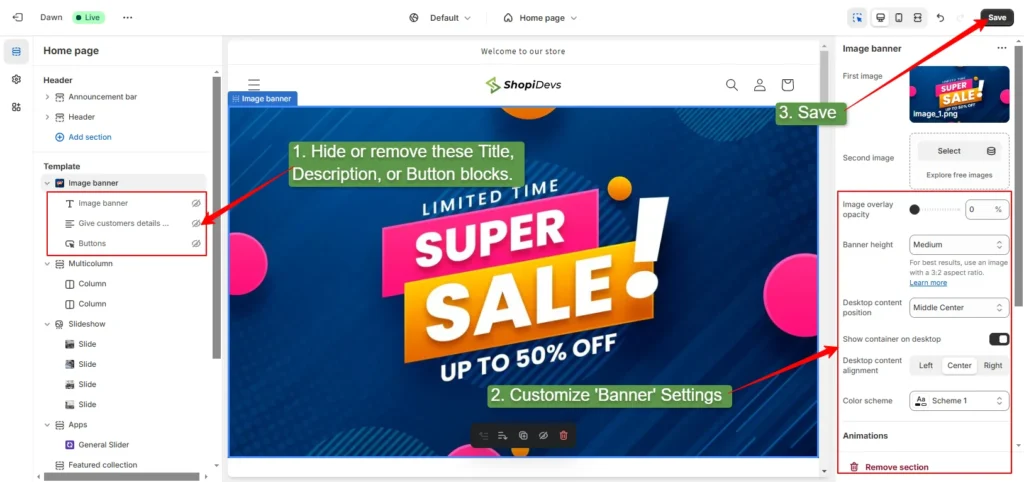
Step 4: Customize the ‘Sale Banner’ Section
- Hide or Remove unnecessary banner elements like titles, text, buttons, etc.
- Turn off the “Show container on Desktop” including mobile. So that the sale banner appears on the entire screen.
- Then click on the “Save” button to save changes.

Note: You can make the Shopify sale image banner clickable to increase the click-through rates. Also, if you want to add a “Shop Now” or “Buy Now” button, then you can use it.
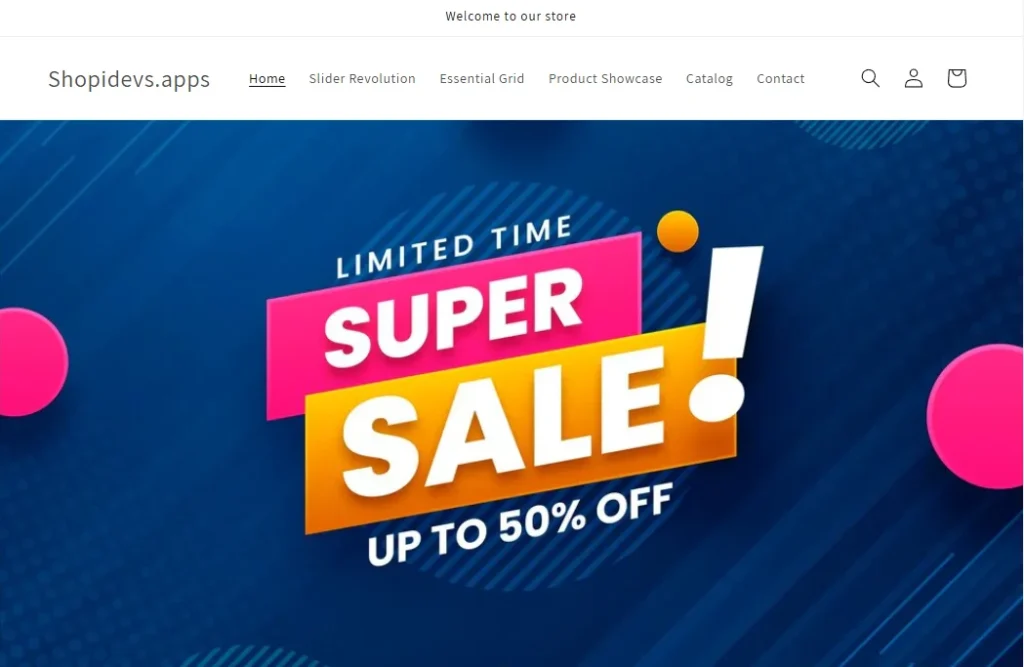
Preview and Save the Sale Banner
Finally, you have completely added the sale banner on your Shopify store.
- Now visit your Shopify storefront to check everything looks great!

Method 2: Using Custom HTML
Adding a Shopify sale banner using a custom HTML file offers to create a unique and personalized design. But, the problem is this method requires technical expertise and coding knowledge.
However, you can design the sale banner using tools like Figma or similar tools, and then convert it into an HTML and CSS file. When you have the HTML file of the sale banner, you need to access the Shopify theme code editor. Then upload the HTML file to Shopify and place the code where you want to show it.
Finally, check the storefront to ensure the banner displays correctly, test responsiveness, and adjust size and alignment. If you don’t have experience in Shopify coding, then ShopiDevs never suggests using this method. So, hiring a professional can be the best option to create a custom sale banner on Shopify using an HTML file.
Method 3: Use a Shopify Sale Banner App (Recommended)
Using a Shopify sale banner app like Slider Revolution is the easiest way to create professional, eye-catching banners. These apps provide amazing banner templates and customization tools to save time and effort. Let’s discover how you can incorporate a sale banner template on Shopify using the Slider Revolution app.

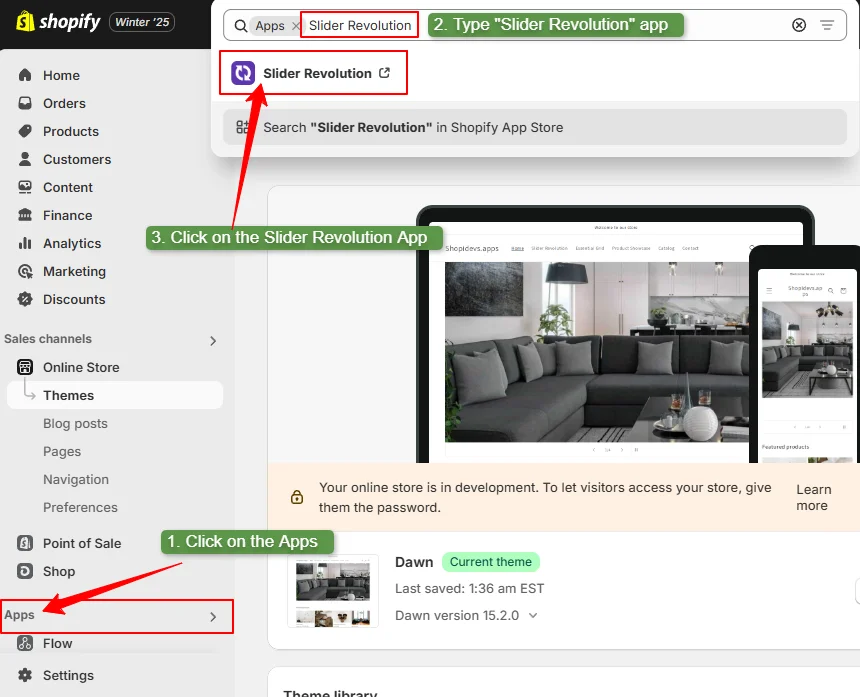
Step 1: Install the Slider Revolution App
- Go to the Shopify App Store and search for Slider Revolution, or log in to the Shopify Store, and click on “Apps” and search for Slider Revolution & Section.
- Click on the “Install” button from the left sidebar to install the app on your store.

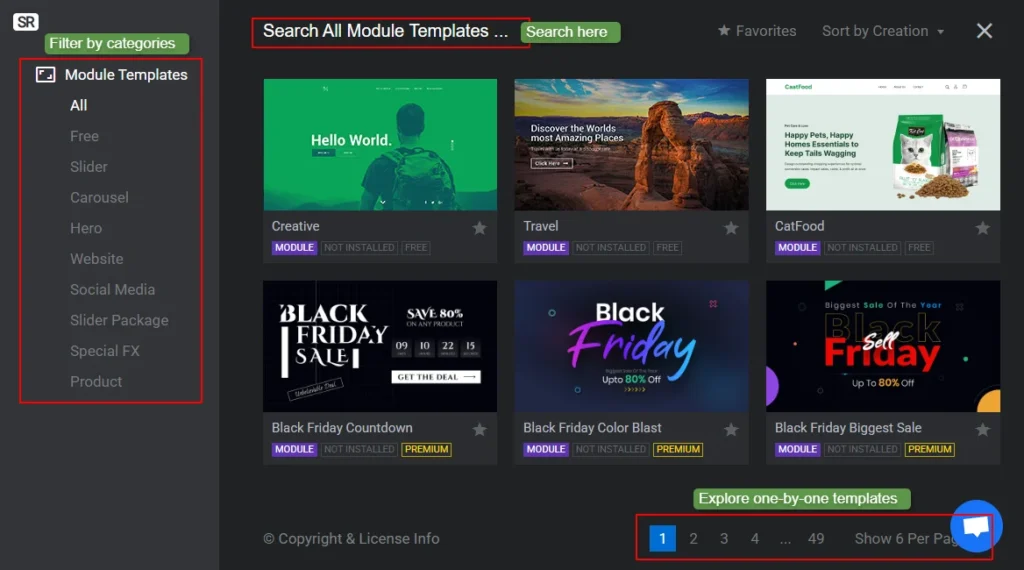
Step 2: Explore All Sale Banner Templates
Once you have installed the Slider Revolution app, you will be redirected to the Slider Revolution dashboard.
- Go to the “My Slider” section to explore 3 different ways to add a sale banner to the store. You can design a banner from scratch (blank), import a zip file, or choose a pre-designed template.
- Here I will use a template because I don’t have any zip file, and creating a sale banner from scratch is a bit time-consuming. Additionally, templates offer a wide range of customization options. So, click on the “New Slider from Template” to explore and choose a sale banner template.

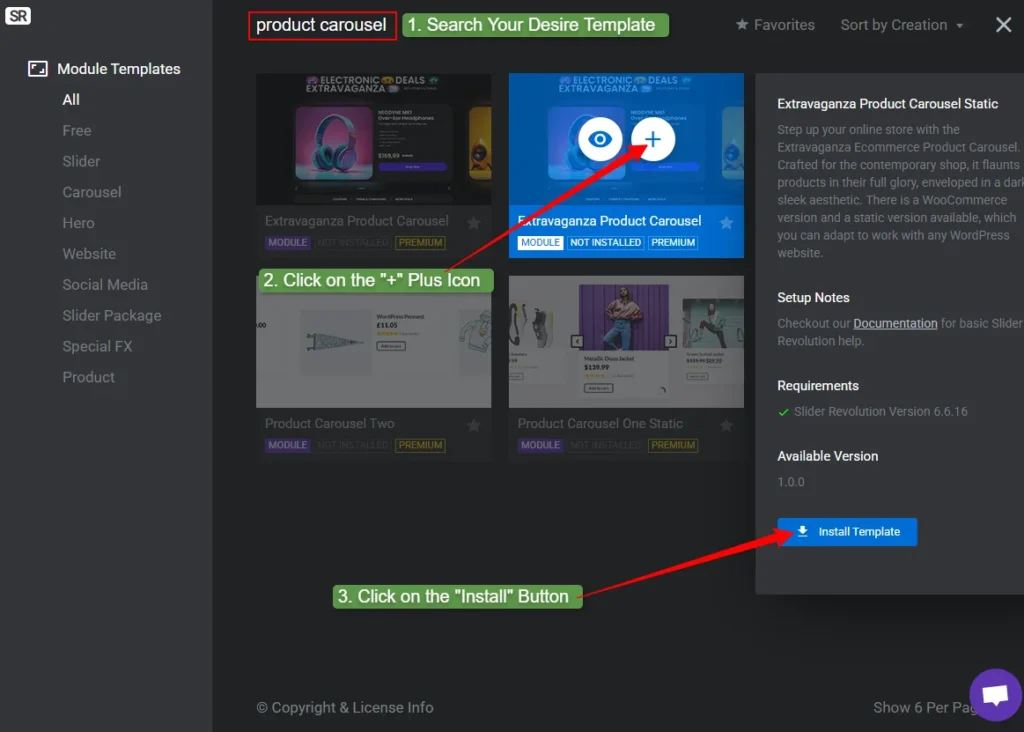
Step 3: Install an Attractive Sale Banner Template
- Select your preferred template that perfectly fits with your store and click “Install Template.” Using a Shopify full-with-page template for the sale banner might help to increase the CTR.

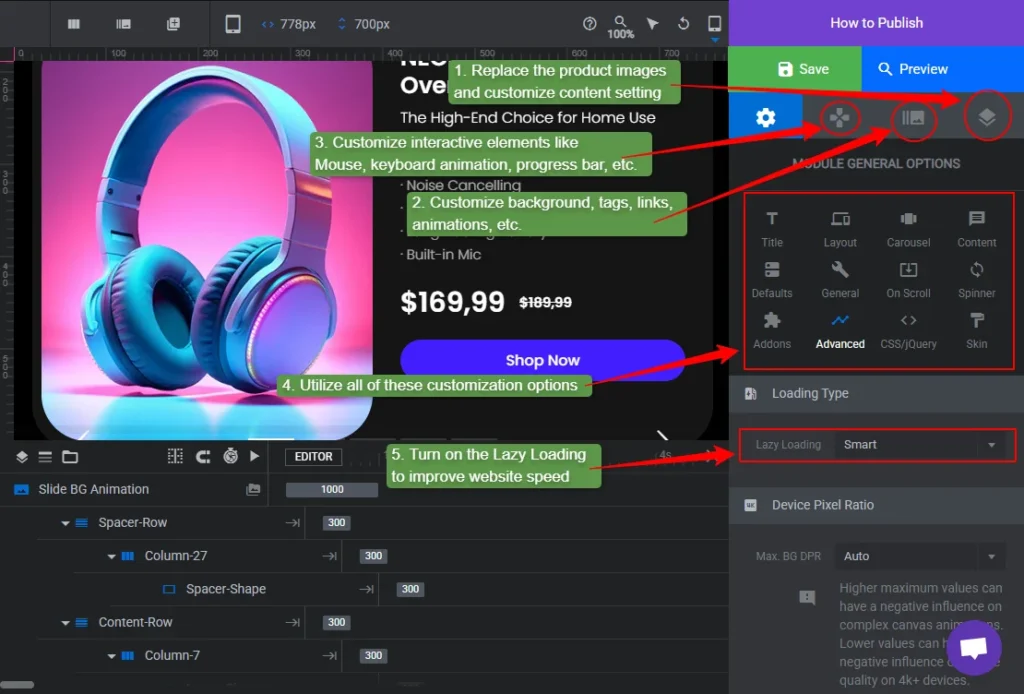
Step 4: Customize the Sale Banner Template
- Hover over the template and click on the “Pen Icon” to access the visual customization option.
- Then you can use the visual editor to modify text, colors, images, and timing. Adjust animation effects and responsive settings for mobile view.
- Also, you can remove any existing layers, and add new layers, buttons, sales offers, and anything from the editing dashboard.
- Moreover, you have the option to add a collection to showcase multiple products on sale.

Note: contact our support team for any help, or issues to design an attractive sale banner on Shopify.
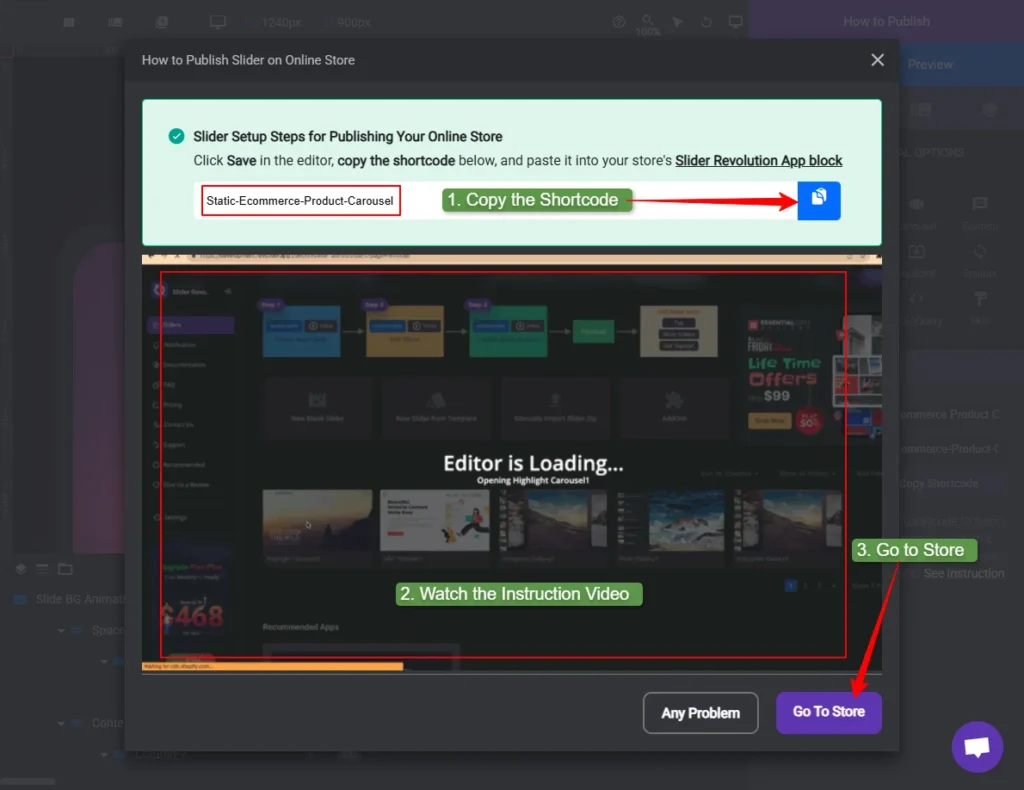
Step 5: Save the Slider and Copy the Shortcode
Now you can preview the sale banner you have customized right now by clicking on the “Preview” button. If you find everything is okay for all devices including mobile, close the preview.
- Click on the “Save” button.
- Then click on the “How to Publish” button.
- Copy the shortcode, and watch the instruction video about how to activate the app on the store.

Step 6: Access to the Store Theme Editor
- Access your Shopify admin panel from the publishing dashboard. Or manually navigate to Online Store > Themes > Customize to access the theme editor.
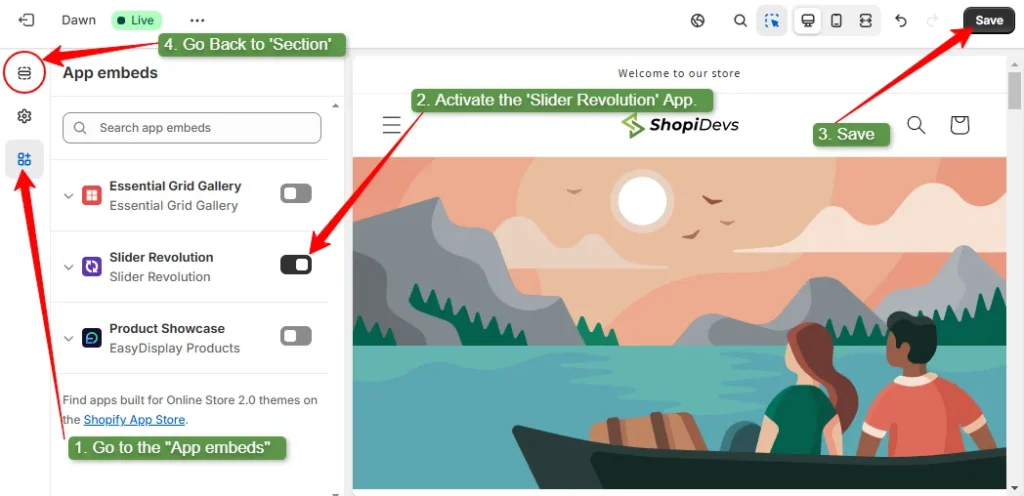
Step 7: Activate Slider Revolution
- Look for App embeds, then enable the Slider Revolution & Section app to activate it.
- Then go back to the sections where you want to add the sale banner.

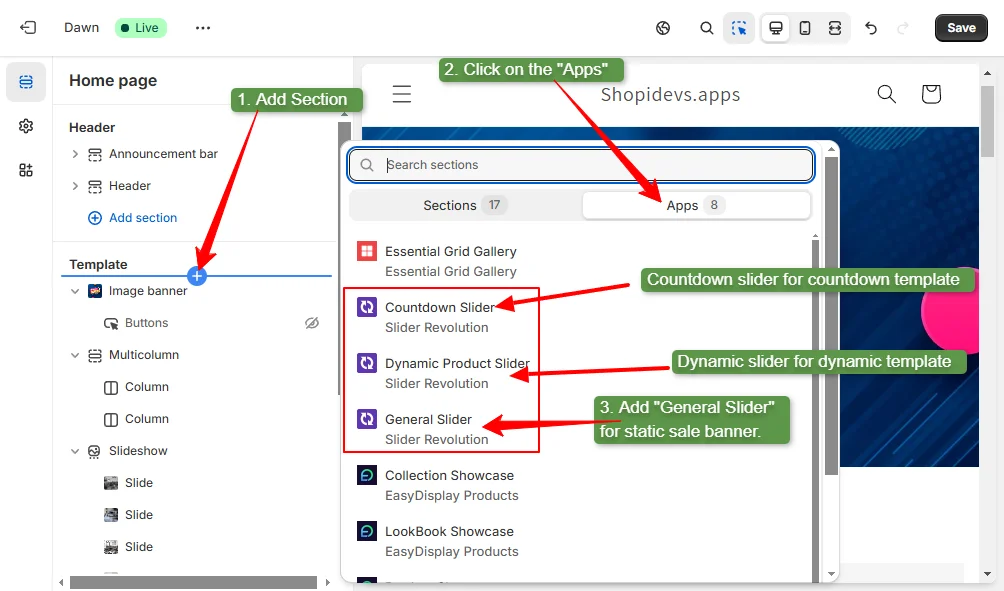
Step 8: Add Dynamic/General Slider Block
- Navigate to the “template” section, then click on the “Add section” where you want to add the sale banner.
- Then click on “Apps”.
- Choose “Dynamic Slider/General Slider/Countdown Slider” from the options, based on the types of sale banner you want to add.

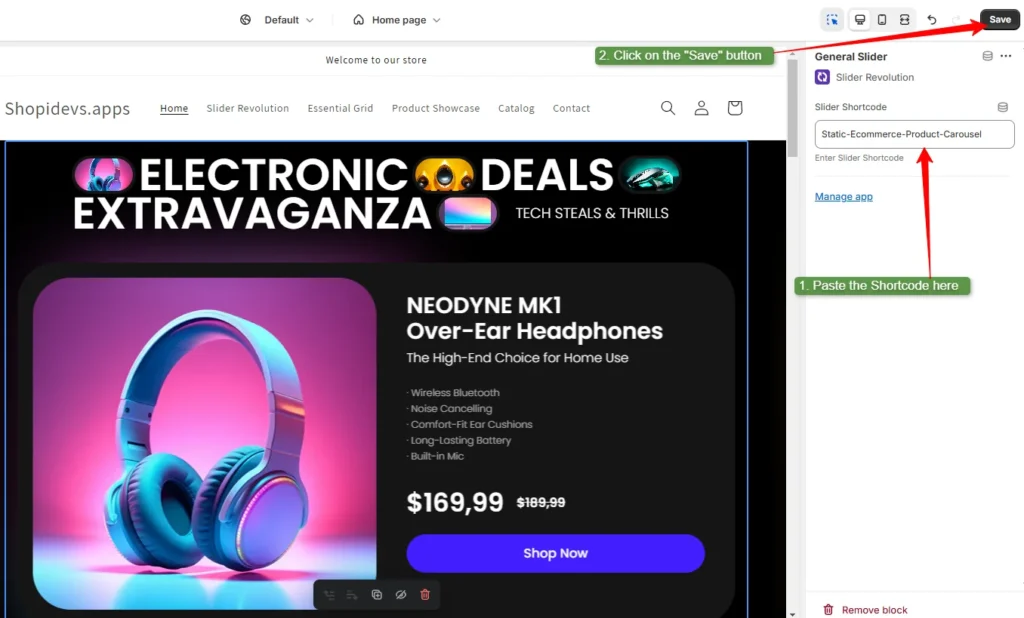
Step 9: Paste the Shortcode and ‘Save’ the Sale Banner
- Click on the app block like ‘General Slider’, ‘Dynamic Slider’, or ‘Countdown’ slider.
- Then paste the shortcode you copied in Step 5 from the Slider Revolution dashboard at the right-upper side field.
- Click on the “Save” button.

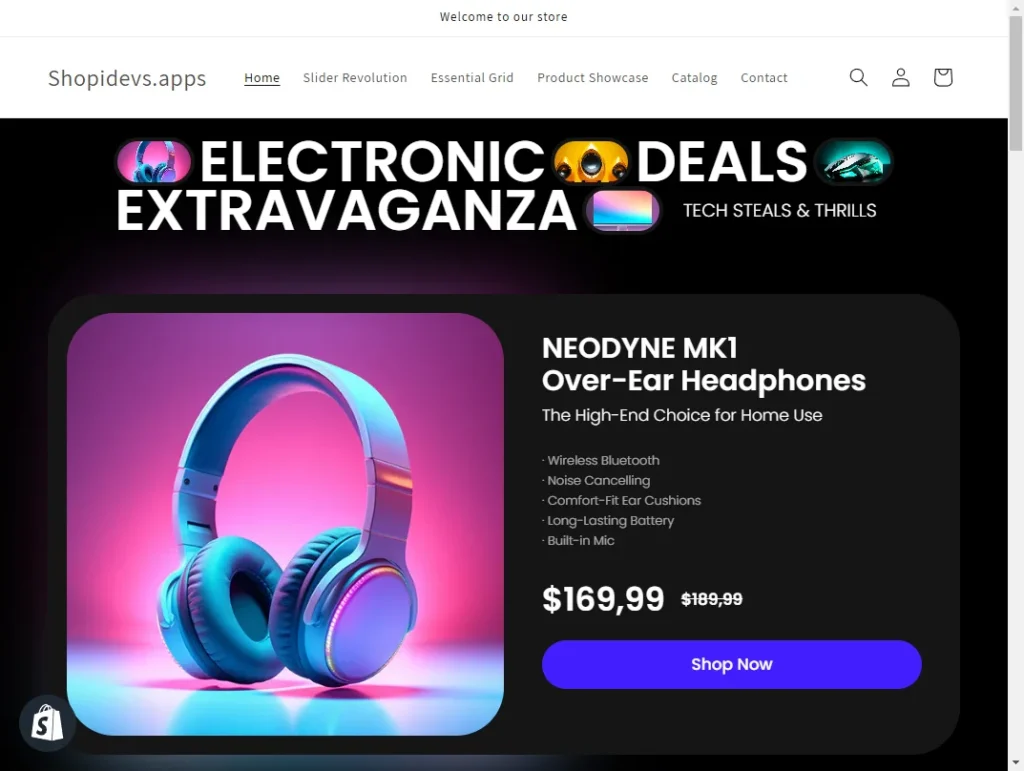
Step 10: Preview the Storefront
Test your banner across different devices by visiting the storefront from different devices. Then, make adjustments if needed, and click on the Save button to publish.

5 Best Shopify Sale Banner Templates from Slider Revolution
Slider Revolution and Section offers a range of eye-catching sale banner templates. These templates are perfect for showcasing offers, promotions, deals, and increasing sales. Also, these templates are easy to customize and mobile-friendly. Below are the top five templates to enhance your Shopify store:
1. Seasonal Offer Sale Banner Template
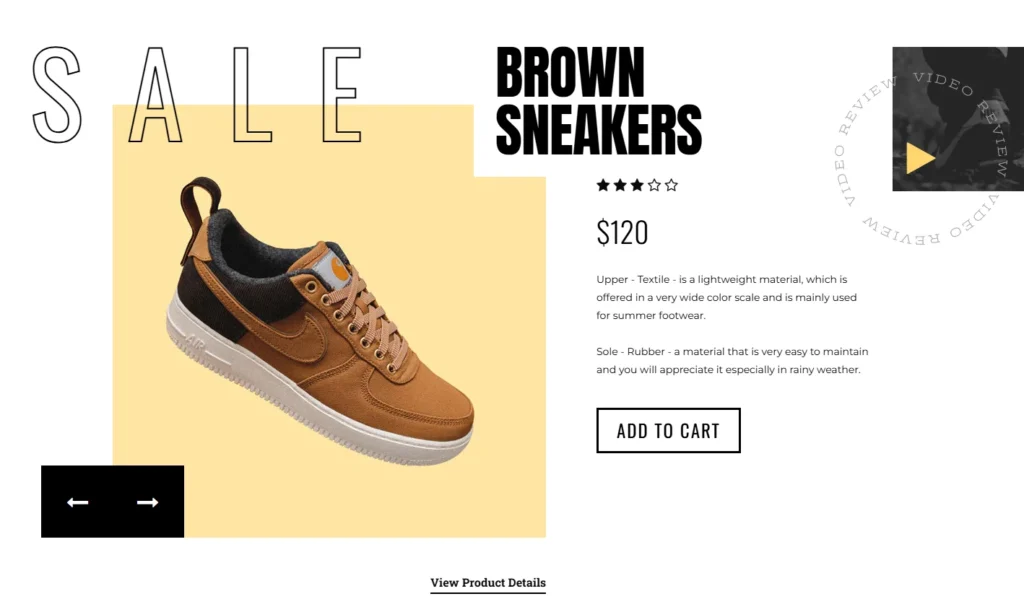
This template is ideal for promoting holiday or seasonal discounts. Its elegant design highlights your offers while keeping the focus on your brand.

2. Product Slider Dynamic Sale Banner Template
Showcase multiple products with this interactive and dynamic slider. It’s perfect for displaying a variety of deals in a seamless format.

3. Extravaganza Carousel Sale Banner Template
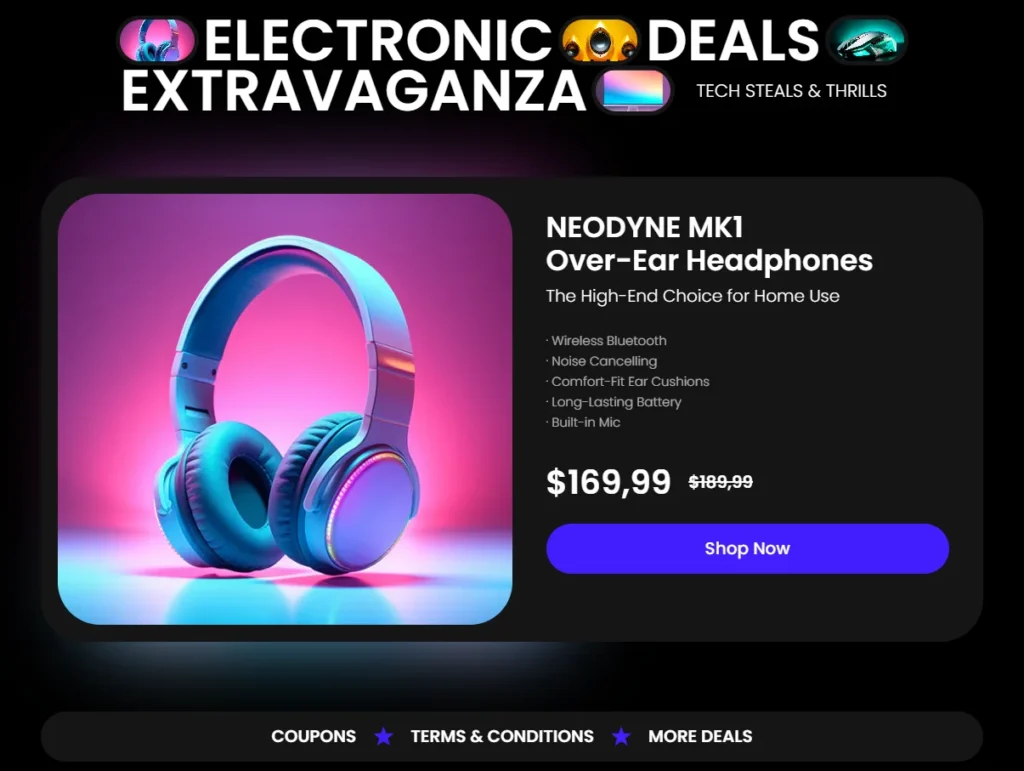
Highlight your best-selling/discounted products in a clean, professional carousel. It’s a great way to grab attention and boost sales.

4. Big Summer Sale Banner Template for Shopify
This bold and colorful template is perfect for summer promotions. Its vibrant design is sure to capture your customer’s attention.

5. Black Friday Countdown Sale Banner Template
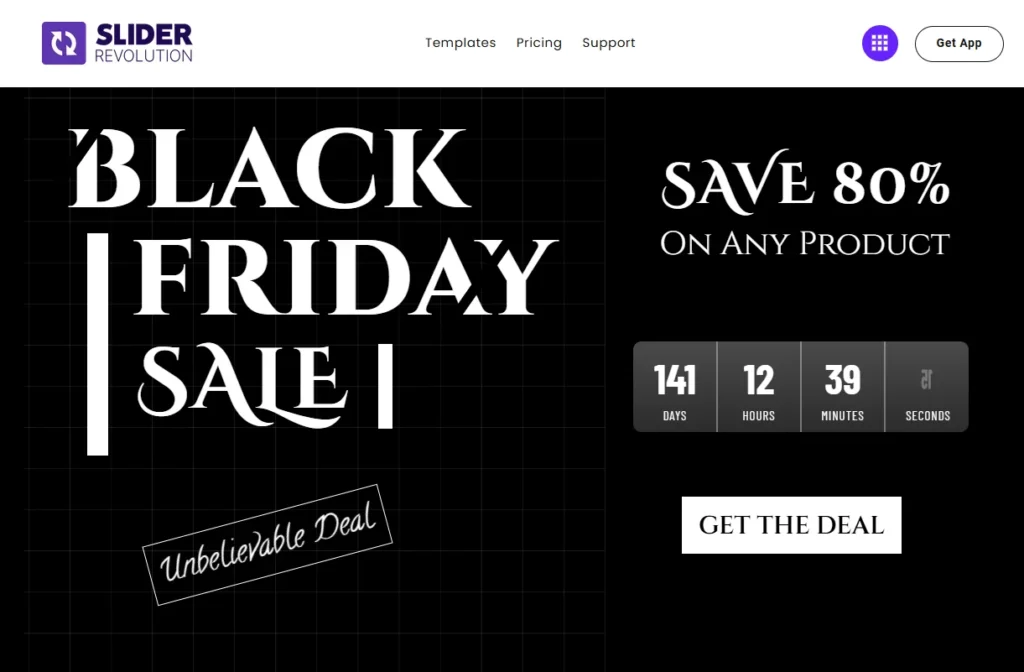
Create urgency with this countdown-themed Shopify sale banner. It’s specifically designed for Black Friday deals to drive quick conversions. But, you can customize this template for any event, or seasonal sale.

5 Expert Tips to Create High-Converting Sale Banners on Shopify
Creating high-converting sale banners requires the right combination of visuals, messaging, and functionality. Here are 5 tips that will help you to design sale banners that grab attention and drive sales effectively.
- Use High-Quality Images: Pick crisp, professional photos that showcase your products clearly. Blurry or pixelated images hurt your brand’s credibility and can drive customers away.
- Clear and Concise Text: Keep your message simple and direct like “30% Off All Shoes” or “Free Shipping Today.” Avoid complex language that is hard to understand for your store visitors.
- Create Urgency: Add time-sensitive elements like “24 Hours Only” or “Countdown Timer” for flash sales. It will push your store visitors to make quick decisions and purchase your products.
- Match Brand Colors: Use your brand’s color palette in your banner design. This builds trust and keeps your store looking professional and cohesive.
- Make it Interactive: You can use hover effects or subtle animations to draw attention without being distracting. Also, ensure your banner links to relevant sale pages or the sale banner’s button working properly.
- Implement A/B Testing Test different designs and messages to find out what works best for your audience.
By following these simple steps, you can design and add stunning Shopify sale banners to your store. Also, you can add videos to the banner section or make the image banner clickable using the Slider Revolution & Section app to boost conversions.
Conclusion
A Shopify sale banner is a simple way to catch your customers’ attention and convert them to boost sales. It helps to highlight discounts, special deals, limited-time offers, seasonal sales, etc. But, designing and adding the banner to the store might be a bit overwhelming for store owners.
That’s why, I have shown 3 different ways to add a sale banner on Shopify and designing tips. If you want to add a basic sale banner on Shopify with limited features, the built-in Shopify theme editor is enough for you. Then custom HTML offers advanced customization options but it requires technical knowledge.
So, using apps like Slider Revolution can be the best option for designing template-based sale banners and adding them on Shopify.
FAQs
How to Create a Sale Category on Shopify?
Follow these steps to create a sale category on Shopify:
- Log in to your Shopify admin panel.
- Go to Products > Collections and click Create Collection.
- Name the collection like “25% Flash Sale” or “60% Off” and add a description if needed.
- In the Conditions section, set rules to include discounted items (e.g., “Price is less than Regular Price”). By using this smart collection type, you can organize products on the Shopify store.
- Save the collection, and it will display all sale items automatically.
What is Shopify Banner Size?
There are several types of banners on Shopify, that’s why the banner sizes depend on the type of banner:
- For a general banner, use 1200 to 2000 pixels wide and 400 to 600 pixels tall.
- Hero banners are best at 1280 x 720 pixels.
- Slideshow banners often use 2000 x 800 pixels. Always ensure your images are optimized for both desktop and mobile.
How Do I Put a Sale Banner on Shopify?
You can put a sale banner on Shopify by using 3 different methods. First, use the built-in Shopify theme editor, second use custom code, and third use Shopify apps like Slider Revolution. We recommend using sale banner templates from the Slider Revolution to design and put sale banners very easily and quickly.
Jakaria is an SEO Content Writer in Shopify, Ecommerce, WordPress, and Tech Industry with 4+ years of experience. He specialises in developing engaging, helpful content by simplifying complex topics into an amazing story for B2B, SaaS, and Shopify businesses. He’s also passionate about staying updated on SEO strategies and Shopify trends.