Working with Layout, Columns, Cobbles and Spacing

Table of Contents
- Designing Grid Layouts
- Layout Panel
- Layout
- Boxed
- Fullwidth
- Fullscreen
- Grid Layout
- Even
- Masonry
- Cobbles
- Content Push
- Media Ratio X:Y
- RTL
- Cobbles Panel
- Even Layout on Device
- Use Cobbles Pattern
- Columns Panel
- Blank Items
- Spacing Panel
- Item Spacing
- Grid Padding
- Up Next: Media Playback
Designing Grid Layouts
In this guide will be stepping through the core tools you are provided with to control layout, all found within four layout related panels in the Grid Settings tab: Layout, Cobbles, Columns and Spacings.
Layout Panel
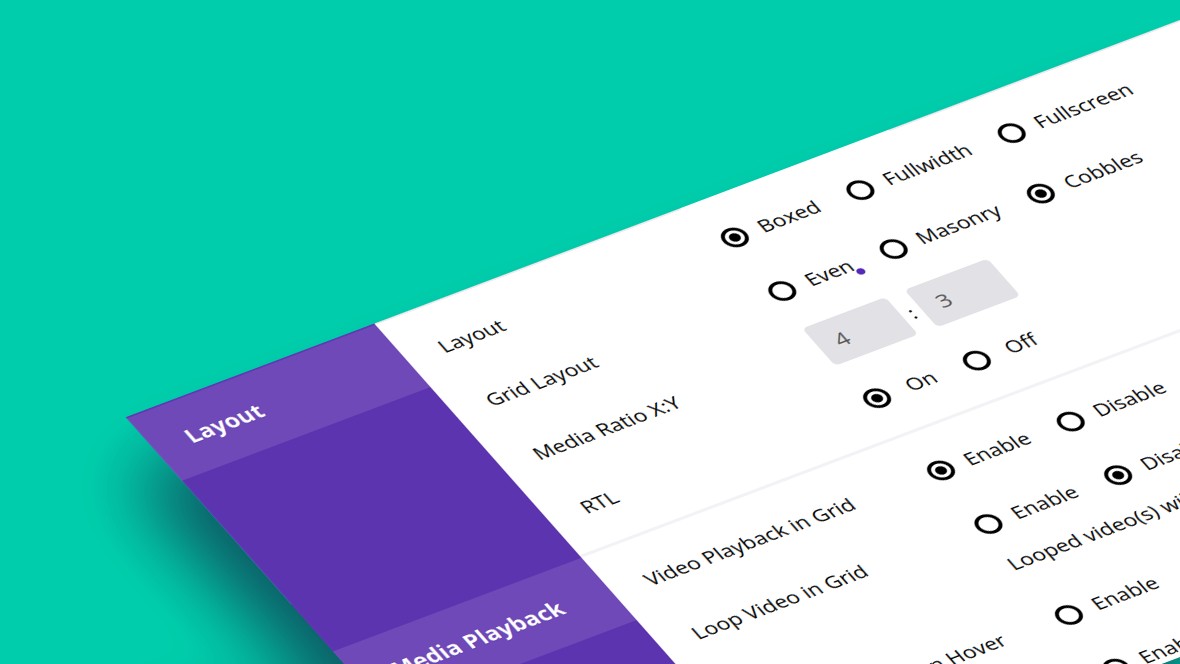
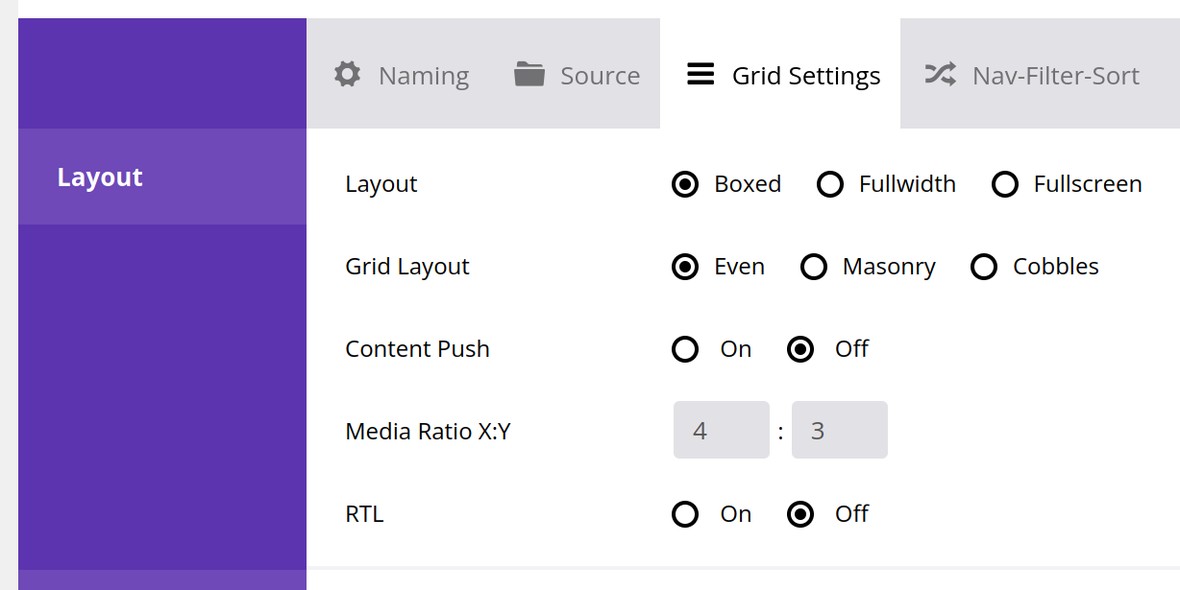
The Layout panel is the first one in the Grid Settings tab, and gives you a collection of high-level layout options to work with:

Layout
The Layout option determines how the outer container of a grid is sized within your content:

Three options are available: Boxed, Fullwidth and Fullscreen
Boxed

Fullwidth

Fullscreen

Grid Layout
The Grid Layout option controls how the grid items themselves will be sized:

Three options are available: Even, Masonry and Cobbles.
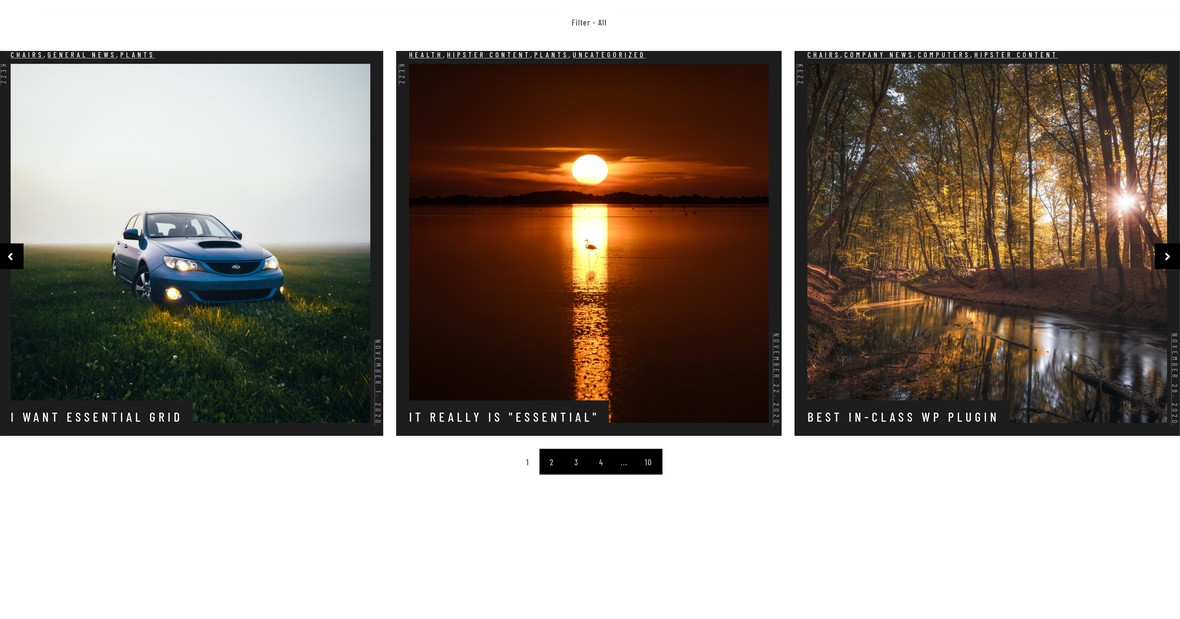
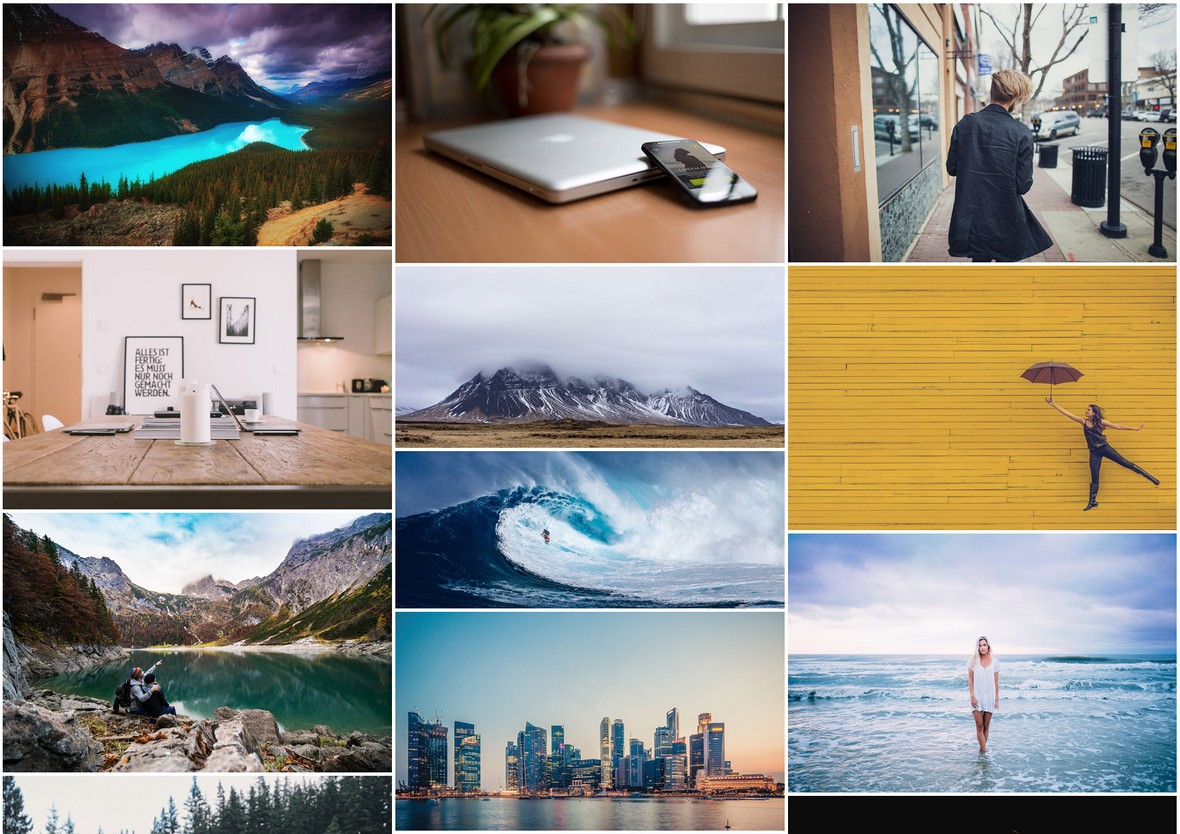
Even

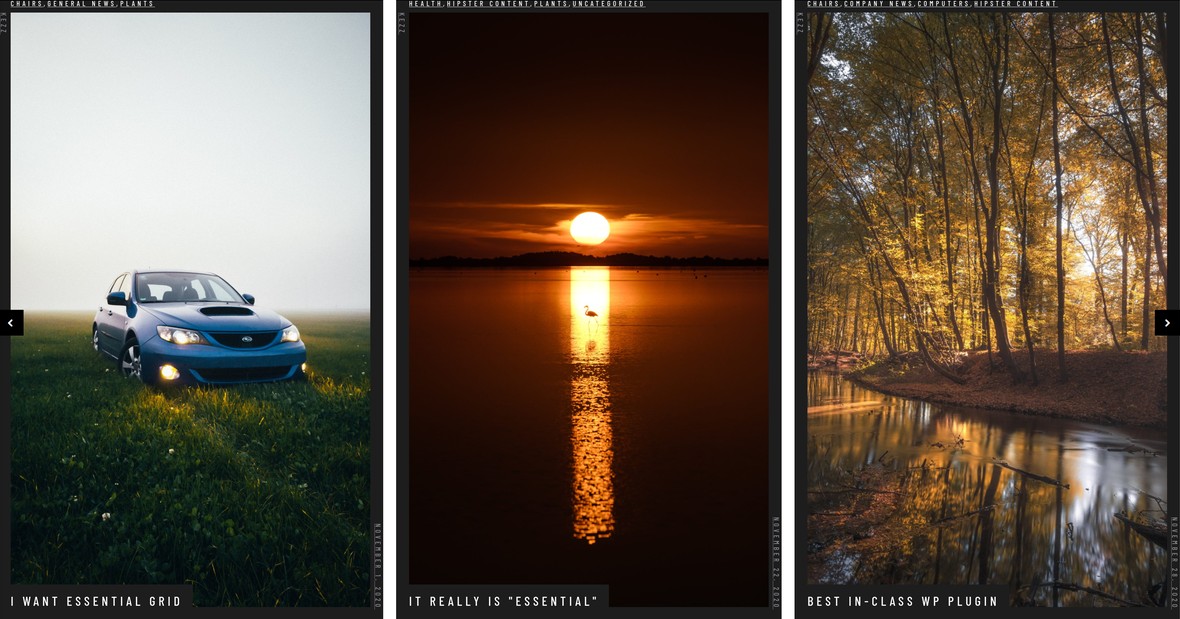
Masonry

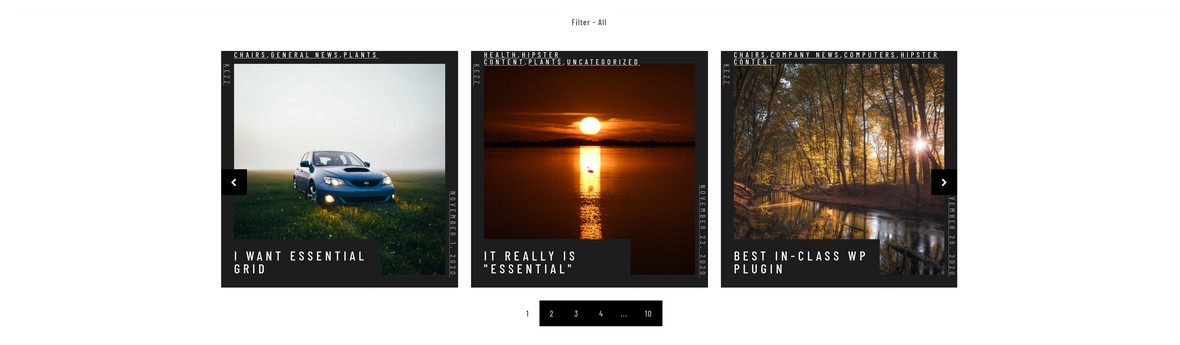
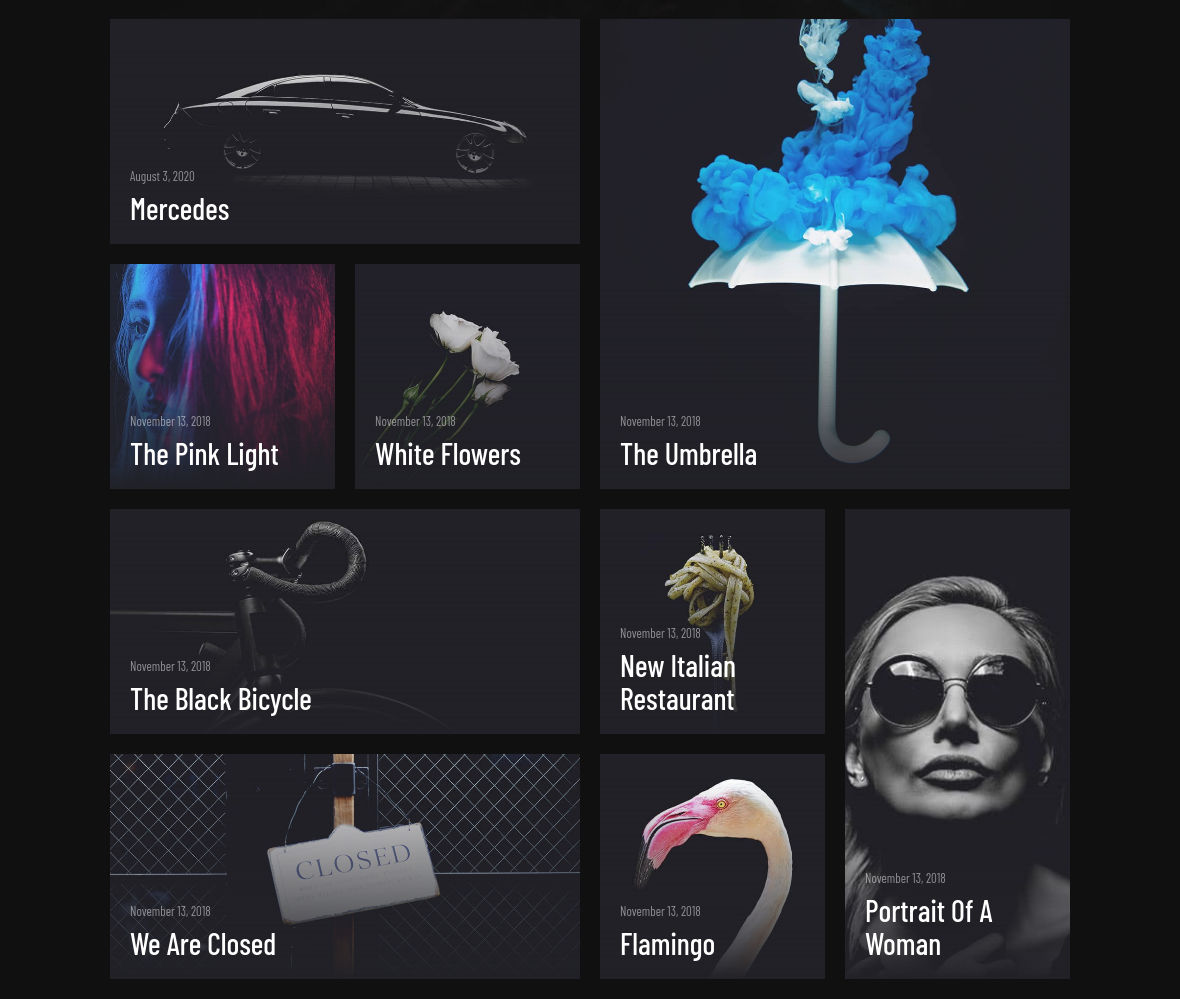
Cobbles

Note: The Cobbles option is only available when using a boxed or full width layout type.
Content Push
The Content Push option becomes useful if you have an Even grid with items that become larger when you hover over them. It determines what happens to nearby website content when you hover over items on the bottom row of the grid.

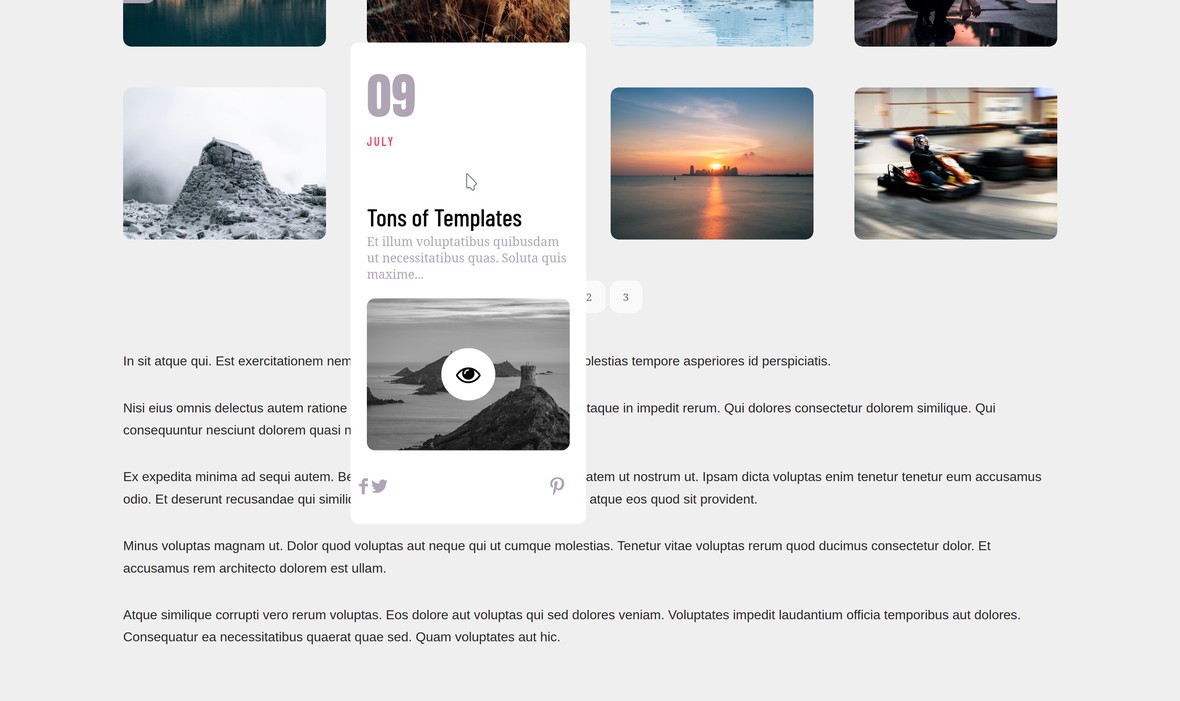
If you set Content Push to Off, when you hover over a bottom row item it will overlap any website content placed immediately below the grid:

If you set Content Push to On, the hovered item will instead push any content below it further down:

Note: The Content Push option is available only if Grid Layout is set to Even, and Layout to either Boxed or Fullwidth.
Content Push
The Media Ratio X:Y option controls the aspect ratio of a grid’s media, i.e. the images or videos that appear in a grid item:

RTL
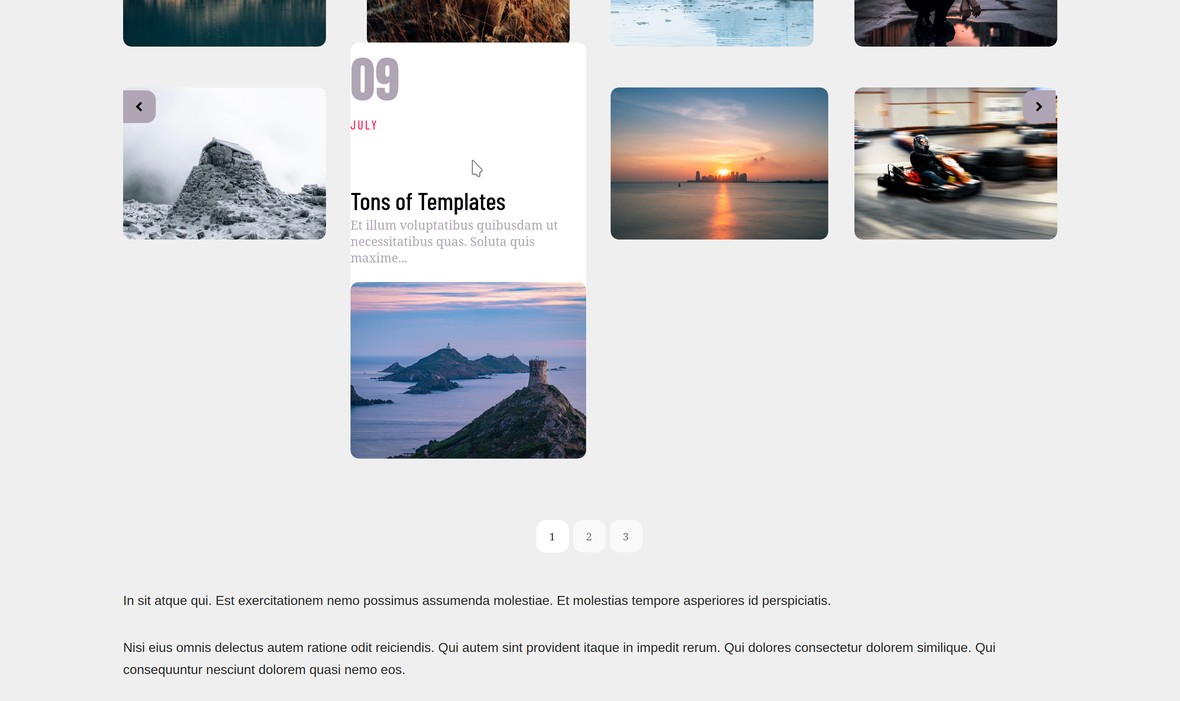
Setting the RTL option to On makes column order flow from right to left:

Row order is unchanged.
Cobbles Panel
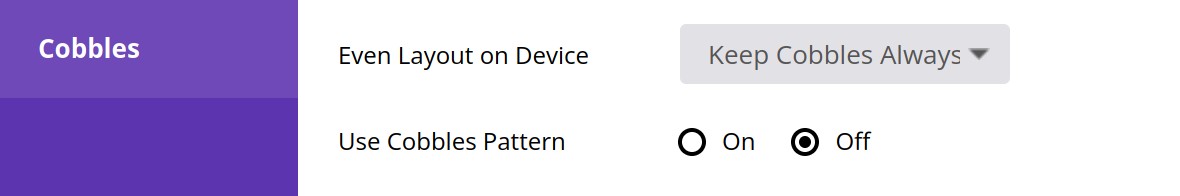
The Cobbles panel contains two options that help you configure grids using a cobbles layout:

Note: This panel will only be visible if the Grid Layout option is set to Cobbles.
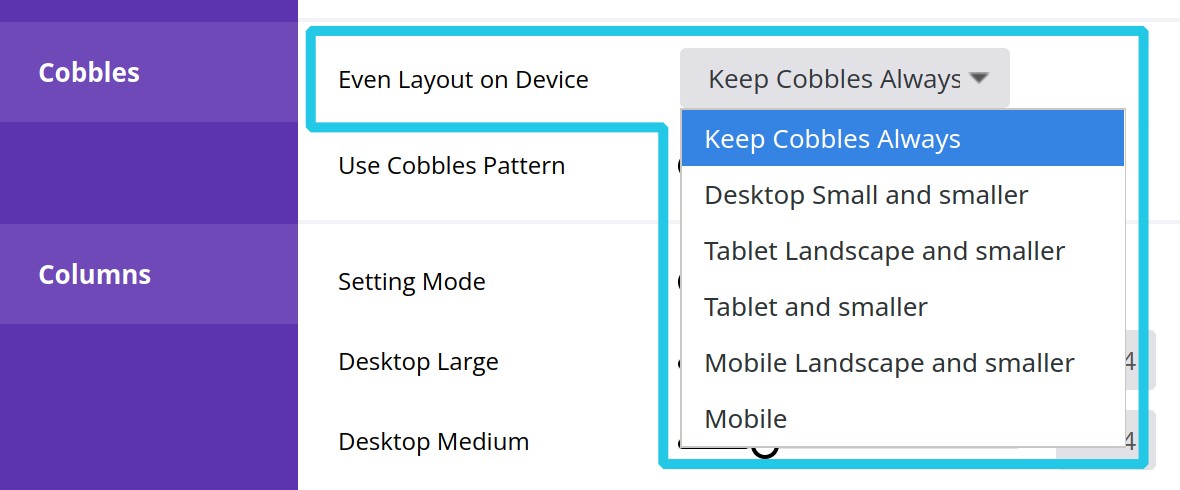
Even Layout on Device

The available settings, and what they mean, are as follows:
Keep Cobbles Always
The available settings, and what they mean, are as follows:
Desktop small and smaller
Tablet landscape and smaller
Tablet and smaller
Mobile landscape and smaller
Switch to an even layout if the viewport is narrower than 640px.
Mobile
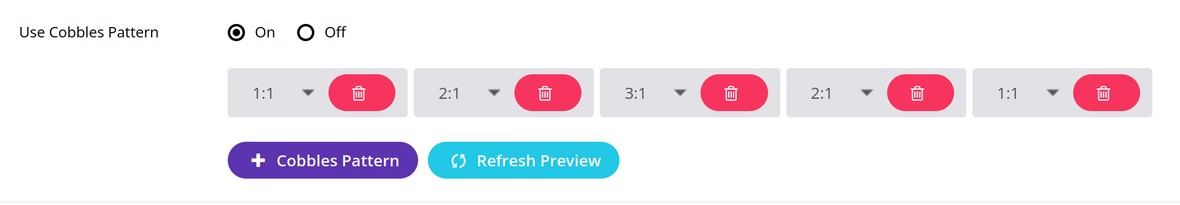
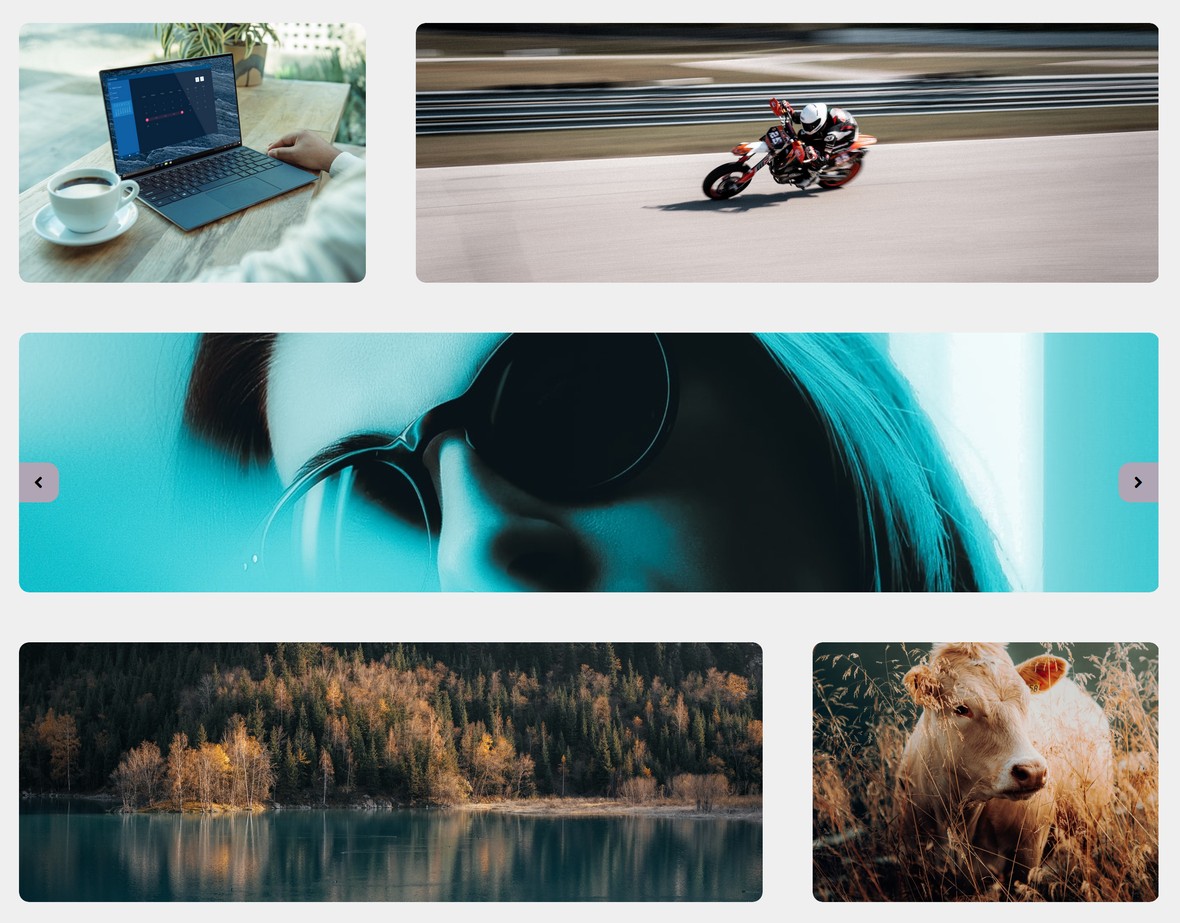
Use Cobbles Pattern
When set to On, this option allows you to build up a cobbles pattern item by item through clicking the + Cobbles Pattern button, then choosing how many columns and rows you wish an item to span. For example, 2:1 means an item will span 2 columns and 1 row.


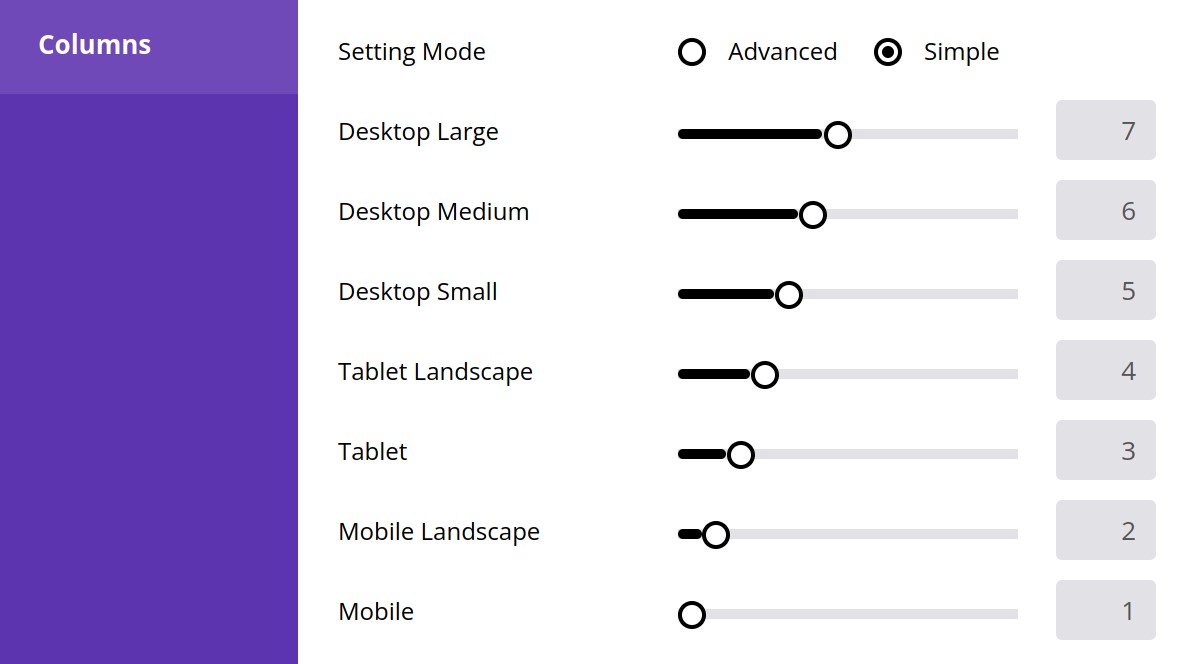
Columns Panel
The Columns Panel allows you to set how many columns your grid should have at various viewport sizes.
Note: The panel has two modes: Advanced and Simple. For the purposes of this tutorial we’ll just cover the Simple setting mode. We’ll talk about how to use the Advanced setting mode later on in the manual when we cover other advanced topics.

Each option approximates the width of a different device type. The specific width range each corresponds with is as follows:
Desktop Large = 1400px and wider
Desktop Medium = 1170px – 1139px
Desktop Small = 1024px – 1169px
Tablet Landscape = 960px – 1023px
Tablet = 778px – 959px
Mobile Landscape = 640px – 777px
Mobile = 639px and narrower
Blank Items
If your grid uses the Custom Grid source type and has any blank items in it, you’ll see an additional panel named Blank Items below the Columns panel.
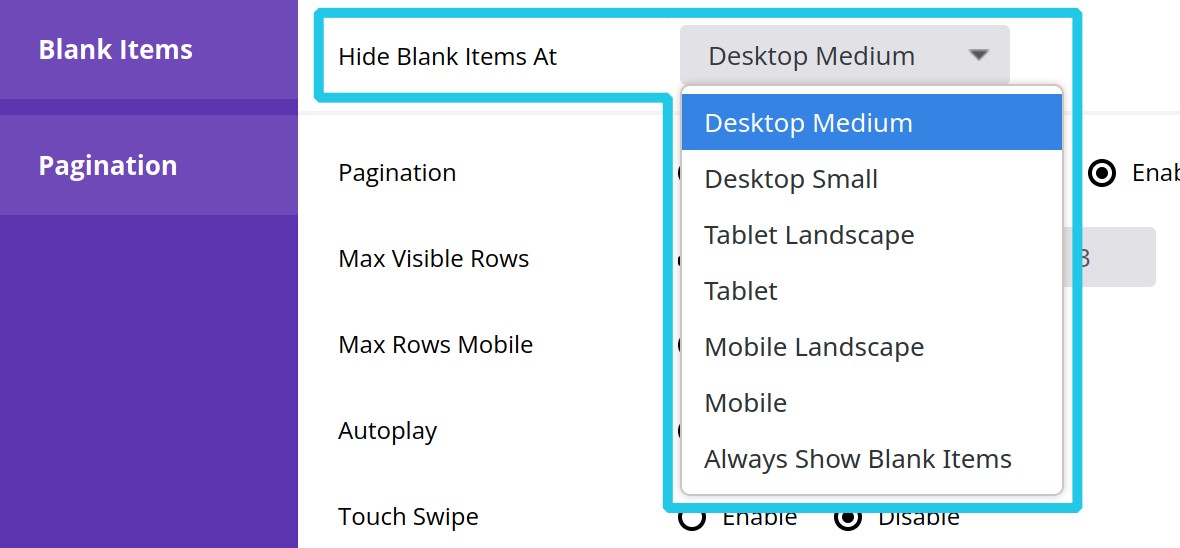
In this panel you can use the Hide Blank Items At option to set if, and at what size, your blank items should be hidden from view:

The settings availabile in the dropdown are sizes that correspond with those listed in the above section on the Columns panel.
Blank Items
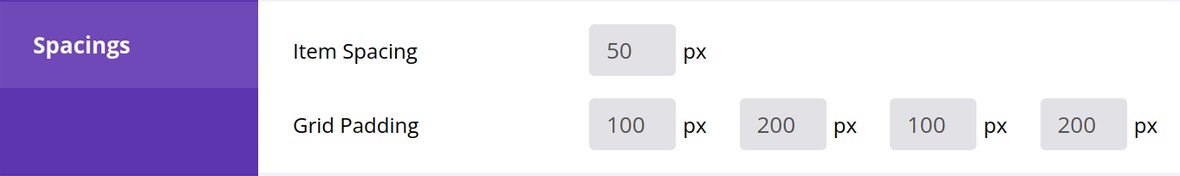
The Spacings panel has two options, Item Spacing and Grid Padding, that between them allow you to control the spacing between your grid items and around your grid:

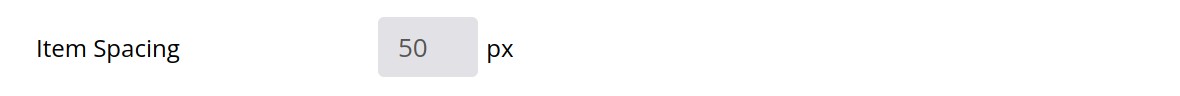
Item Spacing
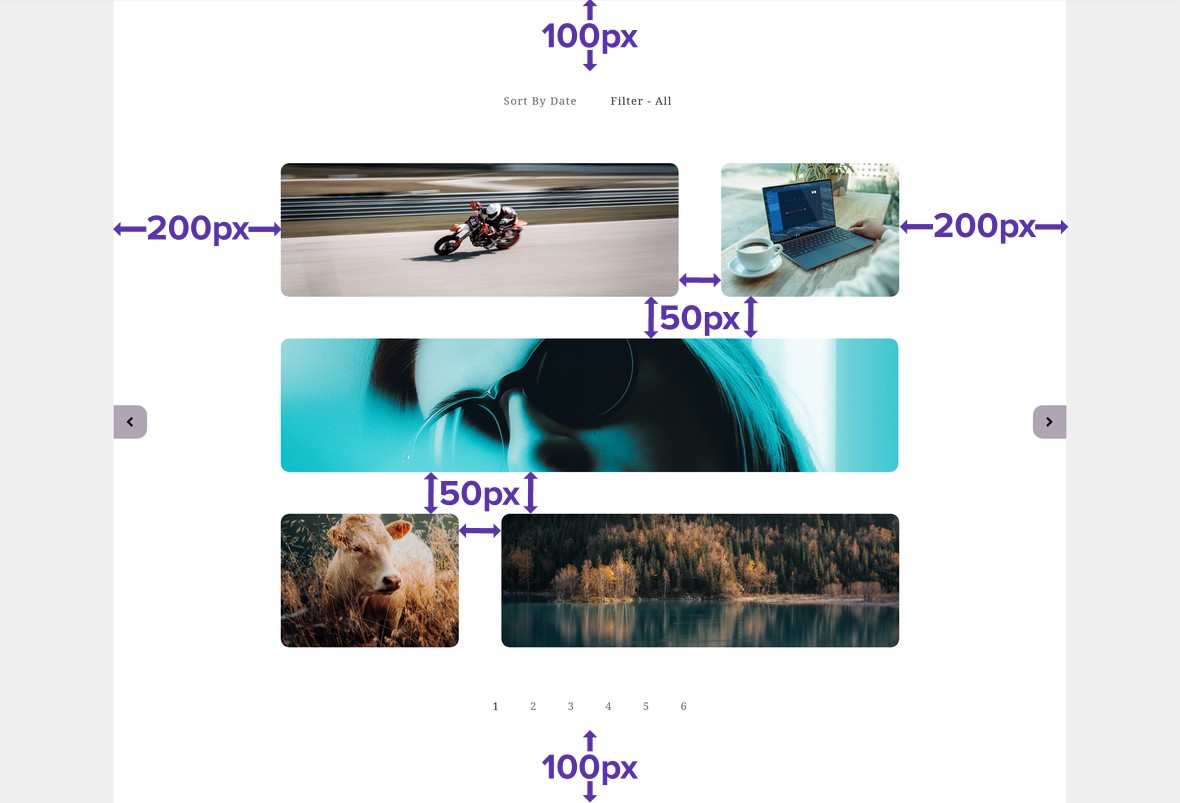
The Item Spacing option controls the amount of space, in pixels, in between the items of your grid, both horizontally and vertically:

Grid Padding
The Grid Padding options control how much space, in pixels, there is around the outside of your entire grid.