A product slider in Shopify is a visual element on an e-commerce website that displays a set of products in a slide-show format. Shopify, one of the leading e-commerce platforms, allows merchants to easily add a product slider to their online store using various apps and themes.
A product slider in Shopify can be a useful tool for highlighting featured products, showcasing new arrivals, promoting sales or discounts, and generally improving the visual appeal of an online store. By presenting products in a dynamic and interactive format, a product slider in shopify can also help increase user engagement and encourage customers to explore more products on the website.
When designing a product slider for a Shopify store, it’s important to consider factors such as the size and placement of the slider, the number and type of products displayed, and the overall aesthetic and branding of the website. With the right design and implementation, a product slider can be an effective way to enhance the shopping experience for customers and boost sales for merchants.
Choosing Product Slider in the Shopify App
When it comes to choosing an app for creating product sliders on Shopify, there are several factors to consider, such as functionality, ease of use, compatibility, and pricing. It’s important to select an app that meets your specific needs and requirements, and that can help you achieve your marketing and sales goals.
- Slider Revolution: Slider Revolution is a popular and powerful app for creating responsive and customizable product sliders on Shopify. It offers a range of features and functionalities, including a drag-and-drop interface, responsive design, integration with Shopify, and customizable design options.
- EasyDisplay: Product Showcase: This is an easy app to display products in different ways like sliders, grids with interactive design.
- Enorm Product Slider: Enorm Product Slider is a Shopify app that allows merchants to showcase their products in a slider format. It offers a range of features such as unlimited sliders, customizable design, and integration with Shopify.
- Image Slider: Image Slider is a simple and lightweight app for creating image sliders on Shopify. It allows merchants to add images, captions, and links to their sliders, and customize the layout and design.
- Layer Slider: Layer Slider is a feature-rich app for creating advanced and dynamic sliders on Shopify. It offers a range of design options such as animations, transitions, and layer effects, as well as integration with various media sources
- Product Slider Upsell: Product Slider Upsell is a Shopify app that allows merchants to display related or complementary products in a slider format on the product page.
Slider Revolution is a popular app for creating responsive and customizable product sliders on Shopify. This app offers a range of features and functionalities to help merchants create engaging and dynamic sliders for their online stores.
We would like to choose the Slider Revolution App & EasyDisplay: Product Showcase app to add the product slider to the Shopify store.
You can visit the Slider Revolution page to learn more.
Create the Product Slider Using Slider Revolution
Step 1: Install the App
The first step is to install the Slider Revolution app from the Shopify App Store. To do this, log in to your Shopify dashboard and navigate to the Apps section.
Install from here: Get Slider Revolution App

Once you have found the app, click on the “Add app” button to install it. Shopify will ask for your permission to install the app, and you will need to confirm it.
Step 2: Select Product Slider from Templates
After installing the complete, you can launch the Shopify product slider from prebuilt templates.
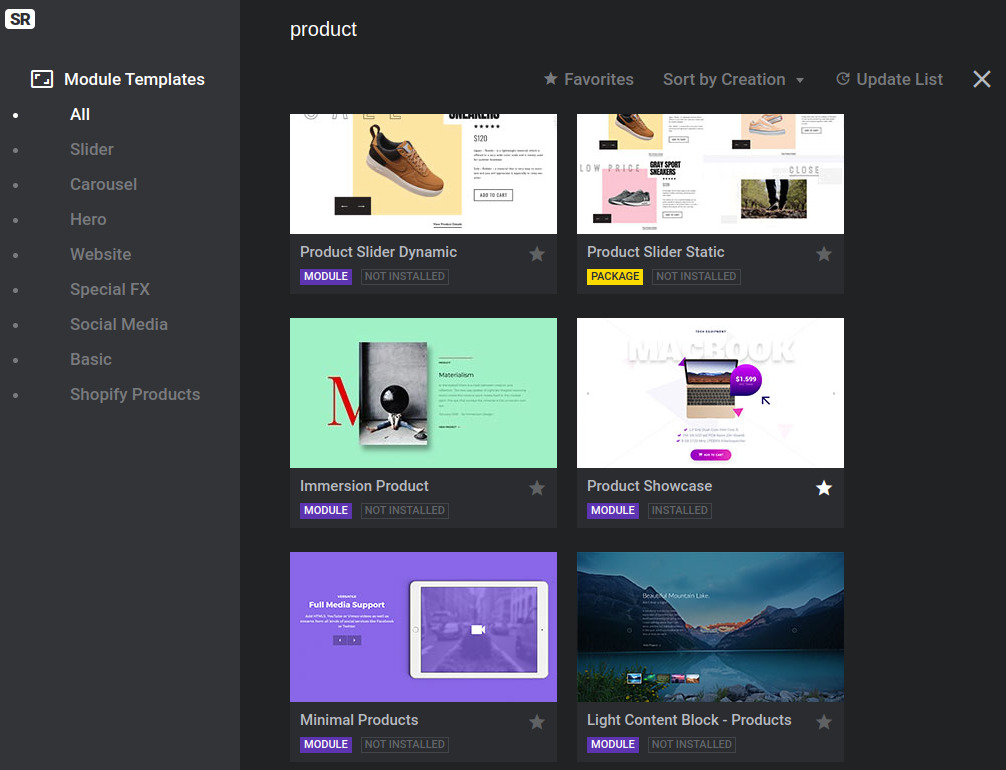
Go to Slider Revolution app dashboard > Click New Slider from Template > Then search “product”
Now keep the cursor over the slider and then you can see the + button. Click + Button > Install Template to add the product slider. Now you can edit the slider.

Watch Video: How to Create New Product Slider in Shopify from Templates
Step 2: Create a New Product Slider in Shopify
After the installation is completed, you can start creating a new slider. Click on the Slider Revolution app from your Shopify dashboard to open it.
Next, click on the “Create New Slider” button. Choose a slider type and a template that suits your needs, or start from scratch by selecting the “Blank Slider” option.
Step 3: Customize the Slider
Once you have created a new slider, you can customize it according to your preferences. Use the drag-and-drop editor to add and arrange layers, images, text, and other elements. You can also customize the animation effects, timings, and other settings to create a unique and eye-catching slider.
Watch How to Customize the Slider:
Step 4: Publish the Slider
After you have customized your slider, you can publish it to your Shopify store. Click on the “Publish” button at the top of the screen. Now you can publish different pages such as the homepage, product pages, collection pages, and more.
Read More: Publish Slider in Shopify Online Store 2.0
Watch: How to publish the slider in Shopify Online Store 2.0
Create the Product Slider Using EasyDisplay: Product Showcase
First install the Free EasyDisplay: Product Showcase app from the Shopify app store

Install from here: Get EasyDisplay: Product Showcase App. Now just click the Install button. That’s it.
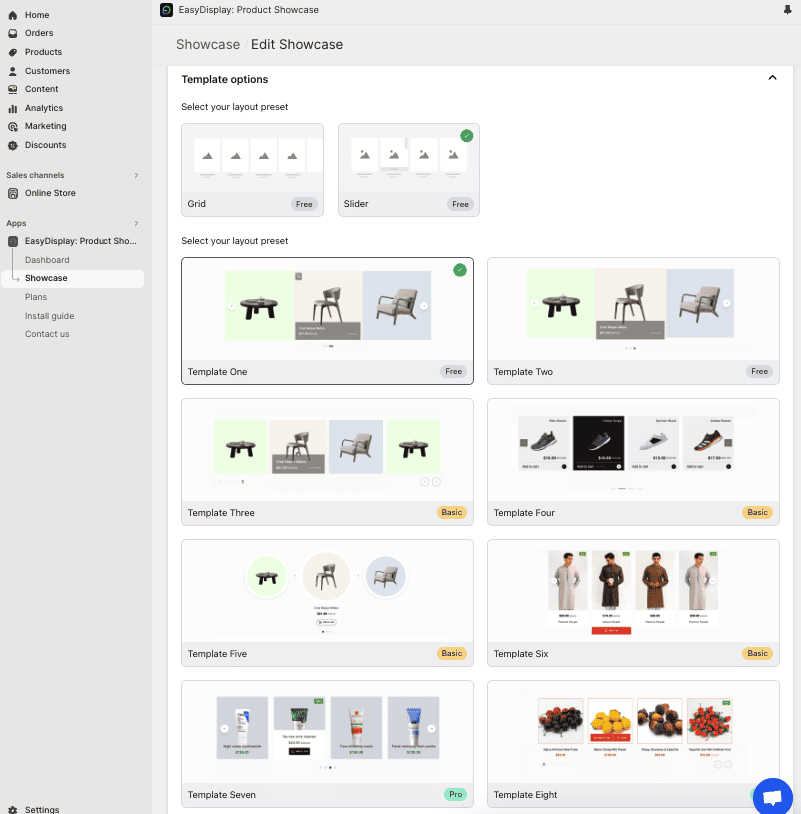
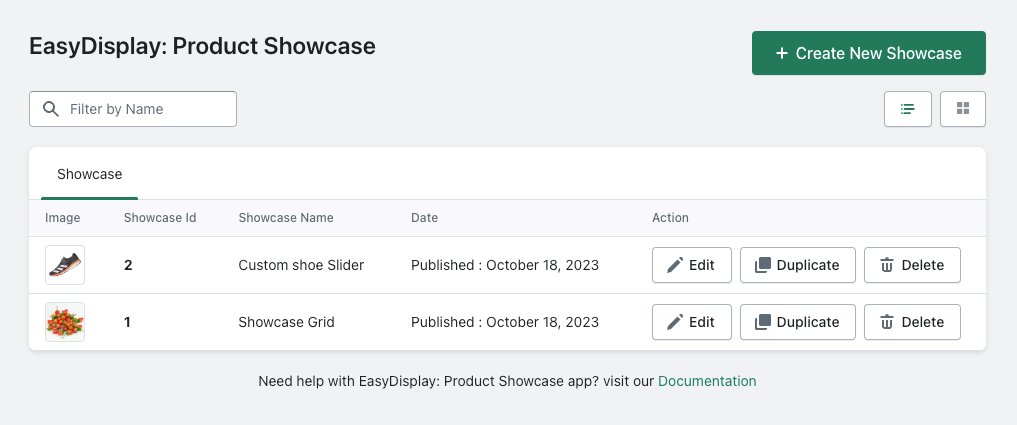
After completing the installation, it’s time to customize the product slider. First go to the EasyDisplay: Product Showcase app. Now click the Showcase button. Now you will see the window like this:

Now put the title and select the product > select layout > select templates > and customize your style. After completing the customization, click the Save button. Then you will see a list of items created.

Now copy the Showcase ID and go to Online Stores> Theme> Customizes> App Add block(select product showcase)> Paste the ID.
Watch Video: How to Create Product Showcase (Slider, Gallery, Recommended) for Shopify Easily
Watch Now: Desktop, Tablet & Mobile Responsive Settings for Shopify EasyDisplay: Product Showcase
Watch Now: How to Showcase the Related Products in Shopify by EasyDisplay: Product Showcase
This is how you can crate product slider easily by using EasyDisplay Product Showcase.