In the world of e-commerce, social media has become a powerful tool for businesses to connect with their customers and promote their products. Instagram, in particular, has emerged as one of the most popular social media platforms for businesses to showcase their products and build their brand identity.
Creating an Instagram Slider on Shopify is an effective way for businesses to showcase their Instagram content and boost their social proof. It provides an opportunity to engage with customers, increase brand awareness, and ultimately drive sales. However, setting up an Instagram Slider on Shopify can be a daunting task for those who are not familiar with the platform.
In this article, we will guide you through the step-by-step process of creating an Instagram Slider on Shopify. We will cover everything from setting up your Instagram account and linking it to your Shopify store to customizing your slider and optimizing it for maximum engagement. Whether you’re a new business just starting out or an established brand looking to enhance your online presence, this guide will help you create a stunning Instagram Slider on Shopify that will attract and retain your customers’ attention.
Step of Adding the Instagram Slider on Shopify
We will use the Slider Revolution & Sections: Most popular Slider App on Shopify app store to add the Instagram Slider on Shopify.
You can download the Slider Revolution & Sections app from the Shopify App store.
We will take the Slider on Shopify from this Instagram account:

At first, we have to generate the Access Token that will be used on your Instagram Stream Slider.
- Go to: https://developers.facebook.com/
- Now Create the Developer account.
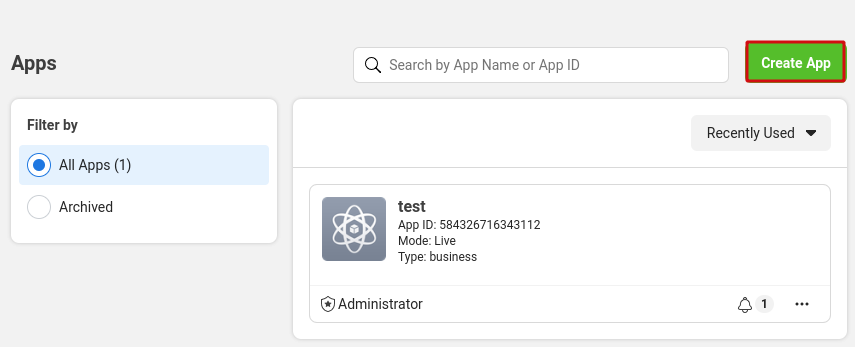
- Now go to: https://developers.facebook.com/apps/
- Click the Create App Button.

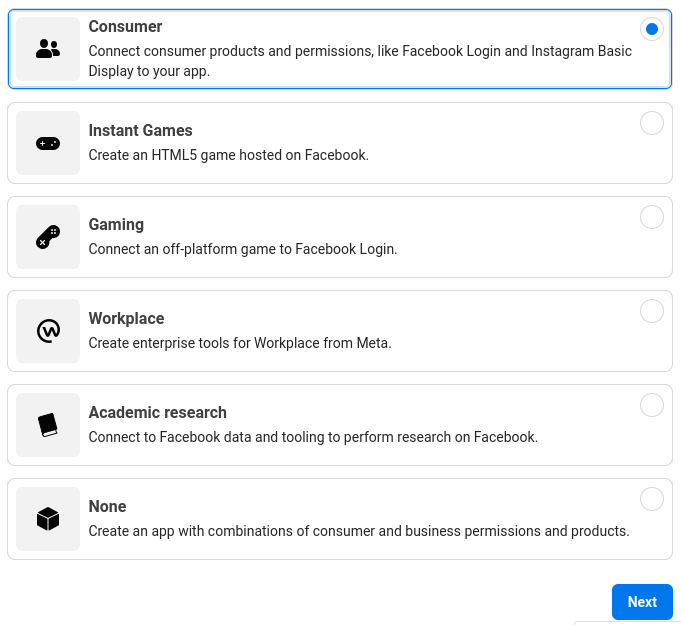
- Now select the Consumer option then click Next.

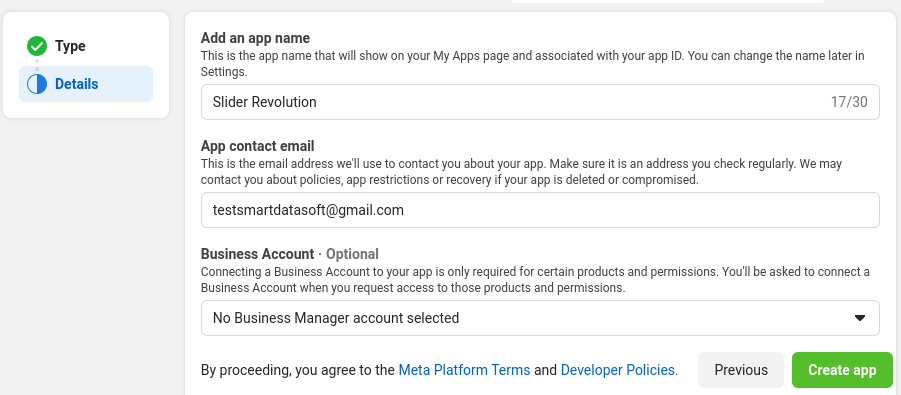
- Now put the app name and then click Create App.

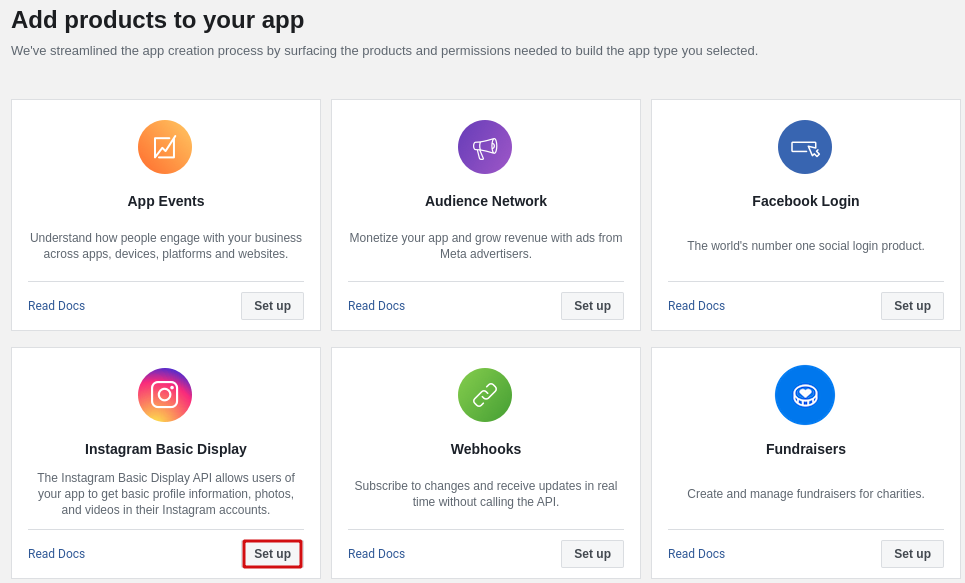
- After clicking the Create App button, you will see the list.

- Click the Setup Button.
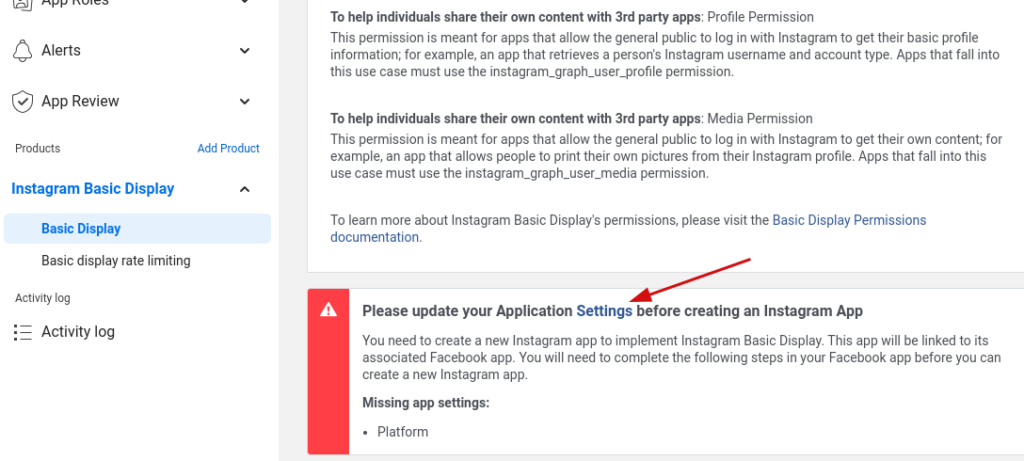
- Now you can see a new window with a warning.

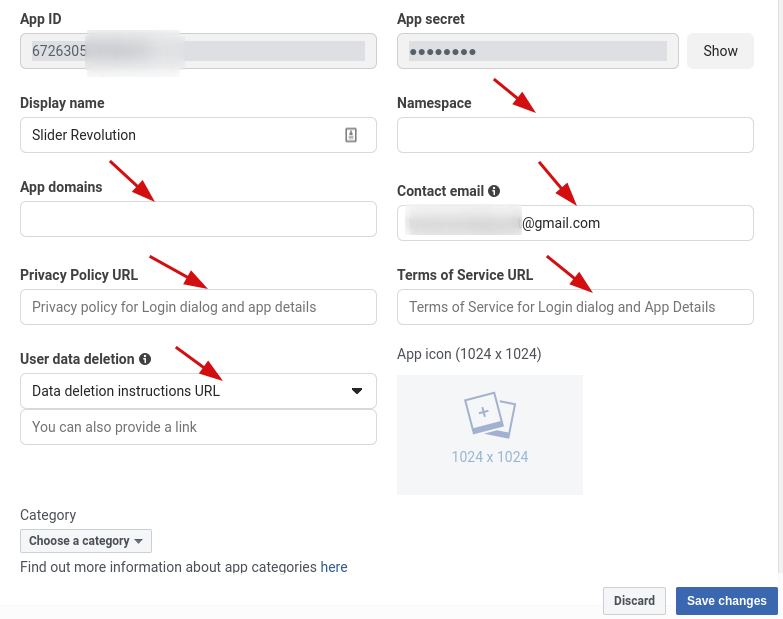
- Now click the settings. There we need to provide some basic information before creating the app.

- Fill above information according to your business.
- Now click the Add Platform button.

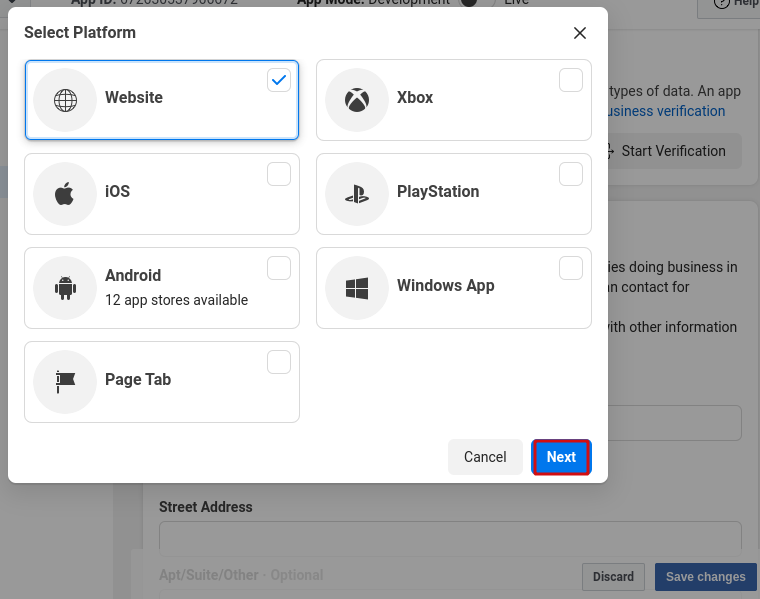
- Click the Website button and the click Next
- Click the Save Changes.
We have successfully created the developer account for the app. Now we have to create the Instagram app access
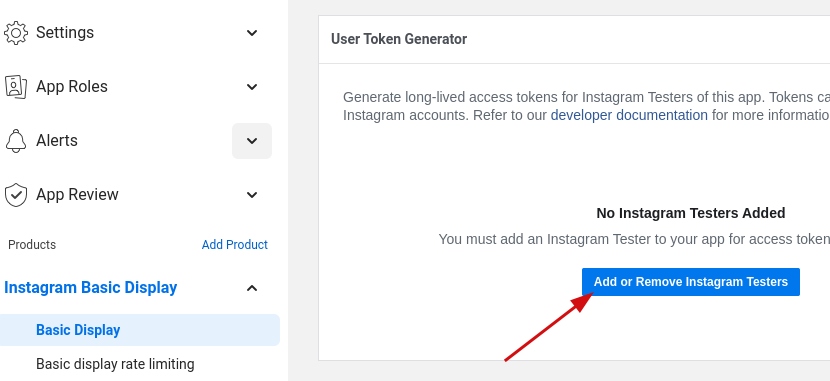
- Go to the Instagram Basic Display > Basic Display > Create App
- Now you will see a new window with the edit text field.

- Now click Add or Remove Instagram Testers.

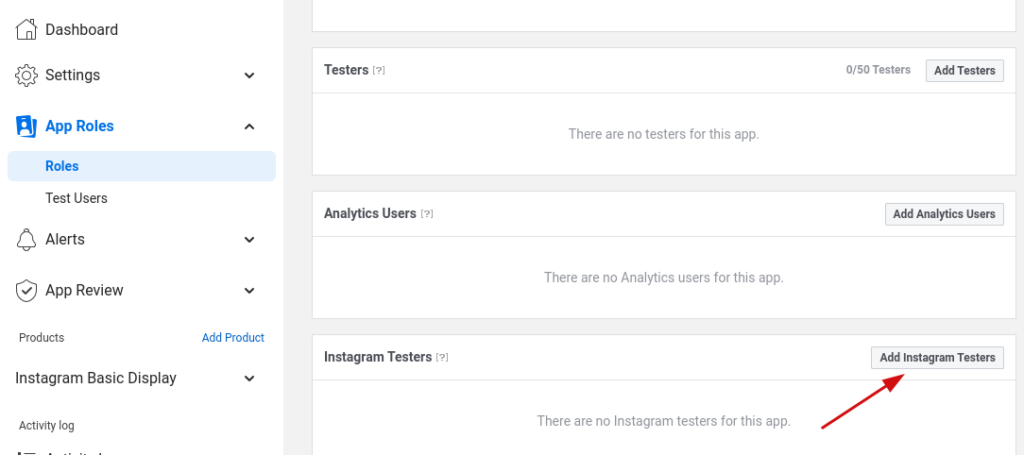
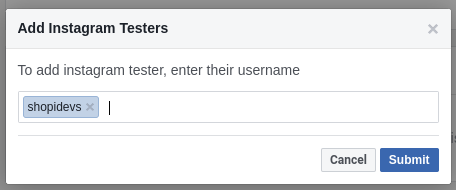
- Click the Add Instagram Testers.

- Now it will show the pending.
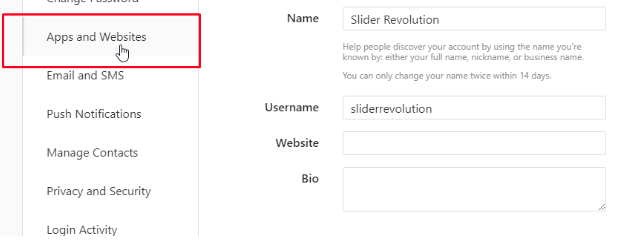
- Now log in to the Instagram account and go to: https://www.instagram.com/accounts/manage_access/

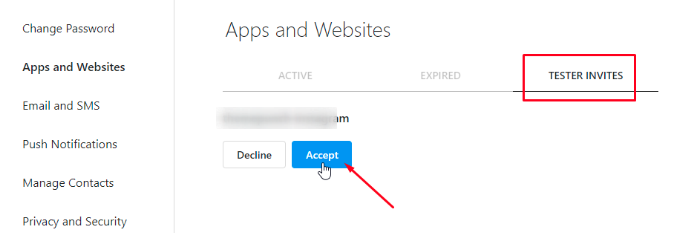
- When you click apps and website, you will see the invitation.

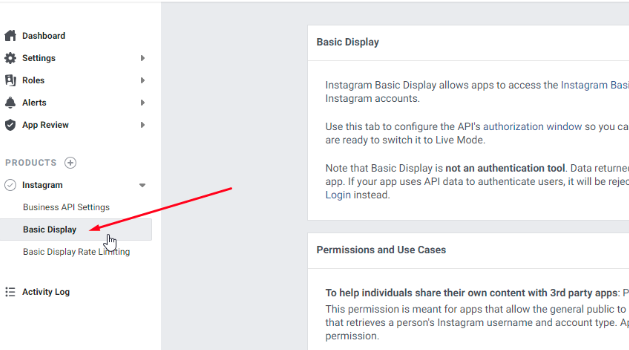
- Now go to Facebook Developer Portal, then select your app and navigate to Instagram > Basic Display

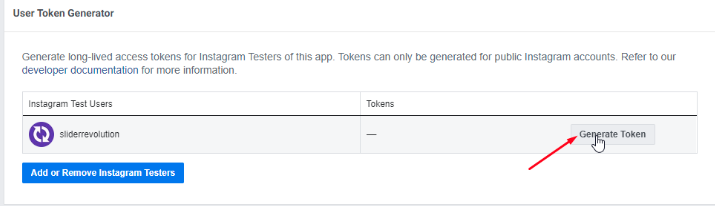
- Now click the Generate Token.

- Now you will see the token id.
- Simply copy the token.
Now log in to the Shopify Partner Dashboard.
- Go to Apps > Slider Revolution > Editor
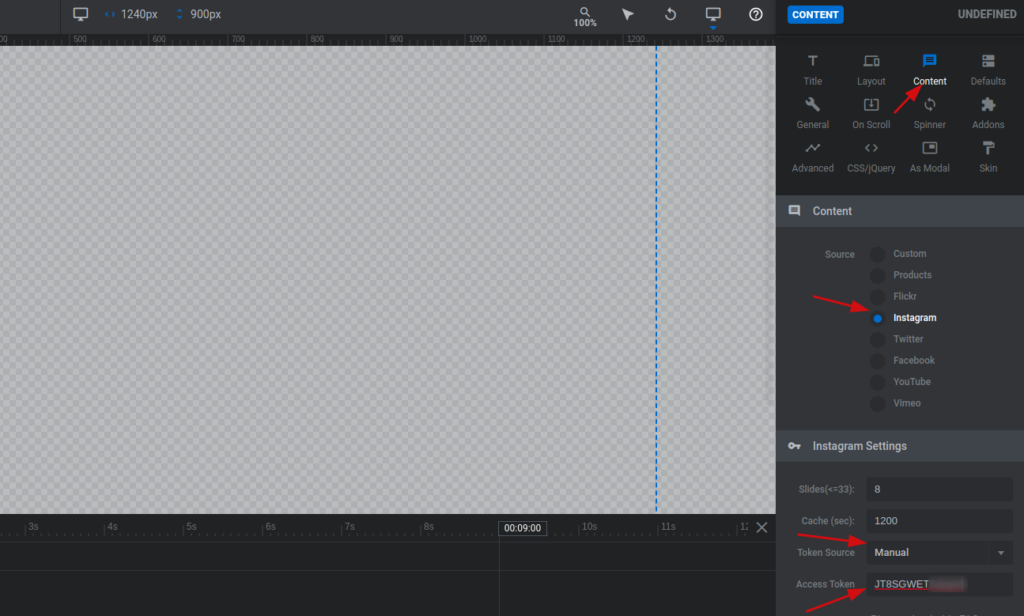
- Go to Content > select Instagram > Token Source Manual > Access Token provides

- Now click the Save button.
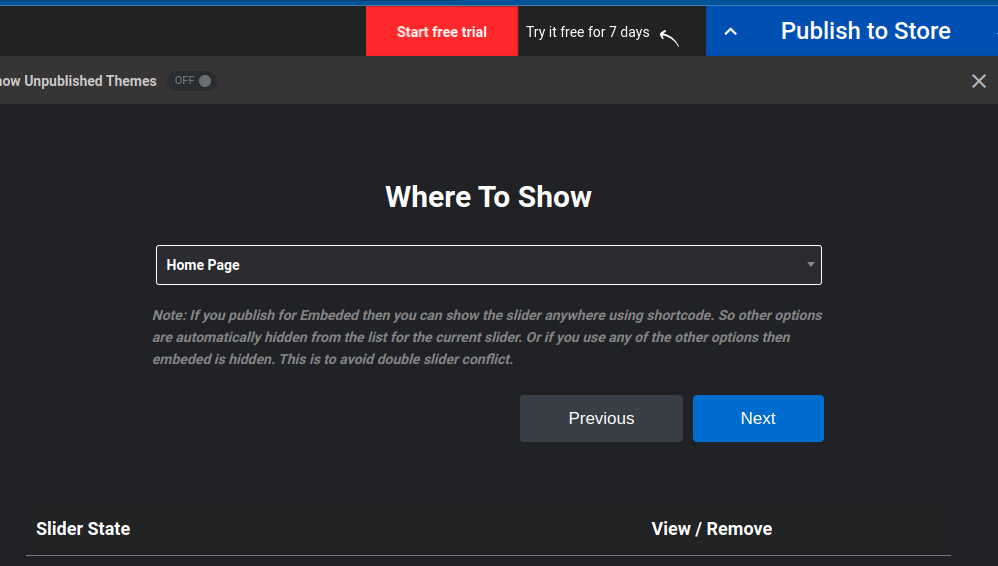
- Click Publish to Store > Show Slider in Store Button > Where to Show select Home Page Section > Select Next.

- Click Select Theme, then Click Next.
- Now view the homepage.
If you face any difficulties applying this, then you can watch the video.
Watch the Video:
In conclusion, adding an Instagram slider to your Shopify store is an excellent way to showcase your brand’s visual content and engage with your audience. It’s a straightforward process that can be completed in just a few steps, and there are several apps and plugins available to help you achieve this.
By integrating Instagram into your Shopify store, you can leverage the power of social media and tap into a wider audience. You can also improve the overall user experience of your site and encourage visitors to spend more time on your site, which can ultimately lead to more conversions and sales.
With the tips and steps outlined in this guide, you should now have a good understanding of how to add an Instagram slider to your Shopify store easily. So why not give it a try today and see how it can benefit your business?
I’m a digital marketing expert and mobile app developer with a deep understanding of Shopify App Store optimization. I contribute insightful articles on Shopify to help businesses thrive online.