Wondering how to create a coming soon page in Shopify? A well-designed coming soon page is a powerful pre-launch marketing tool. It helps generate buzz, collect feedback, and build excitement for your brand before its official launch.
This guide will explore 3 methods to create a coming soon page in Shopify: using Shopify’s password-protected page, leveraging your theme’s built-in feature, and designing a custom page with Slider Revolution. You’ll also discover key elements, marketing tips, and common mistakes to avoid.
Ready to captivate your audience before launching? Dive into the details and create the perfect coming soon page!
What is a coming soon page in Shopify?
A coming soon Shopify page refers to a landing page created to share important information related to launching your brand to your prospects. This page is also called an under construction/ pre-launch page. Generally, data such as the tentative date of launching the store or countdown is shown on that page. However, even this page can also be used for marketing purposes.
Types of Coming Soon Page
1. Brand Launch
When launching a new brand, a “Coming Soon” page acts as a sneak peek, helping you establish brand identity and build early interest.
Key Features for a Brand Launch Page:
- Brand Identity Elements: Display your brand name, logo, colors, and tagline to convey your brand’s personality.
- Brand Story: Share a brief message about your brand’s mission or values to connect with the target audience.
- Email Sign-Up Form: Gather emails for early access or updates to build an audience before the launch.
- Social Media Links: Encourage visitors to follow you on social media for updates on your brand journey.
- Launch Countdown Timer: Add urgency and excitement by showing a countdown to launch day.
Example: A skincare brand might use this page to introduce its commitment to sustainability or clean beauty. It would attract like-minded customers.
2. Product Launch
For established brands, a Coming Soon page for a new product can help build excitement and spark interest in upcoming offerings.
Key Features for a Product Launch Page:
- Product Teaser Images: Use high-quality images of the product. They should intrigue potential customers by revealing just enough.
- Product Benefits or USPs: Highlight what makes the product unique and valuable.
- Pre-Order Option: If applicable, allow visitors to pre-order to secure the product ahead of its release.
- Email Notification Sign-Up: Offer a sign-up option to notify customers as soon as the product becomes available.
- Countdown Timer: Create urgency by showing a countdown to the release.
Example: A fashion brand launching a limited-edition collection might use this page to showcase sneak peeks. This would build exclusivity and encourage pre-orders.
7 Key Scenarios: When to Use a Coming Soon Page?
A “Coming Soon” page is a helpful tool for managing expectations, building excitement, and ensuring everything is ready for a successful launch. Here are some situations when a Coming Soon page can be useful:
- Soft Launch: Test your site or product with a small audience before the official launch. This gives you time to gather feedback and make changes without fully opening the site to the public.
- Creating Hype: Build anticipation for your brand or product. Tease features, products, or offers to get visitors excited and encourage them to return when your site goes live.
- Anticipating Delays: If there are unexpected delays or changes to your launch date, a Coming Soon page keeps customers informed. It prevents frustration and keeps interest high until you’re ready to launch.
- Brand Rebranding or Relaunch: If you’re updating your website or rebranding your business, a Coming Soon page teases the new look and offerings before the full reveal.
- Seasonal Promotions or Limited-Time Offers: Generate buzz before a seasonal campaign or limited-time offer. A Coming Soon page helps collect sign-ups from customers who want to be notified when it launches.
- Collecting Leads: Gather email sign-ups or customer info before your official launch. Offer incentives like early access, discounts, or exclusive content in exchange for contact details.
- Waiting for Integrations or Legal Finalization: If you’re waiting on third-party tools (like payment gateways or shipping services), or completing legal checks (like privacy policies), a Coming Soon page keeps visitors informed until everything is ready.
3 Ways of How to Create a Coming Soon Page in Shopify
There are a few ways that you can adopt to create a coming soon page in Shopify. Today I am going to show you three different ways. You can choose one of them that is suitable for you.
1. Use the Shopify Password Protected Page
Shopify has the default option that you can use to make your store password-protected. If you do so, nobody can see your website except the password page. One can use the page as a coming soon page. It is the fastest and easiest way to create a coming soon page that can serve your purpose. So let’s see how you can do that.

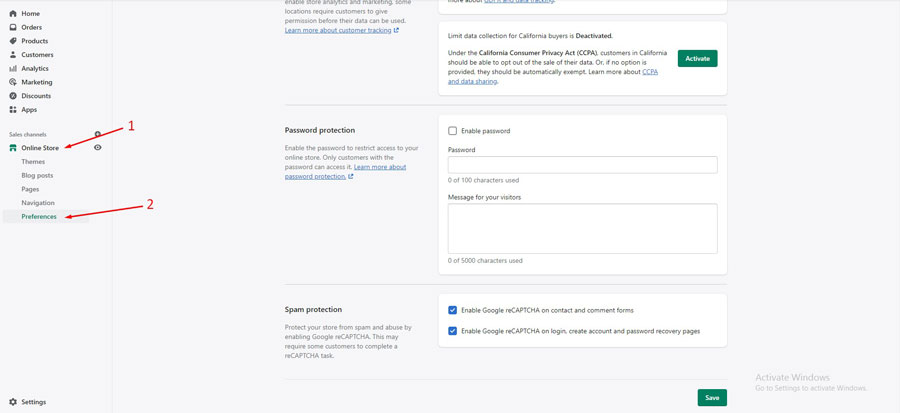
Step 1: First, go to your Shopify dashboard, then “Online Store,” and click on “Preferences.”

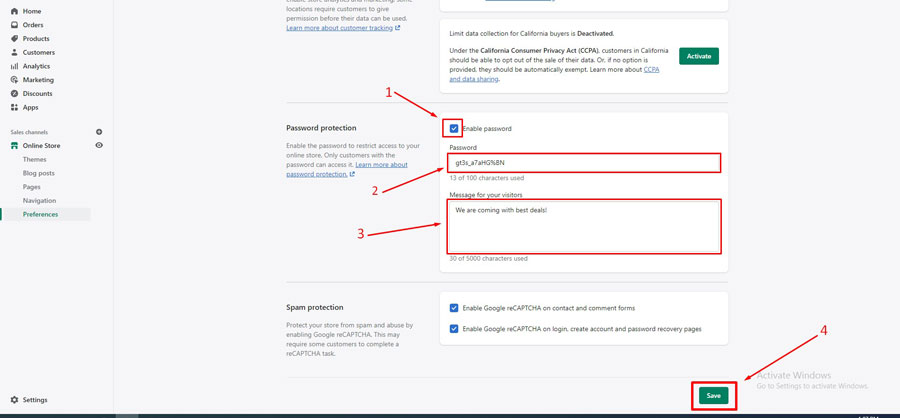
Step 2: From the “Password protection” section, you have to enable the password. Then put in a password you want, and do not forget to write down the password somewhere to get it if you forget the password. Then, write the message you want to share with the visitors. Finally, click on “Save”.
2. Use the Password-Protected Page of Your Theme
You can also use the password-protected page of your theme. Generally, Shopify themes have theme own design for the password pages. You can also customize the page from theme customization. Let’s see, how you can do that.
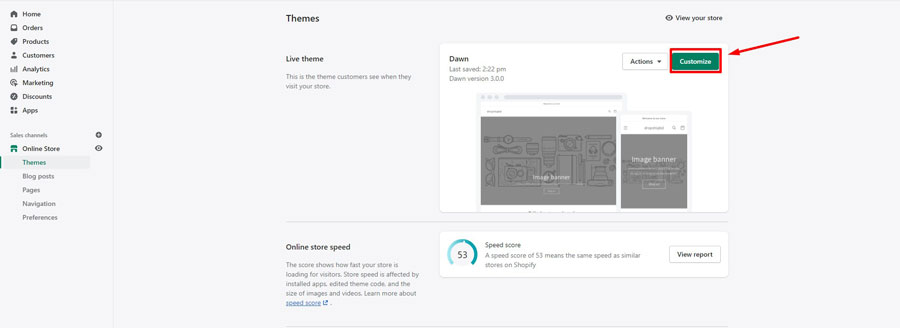
Step 1: Go to the current theme you are using and click on “Customize.” We are showing the Dawn theme.

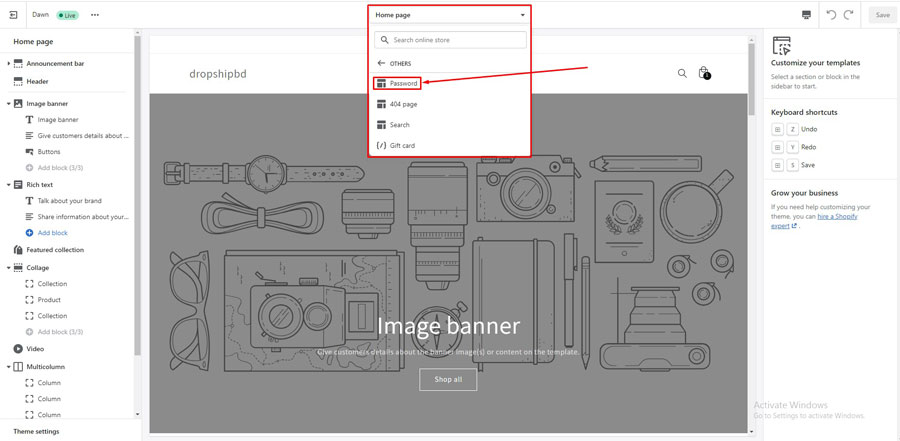
Step 2: From the drop-down menu, choose password protected page. Each theme may have a different coming soon page.

Step 3: Now, you can edit the page just like any other Shopify page. From the left side, you will find different sections such as Image banner, rich text, college, video, and so on. You can also add an email signup form to start collecting email addresses from the visitors. This will help you enrich your email subscription list that you will be able to use for email marketing.
3. Use Slider Revolution to Create a Coming Soon Page
The first two ways I have shown for people who want a very simple coming soon page. But If you want something exclusive, you better try the Slider Revolution app.

It is one of the best slider apps for coming soon pages available in the Shopify app store. It is the only Shopify slider app that can create any slider, carousel, hero scene, slideshow, even an entire page using the unique templates of the app.

There are some eye-catchy coming soon page templates and add-ons that are also there to ease your task. For example, you can use a drag and drop editor to customize the page the way you want. If you want to know how to create a coming soon page/maintenance page with Slider Revolution, then read the following process.
Here’s how to create a Shopify maintenance page using the Slider Revolution app:

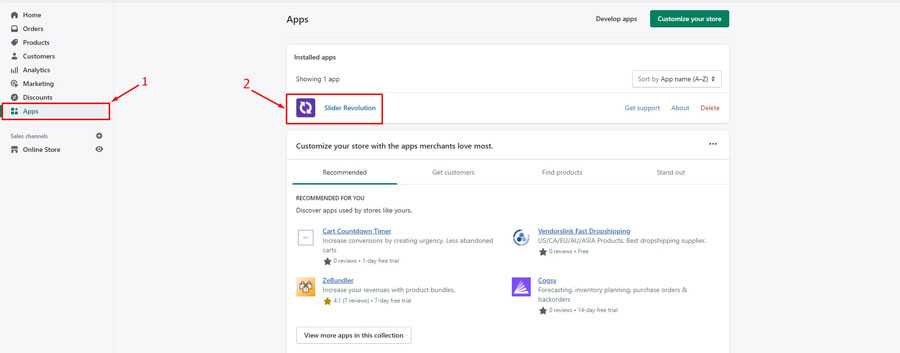
Step 1: Go to your Shopify Dashboard, click on Apps, and select Slider Revolution. Install the Slider Revolution app from the Shopify App Store if you have not installed it yet.

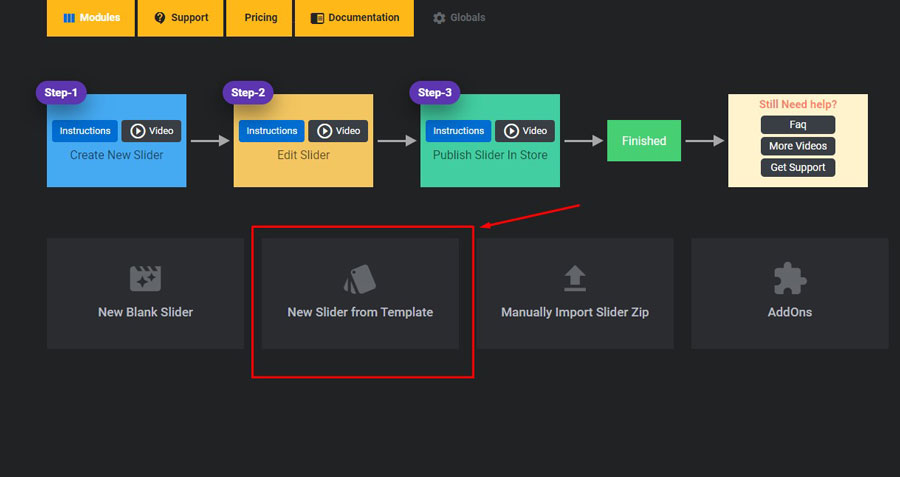
Step 2: Click on New Slider from Template in the Slider Revolution dashboard.

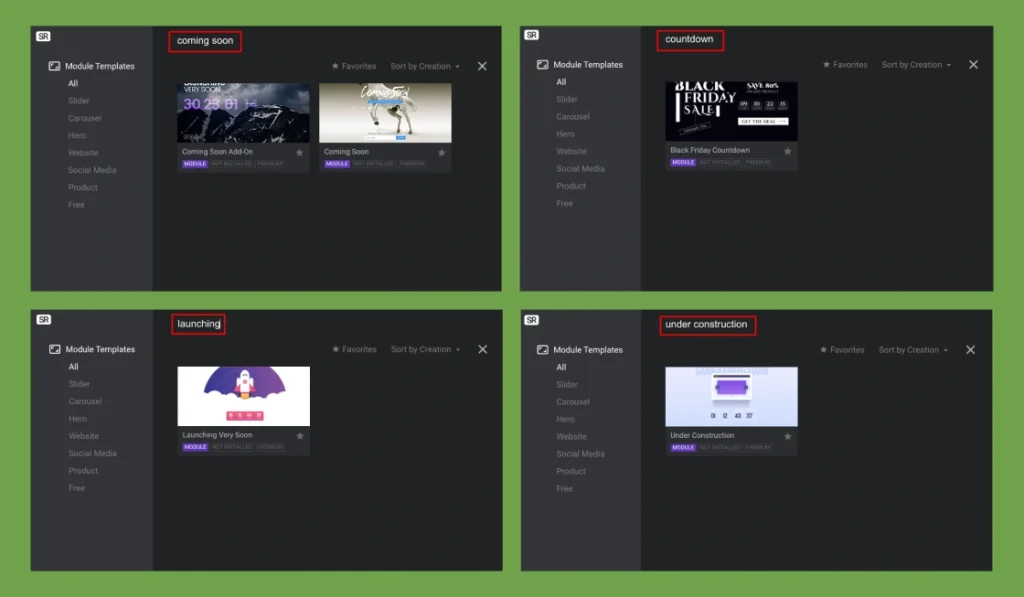
You’ll find over 300+ templates available in the library, including specific ones designed for coming soon pages. You can find Coming Soon Page related ready templates by writing keywords like- “coming soon”, “launching”, ”under constructions”, and “countdown” on the Search Box.

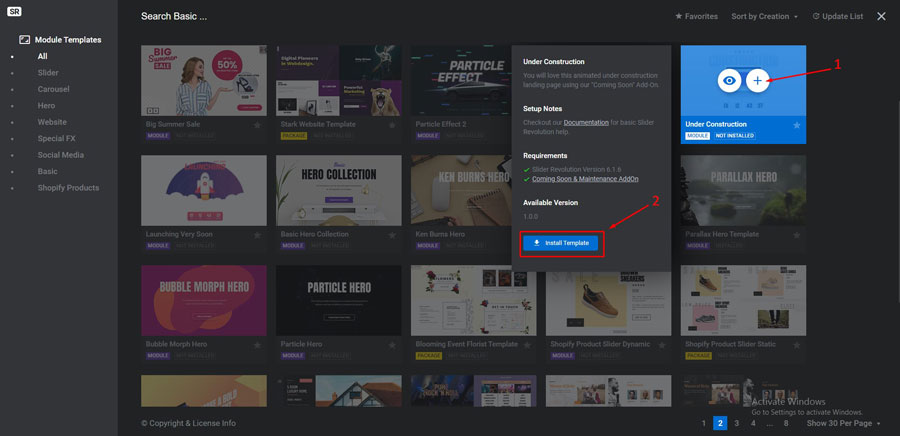
Step 3: Find the template you want, hover over it, and click on the “+” button. Then, select Install Template.

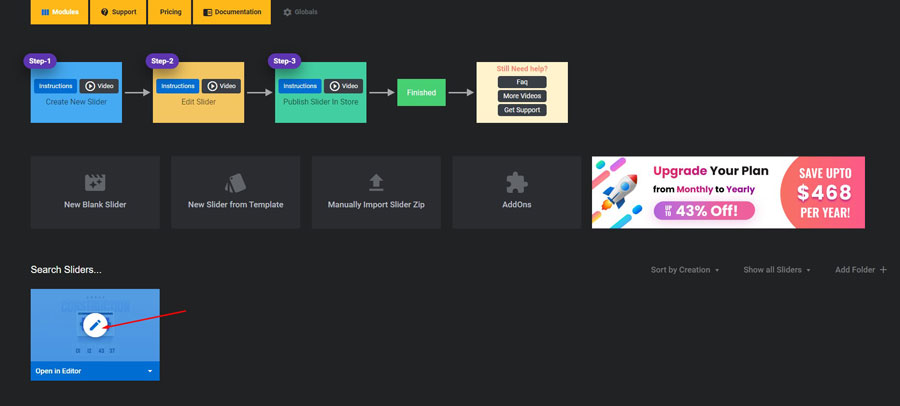
Step 4: Once installed, locate the template on your dashboard and click on the Edit icon to customize it.

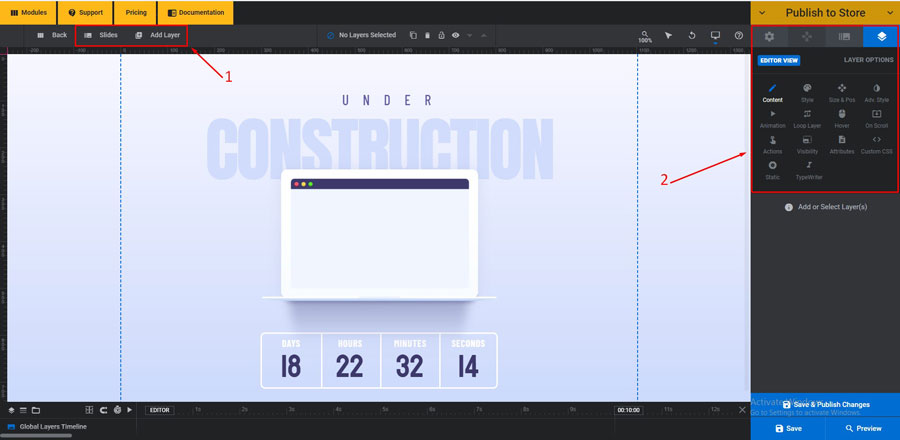
Step 5: You can now edit the slider by adjusting text, background, colors, font sizes, and more. Slides and layers are on the top left of the editor, while settings and options are on the right side.

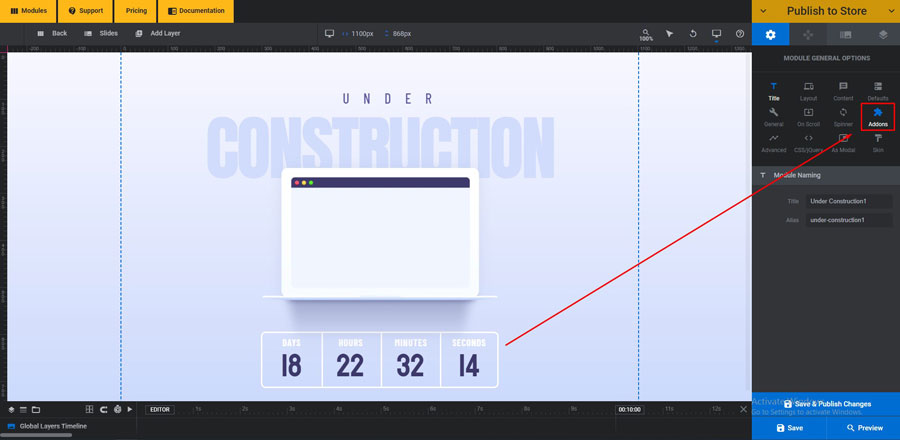
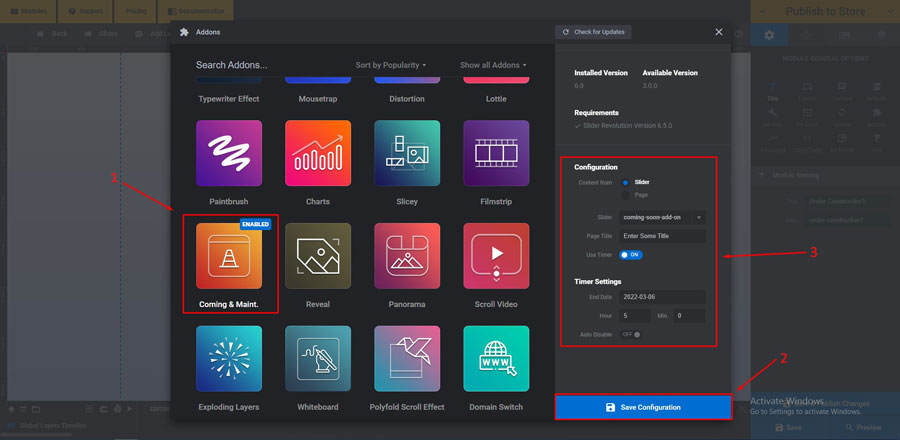
Step 6: To set the date and time for the coming soon page, click on Addons from the right side of the editor.

Step 7: Use the Coming & Maintenance addon for this template. Customize the content, add a title, enable the Use Timer option if you want a countdown, and set the date and time. If you’d like the slider to remain visible after the timer ends, turn on Auto Disable. Finally, click Save Configuration.

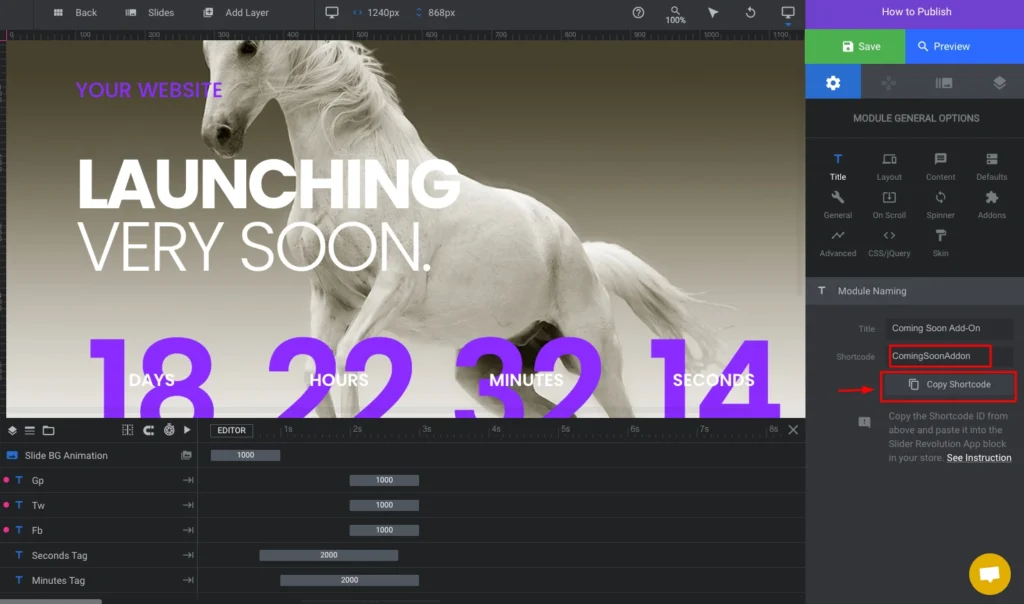
Step 8: After editing, click Save. Then copy the Shortcode

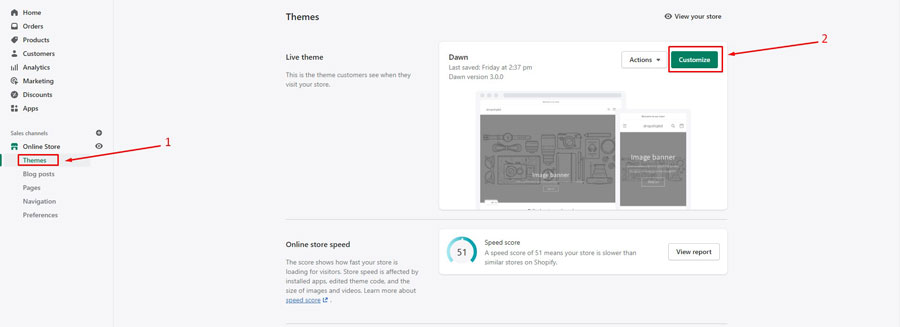
Step 9: To publish the slider on the Shopify Store, go to your store’s backend, navigate to Themes, and select Customize.

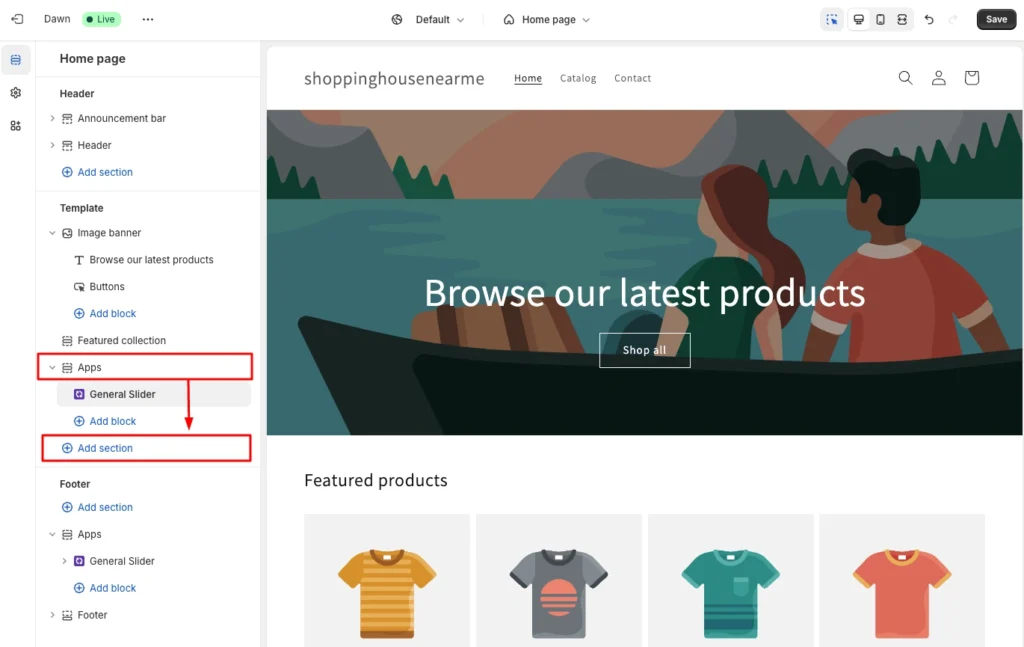
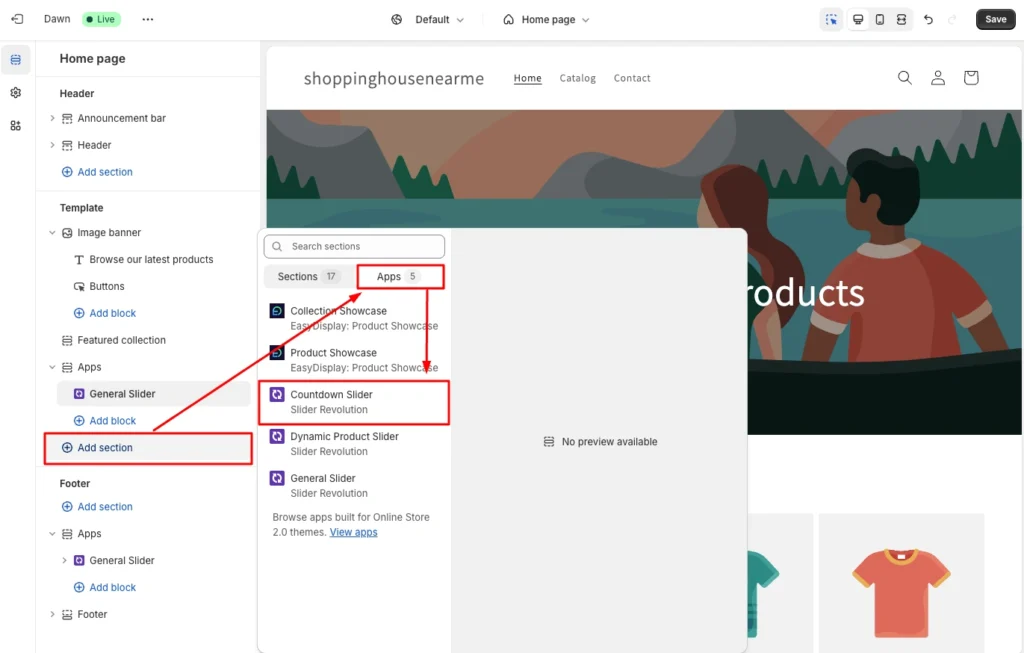
Step 10: Click on the App on the left side, and again click on Add Section

Step 11: Click on the App and select Countdown Slider

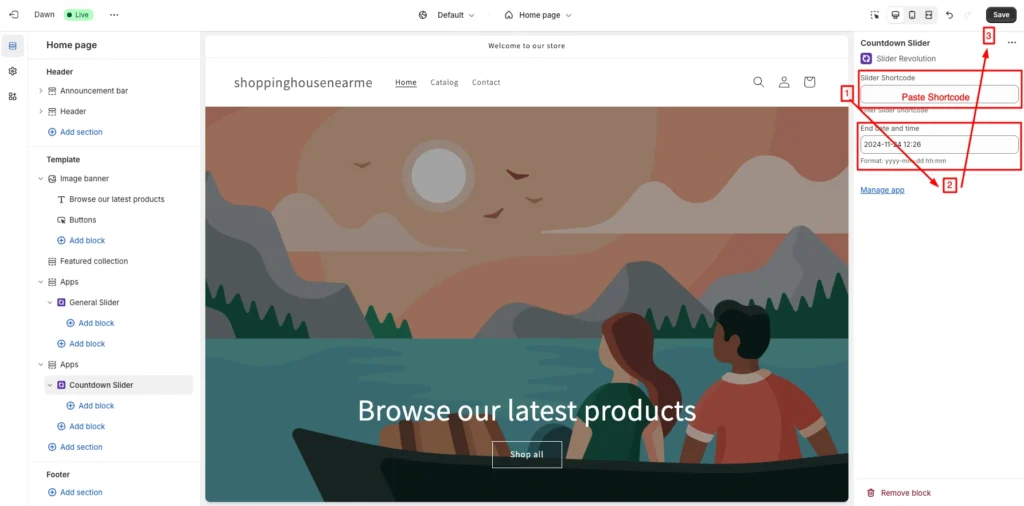
Step 12: On the right, paste Shortcode, set End Date and Time, and click Save.
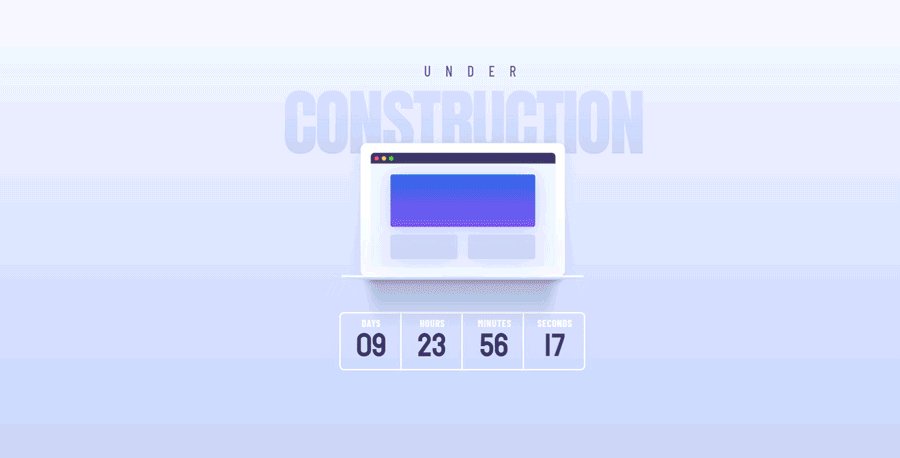
Output: The slider will now be visible in your store.
How to Use Your Coming Soon Page for Marketing
A Coming Soon page is more than an under construction page. It can also be used as a powerful marketing tool. It can build anticipation and connect with potential customers. Here’s how to make the most of it:
1. Explain What’s Coming and When
Clearly state what your website is about and when visitors can expect it to launch. Transparency builds excitement, sets expectations, and keeps visitors informed about the upcoming reveal.
2. Build Your Pre-Launch Email List
Use your Coming Soon page to collect emails. Offer exclusive access, early bird discounts, or special content. This way, you can notify interested customers when your site goes live, ensuring you have an audience ready from day one.
3. Give Visitors a Way to Get in Touch
Provide contact information or a contact form so visitors can reach out with questions or feedback. This shows that you’re engaged with your audience and fosters trust before your site officially launches.
4. Encourage Social Sharing
Make it easy for visitors to share your Coming Soon page on social media or via email. Add social sharing buttons, referral incentives, or a “tell a friend” option. These will help generate buzz for your upcoming launch.
10 Key Elements for an Effective Shopify Coming Soon Page
A well-crafted “Coming Soon” page on Shopify is crucial for your pre-launch strategy. To make the Coming Soon page effective, include key elements that ensure clarity, engage visitors, and provide a smooth experience as they await your site’s launch.
Here are the key features to include:
- Responsive Design with Popup: Ensure the page is mobile-friendly, since many users will access it on mobile devices. Consider a pop-up for email sign-ups or other key actions to capture interest without interrupting the user experience.
- A Catchy Headline or Banner: Start with a bold headline or banner that instantly reveals what’s coming. Keep it brief and in line with your brand’s voice to spark curiosity.
- Concise Elevator Pitch: Include a short value proposition. It should be one or two sentences that capture your brand’s or product’s uniqueness. Aim to connect with your target audience’s core interests.
- Countdown Timer: Add a countdown timer. It will create urgency and excitement. It will let visitors know the exact launch time. This will keep them engaged and eager to return.
- Visual Teasers / Explainer Video:Use a short, high-quality video, or images and animations. They should tell the story of your brand or product. Visuals help visitors connect emotionally before launch.
- Email Subscription Form: Let visitors sign up for updates. This will build a pre-launch contact list for post-launch marketing.
- Social Media Links: Add links to your social media. They help visitors connect with your brand, expand your reach, and build a loyal following.
- Clear Call to Action (CTA) and Contact Info: Use a clear CTA like “Notify Me” or “Get Updates” to guide visitors. Include contact info for any questions or inquiries.
- Navigation Links: If relevant, add links to pages like “About,” “Blog,” or “FAQs.” This lets visitors learn more about your brand without leaving the main page.
- Consistent Branding: Use your logo, brand colors, and fonts consistently. It will create a professional look and boost brand recognition.
6 Ways to Make a Shopify Coming-Soon Page Impactful
Here are six key elements that will make your Coming Soon page stand out and leave a lasting impression:
- Clarity and Intuition: Ensure your Coming Soon page is simple and easy to navigate. Visitors should understand your site’s purpose and launch date without delay. This will create a smooth experience and reduce confusion.
- Engagement with Your Target Audience: Engage visitors with teasers, updates, or sneak peeks. Use engaging content to build excitement. Keep potential customers eager for the launch.
- First Impressions Matter: Your Coming Soon page should reflect your brand’s identity. A clean, professional design sets the right expectations. It leaves a good first impression.
- Pre-Orders: Allow customers to place pre-orders or sign up for exclusive access. This creates a sense of urgency, builds anticipation, and can generate early sales.
- Live Chat: Add a live chat feature to connect with visitors in real time. This allows you to answer questions and offer support, helping to build trust and foster customer relationships.
- Countdown Timer: Include a countdown timer to build excitement and urgency. It encourages visitors to return when the site launches, driving engagement and keeping them invested in your brand.
Why is a Coming Soon Page Useful for Your E-commerce Site?
A Coming Soon page is essential for building anticipation, keeping your audience informed, and preparing your e-commerce site for a smooth launch. Here’s why it’s important for e-commerce:
- Building Anticipation: Generate excitement and hype around your launch. This will make customers eager to return when your site goes live.
- Pre-Launch Engagement: Engage your audience with sneak peeks, updates, and relevant content while your site is under construction.
- Lead Generation: Collect emails and other contacts for special offers or exclusive content. Use them for early access. This helps build an audience before your official launch.
- Data Collection: Gather insights about your potential customers, like their location and interests. This data can inform your marketing strategy.
- Search Engine Optimization (SEO): A well-crafted Coming Soon page boosts your site’s authority and gives you a head start in the SEO game. It is considered best practice, as it prevents your site from displaying an error page, which could negatively impact your SEO.
- Brand Building: Establish your brand’s identity, tone, and message early to ensure a successful launch.
- Storytelling and Teasing: Tell the story of your product or service, and tease what’s coming to create intrigue.
- Managing Expectations: Keep customers informed about your launch timeline. This prevents confusion or frustration if there are delays or changes.
- Lower Bounce Rate: A good Coming Soon page grabs visitors’ attention and provides key info. This reduces the chances they’ll leave your site or black list it due to expired or broken links.
- Better User Experience: A good Coming Soon page shows professionalism. It keeps visitors informed and engaged. This enhances their experience, even before the full site goes live.
Mistakes to Avoid When Building a Shopify Coming Soon Page
Creating an effective Coming Soon page on Shopify needs attention to detail. By avoiding common pitfalls, you can create a seamless experience that builds anticipation and captures leads. Here are the common pitfalls to avoid when building a Shopify “Coming Soon” page.
- Unclear Value Proposition: If you don’t communicate your brand’s unique value, visitors may feel confused. Make sure they understand what makes your brand or product special at a glance.
- Cluttered Design: Too many elements can distract visitors from the main message. Keep it clean and minimal to highlight key information and improve the user experience.
- Low-Quality Visuals: Poor visuals can hurt your credibility. Invest in high-quality images that represent your brand well—these often create the first impression.
- Weak Headline and Sub-headline: A vague or dull headline won’t grab attention. Make it bold, concise, and reflective of your brand. Pair it with a strong sub-headline.
- Unclear CTA: If the call to action isn’t obvious, visitors may leave without taking any steps. Use clear CTAs like “Sign Up for Updates” to guide them.
- Long Load Times: Slow-loading pages frustrate users and raise bounce rates. Optimize images and code to load fast, especially on mobile.
- Missing Contact Information: Visitors may want to reach out. Adding contact info, even a simple email or form, boosts credibility and user experience.
- Unresponsive Design: A page that lacks mobile-friendliness can ruin interactions. Ensure it is fully responsive across all devices and screen sizes.
- Lack of Social Proof: Skipping customer testimonials or trust signals can make your brand feel less credible. Use social proof to build visitors’ confidence.
- Overwhelming Forms: Asking for too much info deters sign-ups. Keep forms simple—stick to essentials like name and email to maximize conversions.
- Ignoring Analytics: Without tracking, you miss insights for improvement. Use analytics to track engagement and test variations for better results.
- Neglecting SEO: Ignoring SEO can hurt visibility. Use keywords, meta descriptions, and alt tags for better search engine indexing.
- Not Addressing Common Objections: Address common questions or concerns to build trust. Briefly handling objections can boost visitor confidence.
- Neglecting the Mobile Experience: Mobile accounts for over half of web traffic. Ensure the design, visuals, and forms look great on mobile devices.
- Incomplete Testing: Skipping testing can lead to glitches. Test forms, timers, and responsiveness to ensure everything works smoothly.
FAQ
Why do you need a Coming Soon page?
A “Coming Soon” page builds anticipation and engages visitors before your site launches. It can collect leads, boost SEO, build your brand, and show professionalism. By sharing updates, teasers, and clear messaging, it prepares the ground for a successful launch.
How long should a Coming Soon page be?
A “Coming Soon” page should be concise, typically 1-2 scrolls long. Include key details like your brand message, a countdown timer, an email sign-up form, and visuals. Keep it simple and engaging to encourage return visits.
What do you write on a Coming Soon page?
Here are the key elements to include:
1. Explain What’s Coming Soon
2. Encourage visitors to join your email list.
3. Provide a way for customers to reach you.
4. Encourage visitors to share the page on Social Media
5. Offer pre-orders for upcoming products.
Final Verdict
Now that you’ve read the article, you’re ready to create a Coming Soon page in Shopify. A well-designed page builds excitement and keeps visitors engaged. Start building today to pave the way for a successful launch!
I am an SEO-friendly content and copywriter with 7 years of experience. I am confident in making and managing valuable digital content. My experience also includes executing successful SEO projects, managing teams, and staying up-to-date with the latest digital marketing trends and SEO updates.




“Wow, what an insightful and well-written article on shopify development! I truly appreciate the depth of knowledge and practical advice you’ve shared here. As someone who’s constantly exploring ways to refine and expand my understanding of shopify development, your post has been incredibly valuable. The way yo broke down complex concepts into digestible sections made it not only easy to follow but also enjoyable to read.I especially loved your tips on UX/UI design.It’s clear that you’re passionate about the subject, and it reflects in the quality of your content.
Thank you for taking the time to share this—it’s inspired me to take a fresh approach to my own projects. Looking forward to reading more of your articles!”
Thank you for your appreciation!