If you would like to know, How To Add Variant Selector In Shopify On Collection Pages then you are in the right place. We will discuss in detail How To Add a Variant Selector In Shopify On Collection Pages. Shopify has a built-in function to add the variant selector to the product details page, but if you want to add the variant selector to the Shopify collection page then you have to customize it in your own way. In this article, we will show you How To Add Variant Selector In Shopify On Collection Pages very easily.
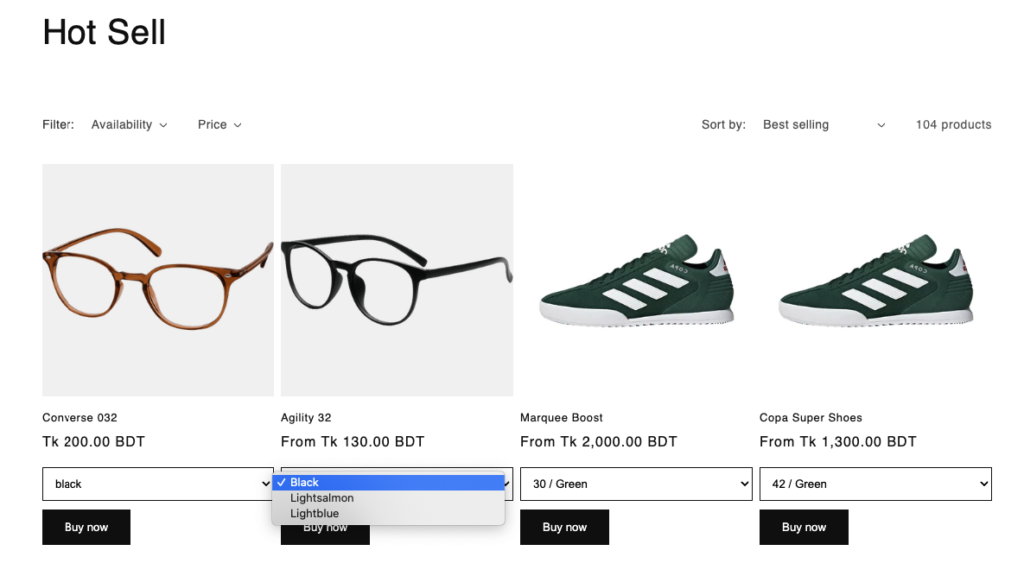
The output will look like this:

How To Add Variant Selector In Shopify On Collection Pages?
If you want to add Variant Selector In Shopify On Collection Pages then first you have to add the product variants. We already discussed this in our previous article. If you don’t know how to add the product variants then you can read the article: How to add the product Variant Selector In Shopify On Product Details Pages
After adding the product variants it’s time to add the product variants into the collections pages. Unfortunately shopify has no any built in option to add the variant Selector In Shopify On Collection Pages. But we can add the variant on collection to modify some code.
It doesn’t matter what theme you use. The modify code change will work for most of the themes. We have used the Dawn theme so we will apply the change on the Dawn theme.
Steps:
- Login to the shopify admin panel.
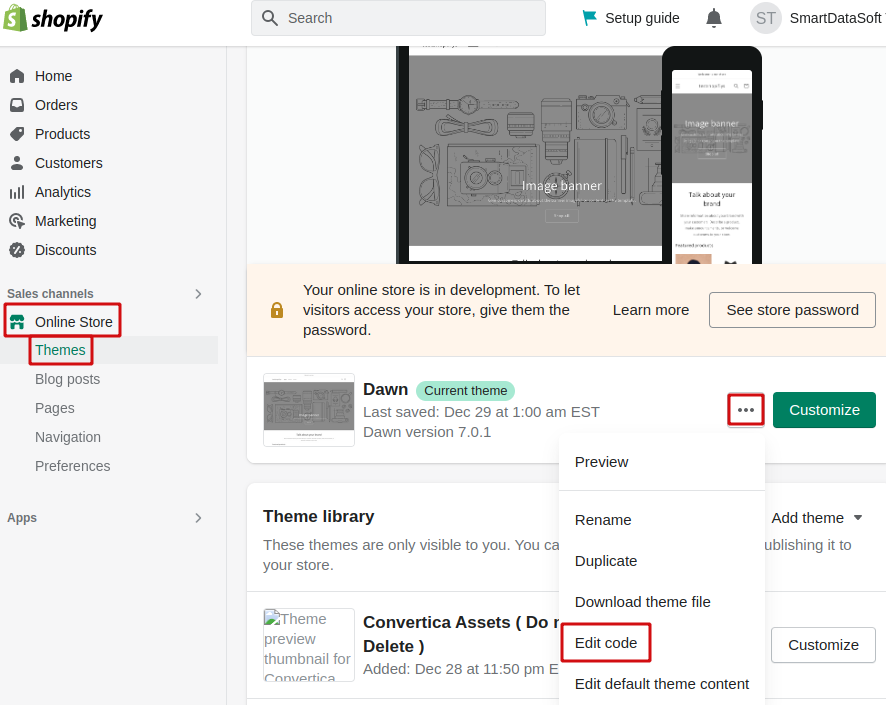
- Go to the Online Store > Theme > Edit code

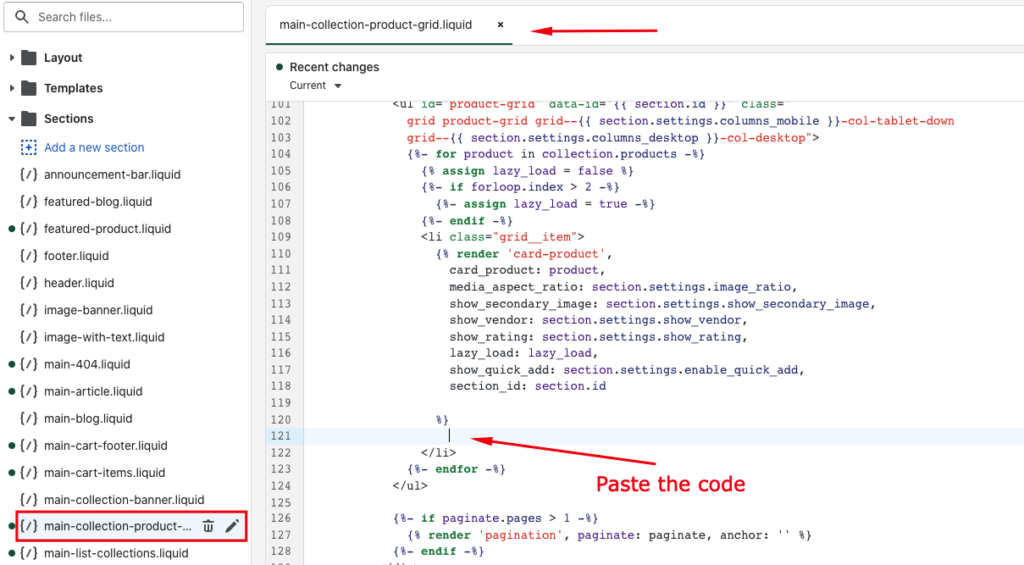
- Now go to theme > dawn > sections > main-collection-product-grid.liquid [If you use other theme then find out the collection liquid file, then find out the collection, and paste the code inside the collection list]
- Now paste the code into the specific position from the following picture.

Code:
{% if request.page_type == 'collection' %}
{% if product.variants.size > 1 %}
<div class="product-variant-dropdown">
<form action="/cart/add" method="post" >
<select name="id" class="product-variant-select">
{% for variant in product.variants %}
{% if variant.available %}
<option value="{{ variant.id }}">{{ variant.title }}</option>
{% else %}
<option disabled="disabled">{{ variant.title }} - Sold Out</option>
{% endif %}
{% endfor %}
</select>
<input type="submit" value="Buy now" class="product-variant-submit-button" />
</form>
</div>
{% endif %}
{% endif %}
{% if product.has_only_default_variant %}
<form method="post" action="/cart/add">
<input type="hidden" name="id" value="{{ product.variants.first.id }}" />
<input type="submit" value="Buy now" class="product-variant-submit-button" />
</form>
{% endif %}Now we have to add the css code.
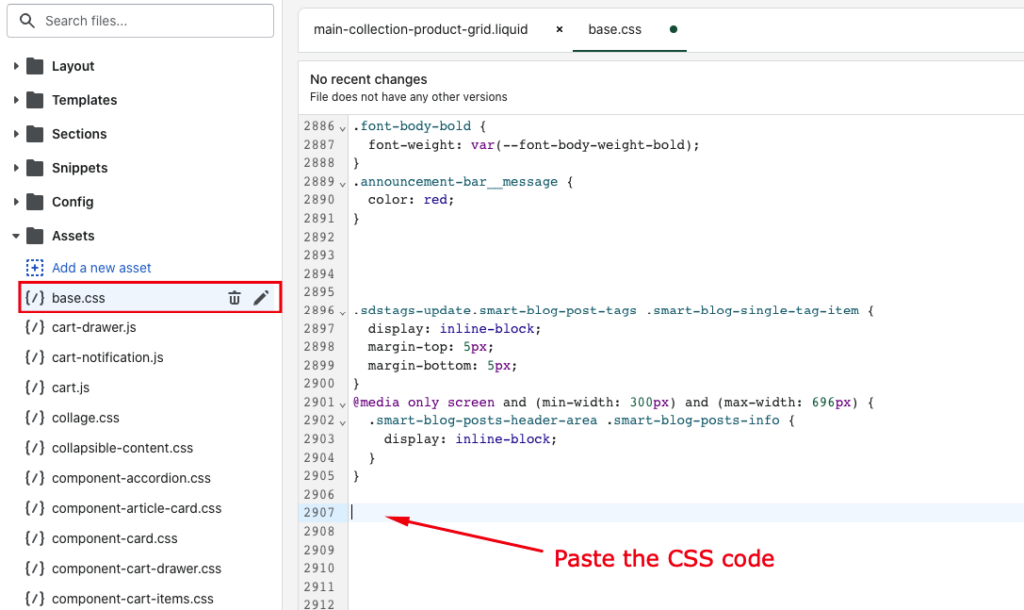
- Go to theme > dawn > assets > base.css [if you use the another theme then find out the css file. And paste the code into the css]
- Add the following code below the existing code of base.css.

Code:
.card-wrapper {
height: auto!important;
}
.product-variant-dropdown{
display:block !important;
}
.product-variant-submit-button {
background-color: #121212;
color: #fff;
padding: 12px 25px;
border-radius: 0px;
border: 1px solid #121212;
display: block;
margin-bottom: 15px;
}
.product-variant-submit-button:hover {
background-color: #fff;
color: #121212;
cursor: pointer;
}
.product-variant-select {
border: 1px solid #121212;
}
.product-variant-select:focus-visible {
outline: none;
box-shadow: none;
}
.product-variant-select {
padding: 10px 10px;
display: block;
width: 100%;
margin-bottom: 10px;
}- Now click the Save Button.
This is how you can solve this: How To Add Variant Selector In Shopify On Collection Pages. If you have any questions, let us know in the comments about How To Add Variant Selector In Shopify On Collection Pages.
Watch Video:
Want to get more sales? Turn visitors into customers by using a powerful Shopify Email Popup app. It’s Free 🙂 !!!
I’m a digital marketing expert and mobile app developer with a deep understanding of Shopify App Store optimization. I contribute insightful articles on Shopify to help businesses thrive online.




hi,
could you make the price changeable based on options?
Hi,
Would it be possible to implement a pricing structure that can be adjusted based on selected options?
Thanks
What If I want to show Size and Color with different dropdowns? Your code implements the dropdown with combinations like Red/Small, Red/Medium, Blue/Small and Blue/Medium.
I want to display like Color: Red, Blue
Size: Small, Medium