Working with Custom Grid Content

Table of Contents
- Using Individually Selected Content Items
- Adding Items to a Custom Grid
- Custom Grid Content Types
- YouTube
- Adding Media Source Types
- Setting Media Source Preference Order
- Vimeo
- Self Hosted Media
- Image(s)
- Sound Cloud
- Simple Content
- Blank Item
- Coming Next
Using Individually Selected Content Items
You can do this using the Custom Grid grid source type.
To begin, go to the Source panel and set the Based on option to Custom Grid (Editor Below):


Using Individually Selected Content Items
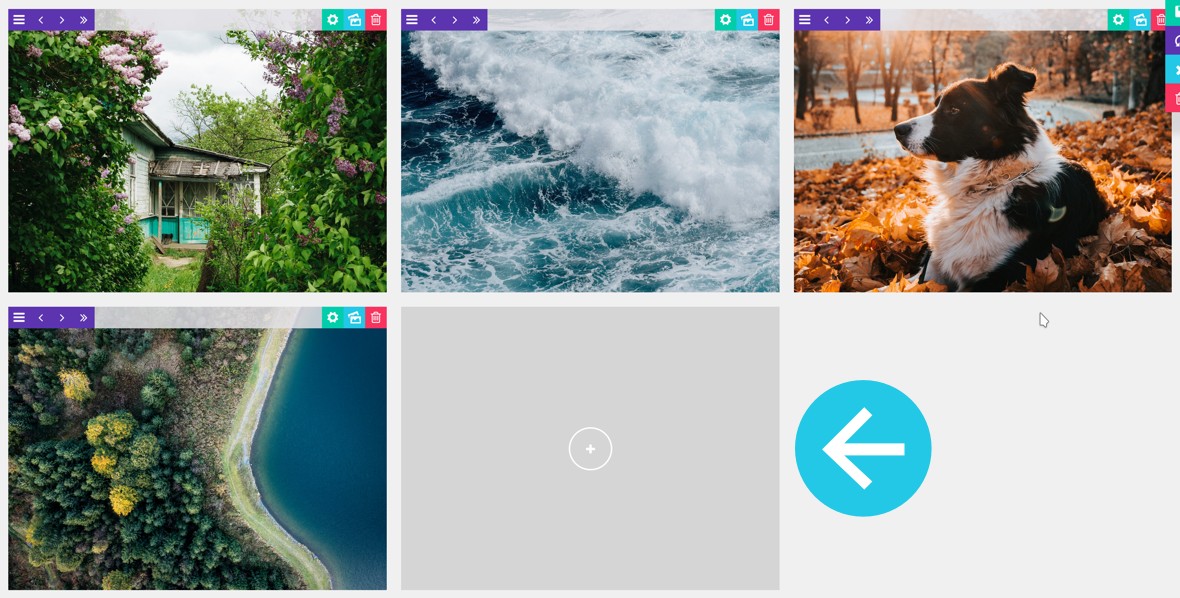
The first is to click any one of the seven buttons in the Add Items panel:



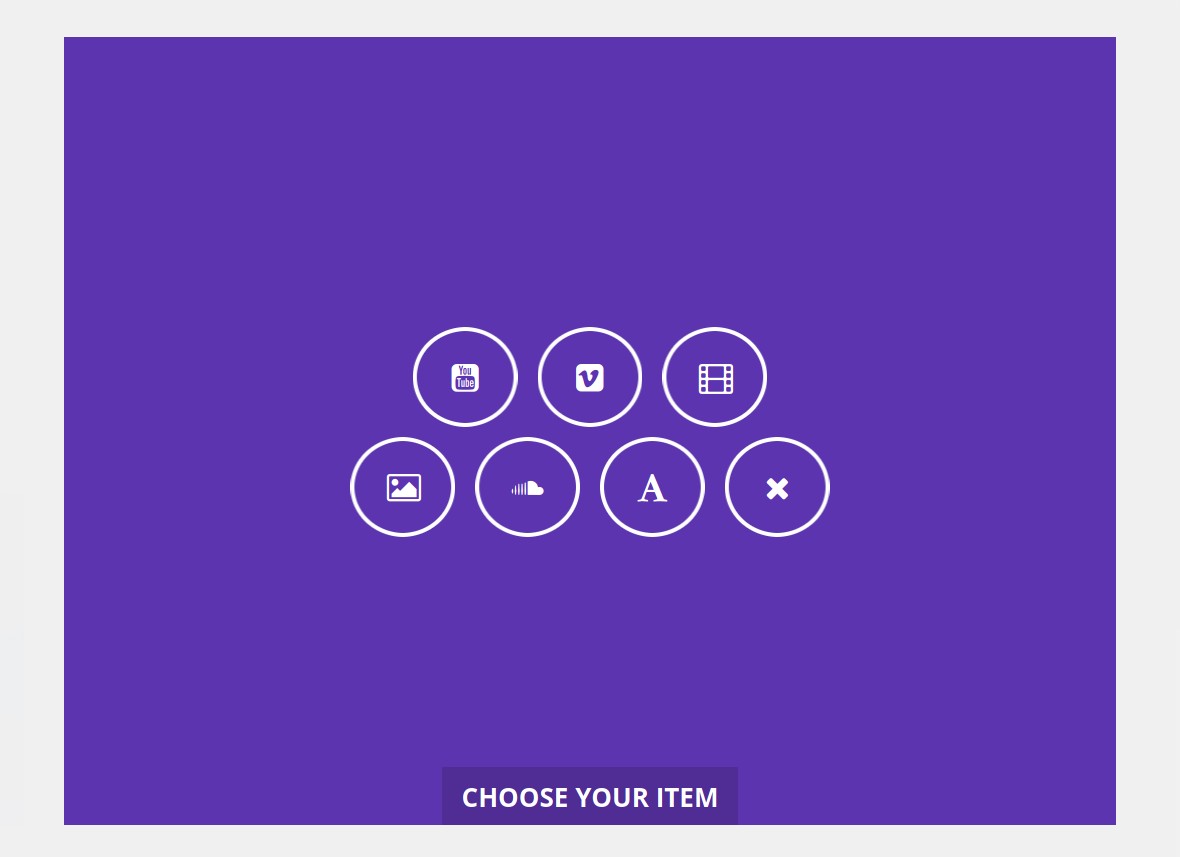
A purple overlay will appear labelled “CHOOSE YOUR ITEM”, with a button for each of the seven content items. Click one of those buttons to add a new item:

If you’re not sure which of these buttons is which, the icon on each matches the corresponding icon in the Add Items panel, so you can look at those for reference:
Custom Grid Content Types
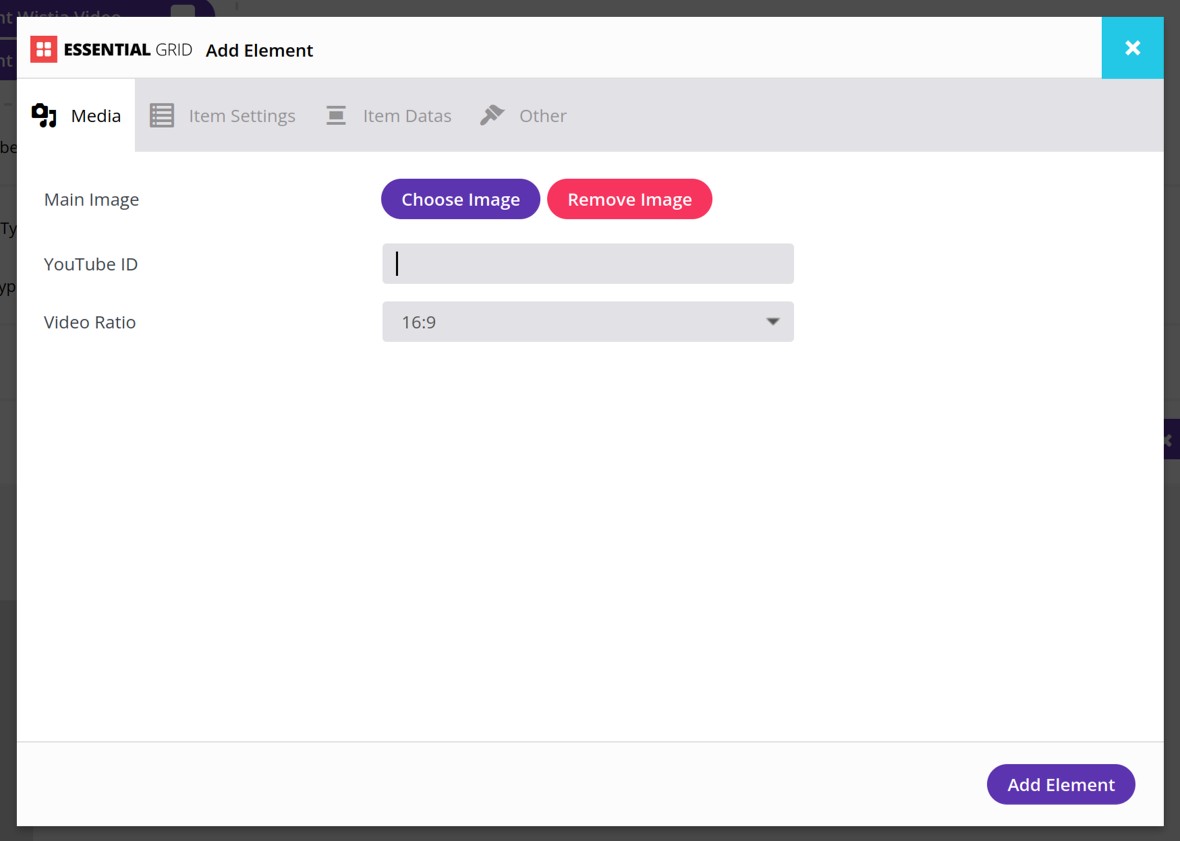
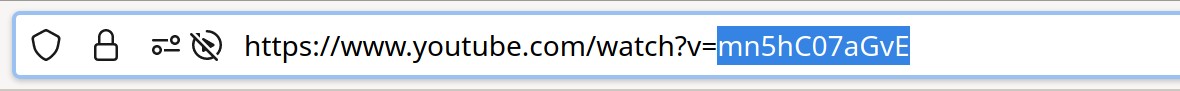
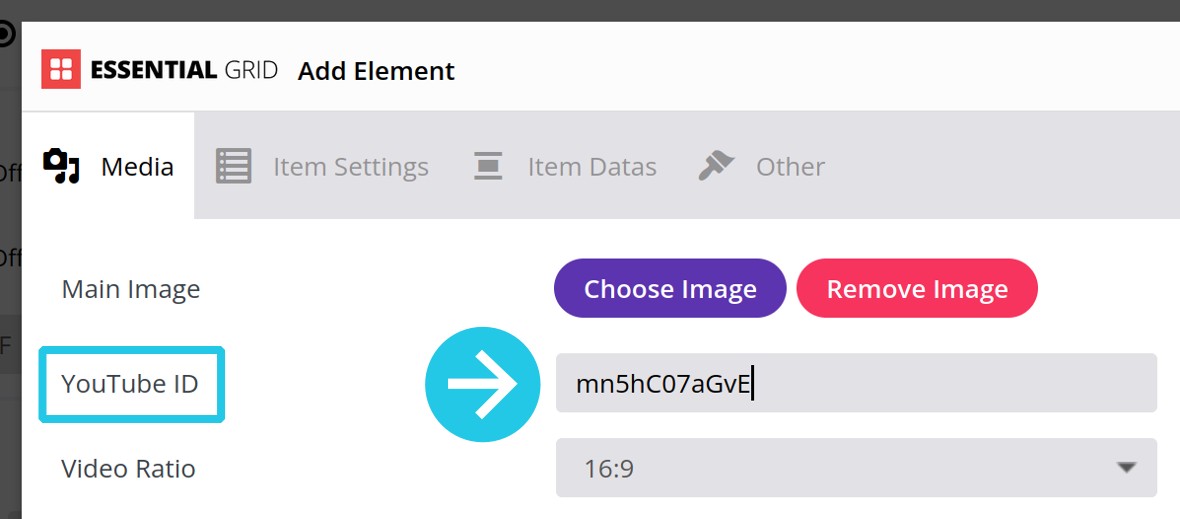
YouTube


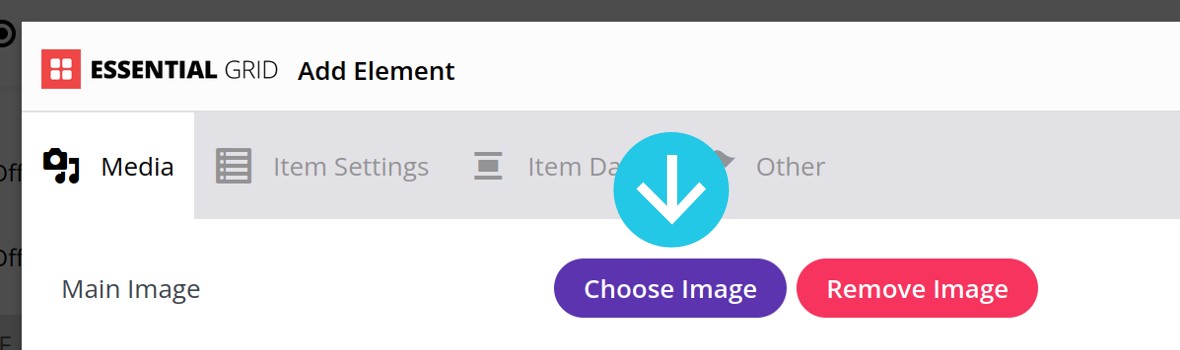
Optionally, click the Choose Image button to browse for and set a custom thumbnail image to appear in the grid:

Then click the purple Add Element button at the bottom right:
Adding Media Source Types
The reason for this is because a little extra configuration is needed of what we call Media Sources.
Media Sources are the types of media that are allowed to appear in a grid, e.g. featured images, YouTube videos, HTML5 videos, iFrames, and so on.
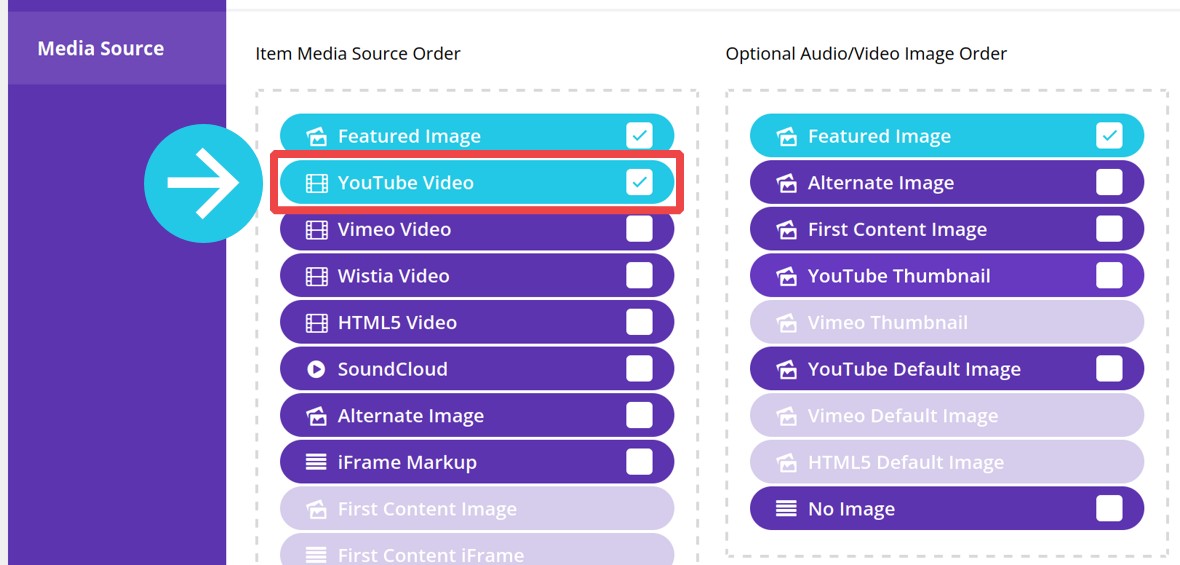
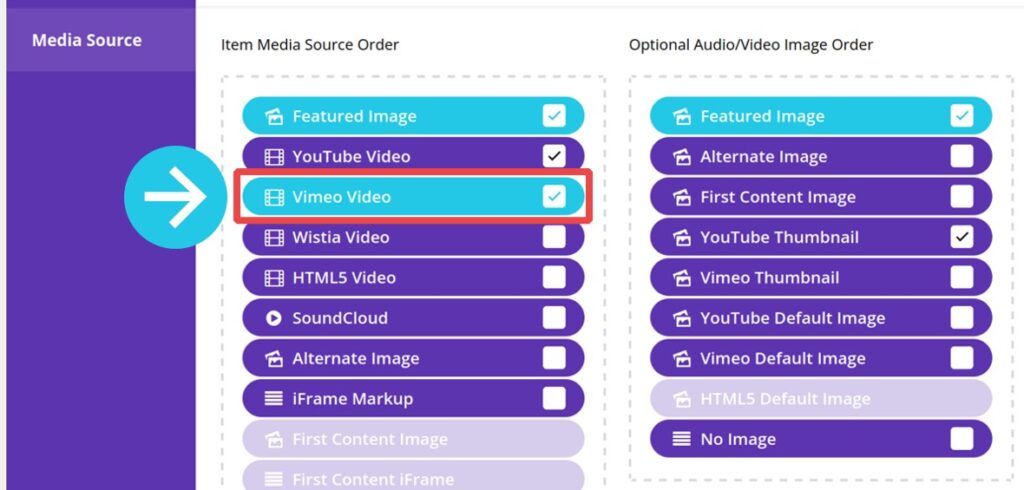
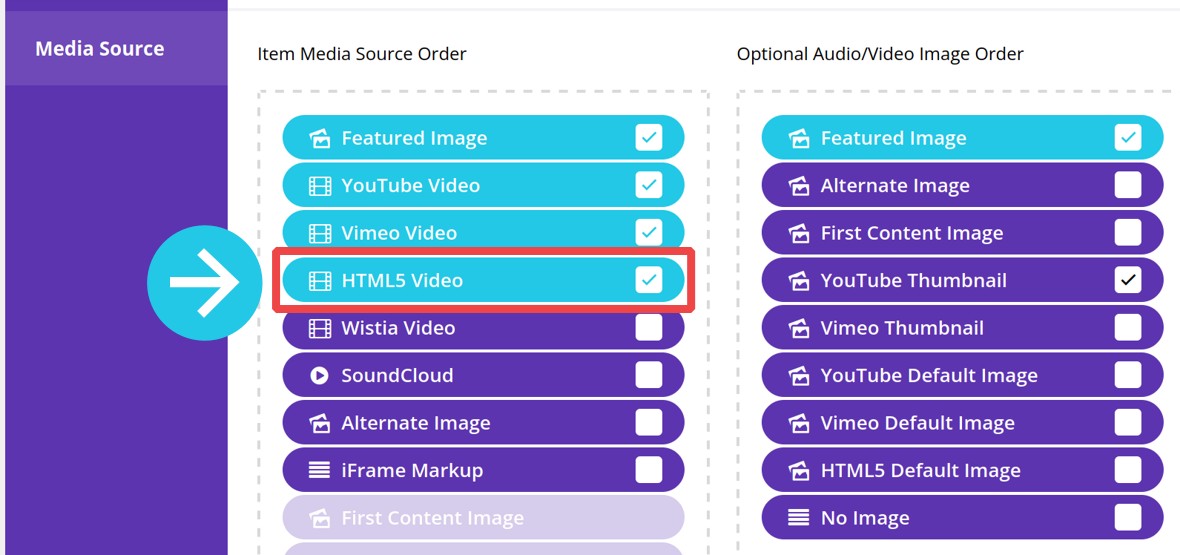
So to make your YouTube videos appear, scroll up to the Media Source panel, look in the Item Media Source Order column, and tick the box labelled YouTube video:

Custom Grid Content Types
Additionally, if you wish, you can also look under the Optional Audio/Video Image Order column and check the YouTube Thumbnail box to fetch the video’s thumbnail image.
Setting Media Source Preference Order
Vimeo
The Vimeo item type is almost exactly the same as the YouTube item type only, as you would expect, you can use it to display a single Vimeo video.

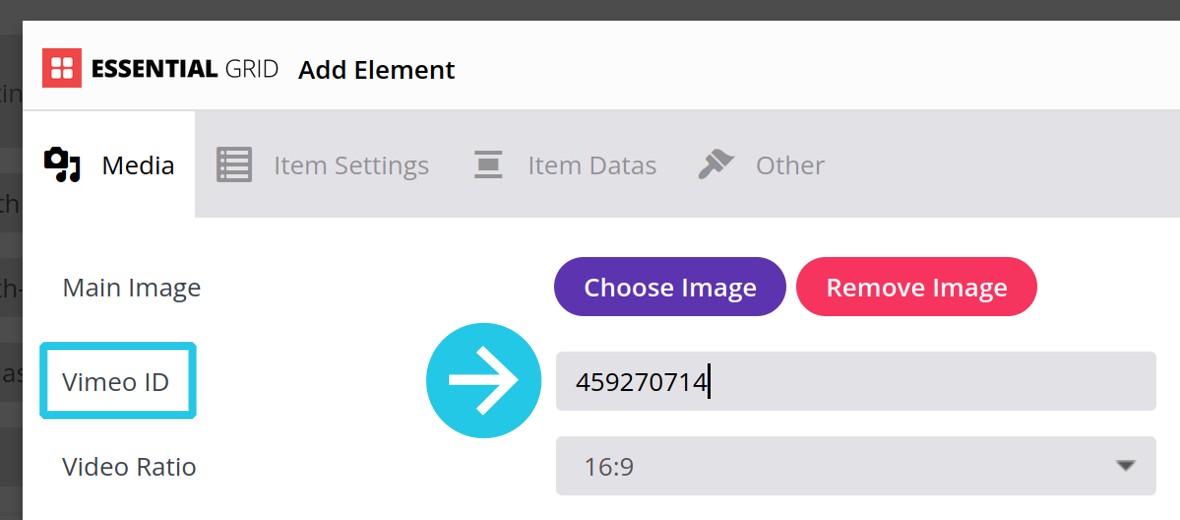
After clicking one of the buttons to add a new Vimeo video, paste the video’s ID into the Vimeo ID field of the Add Element pop-up, then click the Add Element button:

In the Media Source panel, check the box labelled Vimeo Video, and optionally the box labelled Vimeo Thumbnail:


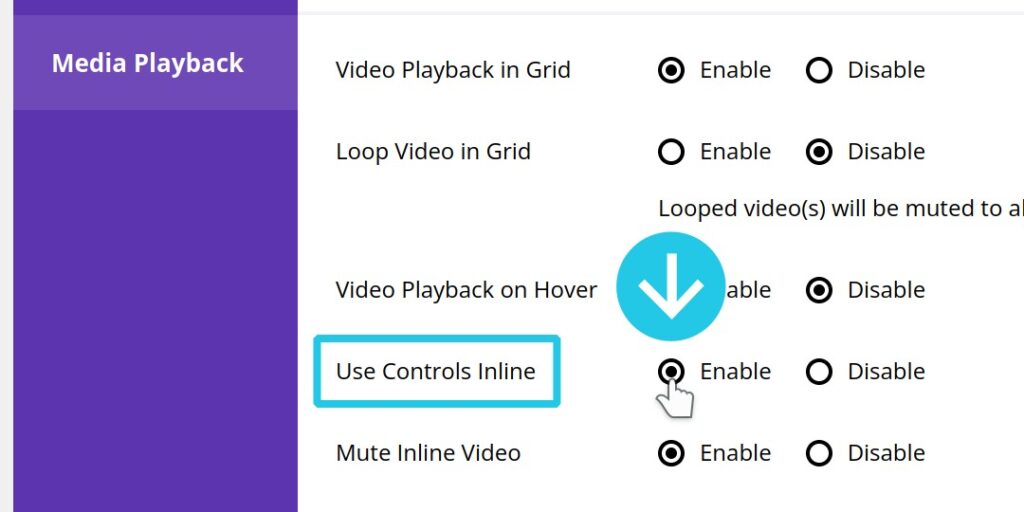
Then look for the Media Playback subsection, and switch Use Controls Inline to Enable:

Now your video will have controls available:
Self Hosted Media
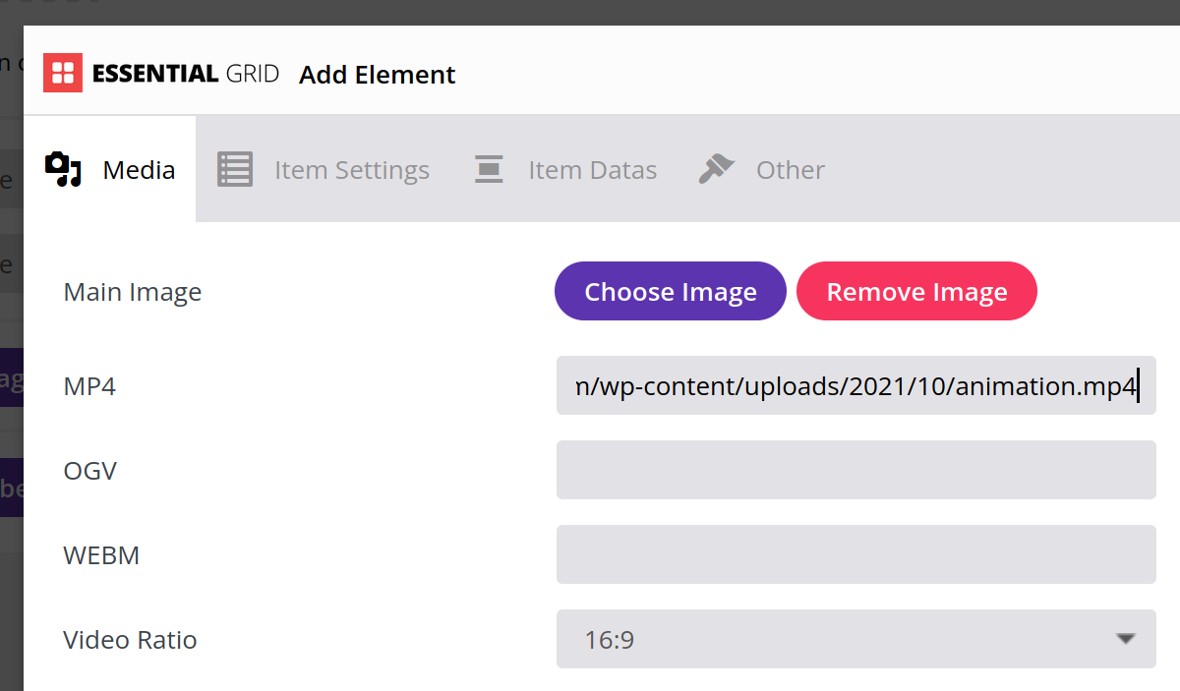
The Self Hosted Media item type allows you to display MP4, OGV and WEBM files you are hosting yourself.
After adding a self hosted media item to your grid, paste the URL of your media item into the field that corresponds with its file type, then click the Add Element button:

In the Media Source panel, check the box labelled HTML5 Video so your video will show:

Image(s)
The Image(s) item type allows you to add images from your media library to your grid.
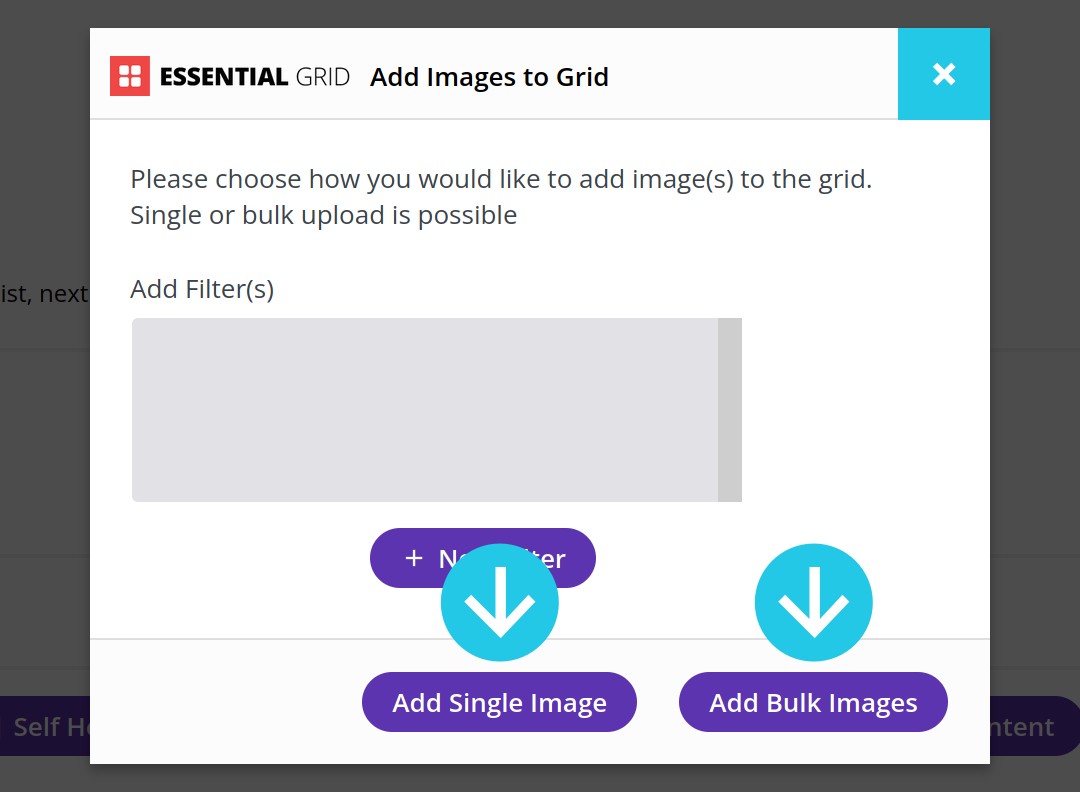
After clicking one of the buttons to add image items, a box labelled Add Images to Grid will appear, from which you can choose either the Add Single Image or Add Bulk Images button:

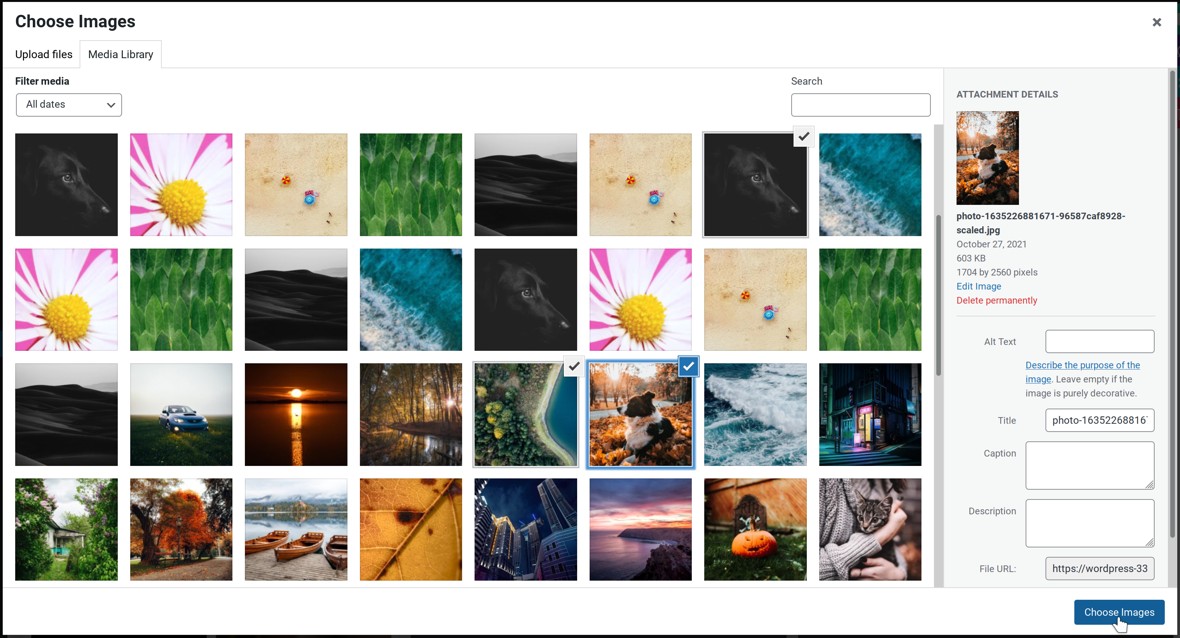
The WordPress media library will open up. Click the image you want to use, and if you’re adding bulk images hold down your CTRL / CMD key and select additional images. Then click the Choose Images button at the bottom right corner:

Sound Cloud
The Sound Cloud item type allows you to add an individual SoundCloud track to your grid.
- Add a SoundCloud item
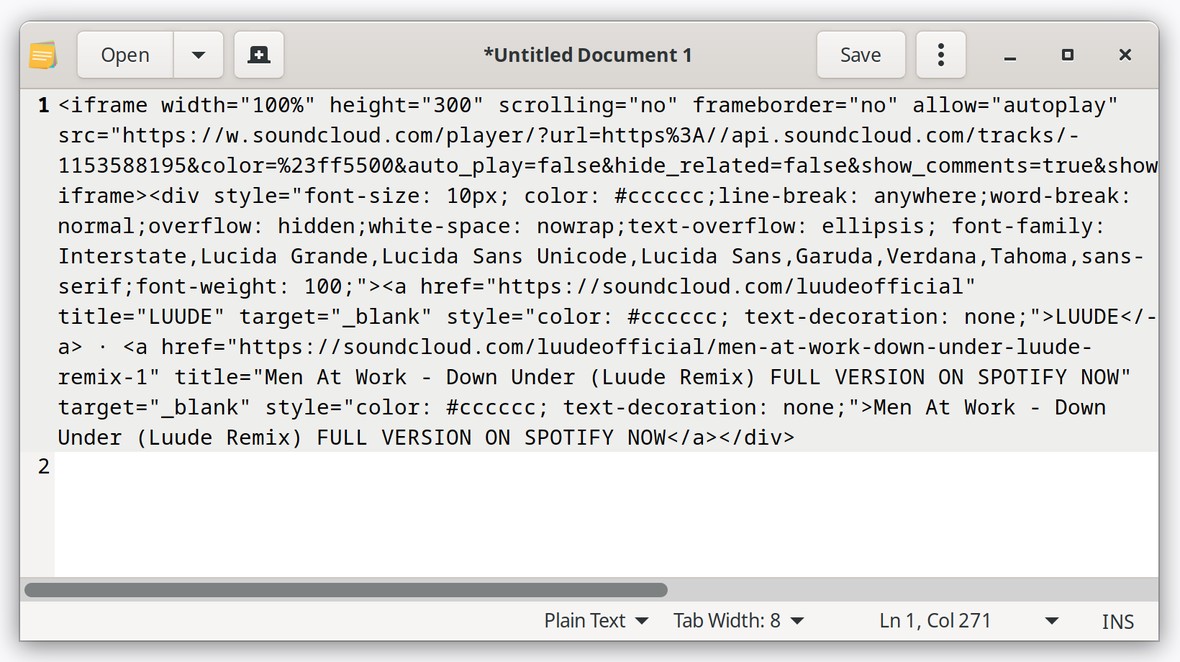
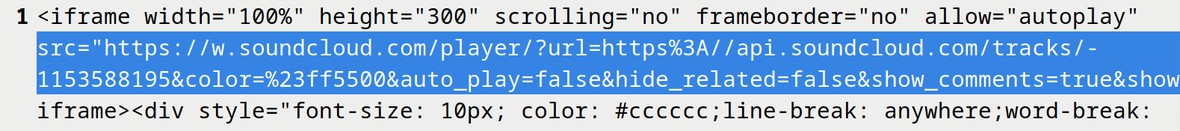
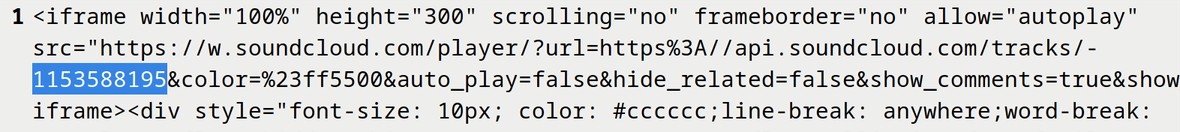
- Insert the ID of the track
- Ensure that you have the SoundCloud media source activated
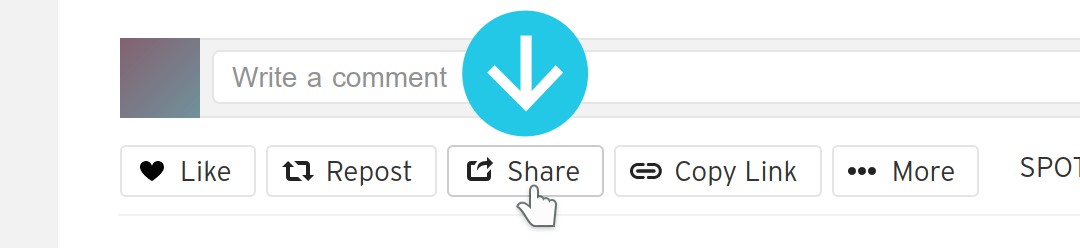
First go to the web page of an individual track. This has to be the page of the track itself, not a playlist. Then click the Share button:

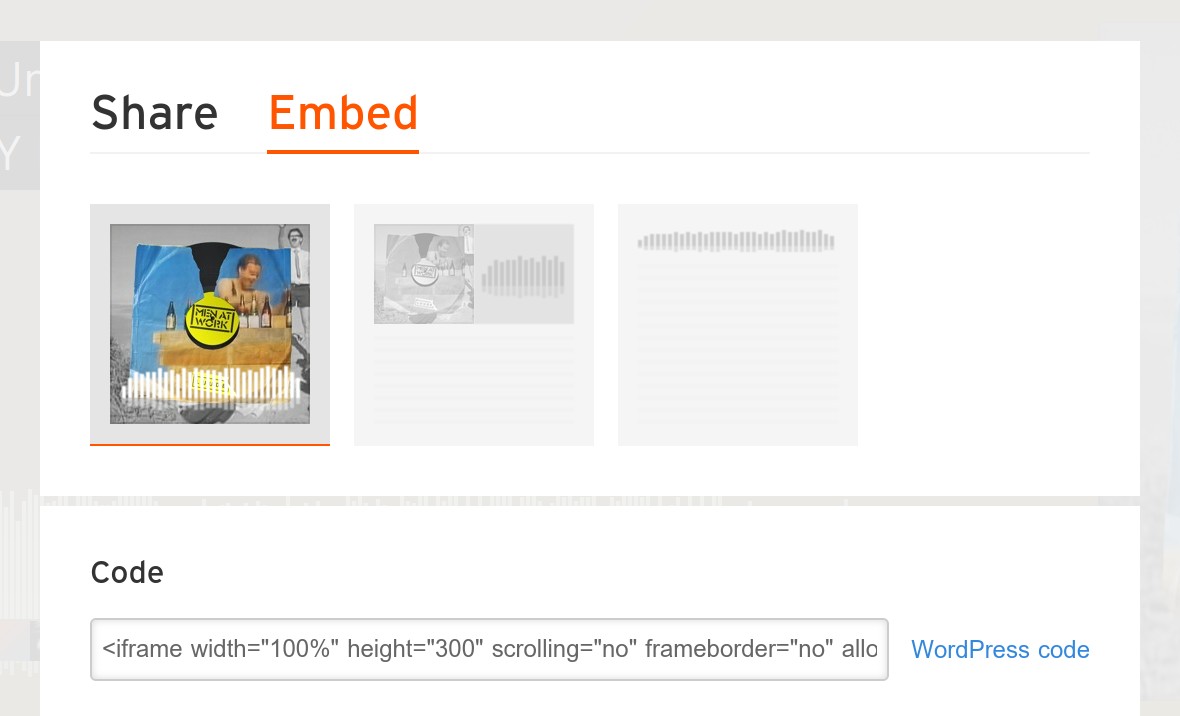
Switch into the Embed tab:

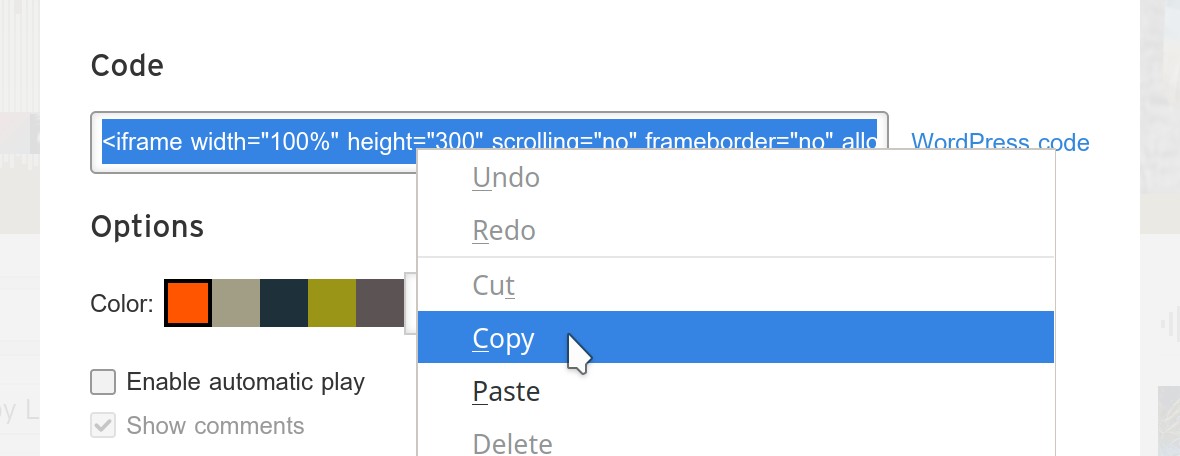
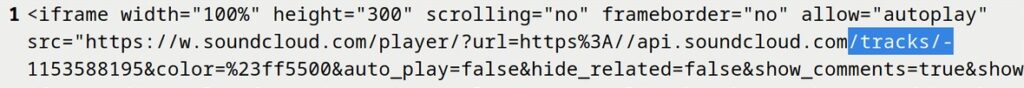
Copy the text from the Code field:





Sound Cloud
The Simple Content item type is a way to add an item to your grid that has no media at all. Instead it will just display whatever you have set as the default source image for your grid.
As such, it’s a good idea to set a default source image before you use the Simple Content item type.
Blank Item
A Blank Item is a lot like a Simple Content, item however the main difference is that instead of showing the default image it will show nothing at all:
Coming Next
In the next guide you’ll learn how to use the final type, Stream, to pull in content from third party social media sites.




