Sometimes you may need to customize the height of a section. If you want to know, how to increase the height of a section shopify div then you are the right place. In WordPress, this is very easy to adjust the height/width of any element or section. But in case of Shopify, it is bit complex to do. In this article, we will show you few ways that how you can adjust the width/height of the section on Shopify.
In this article, we will cover the following things:
- Edit the CSS code to adjust the height/width.
- Paste the code on theme css file.
How to increase the Height of a Section Shopify div
Customize / Adjust the height from Shopify theme customizer
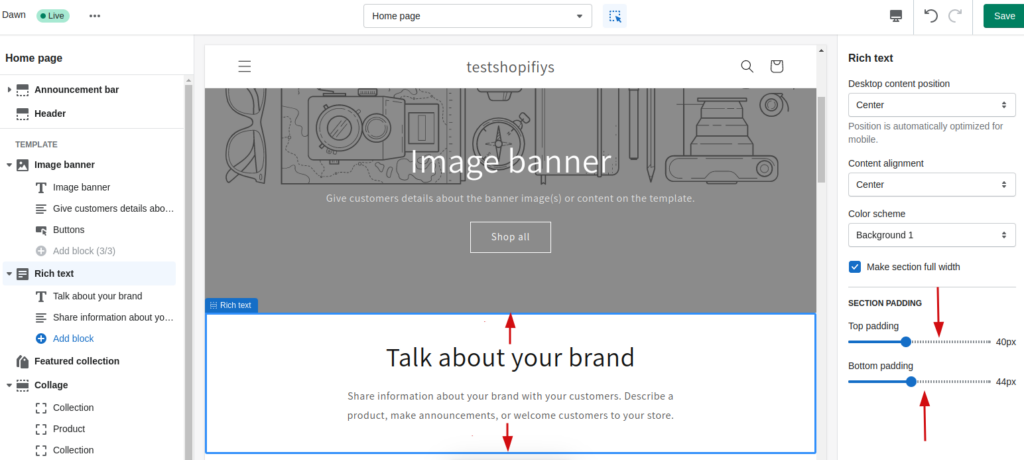
If you use the dawn theme, you will get a section padding to increase or decrease the height. This will create space for the Rich text section, increasing its height considerably:
- Go to Shopify Admin panel
- Go to Online Store > Themes
- Click the Customize button from the theme
- Now click over any section.
You will see a window like this:

- Increase/decrease the top padding to increase or decrease the top section.
- You also can increase/decrease the bottom padding to increase/decrease the bottom section.
But there has a problem. You will not get this feature for every section or every theme. It actually depends on the theme developer. If the theme developer does not deploy the padding, margin, or any width option in the section or theme code then you will not able to change the width and height in the customizer. So we have to add our CSS code.
To adjust the section width or height in Shopify, we can utilize a sequence of straightforward steps:
- Find out the HTML element.
- Edit the code in the live editor.
- Paste the code inside the div of the Shopify theme editor.
Find out the HTML element
At first, we have to locate the HTML element from the browser. There is no fixed element on the Shopify themes so every section of the Shopify theme is unique in the code structure. Even there is no fixed CSS pattern for editing the width/height.
After getting the correct HTML element, we will apply our code. Most modern web browser support inspecting the HTML element.
Edit the code in the live editor
There are many ways to adjust the height and width via the CSS code. Now we are going to follow the best strategy by which you can adjust the height and width.
There is given the following example code that is often used in CSS to adjust the width or height of the selected element.
Example Code:
.class_name {
min-width: 20px;
min-height: 30px;
}
.class_name {
min-width: 40%;
min-height: 15%;
}
.class_name {
min-width: 30rem;
min-height: 10vh;
}We can define the width height by this:
- Pixels (px)
- Percentage (%)
- Relevant measurement (rem or vh) and so on.
Adjust the height of any section
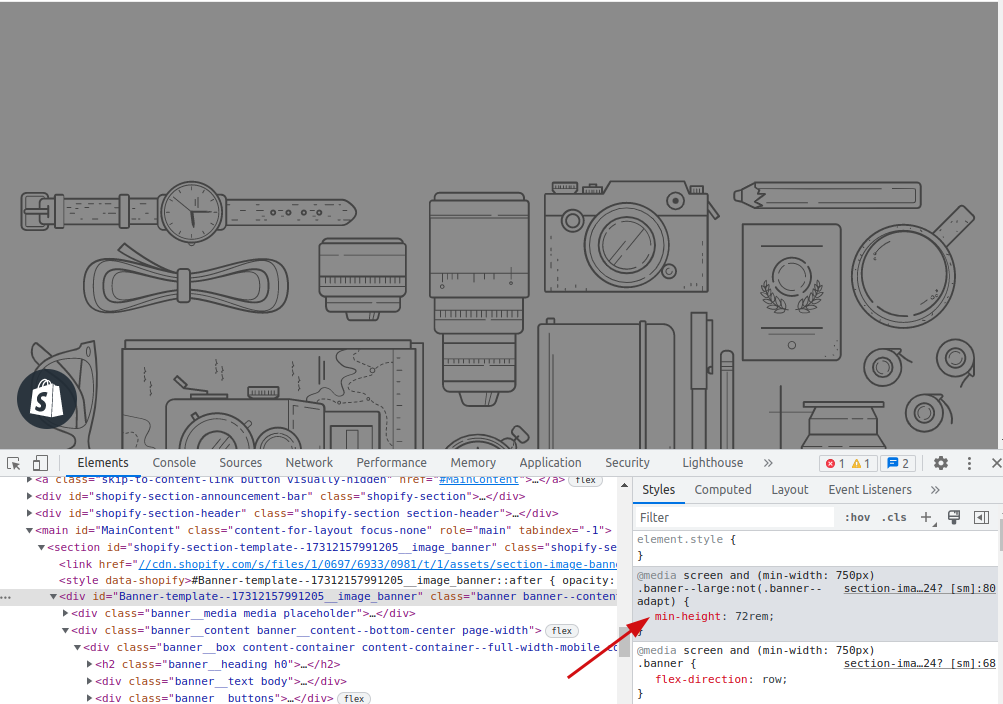
Now let’s open the Shopify website front end and inspect the element where you want to increase the height.
To inspect the element, just right-click the mouse over the website, then click the inspect.

If you use the height/width properties then you may face the problem with smaller screens like a mobile phone. This is the reason that many developers use the min-width/min-height to make it more flexible. So there you can see the use of min-height. After a certain value, this height won’t decrease. This is good for responsive design.
You can see the height of the hero is currently 72rem. You can increase or decrease the height to adjust the height and copy the code.
Now copy the code:
.banner--large:not(.banner--adapt) {
min-height: 72rem;
}We will paste this code in the theme CSS file.
Adjust the width of any section
We will write the CSS to increase or decrease the width, and it will look this way:
.class_name {
max-width: 150px;
max-height: 300px;
}
.class_name {
max-width: 60%;
max-height: 25%;
}
.class_name {
max-width: 50rem;
max-height: 50vh;
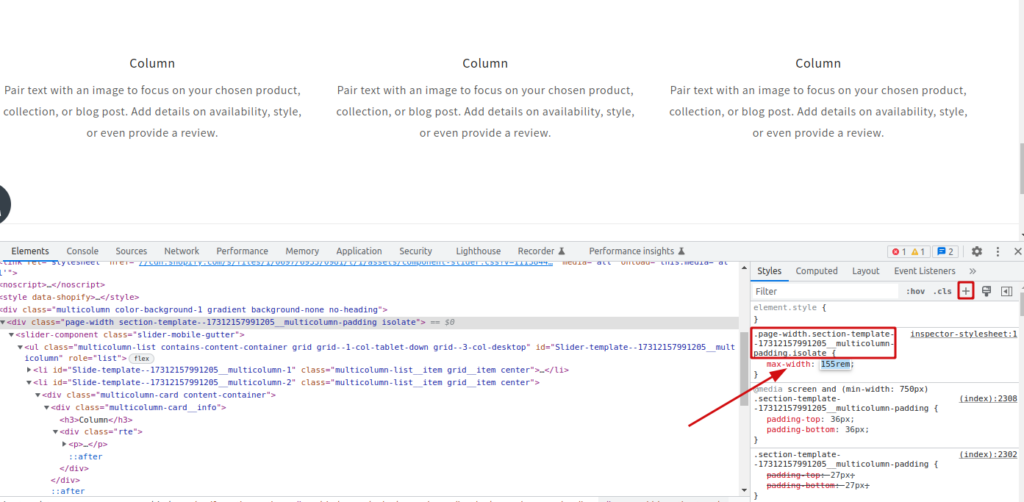
}Let’s increase the width size by using the max-width. We have just clicked the plus button and added a class .page-width.section-template–17312157991205__multicolumn-padding.isolate and put the max-width value.

Now copy the code:
.page-width.section-template--17312157991205__multicolumn-padding.isolate {
max-width: 155rem;
}We will add this code to the theme CSS file.
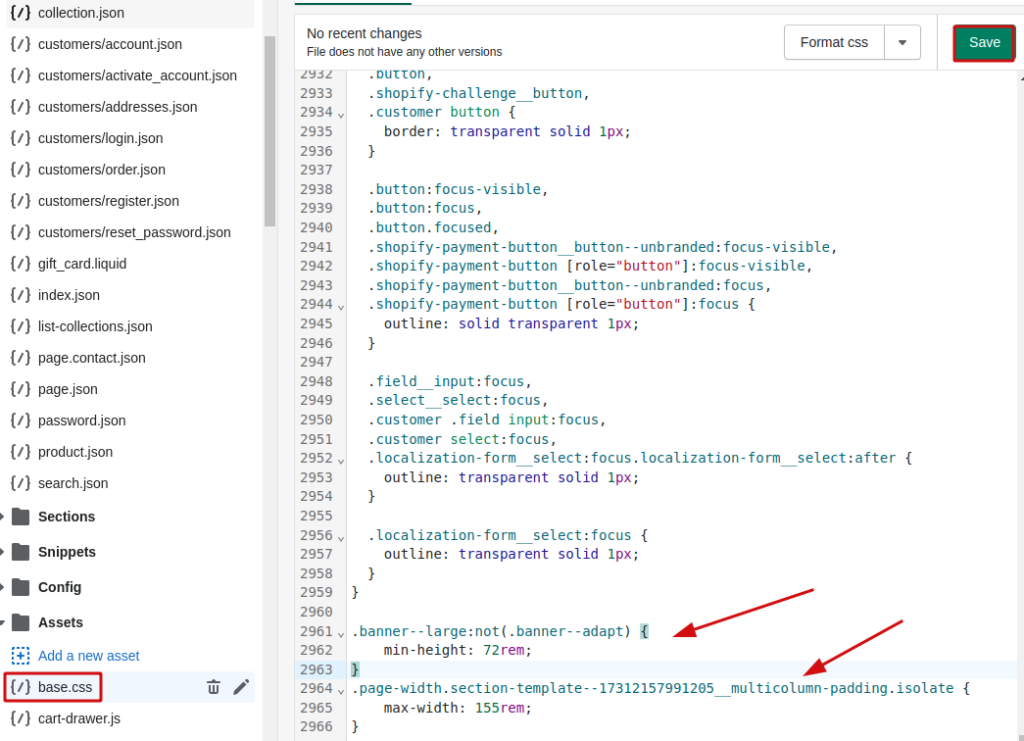
Paste the code on the theme CSS file
To add the code on theme CSS file, go to Shopify admin panel > Online store > Themes > three dot > Edit code > Assets > base.css
Now paste the code.

That is all about How to Increase the Height of a Section Shopify div. If you have any questions regarding How to Increase the Height of a Section Shopify div then please leave a comment.
I’m a digital marketing expert and mobile app developer with a deep understanding of Shopify App Store optimization. I contribute insightful articles on Shopify to help businesses thrive online.



