You know, PageFly is a popular page builder for its stunning page templates. And, Slider Revolution & Section is popular for its wide range of sliders, animations, and effects. So, if you combine both apps into your store, it will become the top 1% stunning store in your industry.
Adding sliders from the Slider Revolution app with PageFly is super easy. First, install and activate both apps. Then create your PageFly page with a ‘third-party app block‘ and publish it. After that create your sliders on the Slider Revolution dashboard, and add it to your Shopify theme Editor.
Let’s dive into the step-by-step guide to create dynamic and eye-catching pages and sections!
15 Steps to Add Slider Revolution on a PageFly Page
Follow these 15 easy steps to integrate the Slider Revolution section and PageFly on your Shopify store:
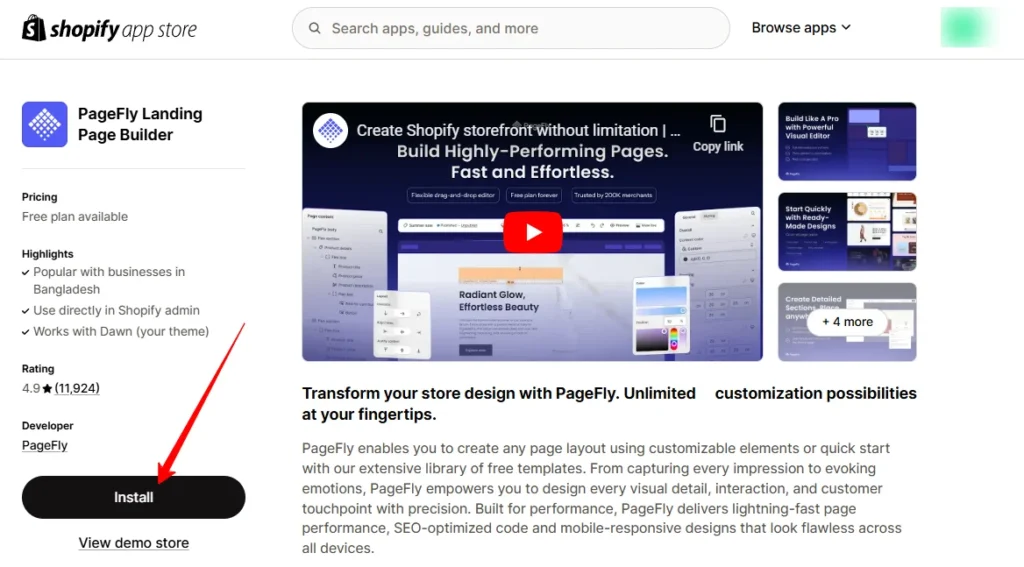
Step 1: Install Slider Revolution App
- Go to the Shopify App Store and search for Slider Revolution & Section.
- Click on the “Install” button and confirm the permissions to install the app on your Shopify store.
Once the Slider Revolution & Section app is installed in your store, you will land on its dashboard in a new tab.

Step 2: Install the PageFly App
- Go back to the Shopify App Store and search for PageFly Landing Page Builder.
- Again click the “Install” button to add it to your store same as the Slider Revolution app.
If you have completed the installation process, you will be redirected to the PageFly app’s dashboard. Now you need to activate both apps on your Shopify store.

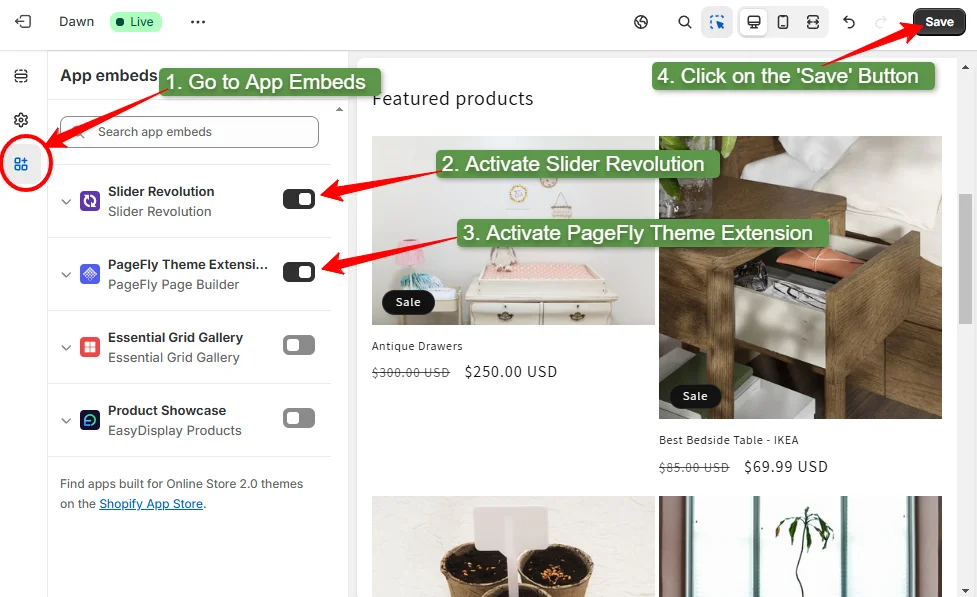
Step 3: Activate Both Apps from App Embeds
- Open a new tab and go to your Shopify Admin Dashboard.
- Navigate to Online Store > Themes > Customize.
- Click on the “App Embeds” option to view all installed apps. Then activate the Slider Revolution and PageFly apps.

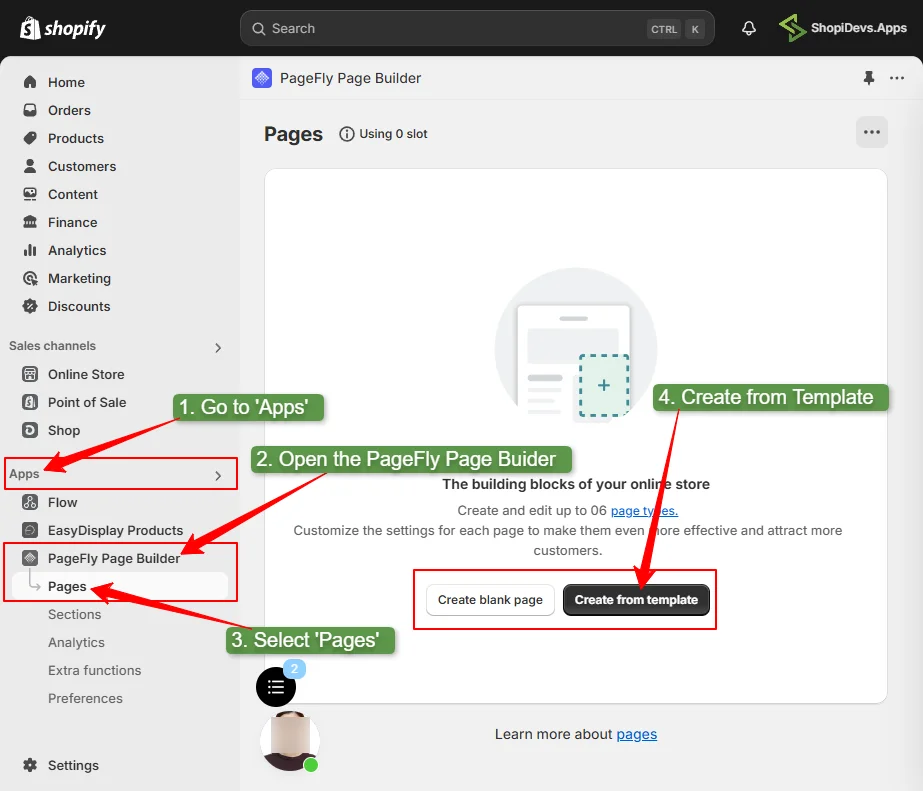
Step 4: Go to the PageFly App and Create a Page
- Open the Apps section in your Shopify admin panel and click on the PageFly App.
- Or, refresh the existing page where you have launched the PageFly App to start building or editing a page.
- Select ‘Create Blank Page‘ or ‘Create from Template‘. Here I want to create a page using PageFly templates.

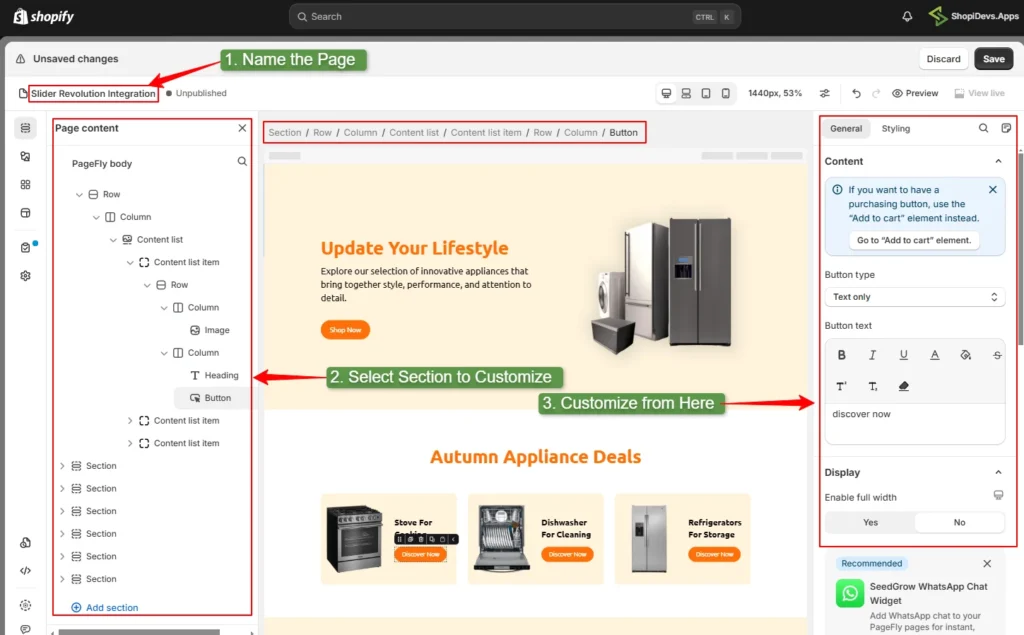
Step 5: Select a Template and Customize It
- Select what type of page you want to create like a homepage, product page, blog page, etc.
- Then choose a suitable template from the available options in PageFly.
- After that customize the template by adding sections, text, and images that match your store’s design.

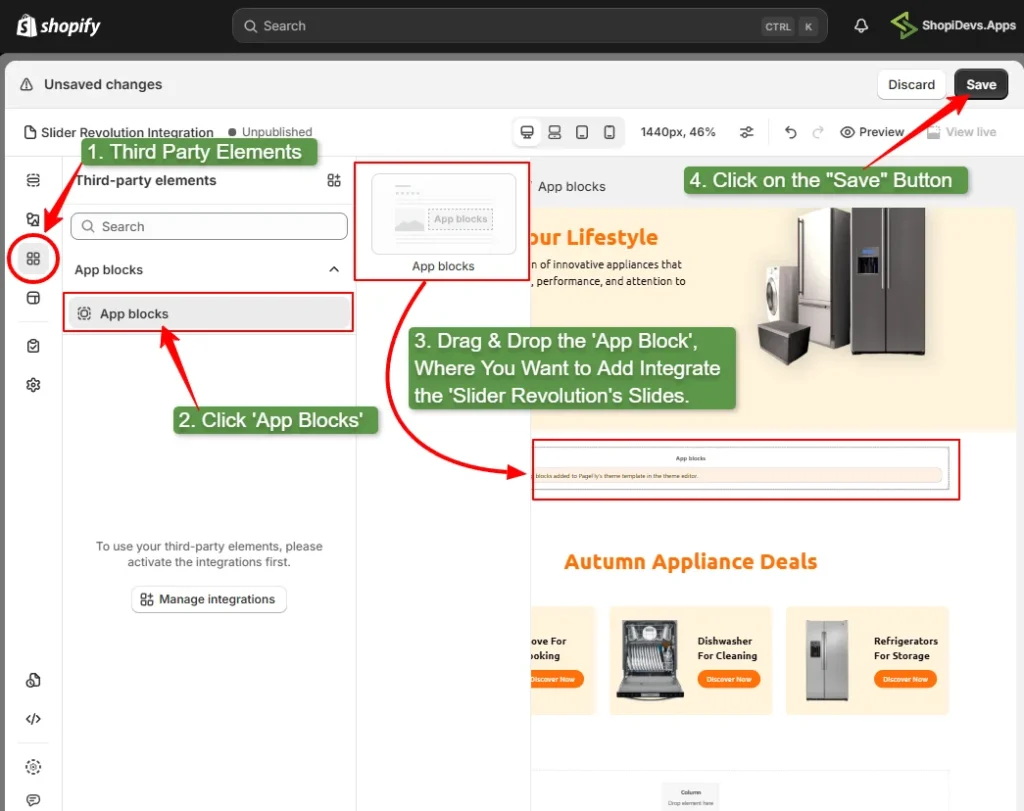
Step 6: Add Third-Party Elements (App Block)
- In the PageFly editor, click on the “Third-Party Element” option.
- Drag and drop the App Block into the desired section of your page.
- Then click on the “Save” button to save your page with a blank third-party element.

Note: Later, we will embed the Slider Revolution Section in the PageFly page within this app block.
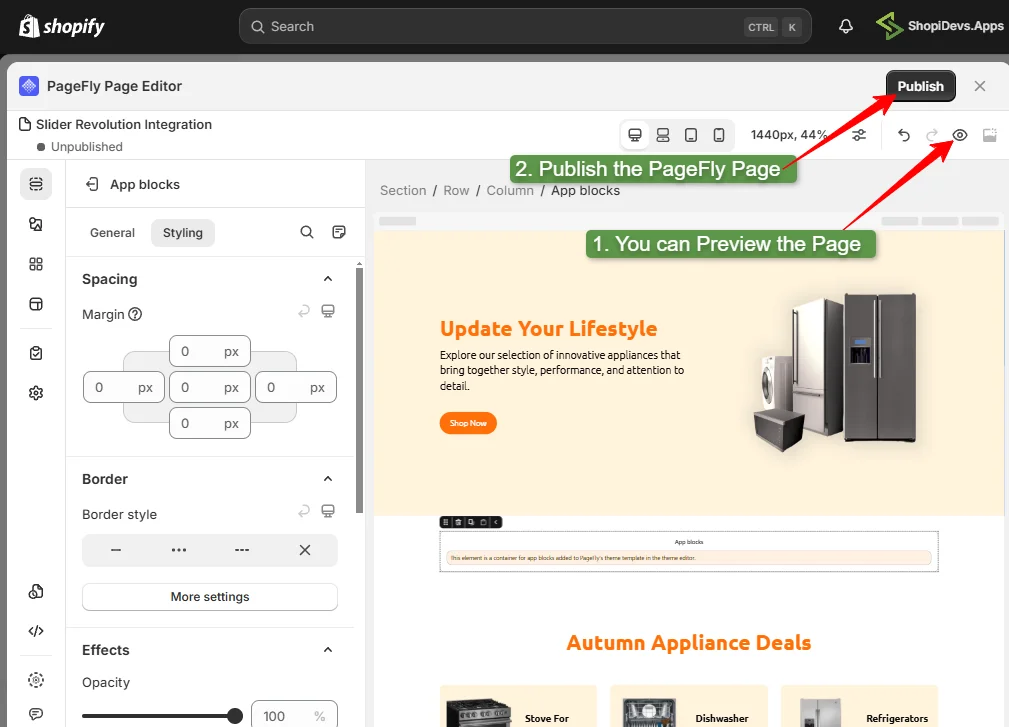
Step 7: Publish the PageFly Page
- After finalizing your customizations, click “Save” in the PageFly editor.
- Publish the PageFly page to make it live on your Shopify store.

Note: You have published the PageFly page after adding a third-party app block. But, haven’t connected any sliders from the Slider Revolution sections. So, let’s create and integrate the slider section on your Shopify store.
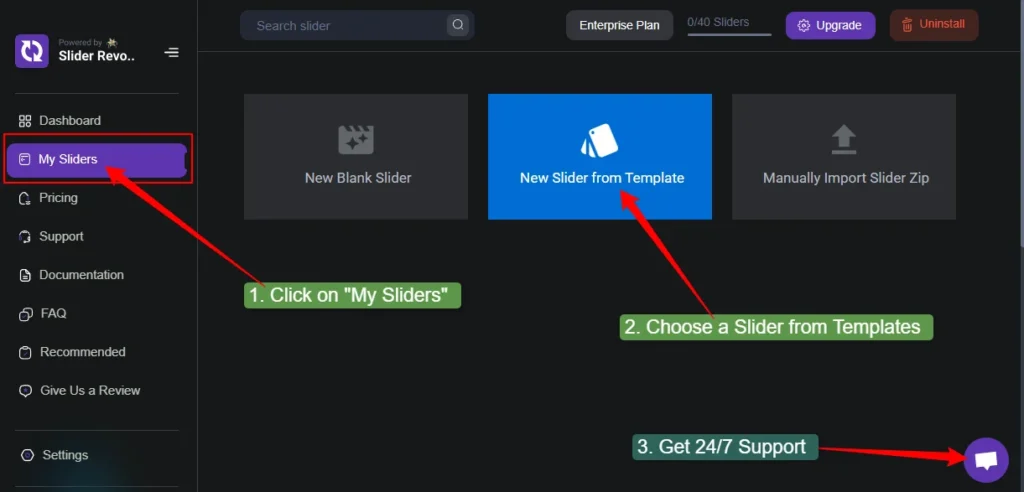
Step 8: Go to the Slider Revolution App
- Open the Apps section in your Shopify admin panel, and click on the “Slider Revolution & Section” app.
- Go to “My Sliders”, then you will have 3 options to create a slider. First, ‘Create Blank slider‘, ‘New Slider from Templates‘, and ‘Manually Import Slider Zip‘.
- Select “New Slider from Templates“, because we don’t have any zip files, and creating a blank slider is time-consuming and requires design skills.

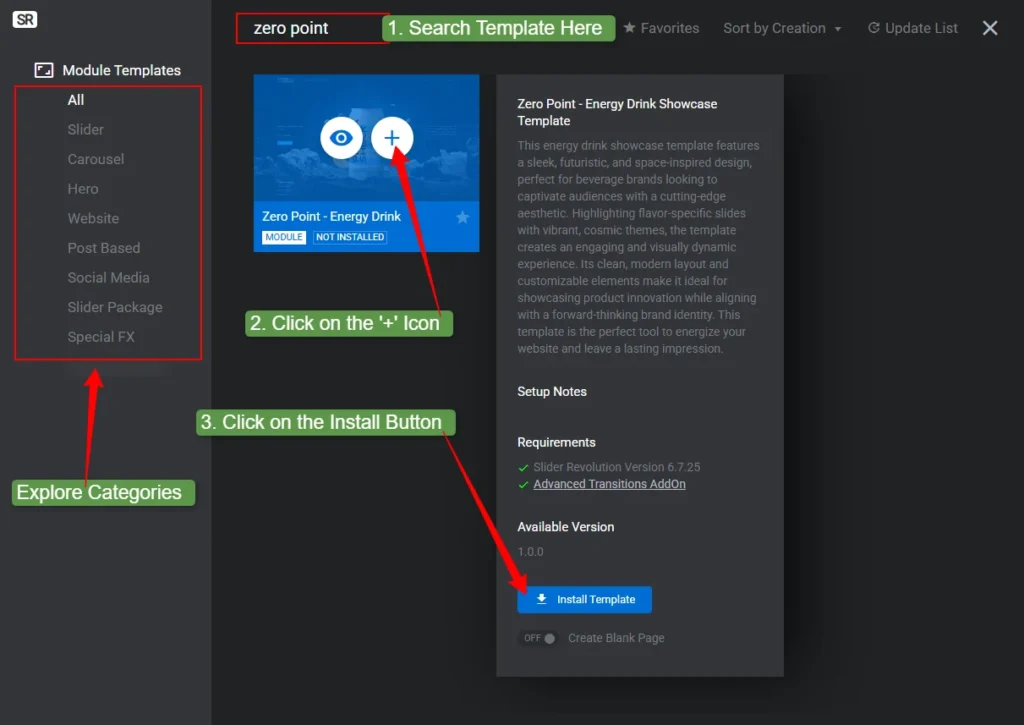
Step 9: Install a Slider From Templates
- Choose a template from 350+ visually stunning hero banner templates, product slider templates, carousel slider templates, etc.
- Then click on the ‘+’ plus icon to install the slider.
- Click on the “Install Template” button.

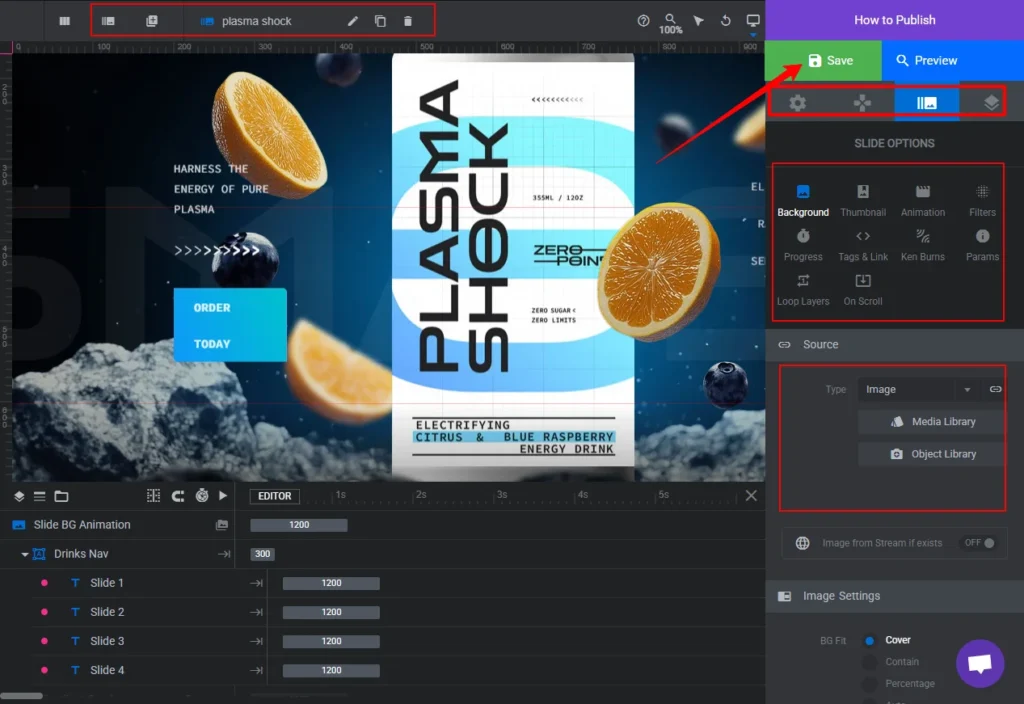
Step 10: Customize the Slider & Save
- Once you have installed the slider template, click on the “Pen Icon” to access the customization dashboard.
- In this slider editing dashboard, you can customize everything in the slider template. Add new sliders, and replace/add images, text, buttons, and animations to the slider to suit your branding.
- Preview the slider and click on the “Save” button to save the slider once you’re satisfied with the design.

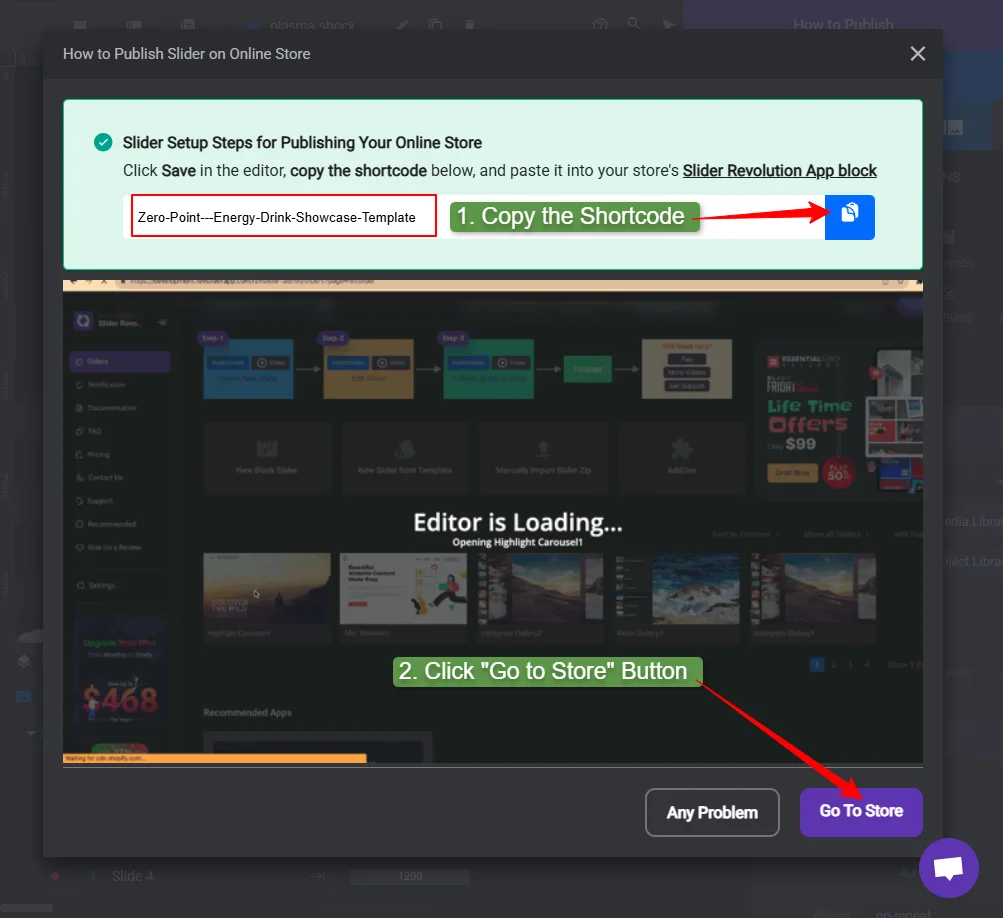
Step 11: Copy the Shortcode
- After saving the slider, click on the “How to Publish” button.
- Copy the shortcode and click on the “Go to Store” button. It will redirect you to the homepage of the Shopify store theme editor.

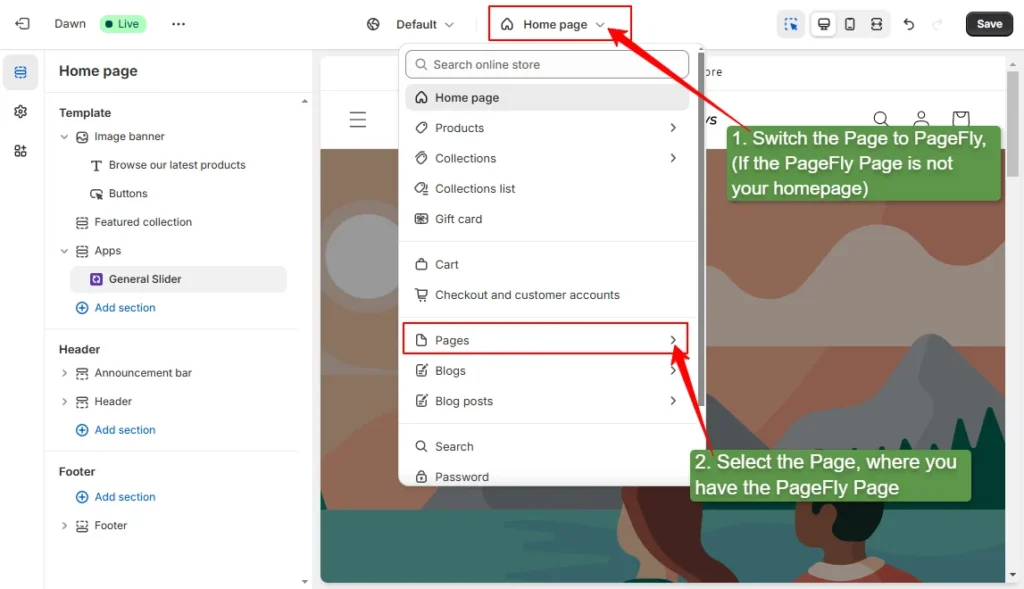
Step 12: Switch the Page to PageFly Page
If you haven’t designed the PageFly Page to the homepage, then you need to switch the homepage to the PageFly Page.

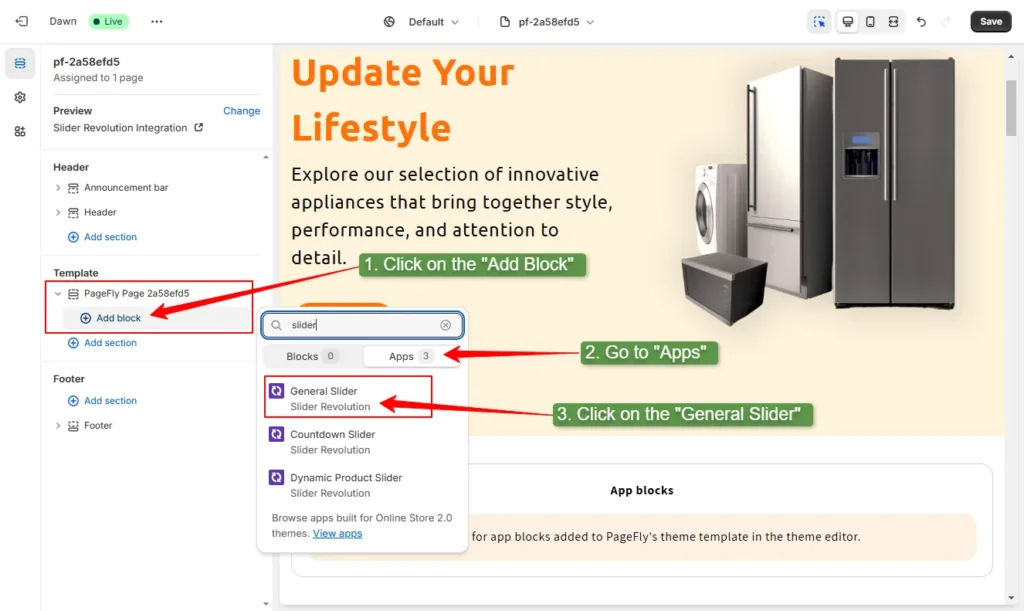
Step 13: Add a Slider Block to the PageFly Page
- In the Theme Editor, navigate to the template section where you can see the ‘PageFly Page’.
- Click on the “Add Block“ > Apps > General Slider to add the slider block to the PageFly page template.

Note: Slider Revolution & Section offers 3 types of sliders: General Slider, Countdown Slider, and Dynamic Slider. So, in this app block section, you need to add ‘block’ based on your slider type. For example, here I want to integrate a general slider to the PageFly page, that’s why I have added a “General Slider”. If you aren’t clear about the difference between these 3 types of sliders, contact our Support team.
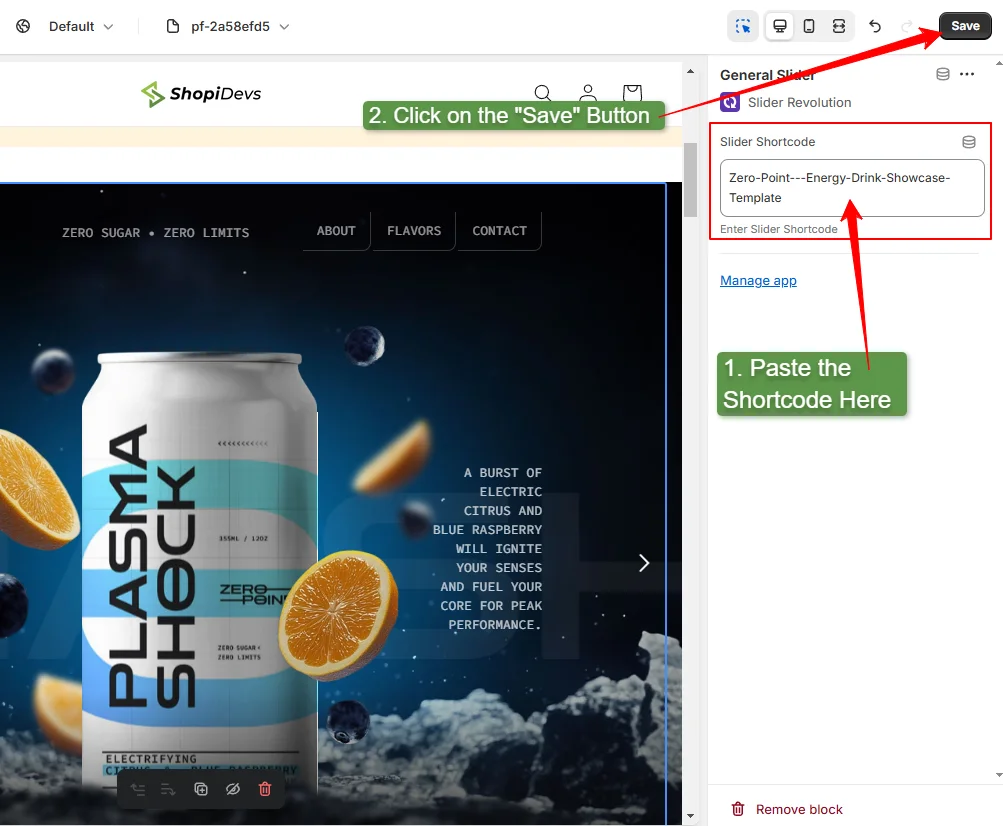
Step 14: Paste the Shortcode
- Click on the “General Slider” block.
- Then you can see a field at the right-top side to Paste the Shortcode you have copied at Step 11.
- Paste the shortcode here.
- Then click on the “Save” button.

Step 15: Preview the Store Designed with PageFly x Slider Revolution
Finally, you have integrated the PageFly page with the Slider Revolution & Section app.
Conclusion
Integration of the Slider Revolution Section to your PageFly page is a simple yet powerful way to improve your Shopify store design. It offers all advanced features, animations, effects, sliders, and dynamic product carousels. So, you will have full control over your page layout and design.
Whether you’re showcasing products, promotions, or stories, this combination makes it seamless. By embedding sliders to PageFly pages, you can create eye-catching visuals that engage your visitors and boost your store’s appeal.
Don’t stop here! Experiment with different slider styles and layouts to fully utilize the potential of both apps. So, let’s start building outstanding pages for your Shopify store without any technical expertise!
FAQs:
Does Slider Revolution Work with Shopify?
Yes, Slider Revolution works perfectly with Shopify and it has already gained popularity among Shopify users. You will get all templates, animations, effects, and features like the WordPress plugin. It allows you to create stunning sliders and embed them on your Shopify store to enhance user experience.
Can I Use the Slider Revolution Element on the PageFly Editor?
Yes, you can use the Slider Revolution element on the PageFly editor. The PageFly and Slider Revolution both apps offer seamless integration together. So, embed slider sections to your Shopify store, and transform your store.
How Do I Embed a Slider Revolution to Shopify?
You need to follow 3 simple steps to embed a slider revolution section in Shopify. First, install and activate the Slider Revolution App. Then, create a slider on the app’s dashboard by choosing a template or creating a blank one. Finally, copy the shortcode of the slider and paste it into the theme editor’s app block section. Save and publish the page.
Can I Use Multiple Sliders on a PageFly Page?
Unfortunately No! Though Slider Revolution offers adding up to 40 sliders on Shopify, PageFly has limitations. Currently, PageFly allows using one slider (third-party elements) per page. However, we have talked to the PageFly team, and they assure us to use multiple sliders on their next update.
Jakaria is an SEO Content Writer in Shopify, Ecommerce, WordPress, and Tech Industry with 4+ years of experience. He specialises in developing engaging, helpful content by simplifying complex topics into an amazing story for B2B, SaaS, and Shopify businesses. He’s also passionate about staying updated on SEO strategies and Shopify trends.