Optimize your Essential Grid Gallery loading times with the following features.
Table of Contents
- Lazy Loading
- Default Image Size
- Image minify
1. Load images on-demand with the Lazy Load option.
When Lazy Loading is enabled, your Grid images will only be loaded after everything else on your web page has loaded. This is especially useful when your Grids have lots of items, but is also a commonly used technique to speed up web page loading in general.
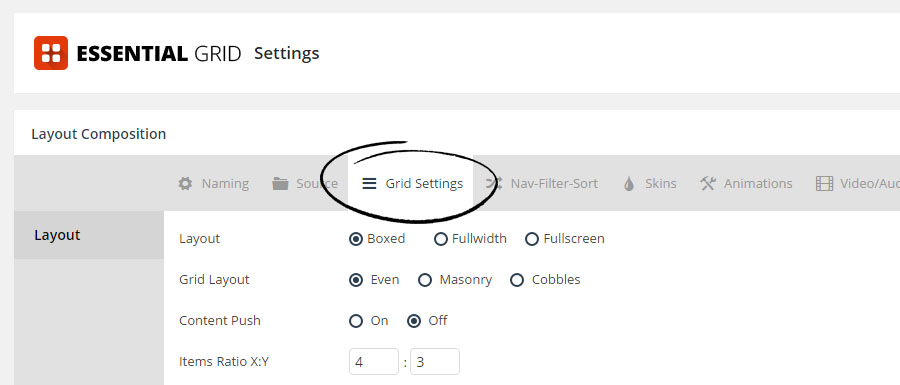
From the “Grid Settings” tab, scroll to the “Smart Loading” section and enable Lazy Loading as shown in the following screenshot.


2. Default Image Size
Adjust the Default Size for your Grid’s images for faster loading times.
From the “Source” tab, scroll to the “Media Source” section, and adjust the “Image Source Type” option.

Quick Tip
Most Grid’s only need a “Medium” or “Large” version of the image, as “Original Size” is often quite high in file size. Test a few sizes and try and find the lowest setting that doesn’t compromise visual quality.

Image optimization involves reducing the file size of images without compromising their quality, which enhances website loading times and overall performance. Key tools and techniques include:
Compression Tools:
- TinyPNG/TinyJPG: Compress PNG and JPEG images without significant quality loss.
- Optimizilla: Reduce image file sizes for various formats like PNG, JPEG, and GIF.
By utilizing these tools and techniques, websites can achieve faster load times, improved user experience, and better performance metrics.




