Control How Your Grid Content is Split Into Pages

Table of Contents
- Pagination in Essential Grid
- Pagination
- Max Visible Rows
- Max Rows Mobile
- Autoplay
- Touch Swipe
- Next: Smart Loading
Pagination in Essential Grid
Pagination in Essential Grid is a way of splitting a grid into pages, each composed of a specific number of grid items, that a visitor can click through at their own pace.
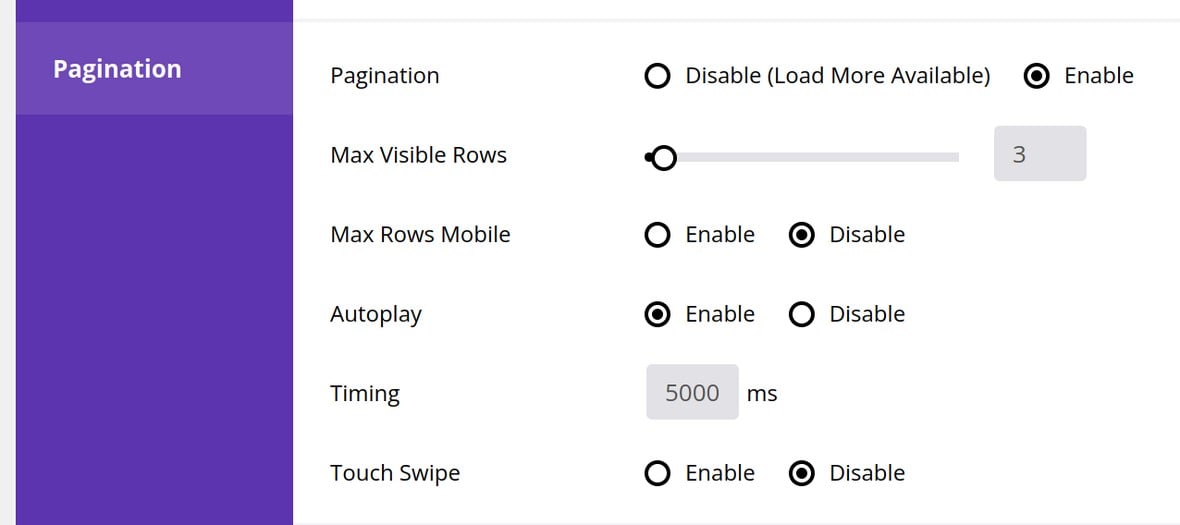
The Pagination panel is third from the bottom under the Grid Settings tab:

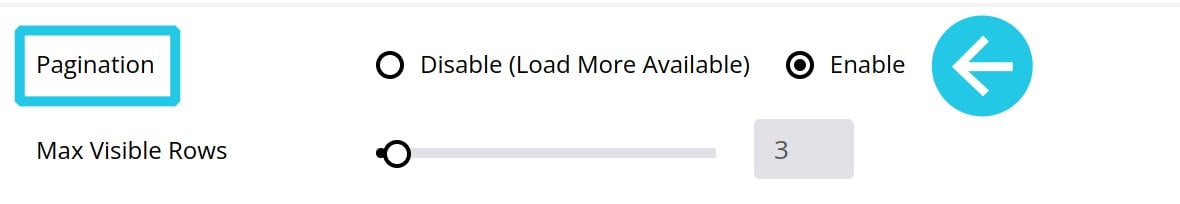
Pagination
Set the Pagination option to Enable in order to use and configure pagination:

Only if this option is set to Enable will the other options in the pagination panel be shown.
Additionally, only if this option is set to Disable will it be possible to later use the Load More option for inline and/or infinite loading and scrolling. (We’ll learn how to use the Load More option on the next page of the manual.)
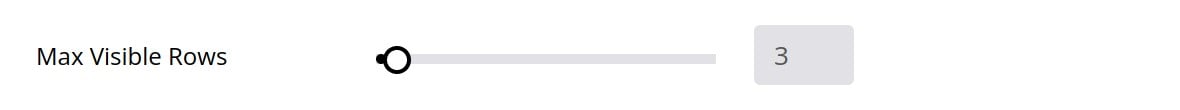
Max Visible Rows
The Max Visible Rows option allows you to determine how many rows there should be before needing to click through to the next grid page:

Max Rows Mobile
On smaller screens you might need to use a different number of grid rows than you do on larger screens. If this is the case you can set Max Rows Mobile to Enable, then set the Max Visible Rows on Mobile option to a different number:

Autoplay
Setting the Autoplay option to Enable will make your grid automatically proceed through its pages, in a similar way to a slider:

If Autoplay is enabled you will also see an option named Timing appear. This option controls how much time (in milliseconds) should pass before the grid proceeds to its next page.
Touch Swipe
If the Touch Swipe option is set to Enable, a visitor will be able to swipe from side to side in order to move between grid pages, rather than having to click the pagination buttons.

Once the option is enabled another two options will become visible: Allow Vertical Dragging and Swipe Threshold.
If Allow Vertical Dragging is set to Enable, a visitor will also be able to swipe down to move forward a page or up to move backwards a page
The Swipe Threshold option determines the distance, in pixels, that the visitor must move their finger in order to activate a swipe action.
Next: Smart Loading
On the next page we’ll round out our Grid Settings section by seeing how you can use the Smart Loading panel to configure both inline loading and lazy loading.




